はじめに
この記事は Svelte Advent Calendar 2021 の2日目の記事です。
今年に開発した Svelte 製 OSS を二つご紹介させていただき、全体を振り返ってみてどうだったか、をまとめようと思います。
Svelte Shield 拡張機能
Svelte Shield は去年リリースした、「目線移動無くサクサク日本語文を読めるツール」です。
この拡張機能版を今年の 2021/05 にリリースしました。
ページ内テキストを選択し、右クリックから実行できます。

- [Svelte Shield 拡張機能 - Chrome ウェブストア](https://chrome.google.com/webstore/detail/svelte-shield-%E6%8B%A1%E5%BC%B5%E6%A9%9F%E8%83%B
D/ogdlcilfgiojgaoglhhilbhnghchnceo?hl=ja) - GitHub
個人的には相当使っていて、だいぶインターネット記事を読むのが快適になりました。
ウェブ版 で利用している Neumorphism UI はグローバルスタイルに影響し合うため、ページ埋め込み型のこの拡張機能には使えず、質素なスタイルになっています。
Neumorphism ライブラリでは Svelte 版や Web Components 版が無さそうで、いつか時間があるときに作りたいと感じていました。
Toymorphism
こちらは「ウェブページをオモチャっぽくして楽しもう」という思想のもとに開発を始めた、コンポーネントライブラリです。

鋭意開発中で、今後はこれにガイドラインなどを定義していき、小さなデザインシステムを構築していこうと考えています。
最低限のものを一通り揃えた時点で、 Svelte日本や公式ディスコードで紹介したいです。
この開発に当たり IBM Carbon Design System や GitHub Primer のドキュメント・ソースコードを眺めました。
Carbon Design System では sveld という svelte & js 向けの型強化ライブラリがとても便利で、 Toymorphism にも利用しました。また、GitHub Primer では CI 周りを参考にして、 changesets を利用することにしました。
将来的に Web Component 版や React 版も対応出来たら良いなと思い、 monorepo 構造にしています。こちらは svelte-kit の monorepo 構造を参考にさせていただきました。
成果はあまり出せてないですが、非常に学びが多く、良い経験になっています。
全体を振り返って
コンポーネントライブラリを作ってみたことで、 Svelte が苦手なこと(共通スタイルの定義など) も一部見えてきましたが、それでも総合的なメリットは小さくないと考えています。
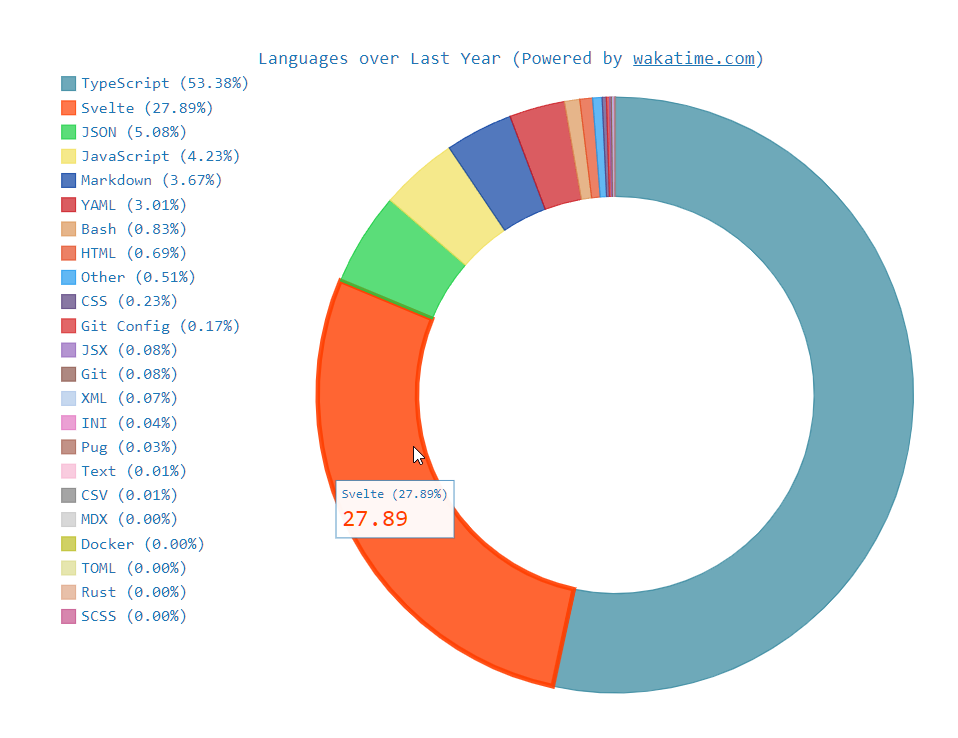
また、今年は去年よりも Svelte のコードを書く時間が増えました。
 |
|---|
上記は今年にコーディングした、各言語ごとの割合です。 (1カ月だけ WakaTime に課金してデータを取得しました)
TypeScript のコーディング時間のうち、半分くらいは React です。週4の React 案件と同じくらいコーディング時間を割けるようになったのはとても嬉しいです。
来年も Svelte 書く時間を増やしていけたら良いなと思います。
また、今後も使いやすくシンプルな Svelte の発展を期待しています。
最後まで閲覧いただきありがとうございました 🙇♂️🙇♀️🙇
🌈🏳️🌈🎨