LeafletはOpenStreetMapをベースに地図にアンカーなどを簡単に追加できるJavascriptライブラリです。店情報を地図に乗せたり、地域情報を表示したりするときに便利だと思います。
参考
http://leafletjs.com/index.html日本地図に複数のアンカーをクラスター表示して見やすくしてみます。
最初は日本の緯度・経度が必要ですね。以下のサイトで住所を入力するだけで簡単に緯度・経度がわかります。私は渋谷駅を検索して使いました。
http://www.geocoding.jp/
まずは単純マーカーを追加してみます。
◆L.map('map').setView([35.664035, 139.698212], 18) :緯度、経度、Zoom
◆bindPopup("マーカーをクリックしました。"):マーカーをクリックした時のPopup
◆L.marker([35.664035, 139.698212]).addTo(map) :地図にマーカー追加
test.html
<html>
<head>
<title>Leaflet</title>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
<style type="text/css">
#map { height: 500px; with: 500px}
</style>
</head>
<body>
<div id="map" style="width: 600px; height: 400px"></div>
<script>
var map = L.map('map').setView([35.664035, 139.698212], 15);
var tiles = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
});
map.addLayer(tiles);
L.marker([35.664035, 139.698212]).bindPopup("マーカーをクリックしました。").addTo(map);
L.marker([35.658182, 139.702043]).bindPopup("〒150-8319 東京都渋谷区渋谷2丁目24 渋谷駅").addTo(map);
</script>
</body>
</html>
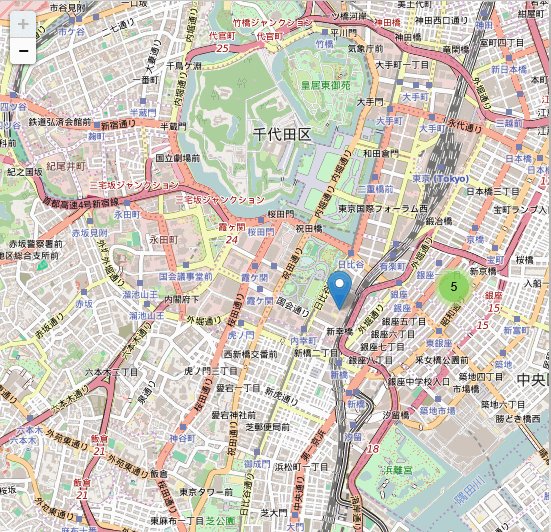
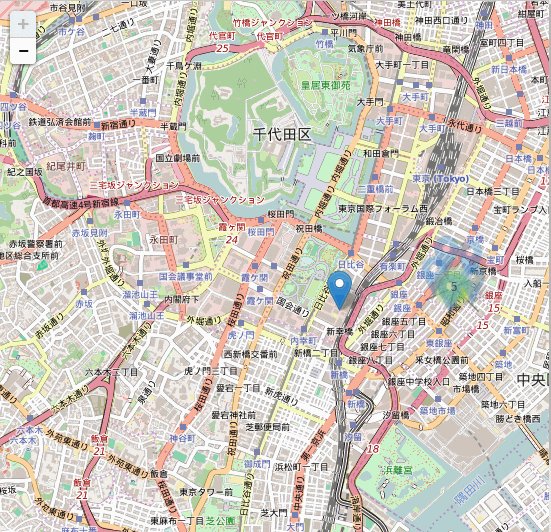
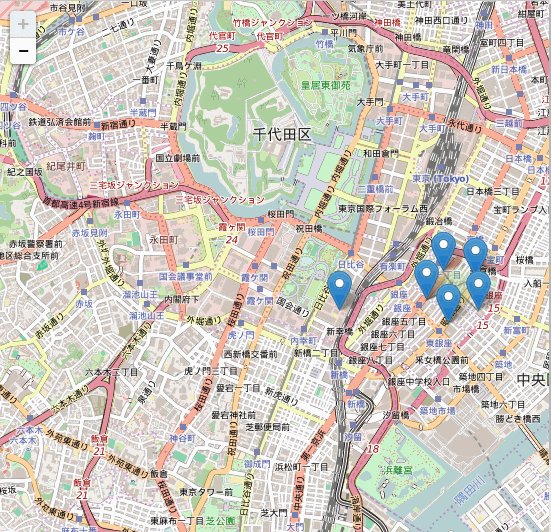
次は複数のマーカーをクラスター表示します。。
※MarkerClustererとは、ラベルでマーカーを異なったクラスタに集めて、各クラスタにマーカーの数を表示するものです。
必要なライブラリは以下でダウンロードしてください。
https://github.com/Leaflet/Leaflet.markercluster
geoJsonData部分はPHPなどでJsonを取得したりするといいです。properties部分は自分のpropertiesを追加可能です。
test2.html
<html>
<head>
<title></title>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7/leaflet.js"></script>
<link rel="stylesheet" href="screen.css" />
<link rel="stylesheet" href="css/MarkerCluster.css" />
<link rel="stylesheet" href="css/MarkerCluster.Default.css" />
<script src="js/leaflet.markercluster-src.js"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var geoJsonData = {
"type": "FeatureCollection",
"features": [
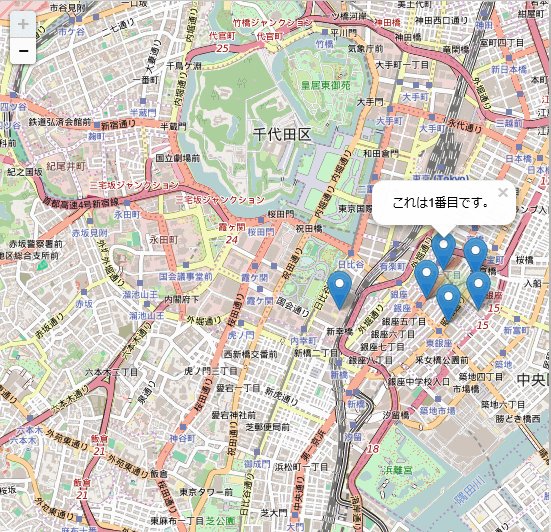
{ "type": "Feature", "id":"1", "properties": { "popup": "これは1番目です。" }, "geometry": { "type": "Point", "coordinates": [139.768898, 35.672737] } },
{ "type": "Feature", "id":"2", "properties": { "popup": "これは2番目です。" }, "geometry": { "type": "Point", "coordinates": [139.758496, 35.671062] } },
{ "type": "Feature", "id":"3", "properties": { "popup": "これは3番目です。" }, "geometry": { "type": "Point", "coordinates": [139.768100, 35.672737] } },
{ "type": "Feature", "id":"4", "properties": { "popup": "これは4番目です。" }, "geometry": { "type": "Point", "coordinates": [139.768200, 35.672737] } },
{ "type": "Feature", "id":"5", "properties": { "popup": "これは5番目です。" }, "geometry": { "type": "Point", "coordinates": [139.768300, 35.672737] } },
{ "type": "Feature", "id":"6", "properties": { "popup": "これは6番目です。" }, "geometry": { "type": "Point", "coordinates": [139.768300, 35.672737] } },
]
};
var tiles = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 14,
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
});
var map = L.map('map')
.addLayer(tiles);
var markers = L.markerClusterGroup();
var geoJsonLayer = L.geoJson(geoJsonData, {
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.popup);
}
});
markers.addLayer(geoJsonLayer);
map.addLayer(markers);
map.fitBounds(markers.getBounds());
</script>
</body>
</html>