ゲームをプレイ
こちらから遊べます
https://i-really-want-to-5000-trillion-yen.vercel.app/
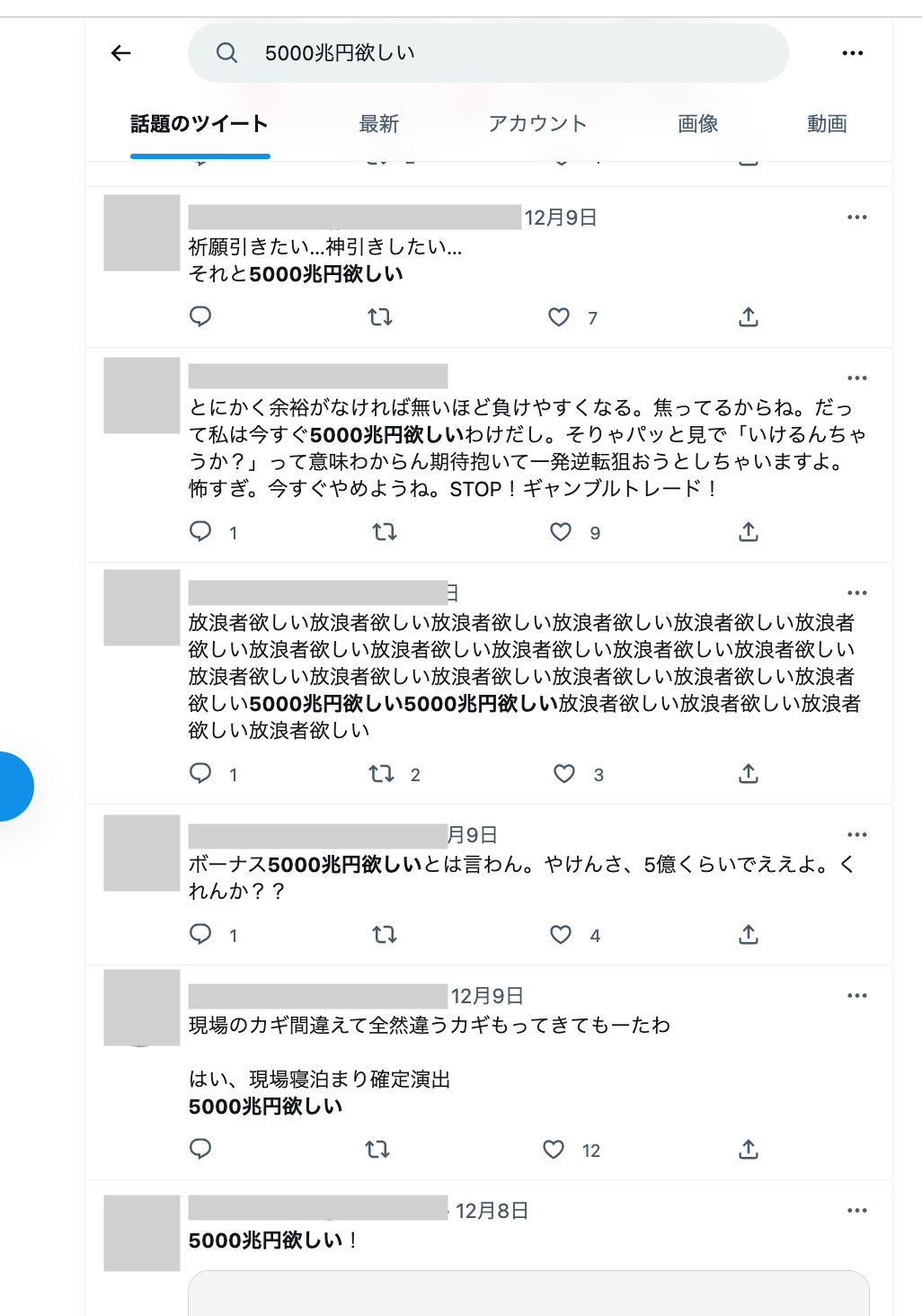
人間は5000兆円を欲している
ここをご覧いただければわかると思うのですが、あまねく人間は非課税で犯罪性の無い5000兆円を欲しているということがわかります

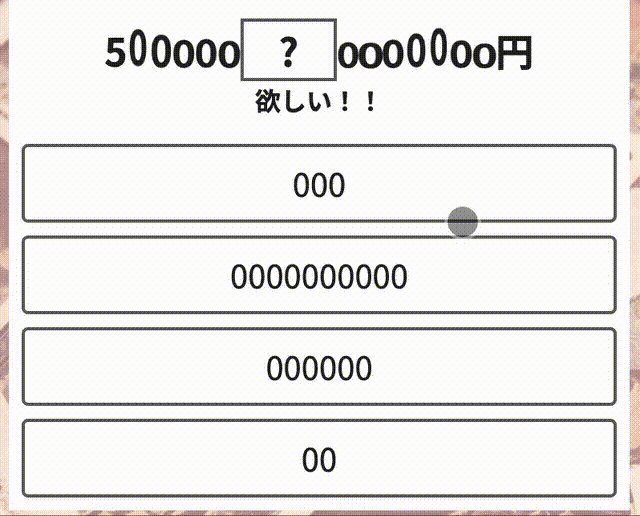
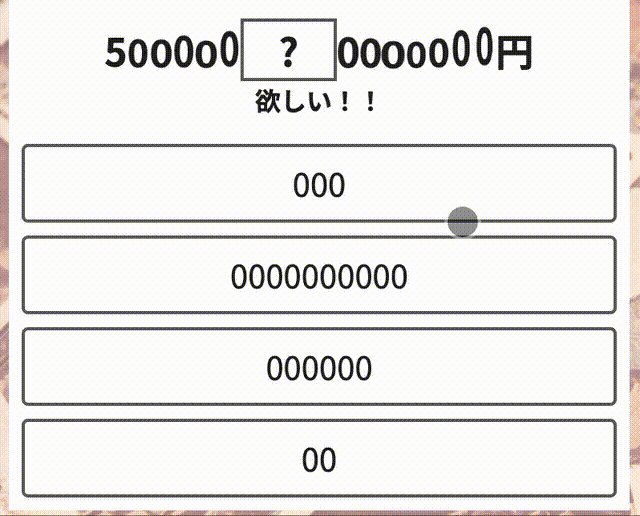
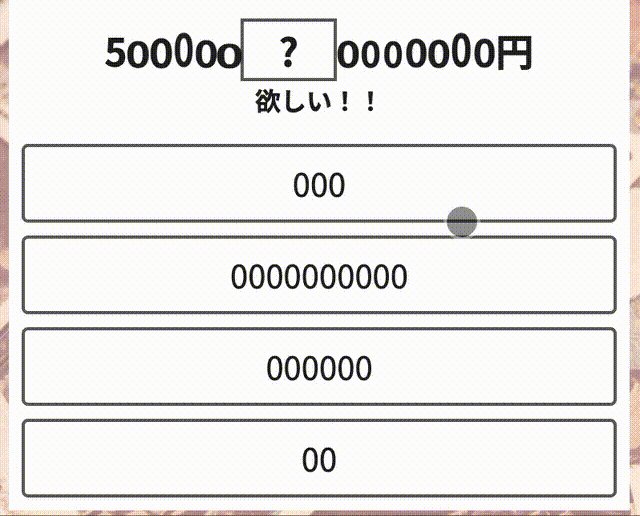
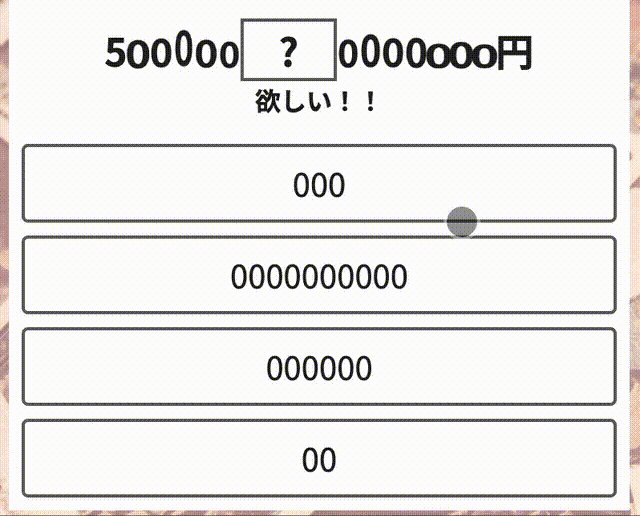
5000兆円を欲する人間を試すとはどういうことか

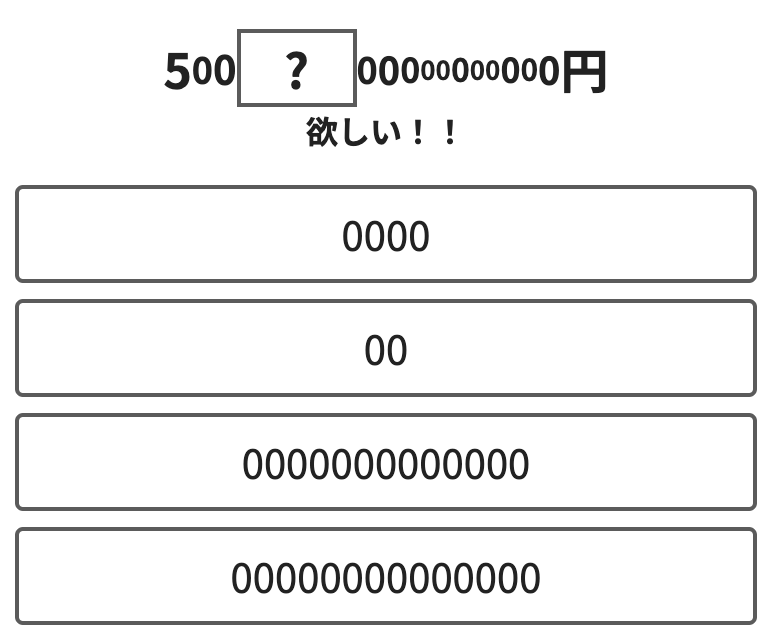
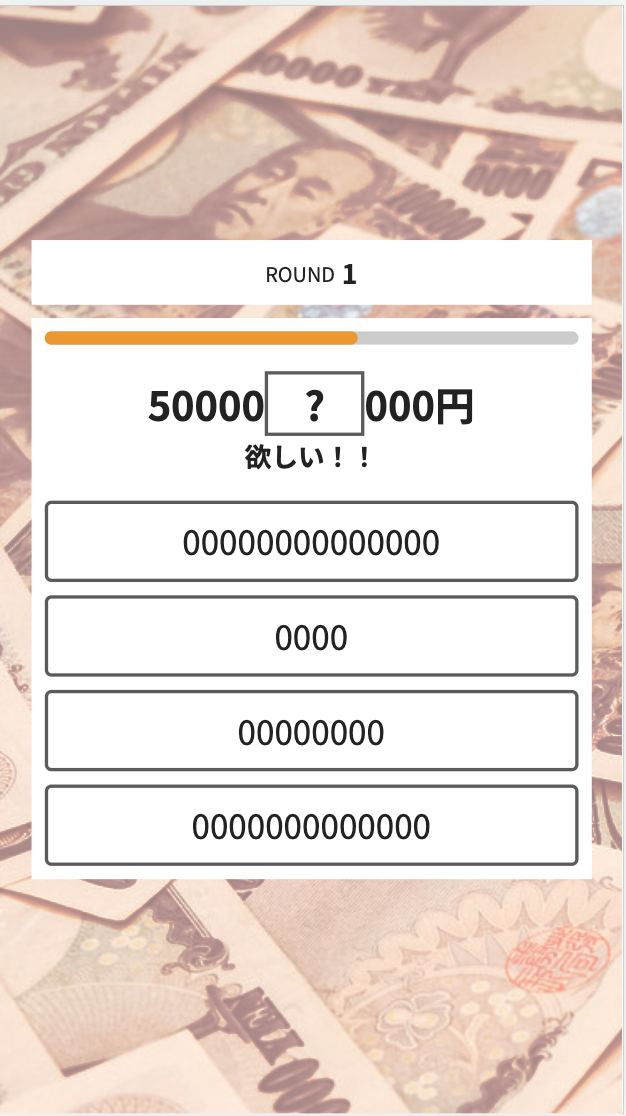
こういうことです。どうですか?パッと見ただけで5000兆円になる数字の組み合わせがわかりますか?わからないですか?そんな生半可な気持ちで5000兆円欲しいって言ってたんですか?
目が慣れてきたり文字の幅から読み取れるようになってきた人間への対応
最初はパッとわからないでしょうが、何度かやると5000兆円への慣れが発生してくるので、問題が進んでいくとともに難易度が上昇していくようにしてあります
幅で当て推量ができないように文字の大きさが変わる
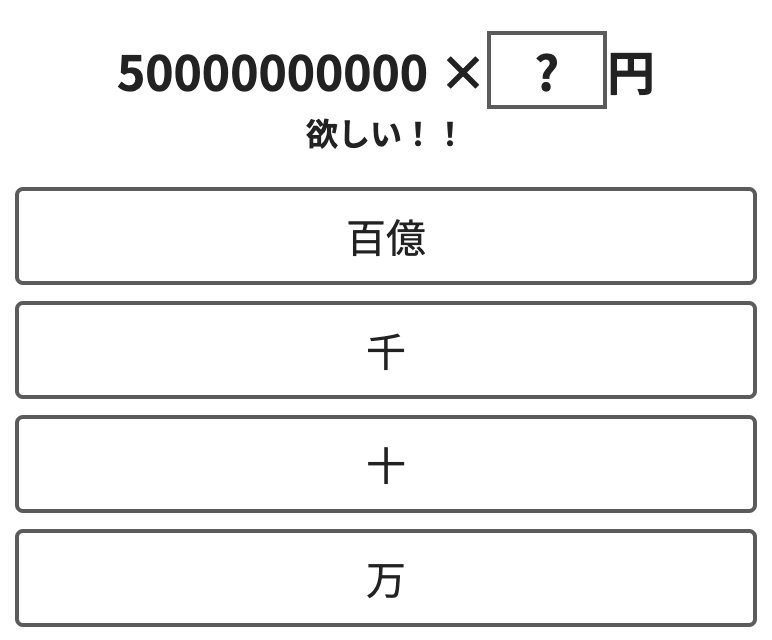
漢数字で計算問題
プルプルする
ROUND7以降から登場しますが、正直漢数字で計算するやつのほうがむずいですね

プルプル動作はこちらを参考にさせていただきました(https://ics.media/entry/11336/)
実装について
5000兆円とはつまり5と0が15個並んでいる数値になります。
5000兆円のゼロが並ぶ部分の一部をマスクして問題として提示する文字列を作成しています。
<template>
<ClientOnly>
<div>
<div class="question">
<div class="fiveThousandTrillionYen">
5{{zero(prefix)}}<div class="mask"></div>{{zero(suffix)}}円
</div>
<p class="hosii">
欲しい!!
</p>
</div>
<div class="choicies">
<button
@click="answer(choice)"
class="choice-button"
v-for="choice in choicies"
:key="choice"
>
{{zero(choice)}}
</button>
</div>
</div>
</ClientOnly>
</template>
<script setup lang="ts">
import { random } from "../util/random.js";
import { arrayShuffle } from "../util/arrayShuffle.js";
const emits = defineEmits<{(e: 'answer', value?: boolean): void}>()
const prefix = ref(0);
const suffix = ref(0);
const correct = ref(0);
const choicies = ref([]);
const createCorrectChoice = () => {
const max = 14;
prefix.value = random(0, max);
suffix.value = random(0, max - prefix.value);
correct.value = 15 - prefix.value - suffix.value;
return correct.value;
};
const createDummyChoice = (excludeValues: Array<number>): number => {
const dummyValue = random(1, 15);
if (excludeValues.includes(dummyValue)) {
return createDummyChoice(excludeValues);
}
return dummyValue;
};
const zero = (count: number): String => {
let zeroString: String = "";
for (let index = 0; index < count; index++) {
zeroString += "0";
}
return zeroString;
};
const answer = (value: number) => {
if (value == correct.value) {
emits("answer", true);
} else {
emits("answer", false);
}
};
const init = () => {
const _choicies = [];
_choicies.push(createCorrectChoice());
for (let index = 0; index < 3; index++) {
_choicies.push(createDummyChoice(_choicies));
}
choicies.value = arrayShuffle(_choicies);
};
onMounted(()=>{
init();
})
</script>
あとは動きに応じてこの出題のコンポーネントを増やしていきます。
が、問題表示部分と選択肢部分などもっときれいに分けることが出来たはずというところや、完全にテストしづらい構造で作ってしまって反省が多いものとなりました…。
いかにクソアプリといえど、良い実装にするということは心がけていきたいところです
ユーティリティとして用意した関数
範囲を指定してランダム数値を取得する
export const random = (min:number,max:number) => Math.round(Math.random() * (max - min)) + min
配列のシャッフル( 参考: https://www.nxworld.net/js-array-shuffle.html )
export const arrayShuffle: never[] = ([...array]) => {
for (let i = array.length - 1; i >= 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
まとめ
nuxt3を採用しましたが、vercelであっという間に環境が用意できることや、
nuxt2から3になってcompositionAPIが使えるようになり状態管理系がかなり取り回しが良くなりました。
ただ今回、useStateを使わずにstoreに状態管理を集約してしまったので、その点についてはめちゃくちゃ失敗してしまったな〜と感じます。遊びのアプリやゲームをもっと作って慣れていきたいですね。
今回、nuxt3のナレッジを参照するに当たりこちらの記事に大変お世話になりました。
https://zenn.dev/azukiazusa/articles/nuxt3-new-features
記事公開が遅れて申し訳ありません
https://qiita.com/advent-calendar/2022/kuso-app
今年クソアプリアドベントカレンダーの記事公開が1日遅れてしまいました…カレンダー作成者なのに申し訳ありません![]()
記事タイトルについての補足:そもそも5000兆円欲しい!!とは何か
5000兆円が欲しいと思うような画像を絵師のケー・スワベ氏が作成・公開したことを発端するインターネットミームです。
詳しくはPixiv百科事典に書かれています。