はじめに
高さがあらかじめ決まっている要素内で文字列を縦方向に中央寄せしたい時様々な方法がありますが、個人的にあまりしっくりくるものがありませんでした。
それぞれの方法から、メリットデメリットを見てみます。
ちなみに、以下のようなHTMLとCSSを共通で使用するとします。
<div class="parentElement">
<div class="childElement">アライさん、またやってしまったねぇ</div>
</div>
<div class="parentElement">
<div class="childElement">ふわああぁ!いらっしゃぁい!よぉこそぉ↑ジャパリカフェへ~!どうぞどうぞ!ゆっぐりしてってぇ!いやま゛っ↓てたよぉ!やっとお客さんが来てくれたゆぉ!嬉しいなあ!ねえなんにぃのんむぅ 色々あるよぉ、これね、紅茶って言うんだってぇハ↓カセに教えてもらったンの!</div>
</div>
.parentElement {
overflow: hidden;
width: 640px;
height: 100px;
margin: 20px;
border: 2px #999 solid;
background-color: #f7f7f7;
}
.childElement {
padding: 0 15px;
color: #000;
font-size: 14px;
background-color: #d1d1d1;
box-sizing: border-box;
}
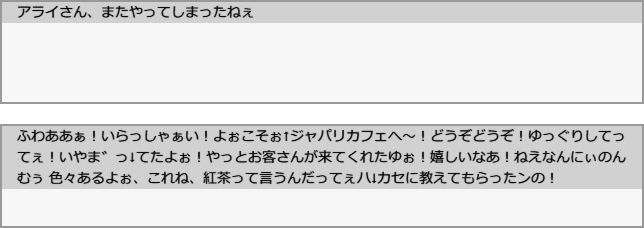
こんな感じの表示になります。
わかりやすいように背景色をつけています。
様々な方法を見てみる
それぞれの方法でどのように表示されるのか見てみましょう。
line-height で何とかする
line-height を使って親要素と同じ値にすれば何とかなるんじゃない?
.childElement {
line-height: 100px;
}
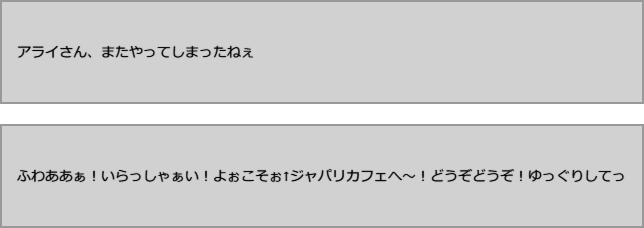
ありゃ、複数行にわたる長いテキストは1行分しか表示されない……
特徴
- 子要素の高さは親要素いっぱいに広がる(
line-heightが親要素の高さ以上の指定だった場合)
メリット
- 簡単に書ける
- ほとんどのブラウザで対応できる
デメリット
- 複数行に対応できない
- テキストのベースラインの関係上、少し下にずれているように見えてしまう
- 親要素の高さを変更する場合に同時に変更しなければならない
display: table-cell; を利用する
display: table-cell; を使えば楽なのでは?
.parentElement {
display: table;
}
.childElement {
display: table-cell;
vertical-align: middle;
}
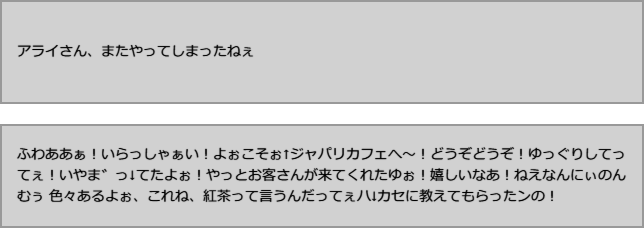
いい感じですね
特徴
- 子要素の高さは親要素いっぱいに広がる
メリット
- 複数行に対応できる
- テキストのベースラインが考慮された中央寄せができる
デメリット
- テーブルのセル扱いになるので様々な制約が出てしまう
-
display: table-cell;にした場合、position: relative;が無効になる
position と transform の組み合わせ
position と transform を組み合わせることによって中央に寄せてみようという、最近の流行り(?)の方法。
.parentElement {
position: relative;
z-index: 0;
}
.childElement {
position: absolute;
top: 50%;
z-index: 0;
width: 100%;
transform: translate(0, -50%);
}
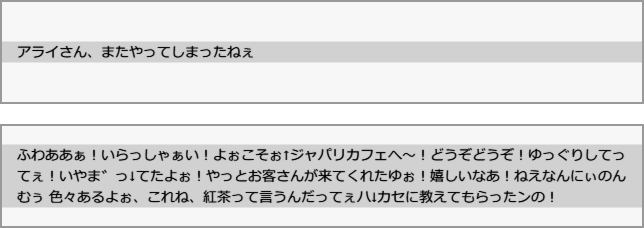
いろんな要素に応用できます。
特徴
- ブラウザやディスプレイ(スマホやRetinaなどの高解像度ディスプレイ)によっては小数点単位で中央に寄る
- 子要素の高さは内包しているコンテンツに依存する
メリット
- 複数行に対応できる
- テーブルのセルにあったような制約がない
デメリット
- ちょっと複雑
- 場合によっては若干ぶれているように見える可能性がある
display: flex; を使う
個人的にはこれが最適解な気がします。
.parentElement {
display: flex;
align-items: center;
}
.childElement {
flex: 1;
}
わー簡単にできました。
特徴
- 子要素の高さは内包しているコンテンツに依存する
メリット
- 簡単に書ける
- 複数行に対応できる
- テーブルのセルにあったような制約がない
デメリット
- ブラウザによっては対応していない
「あれ? flex便利だけど対応してないブラウザあるじゃん!」
いやいやいや、待ってください、確かに display: flex; はCSS3から追加された新しいスタイルですが、まずは Can I use... を見ましょう。
Can I use... - Flexible Box Layout Module
Internet Explorer に関しては 10 から部分的に対応していることがわかります。この程度の記述であればIE特有のバグも発生しません(多分)。
ぶっちゃけ、IE10以下に関してはもう対応するだけ馬鹿らしいので意地でも使い続ける人の事は考慮しなくていいと思う。
また、Androidに関しても 4.4 から完全対応しているので、スマホ向けに関しては現状ではほとんど気にする必要はありません。
おわりに
このエントリーでは文字列を縦方向に中央寄せする方法として書きましたが、普通にブロック要素の縦方向の中央寄せとしても display: flex; は有用だと思います。
Flexible Box は今までのめんどくさいCSSテクニックから解放される救世主と言っても過言ではないと思うので、積極的に使っていきたい。