Debugging with Visual Studio Code · GoogleCloudPlatform/cloud-functions-emulator Wiki
の内容を少しアレンジして。
試した環境
- macOS
- node - v6.11.5
- VSCode - 1.24.1
- Google Cloud Platform の任意のアカウント(ログインのみが必要で何もデプロイされません)
firebase-tools と @google-cloud/functions-emulator をインストールします。
npm install -g firebase-tools
npm install -g @google-cloud/functions-emulator
サンプルプロジェクトの作成
mkdir fb01
cd fb01
firebase login
ブラウザでログインして cli のアクセスを許可すると、コンソール側もログイン完了になります。
firebase init functions
- ? Select a default Firebase... -> create a new project
- ? What language would you like... -> TypeScript
- ? Do you want to use TSLint... -> Y
- ? Do you want to install dependencies with npm now? -> Y
サンプルの helloWorld 関数の作成
code .
で fb01 ディレクトリを VSCode で開きます(普通にフォルダを開くでもok)。
/functions/src/index.ts を開いて、 helloWorld のコメントアウトを外します。
import * as functions from 'firebase-functions';
// // Start writing Firebase Functions
// // https://firebase.google.com/docs/functions/typescript
//
export const helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
});
次に、 /.vscode/launch.json を作り、次のように記述します。
(VSCode のメニュー -> デバッグ -> 構成の追加 でもok)
{
"version": "0.2.0",
"configurations": [
{
"name": "Inspect Function",
"type": "node",
"protocol": "inspector",
"request": "attach",
"port": 9229
}
]
}
VSCode で メニュー -> タスク -> ビルドタスクの実行 -> npm build - function を実行(ターミナルで npm run build でもok)。
/functions/lib ディレクトリに index.js が index.js.map ができます。
Functions エミュレータへ関数をデプロイ
cd functions
functions start
で Functions Emulator を起動し、
functions deploy helloWorld --trigger-http
で、エミュレータに helloWorld 関数をデプロイします。
デプロイできれば次のような出力になります。
Copying file:///var/folders/lv/5j48kqb146xdtt0dn65h_2480000gn/T/tmp-69998WgYjI25qtJ59.zip...
Waiting for operation to finish...done.
Deploying function.......done.
Function helloWorld deployed.
┌────────────┬───────────────────────────────────────────────────────────────────────────────────┐
│ Property │ Value │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Name │ helloWorld │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Trigger │ HTTP │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Resource │ http://localhost:8010/fb01/us-central1/helloWorld │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Timeout │ 60 seconds │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Local path │ /Users/xxx/dev/playground/fb01/functions │
├────────────┼───────────────────────────────────────────────────────────────────────────────────┤
│ Archive │ file:///var/folders/lv/xxxxx_2480000gn/T/tmp-69998WgYjI25qtJ59.zip │
└────────────┴───────────────────────────────────────────────────────────────────────────────────┘
デバッグの実行
ターミナル側で次のコマンドを実行します。
functions inspect helloWorld
Debugger for helloWorld listening on port 9229 のような出力が得られます。
ポート番号がもし 9229 以外なら、 /.vscode/launch.json の port: を書き換えてください。
VScode で、メニュー -> デバッグ -> デバッグの開始 を実行します(サイドメニューの虫みたいなアイコンから実行してもok)。
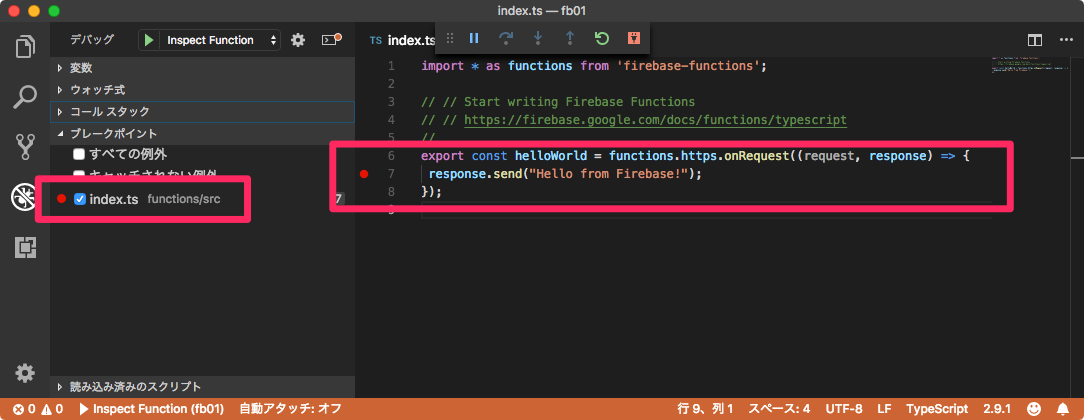
次に /functions/src/index.ts を開いて 9行目 も行番号の左側あたりをクリックしてブレークポイントを追加します。
ターミナルに戻って、次のコマンドを実行します。
functions call helloWorld
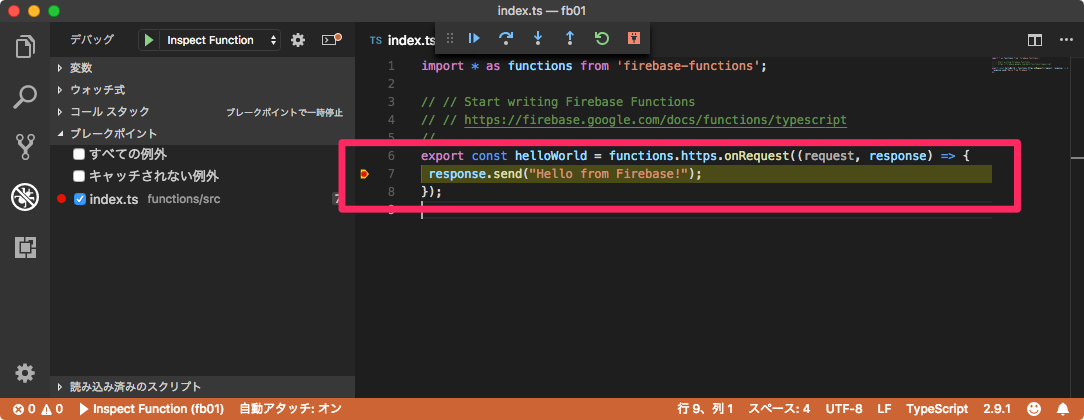
すると、VSCode 側では、ブレークポイントを置いたところで処理が停止するのが確認できます。
前の手順 functions deploy で出力された Resource に記述された URL にアクセスしても、ブレークポイントで止まることが確認できます。
めでたしめでたし。
後片付け
functions delete helloWorld
で deploy した関数を削除。
functions kill
で start した Functions エミュレータをシャットダウンできます。
あとがき
- Debugging with Visual Studio Code には、2つのデバッグ手法("Standard Node.js Debugger" と "V8 Inspector Integration")が紹介されていますが、前者はうまく機能させられませんでした。なのでこの記事は後者の内容です。
-
V8 Inspector Integration で紹介されている
launch.jsonは古いらしく"type": "node2"で警告が出ます。それを修正したのが上記で示した"type": "node", "protocol": "inspector"を使ったものです。