はじめに
とっても長いです。忙しい方は、忙しい方用の目次とルートを用意したのでそちらを辿ってみてください。
自己紹介
内容には関わってこないので内容が気になる人は読み飛ばそう!
筆者はamixedcolorです。通称はえいみ、もしくはえいみっくすで、ある大学の大学3年生です。調べればわかるとは思いますがここには書きません。プログラミングを学び始めて2年半、エンジニアのアルバイトを始めて1年9ヶ月のまだまだ未熟なエンジニアです。
得られること
- amixedcolorがenPiT準拠を受講して何を作ったか
- amixedcolorがenPiT準拠をどのように受講してきたか
- amixedcolorがenPiT準拠を受講した感想
得られないからここみてね
- enPiTとは何か
- enPiT母体でのamixedcolorの活動(工事中)
- 今年度の他受講生の記事(工事中)
読者の想定
- enPiTを受講しようと思っていて、雰囲気を知りたい人
- 特に、enPiT準拠を受講しようと思っている人
- enPiT準拠側の雰囲気を知りたい人
- amixedcolorがなにをしたのか知りたい人
目次
- 成果物の説明
-
開発過程の説明
- チームの構成及び主な役割分担
-
各スプリントについて
- 各スプリントにおける
- 目標
- 実績
- 自分自身の貢献
- 各スプリントにおける
- 開発過程に関する反省点
- チーム作業における反省点
- 学びについて
- 感想
忙しい方のための目次
成果物の説明
成果物のURL
不適切なアクセスの防止のため、筆者プロフィールのTwitterからDMにメッセージをご送信ください。あるいは、他の何かで繋がりのある方は、そちらでも問題ないです。
エレベーターピッチ
画像

テキスト
バスの遅れによる不安を解消したい筑波大学循環バスを利用する人向けに作られたというプロダクトは、バスアプリです。これはバスの遅延情報を知ることができ、Googleマップやえりたんとは違って、バスが何分くらい遅れているかの表示が備わっています。
成果物の説明: 利用者向けの説明
背景

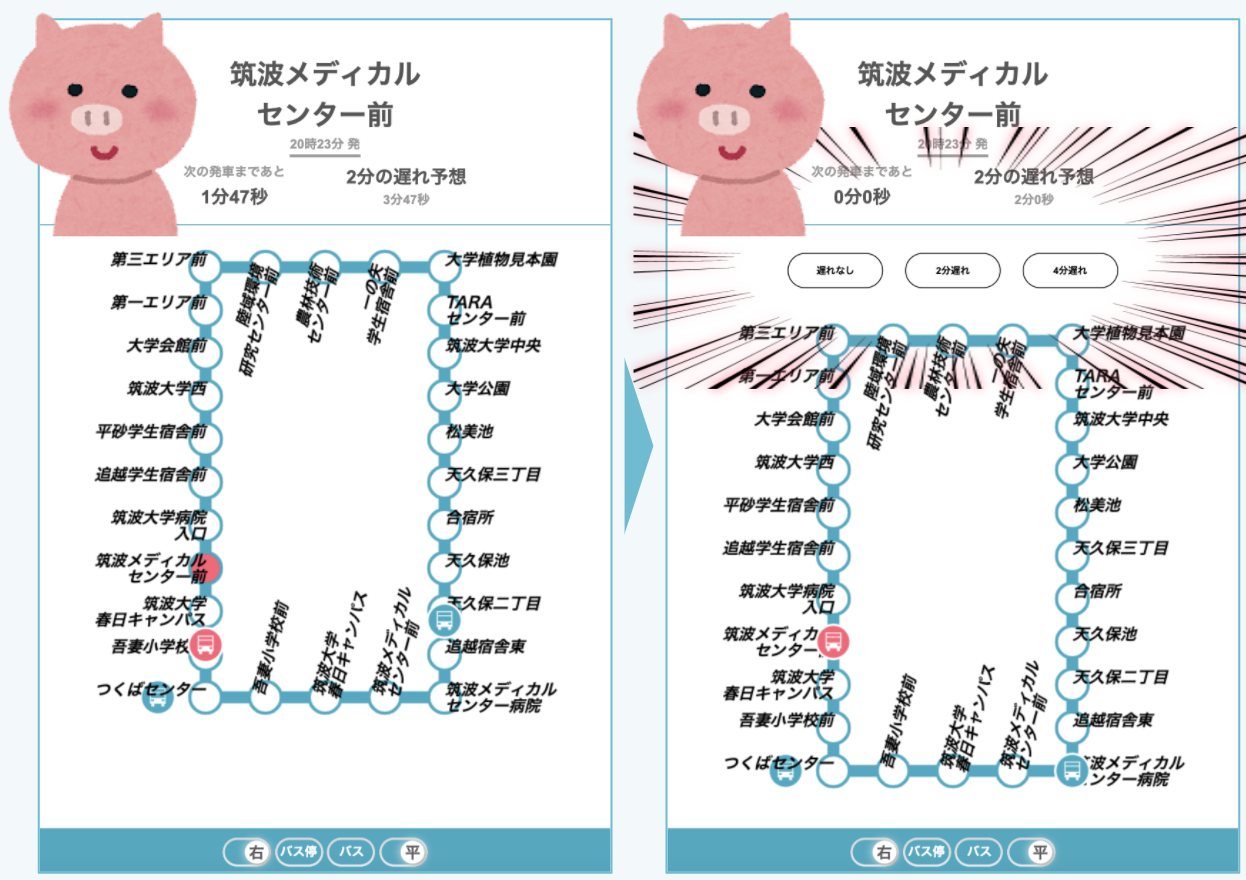
上の画像をご覧ください。
左のAさんは、バス停にギリギリに着いてしまい、バスがもう出発したのではないかと不安を抱えています。
右のBさんは、バス停に早めに着いたは良いものの、時間になってもバスが来ません。遅延の影響でバイトに遅れてしまわないかと不安に思っています。
こんな不安を解決するために作られたのが、私たちのBusVisです。
独自の機能

私たちは、バスの遅延情報がわかれば上のような不安が解決されると考えました。
実際にアプリがどういう動きをするのか見ていきましょう。
以下の例では、ブタさんとペンギンさんに協力してもらっています。
アプリの動き

ブタさんは今、筑波メディカルセンター前にいます。はじめにブタさんが見ているのは、左のような画面です。これが、バスの到着予定時刻になると、右の画面に変化し、画面上部にリアクションボタンが出現します。
その後、ブタさんがいる駅には、バスが4分遅れてやってきました。

4分遅れてきたので、ブタさんは4分遅れのボタンを押しました。
この情報が、ユーザー全員に共有されます。
実際にペンギンさんの視点で見てみましょう。

ペンギンさんからは、上のように見えています。
はじめは2分の遅れ予想となっていたのが、ブタさんのリアクション後には4分の遅れ予想となっているのがみてとれます。
このように、ユーザー同士の共助・互助によってバスの遅延情報を知ることができます。
画面のスクリーンショット
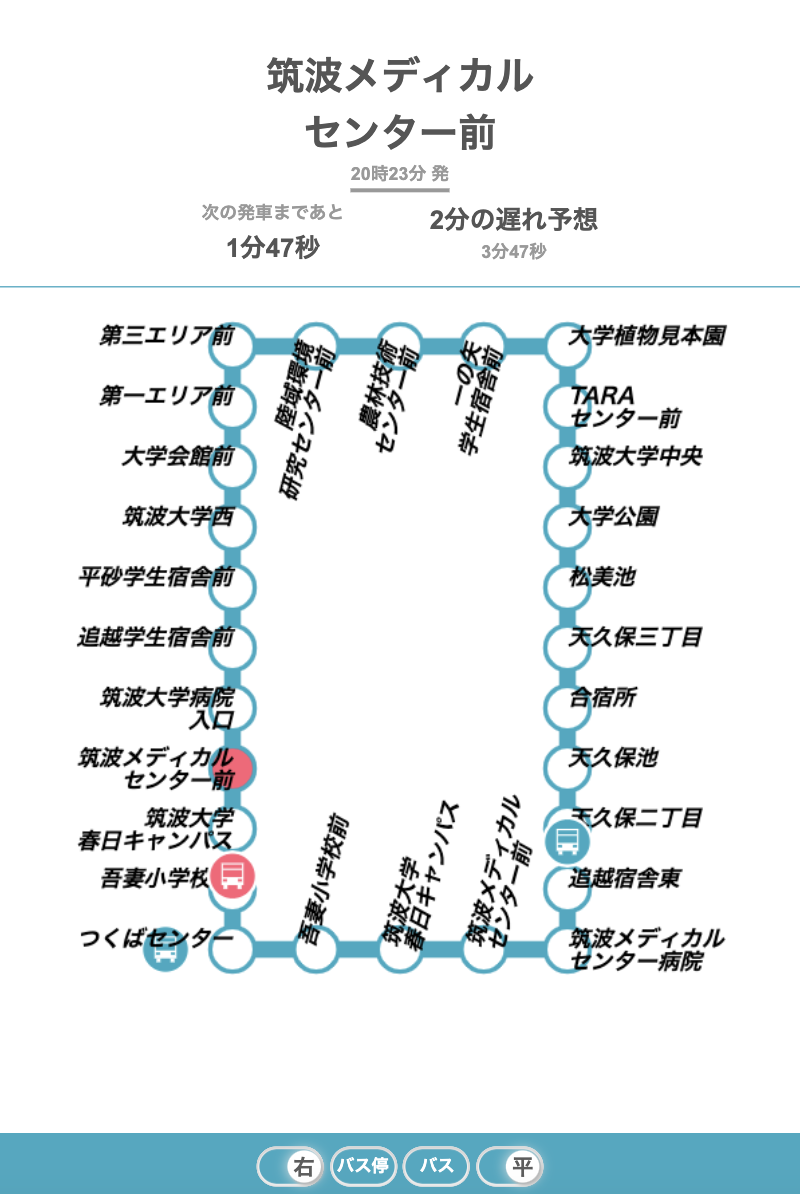
デフォルト画面

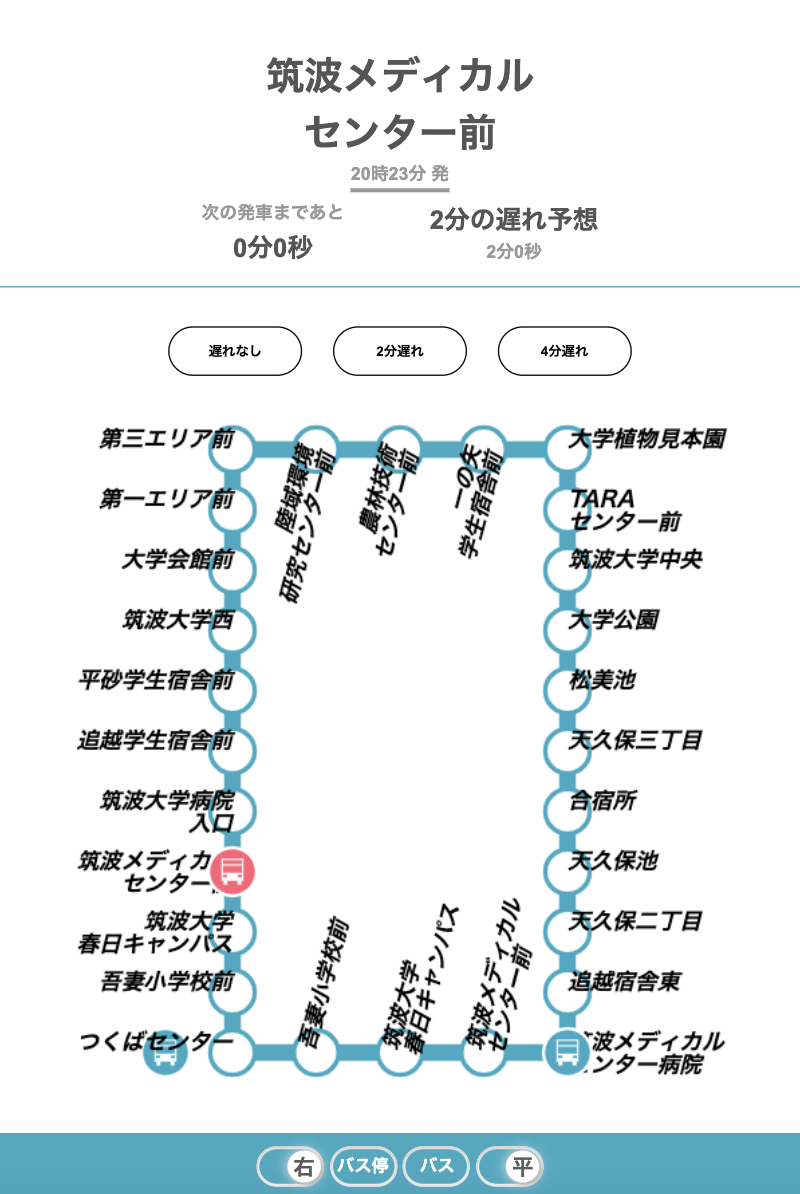
リアクションボタンが表示された状態

バス停ボタンを押している状態

成果物の説明: 開発者視点での説明
機能について
(画面の上にある機能から順に並べています。)
- 選択中のバス停名の表示
- バスの発車予定時刻の表示
- バスの発車予定時刻までのカウントダウン(遅延を考慮しない)
- バスの遅れ予想時間の表示
- バスの発車予定時刻までのカウントダウン(遅延を考慮する)
- 全てのバス停名の表示
- 選択中のバス停ハイライト
- バスの現在地の表示
- 待機中のバスの表示
- 右回り左回りの選択
- バス停の選択
- バスの選択
- 平日休日の選択
- 現在地の最寄りのバス停をアプリを開いた時に自動で選択
使用技術について
画像

テキスト
言語 :HTML, CSS, JavaScript, SQL, python, php
その他:GitHub, git, Miro, heorku, MySQL, docker, Figma, Live Share, Visual Studio Code, Discord, Adobe Illustlator
内部仕様について
Canvas周り
実際にバス停やバス停名、バスが表示されている部分は全てJavaScriptのCanvasで書かれています。
バス停に関しては、後述するレスポンシブ的に生成された高さと横幅をもとにバス停の位置を算出し、そのそれぞれの位置においてバス停インスタンスを生成、描画しています。
バス停名に関しては、アフィン変換を利用し、先ほども利用したバス停の位置をもとに、transrateとtotateを使い分けて描画しています。
バスに関しては、待機中のバスは存在するのであれば単純につくばセンターのとなりに描画し、運行中のバスは後述する関数を用いて計算した位置に描画しています。
それぞれ毎回更新される部分はrender関数内で描画され、各回clearRectを挟みつつ、render関数をsetIntervalに与えることで定期実行しています。
ロジック周り
administratorという構造体に現在の状態を持たせることで、各クライアント内におけるさまざまな情報を管理、制御しています。
現在時刻、右回りか左回りか、休日か祝日か、の3つをもとに、現在の条件に当てはまるタイムテーブルやバス停、運航中のバスと待機中のバス、バスの位置を計算しています。
特に、バスの位置に関しては、各駅における発車時刻に対する、現在地から求められる日を用いて、駅と駅の間のどこにいるかを計算しています。
現在地の取得に際してはJavaScriptに用意されているgeolocaterを利用し、一度だけ取得、ユークリッド距離で各駅との距離を計算し、最も距離が短い駅をデフォルト選択駅としてadministratorに入れています。
レスポンシブ周り
アプリの起動時にOSに応じて端末やウィンドウ、ページのサイズを取得、それをもとにCanvasを描画します。また、画面のonresizeを使用することで、ウィンドウやページのサイズが途中で変更されても正常にCanvasを描画できるようにしています。
データベース周り
MySQLを使用し、常に最新のリアクションがDBに入るようにphpのバックエンドで実装しています。データベースではバスのidと右回りの場合の遅延、左回りの場合の遅延、その情報がいつ更新されたかを保持しています。更新日時の情報を利用して、その日のうちの遅延情報だけをアプリに反映させるようにしています。
これに関連して遅れ予想時間の表示ですが、ajaxを利用することでページをリロードせずとも一部分が更新できるようにしています。
DBにはherokuのアドオンであるJawsDBを使用しています。もう一つのMySQL無料DBアドオンであるClearDBでは、MySQLバージョン5.7未満だけ無料で利用できますが、それではSQL文のエラーが起きる場合があります。それを防ぐため、バージョン5.7以上が無料で使えるJawsDBを利用しています。
デプロイ周り
herokuにデプロイしています。
プロダクトとしての今後の展望
- 本当にリリースする
- 主要なとこにはバグがない
- 誰でもいつでも使える
- PWA(プログレッシブウェブアプリ)にする
- ホームに追加すれば通常のアプリと同様に使える
- システムの脆弱性を標準的なレベルまで
- SQLインジェクション対策
- より多くのユーザーインタビューを踏まえた開発
- 遅延データを蓄積し、機械学習による遅延の予測
開発過程の説明
チームの構成及び主な役割分担
構成について
構成人数
5人
構成メンバー及び主な役割分担
- amixedcolor(筆者)
- スクラムマスター、開発
- Aさん
- デザイナー開発補助
- Bさん
- 開発、テスト
- Cさん
- バックエンド開発、フロントエンド開発補助
- Dさん
- プロダクトオーナー、開発、設計
各スプリントについて
スプリント1
目標1
スクラム周り
- スクラムの導入
- スクラムの体験
- スクラムに慣れる
スプリントゴール
- map上にバスの位置を可視化する
実績1
スクラム周り
- スクラムの概念理解
- 用語理解
- プロダクトオーナー、スクラムマスター、スプリント、プロダクトバックログ、スプリントバックログ、モブプロ、ペアプロ、PBI
- 振り返り(レトロスペクティブ)
開発周り
- 環境構築
- ファイル連携
- バスとバス停のインスタンス作成
チーム周り
- 仲良くなれた
- モブプロ実践
自分自身の貢献1
- スクラムの導入
- モブプロの導入
- 振り返りの主導
- 環境構築補助
スプリント2
目標2
スプリントゴール
- 時刻表に沿った動きをバスにさせるための設計を終える
実績2
インクリメント
- 時刻表に基づいて一台のバスの到着までの残り時間がわかる
開発周り
- Canvas導入
- 時刻表を手作業で持ってきた
- 到着までの時刻計算・時刻表示
- Figmaでプロトタイピング
- 20~30分おきの情報共有、質問時間を設ける
チーム周り
- Figmaで認識合わせ
自分自身の貢献2
- スクラムマスターとして進行など
- Canvas導入
- 20~30分おきの立ち止まりを提案、実行
- Figmaでプロトタイピング
スプリント3
目標3
スプリントゴール
- 時刻表に沿った動きをバスにさせるための実装を終える
実績3
インクリメント
- バス停を見れる
- 時刻表に基づいた一つのバスの場所がわかる
開発周り
- GPS取得ができないことを理解、共有
- バス停の作成
- スクレイピングができないことを理解、共有
- プログラムによる時刻表の作成
チーム周り
- 分担を、スキルや興味に合わせて、柔軟に分けられた
自分自身の貢献3
- スクラムマスターとして進行など
- GPS取得に関する情報収集と共有
- バス停の作成
- スクレイピングに挑戦、できないことを共有
- プロヅラ無による時刻表の作成
スプリント4
目標4
スプリントゴール
- バス停を選択できるようにする
実績4
インクリメント
- 特定の時間のバスの位置がわかる
- 一定および特定時間内のバスの場所がわかる
- 左右回りの指定したバス停のバスの到着までの時間がわかる
開発周り
- 開発し直し前
- コードがJavaScriptに慣れるための色々でごちゃごちゃ
- グローバル変数がいっぱい
- スコープがぐちゃぐちゃ
- それの影響によるバグ
- 開発し直し後
- 時刻表の作成(不完全)
- 到着までの時刻計算・時刻表示
- バスを動かす
- バス停の位置を作る
- バスの動きが時刻表に基づいた
- バス停までの到着所要時間時間を計算
- Canvasにボタンを配置
- 指定したバス停をハイライト
- 指定したバス停の最初のバスの到着時刻を取得
- EVPをアップデート
- 旧:GPS取得による遅延情報があるバスアプリ
- 新:リッチな時刻表
チーム回り
- 分からないところを聞きながら開発できた
- ちゃんと教えられた
自分自身の貢献4
- スクラムマスターとして進行など
- Canvas内にボタンを配置
- 指定したバス停をハイライト
- EVPをアップデート
スプリント5
目標5
スプリントゴール
- ユーザーがバス停を選択しなくても最寄りのバス停の情報を得れる
実績5
インクリメント
- バスが自分の予想通りに正しい向きで動き、現在地から最寄りのバス停がわかり、出発地の変更もできる
開発周り
- ユーザーの意見を聞いてEVPを変更
- 旧:リッチな時刻表
- 新:ユーザーからの情報提供による遅延情報があるバスアプリ
- 左回り用の位置計算関数の作成
- 左回りの時のバスが来るまでの時間の表示
- 内部で行き先バス停を保持させ、最寄りバス停の情報と分ける
- Canvas内のボタンの色の意味を明示
- 現在地を取得
- 一番近いバス停を計算する関数を作成し、そのバス停を内部に入れることで最寄り駅をデフォルトで選択する
チーム周り
- ユーザーストーリーの作成
- 認識合わせ、何が必要な機能かに丁寧に時間を使った
- MVPの認識合わせができた
- Minimum Variable Product
自分自身の貢献5
- スクラムマスターとして進行など
- EVPを再度変更
- 現在地を取得
- 最寄りのバス停を自動選択する部分
- ユーザーストーリーの作成提案、実行
スプリント6
目標6
スプリントゴール
- プロダクトを完成させる
実績6
インクリメント
- URLにアクセスすればアプリが使える
- バス停名を読みやすい
開発回り
- 次に発車するバスを描画
- バスに一意のIDを付与
- バスが来るまでの時間の表示の仕様を変更
- herokuデプロイ
- バス停選択ボタンを押したときのみバス停の選択ができるようにした。
- バグ修正
- 休日にバス選択をするとエラーが出る問題を修正
- バスが一台もないときに次に生成されるバスの持つタイムテーブルが正しくなくなるバグを修正
デザイン
- バス停の名前の表示の仕方を変更
- レスポンシブ対応の概形を作成
自分自身の貢献6
- スクラムマスターとして進行など
- herokuにデプロイ
- DBを作成
スプリント7
目標7
スプリントゴール
- プロダクトを完成させる
実績7
バグ修正
- 残り時間の表示関数を正常に動くように
- バスを正常に選択できるように
- 過去に生成されたインスタンスが残っていることで、過去に表示したことのあるバスの当たり判定が残っていて、今表示しているバスをタップしたことにならず、過去のそのバスをタップしたことになることがあった。その場合に、平日と休日とではバスの数が違うため、休日のタイムテーブルなのに平日のバスを選択したことになり、配列外参照のundifinedを引っ張ってきてしまうため、エラーが起きていた。
機能追加
- レスポンシブの完成
- 画面上部の選択中のバス停名や到着残り時間表示の完成
- アプリ画面下部に使い方文書追加
- アプリ画面下部に時刻表追加
デザインの微調整
- フォントや色の調整
- ロゴの作成
自分自身の貢献7
- スクラムマスターとして進行など
- バスを正常に選択できるように
- レスポンシブ機能の完成
開発過程に関する反省点
(出てきた反省を時系列順に並べています)
good(良かった点、プラス)on開発過程
- アプリが持つべき機能についてすり合わせられた
- TODOを細かく区切れた
- モブプロ楽しかった
- モブプロが機能した
- DONEにするとき盛り上がれた
- Figmaでイメージ共有ができた
- 全体のイメージが掴めた
- インクリメントができた
- 実現不可能な領域がわかった
- 概観ができた
- バスが動いた
- 時刻表もバス停座標もできた
- 時刻表と結びついてバスが動いた
- 先生の話を受けて方向性を確認できた
- 顧客にとっての新しい価値を見出せた
- 開発の進捗が早かった
- 基本機能をだいぶ実装できた
- TODOがたくさん進んだ
- 現在地を取得できた
- EVPを修正できた
- バスが正しく動いた
- ユーザーの意見を聞けた
- バグが修正できた
- デプロイできた
- JavaScriptの機能がほとんど実装できた
- 完成が見えた
- herokuについて理解を深められた
more(あまり良くなかった点、デルタ)on開発過程
- いまいち全体像が見えないまま進めていた
- インクリメントが生まれないスプリントがあった
- PBIを考える時に使う技術の細かいところまで考えすぎた
- 機能を考える段階でデザインまで突っ込みすぎた
- 理解度の差ができてしまった
- コーディングの主体が偏ってしまった
- モブプロでナビゲーターをする人が偏っていた
- 開発時間の見積りが甘かった
- コードをこまめにテストできなかった
- 撤退ラインを決めていなかった
- Miroのスプリントバックログをカンバンとして使えていなかった
- PBIと実際にやっていることがズレてしまった
- 実装を任せっきりになってしまった時があった
- 20~30分ごとに立ち止まる際にただ報告するだけで協調できなかった
- アプリの独自性が薄くなってしまった
- 設計が不足していた
- エレベーターピッチが現状にそぐわなかった
- 思ったよりもコードの理解ができていない
- 把握できていないコードが多い
- 属人化を引き起こしてしまっている
- コードを書く人が偏っている
- スプリントプランニングが形骸化してしまった
- 途中で進捗の共有ができなかった
- 見つけたバグはみんなで共有して、原因として考えていることも共有したかった
チーム作業における反省点
(出てきた反省を時系列順に並べています)
good(良かった点、プラス)onチーム作業
- 仲良くなれた
- 初対面だけどある程度議論できた
- チーム名決め楽しかった
- 前回よりはみんな発言できた
- みんなの共通認識できた
- アプリの完成形に関する認識を共有できた
- 楽しんだ
- ついていけない人を助けながら進められた
- 20~30分おきに立ち止まれた
- タイムスケジュールの意識ができていた
- 困っている状況から、柔軟に分担チームの編成ができた
- 情報共有しながら進められた
- それぞれが目的を達成できた
- 分担することが上手くいった
- 時間内に作業を完成させた
- 最初に、各自でしてきたことを共有できた
- 理解の足並みを揃えられた
- 20~30分おきに情報を共有できた
- 認識を再度合わせられた
- デモが過去一だった
- ユーザーストーリーがわかりやすかった
- 完成イメージが固まった
- それぞれが集中できた
- コミュニケーションができた
more(あまり良くなかった点、デルタ)onチーム作業
- もっと迅速に、アジャイルに話し合いたかった
- 実装についての協議をしたかった
- 理解できないことを聞き返せなかった
- 話す人が偏っていた
- 休憩していなかった
- 人が欠けている時のやり方が定まっていなかった
- 結論ファーストで話せなかった
- わからない時にすぐ聞けなかった
- デモの伝え方がうまくいかなかった
- また休憩を忘れていた
- それぞれが今何をしていてどんなことで悩んでいるのかあまり把握できなかった
- 仕様に対する意見の擦り合わせが雑になってしまった
学びについて
箇条書き形式で学んだことを羅列します。
enPiTとして
- アジャイル
- スクラム
- プロダクトオーナー
- スクラムマスター
- プロダクトバックログ
- スプリントバックログ
- モブプログラミング
- EVP
- プレゼン
技術やツールの習得として
- 言語
- HTML
- CSS
- JavaScript
- SQL
- python
- php
- その他
- GitHub
- git
- Miro
- heorku
- MySQL
- docker
- Figma
- Live Share
- Visual Studio Code
- Discord
- Adobe Illustlator
チーム開発として
- 発言しやすい環境づくりの大切さ・重要性
- ↔︎属人化
- ↔︎ついていけない
- ↔︎空気が悪い
- 認識を共有することの大切さ・重要性
- ↔︎目指す先が違う
- ↔︎やりたいことが違う
- ↔︎考えてることが違う
感想
enPiTの母体から離れたことで、かなり主体性が問われました。自分は母体で学び体験したスクラムをチームメンバーに伝えることでそれを達成してきたと思っています。総じて、とても楽しく活動し、学びを得ることができ、なんとプロダクトもMinimum Variable Productになりました!最後に、特に取り組んでよかったこと、特にもっとこうすればよかったと思ったことを改めて書いておこうと思います。
特に取り組んでよかったこと
- 「なんでって聞いてね」と言う
- PBIを最初はこれでもかというくらい小さくしたこと
- 振り返りを毎回ちゃんとしたこと
特にもっとこうすればよかったこと
- 問題探索もっとちゃんとやればよかった
- カスタマージャーニーマップ使ったりとか
- リーンキャンバス使ったりとか
- デバッグリストを作る
- GitHubのissues使ったりとか
おわりに
最後まで読んでくださってありがとうございます!皆様になにか得るものが少しでもあったなら、とても嬉しく思います。またお会いしましょう、では!