はじめに
3年くらい前から少しづつ作り続けていたゲームが完成したので紹介します。
このゲームのテーマとして、
・インストール不要、URLを開くだけで簡単に遊べる
・PCからでもスマホからでも遊べる
・空き時間に軽い気持ちで遊べる
を意識して作りました。
ゲームの紹介
とりあえずゲームのURLを貼りますね。
https://kotoyayo.firebaseapp.com/kotori/index.html
百聞は一見にしかずです。作ったゲームがどんなゲームかは、
ここで説明を読むよりも、実際にプレイしてみたほうが早く伝わるかもしれません。

起動後
このゲームは某ラ◯ライブ!ネタです。(ただの趣味です)
ゲームを起動するといきなりストーリー画面が始まって、
キャラクターから「100万円稼いでこい!」という趣旨のことを言われるので、
100万円を稼いで下さい。

ゲーム開始
ゲームが始まるとこんな画面になります。

上からおやつが降ってくるのがわかるだろう?
鳥を操作して、降ってくるおやつをキャッチして下さい。
おやつをキャッチするとスロットマシンが止まります。
スロットマシンが止まると、掛け金や出た目によって上からお金が降ってきます。
テンション
ここで、上の方にあるこのバー、テンションゲージ。

テンションはおやつを落とさずに連続でキャッチし続けていると貯まります。
おやつを落としてしまうと減ります。
テンションが高いほど、スロットが揃いやすくなります。
まずは100万円
100万円と聞いたら、「よくもこんな高額な請求を!」と思うかもしれませんが、
掛け金を多めに設定しつつ、おやつを落とさずにキャッチし続けていると
100万円くらいなら5分くらいで稼げます。
所持金が指数関数的に増えていくゲームバランスになっています。
100万円溜まったら
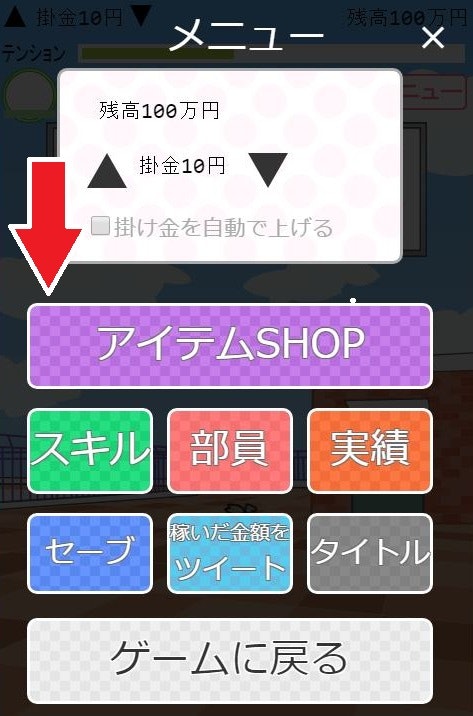
100万円が溜まったら、メニュー画面を開いて、「アイテムSHOP」から
「ブロンズトロフィー」を購入して下さい。ストーリーの続きが始まります。


ストーリーが続くほどに、キャラクター達からより高額な金額を要求されるようになります。
最終的には100兆円を要求されるので、100兆円溜めたらエンディングです。

永遠に・・
エンディングを見た後もゲームは永遠に続けることができます。
所持金は「1234億5678万9012円」のように、漢数字で表現されます。
漢数字の限界上、9999無量大数(9.9999*10^71)円まで稼ぐことができます。
(5~6時間あれば達成できるかもしれません。自分で試したことはありませんが。)
暇で暇でしょうがない方は試してみて下さい。
所持金が10^20を超えたあたりから、JSの数値はdouble型故に計算誤差が出はじめて楽しくなってきます。
それでは
専門的なことはともかく、実際にプレイしてみましょう。
ゲームはこちらです。
https://kotoyayo.firebaseapp.com/kotori/index.html
主な作り
ここから中身の作りをちょっとだけ説明します。
特に興味のない方はここから先は読まなくても大丈夫です。
実際にゲームをプレイされると良いでしょう。
https://kotoyayo.firebaseapp.com/kotori/index.html
enchant.jsとcoffeescript
を使っています。
詳しくは去年の私のアドベントカレンダーの記事を参照して下さい。
https://qiita.com/amoeba0/items/4e9fbc156254e574f2e3
デバッグ機能
デバッグで工夫したところとか、
詳しくは去年の私のアドベントカレンダーの記事を参照して下さい。
https://qiita.com/amoeba0/items/e9c1249d802236d8e4aa
サーバー
サーバーはfirebaseでシンプルな静的ページを設置できる場所を使っています。
https://firebase.google.com/docs/web/setup?hl=ja
以前はgoogledriveのホスティングサービスを使っていたのですが、突然お亡くなりになってしまいました。
手動でデプロイしなくてもデスクトップアプリが自動でファイルを上げてくれたのですが・・。
firebaseについては、その他一切のことはわかりませんので、
ファイルを監視して自動デプロイしてくれる方法がわかる方がいたら
私にご教示いただけたらとても嬉しいです。
ちなみにゲームの保存はlocalstorageです。全部ブラウザオンリーで完結してますので
端末やブラウザ間でのセーブデータの共有はできません。
ボタンはHTMLタグ直書き
読み込むゲームのサイズを極力小さくするために、ボタンは画像ではなくHTMLで出してます。
enchant.jsのspriteを継承したクラスは、全部canvasタグになってしまい、
CSSが当てられないので、CSSでボタンをデザインするために
HTMLタグの文字列を生成するクラスを作って継承して使っています。
canvasではないタグはspriteやlabelと同じようにgroup等に追加するとバグってしまいます。
HTMLタグを追加する専用のdom_layerというクラスがあるので、これを継承したクラスをレイヤーにして
ノードを追加するとうまくいきます。
素材の遅延ロード
このゲームはキャラクターの顔でスロットが揃うと、フィーバーが始まり、
揃ったキャラクターの組み合わせによって個別の楽曲が流れるようになっています。
楽曲の数は全部で34曲使っています。
これをゲーム開始時に全部ロードしていては、重くて仕方がありません。
なので、ゲームに必要な最小限の素材を最初に一括でロードして、
楽曲は必要に応じて遅延ロードさせています。
一括ロードにはpreload()、単体ロードにはload()というenchant.jsの関数が使えます。
各関数は、第1引数にロードする素材のパスを指定して、
第2引数にはロード完了後のコールバック関数を指定できるので便利です。
コールバック関数はストーリー前に必要な素材を読み込む時に活用しています。
最後に
何はともあれ、実際に触って遊んでみて下さい。
ゲームはこちらです。
https://kotoyayo.firebaseapp.com/kotori/index.html
ゲーム内には稼いだ金額をツイートできるボタンがあります。
プレイされた方は、「遊んだよ!」という意味で押してもらえると嬉しいです。