Unityのビジュアルスクリプトアセットとして有名なplayMakerですが、みなさん使っていますか!?
使っていますよね!?(あまり見かけない)
playMakerのちょっと便利なTipsをご紹介します。
確認したplayMakerのバージョン:1.8.5、1.8.9
Templateをカテゴリ分けする
playMakerのウィンドウからテンプレートを選択しやすくする方法です。

よく使用するアクションはテンプレートに保存して使いまわすことができます。

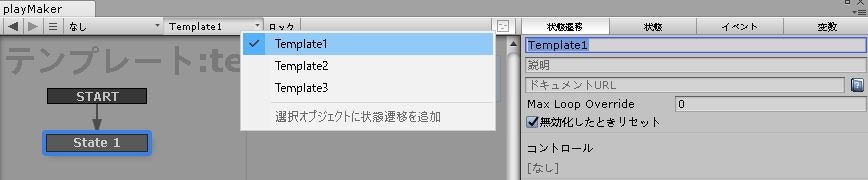
作成したテンプレートはplayMakerのウィンドウのタブから選択することができます。ちゃんと状態遷移タブでテンプレートの名前を付けておきましょう。
(デフォルトのFSMのままだと名前が被ってしまいます)

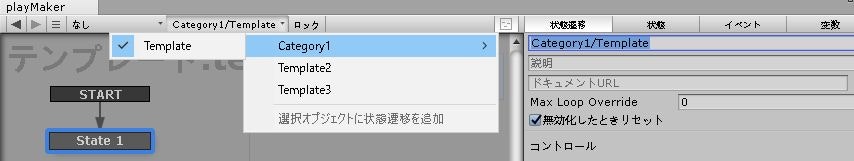
このとき、状態遷移タブの名前欄にスラッシュ(/)を挟むと階層構造ができます。カテゴリ分けしておくと選択しやすくなりますね。
ステートマシン内にパラメーターを表示する
カスタムアクションを使用してステートマシン内にパラメーターを表示する方法です。

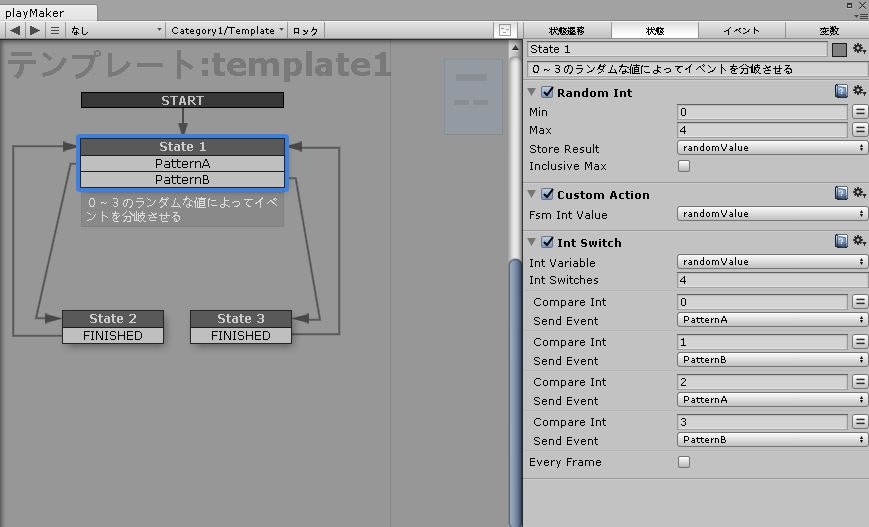
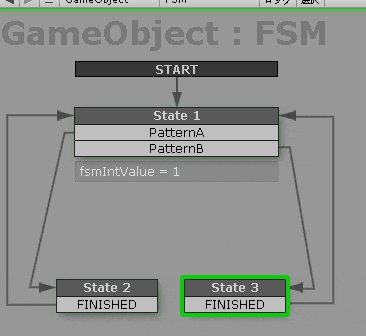
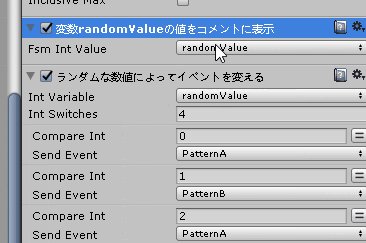
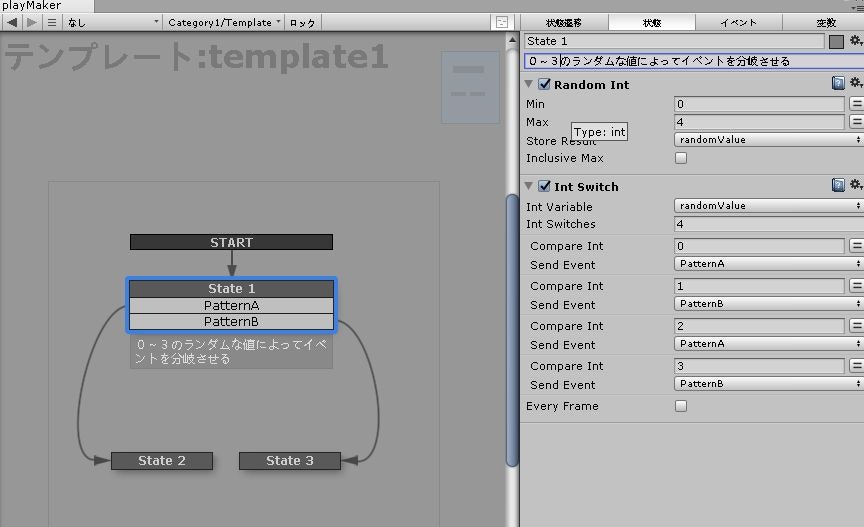
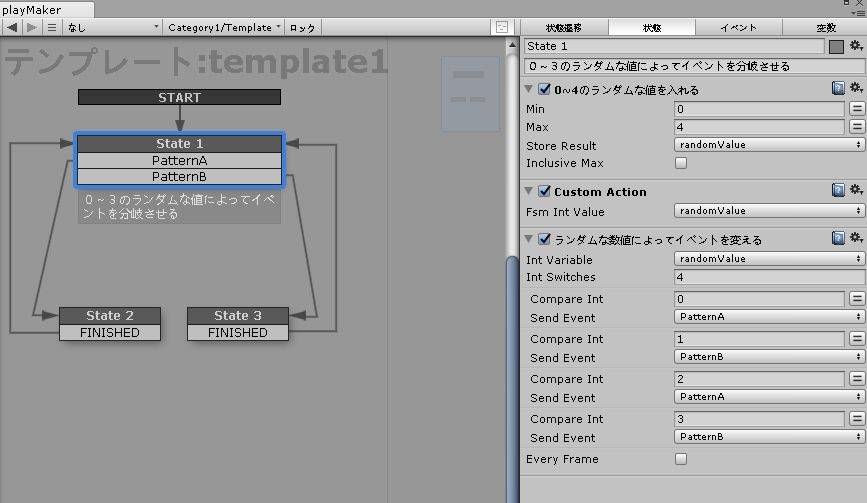
例えばこのようなステートがあったとします。パターンAとBに分岐するのですが、変数 randomValue が具体的にどのような数値なのかは実行時に変数のタブを開いて見に行かないと確認できません。
ステート名の下にあるコメント欄はステートマシン内に表示されます。この性質を使ってカスタムアクションからコメント欄に突っ込んでやります。
namespace HutongGames.PlayMaker.Actions {
public class CustomAction : FsmStateAction {
[UIHint(UIHint.Variable)]
public FsmInt fsmIntValue;
public override void OnEnter() {
State.Description = "fsmIntValue = " + fsmIntValue.Value;
}
}
}
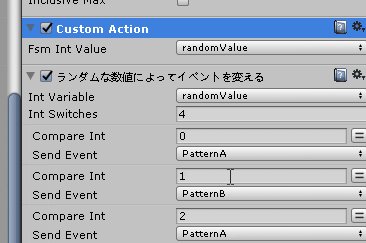
CustomActionという名前でアクションを作りました。
アクションの所属しているステートは Stateで参照できます。コメントを表す変数は Description です。そいつに表示したい変数を適当なフォーマットで入れてあげます。
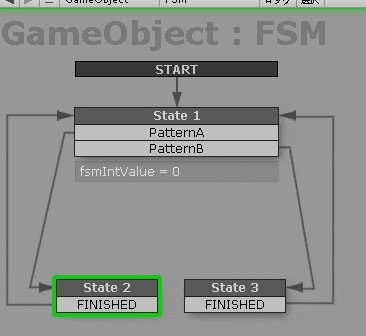
CustomActionを randomValue が変更された直後に実行されるように State1 に配置しました。
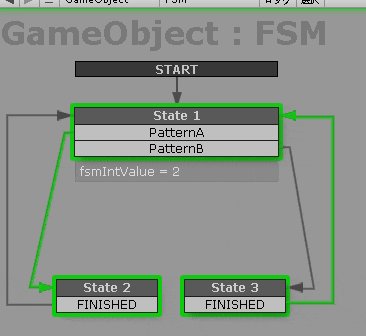
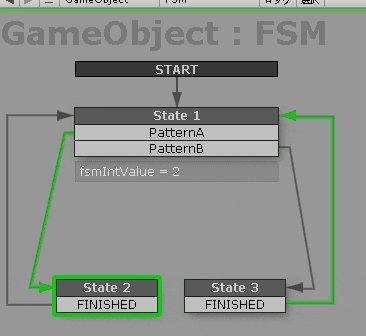
こんな感じにゲーム実行中にコメントの部分で変数を出力してくれます。
カスタムアクション内の変数を表示したいときには便利だと思います。
AutoNameでアクション名を付ける
アクション名をダブルクリックすればアクションの名前を変えることができます。

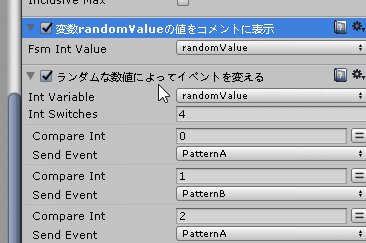
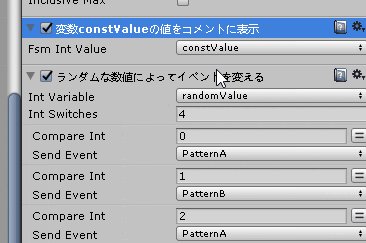
毎回名前を入力するのはしんどいので、アクションを右クリックして Auto Name を選択し、自動で名前を付与することができます。
namespace HutongGames.PlayMaker.Actions {
public class CustomAction : FsmStateAction {
[UIHint(UIHint.Variable)]
public FsmInt fsmIntValue;
public override void OnEnter() {
State.Description = "fsmIntValue = " + fsmIntValue.Value;
}
public override string AutoName() {
return "変数" + fsmIntValue.Name + "の値をコメントに表示";
}
}
}
Auto Name で決定される名前は AutoName関数 をオーバーライドしてstringを返した値になります。
色とか矢印を見やすくする
ビジュアルスクリプトなんだから見た目が整っていたほうがいいですよね。

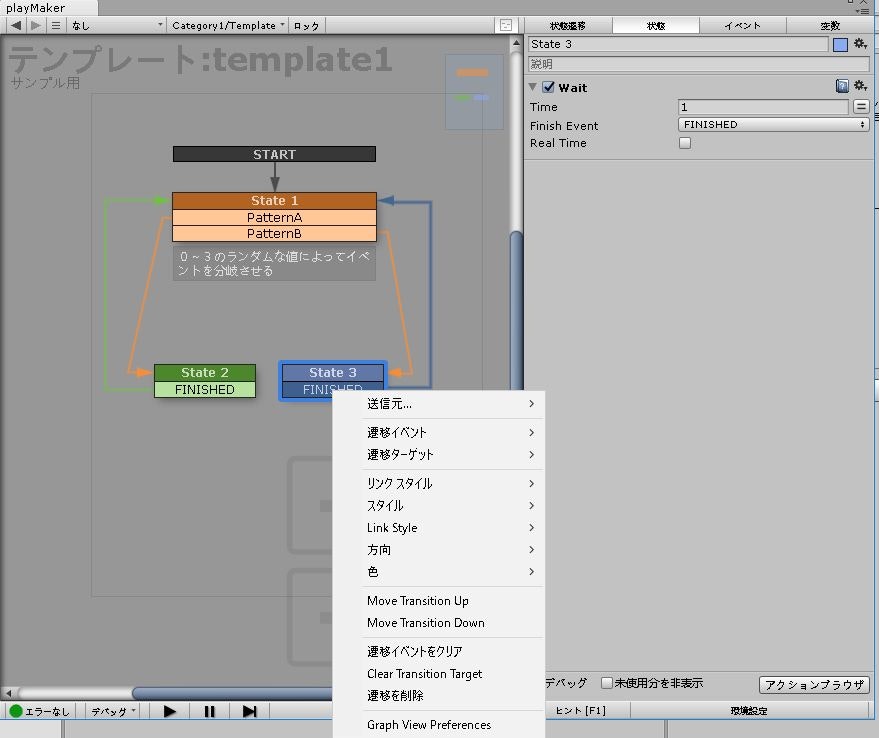
イベント名を右クリックすると色や矢印の方向を変更できます。
色はカテゴリ分けに良いですね。(矩形のエリアとか配置できたらいいんですが)
リンクスタイルは矢印を曲線にするか直線にするか変更できます。ステートの配置によってベストなものを選びましょう。1.8.7からDirectというリンクスタイルが追加されました。他のスタイルと組み合わせると交差が少なくなって良い感じになると思います。
終わりに
せっかく処理が見やすくなるビジュアルスクリプトなので見た目もわかりやすいものにしたいですよね。(私のプロジェクトはごちゃごちゃです)
次はplayMakerでサブステートっぽいものを扱う方法を書きます。