React VRとは?
おなじみReactシリーズの三男。VR用のアプリケーションを開発するためのWebベースのVRアプリケーションフレームワーク。
Webベースというのがポイントですね。
なぜ、ポイントかというと、3つのことを意味しているからです。
- VRコンテンツの開発が身近になる
- 現在のWebの表現が拡張しやすくなる
- デバイス拡張の促進になる
CarmelはあくまでVRデバッグを簡単にするために開発されているようにも見えますが、技術的にはWebGLや各種センサーの活用などが含まれているはずで、今までのWebコンテンツづくりから一歩先の表現がしたいという企画者などにとっては魅力的にうつるはずです。
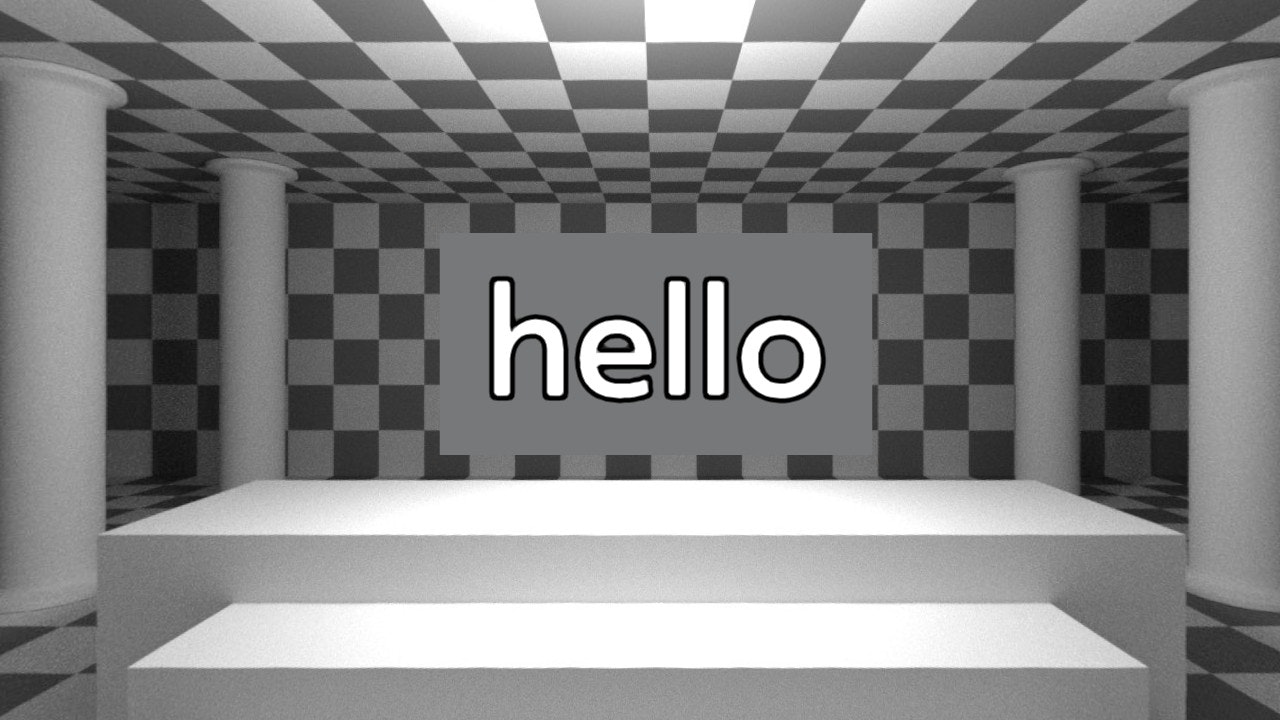
Carmelのイメージはこんなんです。
ボクはこれを見てなにを思ったかといえば、「寝ながらコード書く」ができそう。くらいなもんです。
ではそれぞれについて考えを書いてみます。
1. VRコンテンツの開発が身近になる
VRコンテンツはUnityとかで開発されることが多いようですが、そう聞くと、「あーゲーム系のー」って感じでちょっと畑違い感を感じる人も多いのではないでしょうか。
それがWebベースとなると話は別です。「ちょっとやってみるか」という人が増えるのは簡単に予想できます。
現状のWebの表現を拡張するという風にも見えるし、逆にVRコンテンツの拡張という見方もできます。双方に意味があるからこそ、Facebookはこれを出すのでしょう。
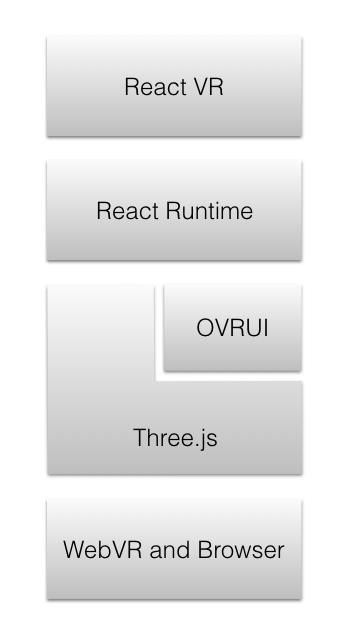
仕組みはこんな感じの構成とのこと。
React Nativeがそうしたように、畑違いだと感じている人たちを巻き込み、開発者人口を増やすという役割をになっているポジションがReactシリーズって感じですね。
2. 現在のWebの表現が拡張しやすくなる
現在のWeb表現というのは多くの場合平面的です。WebGLは以前からあるので、そういう意味で多くの場合はというところなのですが、実際はそうしたコーディング表現ができる人はエンターテイメント的な場所にあまりいないのか、ただ3Dになっているというコンテンツが多く、あまりワクワクはしない印象です。それがもっと広がると、Webとリアリティが交差する場所で新しい体験を作り出しやすくなっているというところが注目です。
昨年からクロスプラットフォームという言葉が飛び交うようになりましたが、いろいろな境目がなくなってきているというのが面白いですね。まぁひとつに収束するということはないと思いますが、いろいろな技術があまり多様である必要がなくなってきているのは事実だと思います。
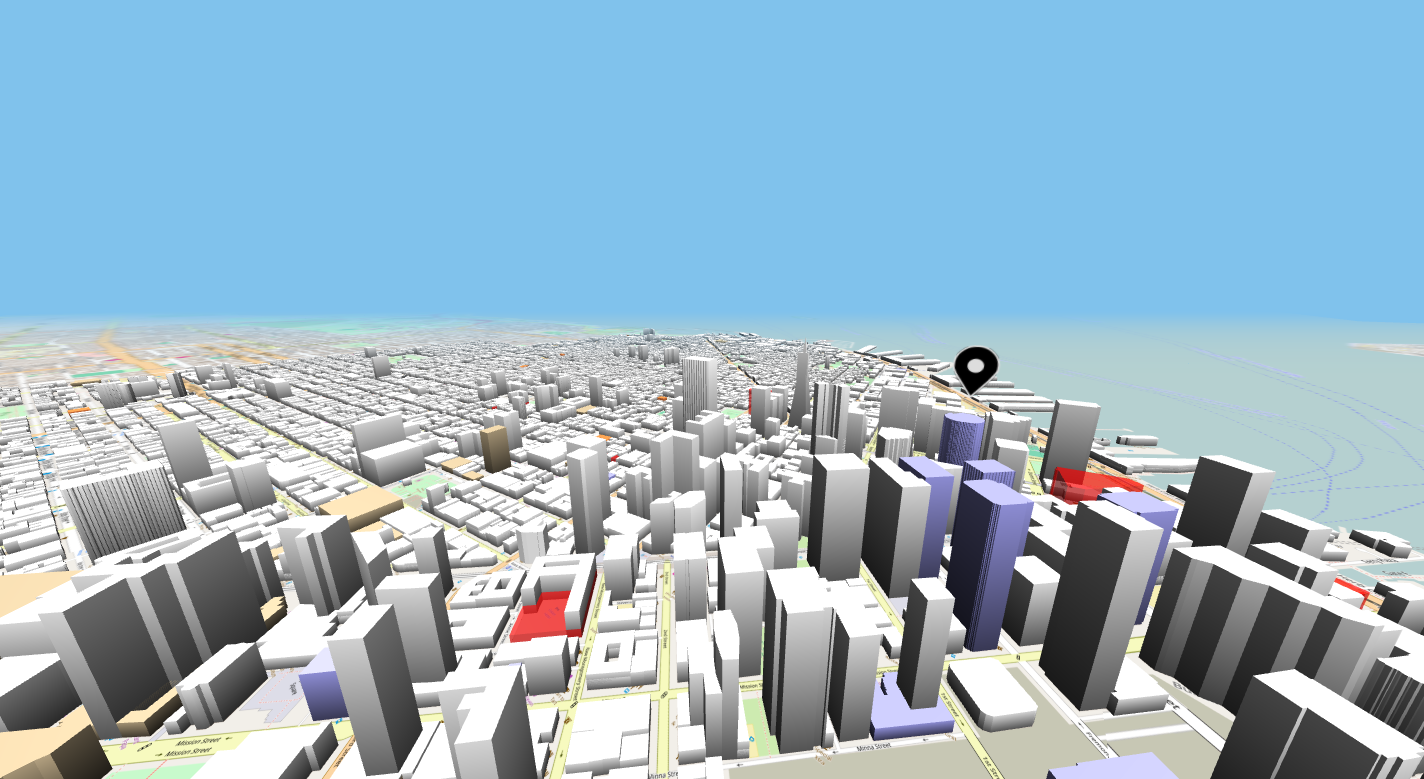
コンテンツのイメージがoculusのデベロッパーサイトにありましたので、少しご紹介。

社員が一人の会社でも、容易に写真を増やせそうだと想像できます。たとえば初音ミクが社員ですみたいにキャラクターブランドを自社のブランドとして活用するとか想像できます。
てかこれだとただのGoogleストリートビューだな。そりゃそうか。
まぁあくまでもこれはVRギアでみるので、結局VRの普及と紐付いた話ですが、この3D表現というところが進むと自ずとWebの表現はもうすこし先にいくのかな。
3. デバイス拡張の促進になる
これは広く考えるとPRツールのプラットフォームがWebからVRにパイが少しだけ移動する可能性がありますね。おそらく、みんなWebブラウザという限られた環境から脱出したいと頭の片隅では思い続けているはずですから。
ソフトウェアーによってハードウェアが推し進められる、逆も然り。VRの場合はまだデバイス自体も進化中なので、双方の加速が必要ですが、ソフトウェアの方が開発人口が多いはずなので、これはVRの今後がすこし変化するかもしれないという意味では楽しみです。
最後にインストールでhello!
- npmでいれる
npm install -g react-vr-cli
- 初期設定
react-vr init HelloReactVR
- 移動
cd HelloReactVR
- サーバーを立ち上げる
npm start
- ブラウザでみる
http://localhost:8081/vr/index.html
コードの雰囲気はこんな感じでReactつかったことある人なら理解できそうな感じです。
import React from 'react';
import {AppRegistry, Pano, Text, View} from 'react-vr';
class WelcomeToVR extends React.Component {
render() {
// Displays "hello" text on top of a loaded 360 panorama image.
// Text is 0.8 meters in size and is centered three meters in front of you.
return (
<View>
<Pano source={asset('chess-world.jpg')}/>
<Text
style={{
fontSize: 0.8,
layoutOrigin: [0.5, 0.5],
transform: [{translate: [0, 0, -3]}],
}}>
hello
</Text>
</View>
);
}
};
AppRegistry.registerComponent('WelcomeToVR', () => WelcomeToVR);
まとめ
シームレスな時代になってきた
技術的にいろいろと境界線が曖昧になってきたなーと肌で感じますね。Electronだったり、React Nativeだったり、後押ししているのはNode.jsって感じが強いですね。
個人的にはC++とかPythonなどの言語とJavascriptやRubyなどの言語二つをスキルセットとして習得しておけば、結構事足りる時代なんじゃないかという感じがします。
実際にJavascriptの出番は様々な場所で増えていますし、逆に人工知能などの分野ではC系とかPythonとかが多いのを見ると、以後こういう流れがしばらく続くんじゃないかと思っています。
ではまた。