背景
今年入社して初めて案件を抱えるも、デザイナーとの打ち合わせで自分がスマホでコンテンツを見る機会が少なすぎることを知る。(9:1でPCを使用しています)
やること
弊社はファッションECに特化しています。
そこで、ファッションECをスマホのブラウザでひたすら閲覧して思ったことを書きます。
注視する点
今回はこの2つに限定します。
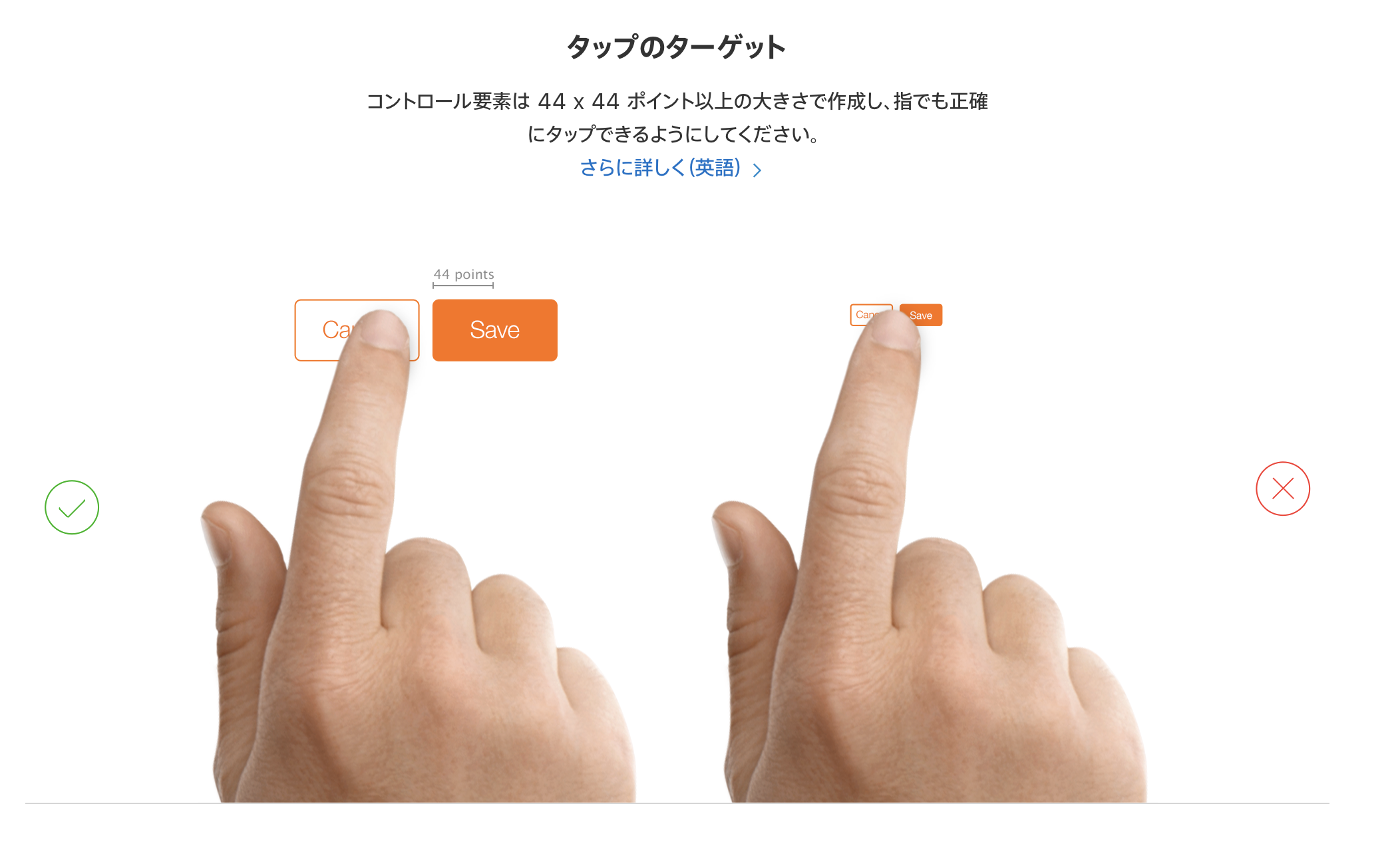
コンテンツを正確にタップできるか
https://developer.apple.com/jp/design/tips/

実際に、業務でもタップの領域が明らかに足りないところがあり改善してみました。
エンジニアとデザイナーの間でデザインの共通認識を持つと、コミュニケーションも円滑になります。
ブランドイメージ
今回は、主に色使いに注目します。
今回考察したファッションECサイト
ブランドイメージを少なからず知っている方がいいので、日頃自分が好んでいるブランドから選びました。1
-
YOHJI YAMAMOTO
-
Bshop
よかったところ
ハンバーガーメニュー内のコンテンツ
ハンバーガーメニューを開くと、YOHJI YAMAMOTOではブランド一覧が、BshopではWOMENのカテゴリーが予め展開してありました。
このブランドはどこを一番みてほしいのかが一目でわかるのが良いです。
フッターのコンテンツが大きく表示されていている
結構あります。PCと同じ表示のままのサイト。
今回考察した2サイトは44px以上あって押しやすい😆
色使い
ここからはかなり主観が入りますが、
筆者が思うYOHJI YAMAMOTO のイメージは 黒, 袴 などです。
サイト自体も白黒で統一されており、バナーなどで白黒以外の色を使用したとしても彩度を落としています。
続いて、Bshopのイメージは シンプル,ベーシック,単色などです。
こちらもイメージ通り、全体的に白黒で統一されており、洗練されたイメージを与えます。
考察によって業務に与えた影響
- デザイナーとのコミュニケーション
- 筆者ではないですが、デザインを起こす段階からペアプロのような形でやっているエンジニアとデザイナーもいます。実装時のコストダウンも期待できそう。
- 特に色については
彩度,明度,コントラストなどの言葉をを用いたほうが伝わりやすいです。 - 計測に興味が湧いてくる
- やりたいことはたくさんですが時間は有限ですね..有効な対策は刺さるところに刺さねば!😏
- 正直、悪いところもたくさん見つけてしまう..
- 改善案も含めて筆者はチームのslackで
ひとりごとと称して投稿しています。チームの誰かが拾ってくれることもあり、教えてもらったり議論が深まることもあるのでオススメです。
参考文献
-
筆者はミニマリストを自称しており、服はほとんど買っていません。 ↩