Advent Calendar の日付を完全に勘違いしていました…
それはさておき Slack へ現在見ている URL を Slack へ投稿するブックマークレットがあったので、それを Extension にしてみよう!という感じで作ってみました!
Slack への投稿方法
投稿用の channel を作成
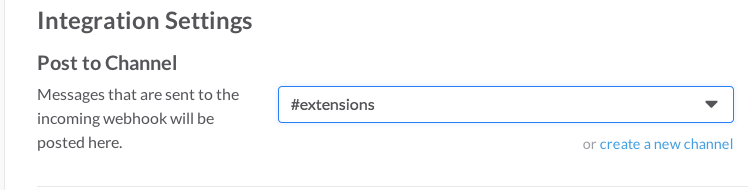
ここでは #extensions とします。
Incoming WebHooks の有効化
まず Slack へ投稿を行うには、Slack の Integrations の Incoming WebHooks を利用します。
左上の矢印から Configure Integrations を選択して設定します。
Post to Channel に #extensions を指定します。
そして WebHookURL の所を控えておきます。
Slack へ投稿を行うには、この URL へ JSON 形式の値を payload というパラメータで与えてあげると投稿が行われます。
{"text": "テスト投稿"} という JSON を送ると テスト投稿 という文字列が投稿されます。
詳しくは Webhook URL の Show setup instructions を参照してください。
extension の作成
これで Slack へ投稿できるようになったので、後は extension を作成するだけです。
本当はもっと綺麗に作る予定だったのですが、時間がなかった + Advent Calendar の日を勘違いしていた 為に非常に簡易的な作りになっています。
extension は html, css, js で作成することができるのでとてもお手軽です。
extension で行なっていることを簡単に解説します。
manifest.json へ設定情報
extension のタイプ(?)等の設定情報を記述します。
ここで設定すると Chrome の右上にアイコンが表示されます。
ここを押した際に実行される JS は以下の用にします。
$(function() {
chrome.tabs.getSelected(null, function(tab) {
var requestURL = localStorage.getItem('request_url');
var channel = localStorage.getItem('channel');
var username = localStorage.getItem('username');
var text = tab.title + ' : ' + tab.url;
$.ajax({
url: requestURL,
type: 'post',
data: 'payload=' + JSON.stringify({
"channel": channel,
"username": username,
"text": text
})
});
});
});
Extension なので jQuery なんか使わない方が良さそうなのですが、時間がないため簡単に済まします。
これで押した際にこの JS が実行されて Slack への投稿が行われます。
Extension の使い方
この extension の導入方法、使い方を軽く解説します。
導入方法
まず、これは開発中なので extension の公式にはありませんので以下の github からソースを落としてきます。
https://github.com/kazunari-yamashiro/slack-it-later
これを解凍して Chrome のハンバーガーメニュー -> 設定 -> 拡張機能 と進みます。
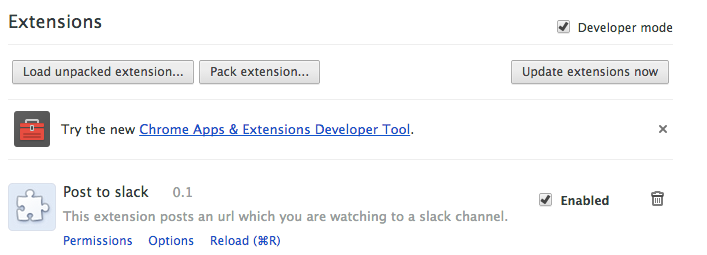
右上の 開発モード にチェックを入れます。そうすると以下のような画面になります。
Load unpacked extension... を押して、先ほど解凍したディレクトリを指定します。
これで拡張機能を取り込めました。
※ Windows 版の Chrome だと Beta channel に設定しないと自分が追加した拡張機能は削除されてしまうらしいです。(Mac なので未確認)
設定
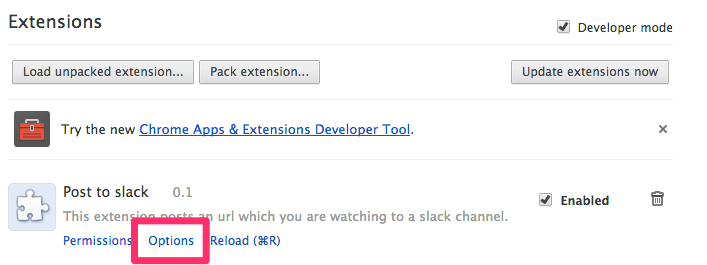
追加が完了すると拡張機能一覧へ Post to slack というものが表示されるようになるので、Options をクリックします。
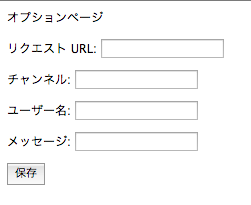
すると以下の画面が表示されるので、必要な情報を入力します。
リクエスト URL には始めの方で控えた Slack の URL を貼り付けます。
チャンネルには #(シャープ) 付きの Channel 名 (ここでは #extensions)
ユーザー名に入力した値が Slack 書き込み時のユーザー名の所に表示されます。
最後にメッセージは今は使われていません……
ここまで入力して保存を押して設定を保存します。
使い方
投稿したい URL を閲覧中に 右上のアイコンをクリックすると Extensions という文字が現れるとともに Slack への投稿が行われます。
最後に
もっといい感じのものを作る予定でしたが、結構粗悪な、そして Calendar の日付を間違えるというぐだぐだでしたが、ちょっとだけ いいね! っと思ってもらえると幸いです。