はじめに
こんにちは、Fusicのエンジニアをしています。みつおかです。
Fusic Advent Calendar 2023 の22日目です。
今回トライしたことは、Laravel 10に、いい感じにAdminLTEを適応して(楽をして)ダッシュボードを作りたい!ということです。
(入社してから、Backend、APIを作ったりなので、そもそもhtmlがあんまり得意じゃないのです)
背景
まず、導入背景として、
- 新規プロジェクトをLaravelを使って作ろうとしている
- 画面はそんなに難しいことはしないのでbladeを書いていこう
- その上で色々便利なプラグインを入れたい
という感じです。
フォーム作成には、使用経験のある、Laravel Collectiveを入れようかな〜と考えていましたが、
どうやらLaravel 11以降は使えなくなるらしい、ということを知りました。
これからも続くプロジェクト(であってほしい)ですし、使わない方向で進めることにしました。
そんなこんなで、フォームについても利用可能な、Laravel-AdminLTE
を使ってみたいと思います。
インストールから
インストールは簡単、ガイド の通りに進みます。
2つコマンドを実行すればOKです。
とても親切なwikiですね。
composer require jeroennoten/laravel-adminlte
php artisan adminlte:install
ダッシュボードを表示してみる
こちらもwikiに、使用方法が書かれています
とても親切なwikiですね。導線もわかりやすいです。
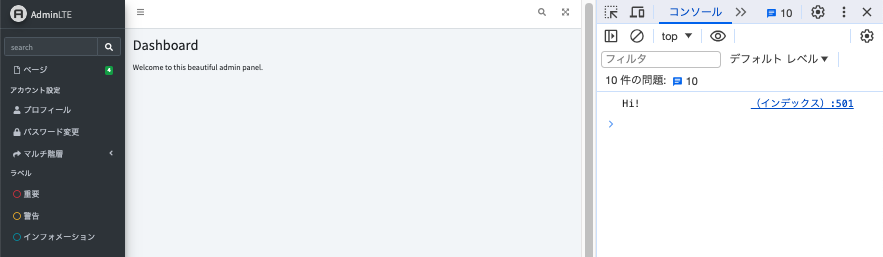
resources/viewsindex.blade.phpにwiki通り書いてみるとダッシュボードが作成されます。
日本語の設定をしてるので、ちゃんとそれも反映されます。ありがたい。
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@section('content')
<p>Welcome to this beautiful admin panel.</p>
@stop
@section('css')
<link rel="stylesheet" href="/css/admin_custom.css">
@stop
@section('js')
<script> console.log('Hi!'); </script>
@stop
こちら、
@extends('adminlte::page')
で page.blade.phpを表示することができます。
webエンジニアとなって1年半が経ちますが、ソースを見ることでとても勉強になります。
最初にこういったものを読んで、どんどん慣れていくべきだなあと思います。
カスタマイズしてみる
config/adminlte.php の設定を変更することでカスタマイズできます。
/*
|--------------------------------------------------------------------------
| Admin Panel Logo
|--------------------------------------------------------------------------
|
| Here you can change the logo of your admin panel.
|
| For detailed instructions you can look the logo section here:
| https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Basic-Configuration
|
*/
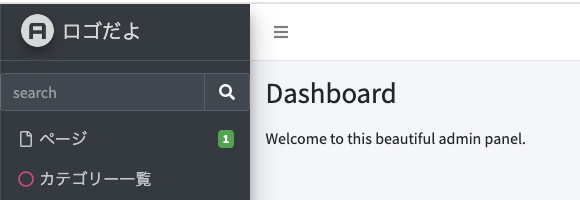
'logo' => 'ロゴだよ',
と変更をすれば、左上のロゴに適応されます。
こんなふうにサイドバーをスクロールさせるか、なども簡単に設定できます。
よく使用されるのは、サイドバー、ヘッダーの項目だと思うので、
その項目を制御するmenu項目について見てみます。
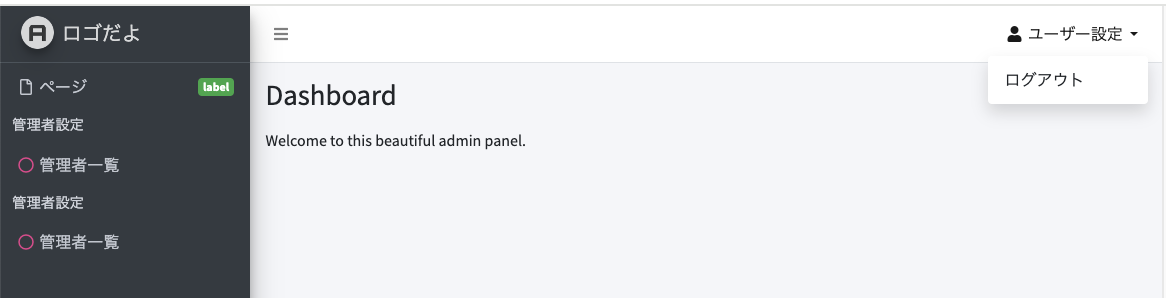
今回は、
- サイドバーに、「設定」と名前の入ったタイトルと、その下に一覧へのリンク
- 右上にログアウト
を作ってみました。
/*
|--------------------------------------------------------------------------
| Menu Items
|--------------------------------------------------------------------------
|
| Here we can modify the sidebar/top navigation of the admin panel.
|
| For detailed instructions you can look here:
| https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Menu-Configuration
|
*/
'menu' => [
// Navbar items:
// 追加:ログアウト
[
'text' => 'user.setting',
'icon' => 'fas fa-fw fa-user',
'topnav_right' => true, // trueに設定するだけで、sidebarではなくtopnavに表示できます, 位置も指定できます
'submenu' => [ // submenuに設定をすれば、階層構造になり、ドロップダウン式で項目が選択できるようになります。
[
'text' => 'user.logout',
'url' => '/logout',
],
],
],
// Sidebar items:
[
'text' => 'pages',
'url' => 'admin/pages',
'icon' => 'far fa-fw fa-file',
'label' => 'label',
'label_color' => 'success',
],
// 追加:管理者設定
['header' => '管理者設定'], // このように直で文字を指定できます
[
'text' => '管理者一覧', // このように直で文字を指定できます
'url' => '/admins',
// 'can' => ['admin'], // Middleware、Gateを設定すれば、ユーザーの権限によって表示の切り替えができます
'icon_color' => 'pink',
],
// 追加:同じ管理者設定
['header' => 'admin.setting'], // menu.php で変数を指定することで、設定もできます
[
'text' => 'admin.index', // menu.php で変数を指定することで、設定もできます
'url' => '/admins',
// 'can' => ['admin'],
'icon_color' => 'pink',
],
],
<?php
return [
// デフォルト
'main_navigation' => 'メインメニュー',
'blog' => 'ブログ',
'pages' => 'ページ',
'account_settings' => 'アカウント設定',
'profile' => 'プロフィール',
'change_password' => 'パスワード変更',
'multilevel' => 'マルチ階層',
'level_one' => '階層 1',
'level_two' => '階層 2',
'level_three' => '階層 3',
'labels' => 'ラベル',
'important' => '重要',
'warning' => '警告',
'information' => 'インフォメーション',
// 追加
'admin' => [
'setting' => __('models/admins.admin') . '設定',
'index' => __('models/admins.admin') . '一覧',
],
'user' => [
'setting' => 'ユーザー設定',
'logout' => 'ログアウト'
],
];
※ デフォルトでは、lang/vendor/adminlte/menu.php です。 resouces/lang/ja/menu.php に移動して使用しています
<?php
return [
'admin' => '管理者',
];
submenuや、routeの指定、icon、権限での表示切り替えなど
この配列に追加するだけで設定ができるなんて、とても便利でした。
ここでちょっと時間がかかってしまったことは、__('models/admins.admin') などの設定した変数を呼びたい時、config/adminlte.php で指定することはできず、resouces/lang/ja/menu.php で指定しないといけないことでした。
Bladeコンポーネントでも使ってみる
さらに、よく使うものをこのプラグインのモーダルやボタンを使用してコンポーネントを作ってみました。
モーダルも例がたくさんあり、こちらをちょっと変更するだけで、とても綺麗なものが完成します。
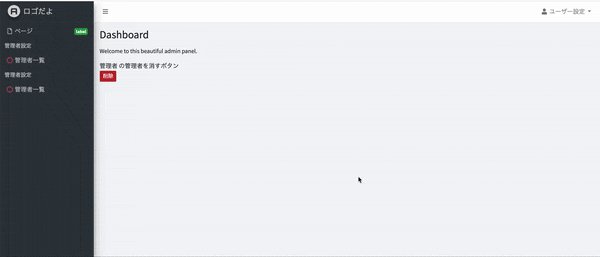
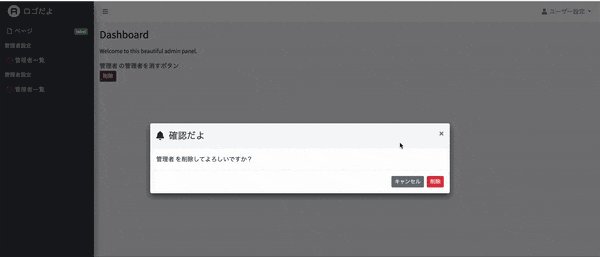
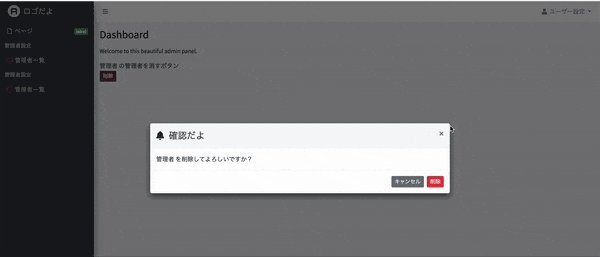
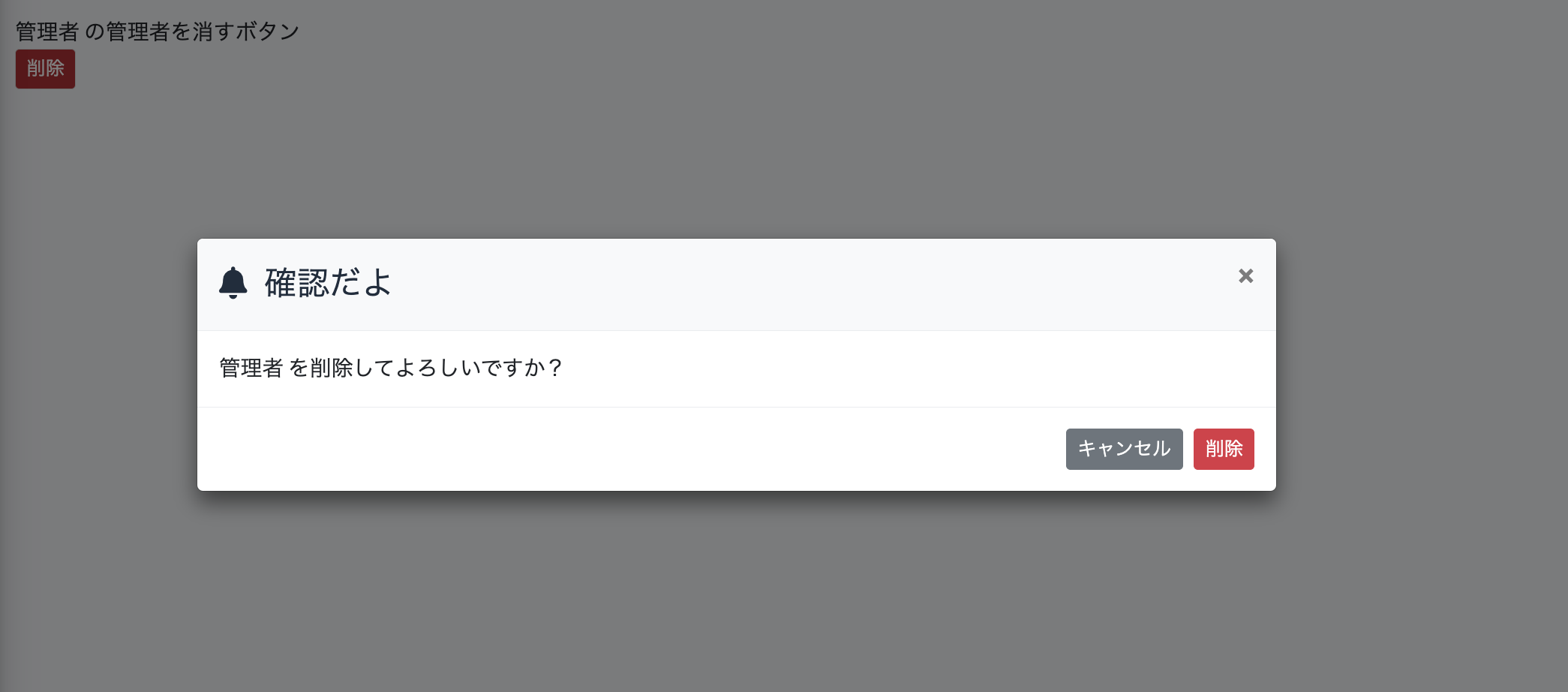
一つとして、削除ボタンを作ってみました。
作成したコンポーネントはこちらです。
メッセージ内容や、ボタンの位置などは調整しました。
<x-adminlte-modal id="delete{{ $id }}" title="確認だよ" size="lg" theme="light" icon="fas fa-bell" v-centered scrollable>
<div>{{ $target }} を削除してよろしいですか?</div>
<x-slot name="footerSlot">
<x-adminlte-button theme="secondary" class="btn-sm" label="キャンセル" data-dismiss="modal" />
<span>
<form method="post" action={{ $route }} enctype="multipart/form-data">
@method('DELETE')
@csrf
<button type="submit" formaction={{ $route }} class="btn btn-danger btn-sm">削除</button>
</form>
</span>
</x-slot>
</x-adminlte-modal>
<x-adminlte-button label="削除" data-toggle="modal" data-target="#delete{{ 
$id }}" class="bg-danger btn-sm" />
削除ボタンを設置したい場所では、この1行を指定するだけで良くなります。
<x-buttons.delete :route="route('admin.delete', ['admin' => $admin])" :id="$admin->id" :target="$admin->name" />
ちょっとボタンを変更したいなというときは、これを編集するだけで、使用箇所全てに適応できるのでコンポーネント化する便利さを実感します。
コンポーネントを色々作る時も、Laravel-Adminlteのコードを見て参考になりました。
おわり
色々やってみて、正直、wiki通りに進めば、とても簡単にすぐに使える状態になるということでした。
他にも、ログイン・エラー画面などもデフォルトとして使用する(+簡単にカスタマイズする)ことができ、とても便利です。
こういったプラグインを使うことで開発スピードをあげ、さらにコードの可読性・保守性も高めていけたらいいなと思います。
ありがとうございました