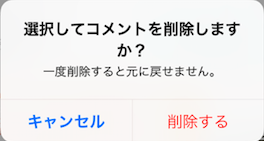
Alertメッセージ表示(画面の中央に表示される)
swift3
let alertController = UIAlertController(title: "選択してコメントを削除しますか?",message: "一度削除すると元に戻せません。", preferredStyle: UIAlertControllerStyle.alert)
//UIAlertActionStye.destructive指定でフォントを赤色に変更できす
let okAction = UIAlertAction(title: "削除する", style: UIAlertActionStyle.destructive){ (action: UIAlertAction) in
print("コメント削除")
}
let cancelButton = UIAlertAction(title: "キャンセル", style: UIAlertActionStyle.cancel, handler: nil)
alertController.addAction(okAction)
alertController.addAction(cancelButton)
self.present(alertController,animated: true,completion: nil)
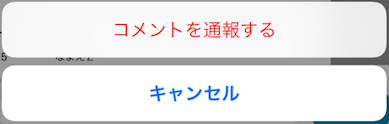
ActionSheet表示(画面の下に表示される)
swift3
//タイトルとメッセージを表示したくない場合「nil」指定
let alert: UIAlertController = UIAlertController(title: nil, message: nil, preferredStyle: UIAlertControllerStyle.actionSheet)
let informantAction: UIAlertAction = UIAlertAction(title: "コメントを通報する", style: UIAlertActionStyle.destructive, handler:{
(action: UIAlertAction!) -> Void in
print("コメントを通報する")
})
let cancelAction: UIAlertAction = UIAlertAction(title: "キャンセル", style: UIAlertActionStyle.cancel, handler:{
(action: UIAlertAction!) -> Void in
print("キャンセル")
})
alert.addAction(cancelAction)
alert.addAction(informantAction)
self.present(alert, animated: true, completion: nil)