はじめに
20200411追記
書き直したのでこっちを読んでほしい
これのswift版です。
よくある色々な設計で実装してみたっていうやつです。
MVPとMVVMはMVCとあまり差がわからなかったのでMVCとVIPERで作ってみました。
どちらもおそらくこうだろうという感じで作っているので間違っていたらご指摘いただけたら幸いです。
つくるもの
あまりに機能がなさすぎると色々な設計でつくっても違いがわかりにくいと思うので今回は下記のようなアプリを作ります。
アプリ要件
livedoor天気のWeb API(商用利用不可)を利用した各都道府県の天気を表示するアプリ。
対象はiOS10以降。
機能
47都道府県を一覧表示し、選択した都道府県の今日、明日、明後日の3日間の天気を表示する
- 都道府県一覧の表示は各地方で絞り込みができる
- 都道府県のお気に入り登録ができる(端末で記憶する)
- 都道府県一覧の表示はお気に入りで絞り込みができる
画面構成
都道府県一覧画面と詳細画面の2画面。(絞り込みPop含め3画面)
都道府県一覧画面
- 47都道府県を一覧表示
- 都道府県選択で通信で天気情報を取得し詳細画面に遷移する(エラー時は遷移しない)
- 星マークタップでお気に入り登録削除を行う
- お気に入りのみ表示チェックボックスのチェックでお気に入りのみ表示する
- 地方で絞り込みボタンで下の画像のようなポップを表示する
- チェックの切り替えで一覧表示を絞り込んで表示する
詳細画面
- 選択した都道府県名を表示する
- 選択した都道府県の今日、明日、明後日の3日間の天気を表示する
- 表示内容は日付、アイコン、天気、最高気温、最低気温の5項目を表示する
- 右上の再読み込みボタンで天気情報を通信で再取得する
用語解説
MVCとかで個人で認識の違いが出るのはカタカナ語の意味があいまいなのも1つの原因かと思います。
MVCとか調べていてビジネスロジックって結局なんやねんとよくわからなくなるのでこの記事でいうカタカナ語の意味について書いておきます。(実際の意味とは違うかもしれませんが...)
ビジネスロジックとは?
ここの説明では「そのシステムにおける、システム固有の処理を行う部分」とある。
このアプリでいうと下記が該当
- 各地方での絞り込み
- お気に入りの登録
- お気に入りの絞り込み
- 天気情報の取得
レイアウトとは?
このアプリでいうと下記が該当
- UIViewなどの部品の配置
- 都道府県一覧の表示
- 天気情報の表示
ユーザアクションとは?
このアプリでいうと下記が該当
- ボタンのタップ
- セルのタップ
それぞれの設計
つくったものはここにあげました。
今回つくったものは通信にAlamofire、プログレス表示にSVProgressHUD、JSONデータを扱うクラスの作成にJSONExportを利用しました。
それぞれの設計の私の認識、ファイル数、ViewControllerの行数、つくった感想を書いていきます。
ほぼViewController
とりあえず何も考えずにほぼViewControllerでつくったのがこれ
ファイル数
- .swiftファイル: 18
- xibファイル: 5
- storyboard: 1
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 217行
- 絞込みPop画面: 123行
- 詳細画面: 209行
つくった感想
ファイル数は少なく開発スピードは早い。どのクラスも200行くらいでおさまっているのでこのくらいの規模ならこれもありかなと思います。
MVC
プロジェクトはこれ
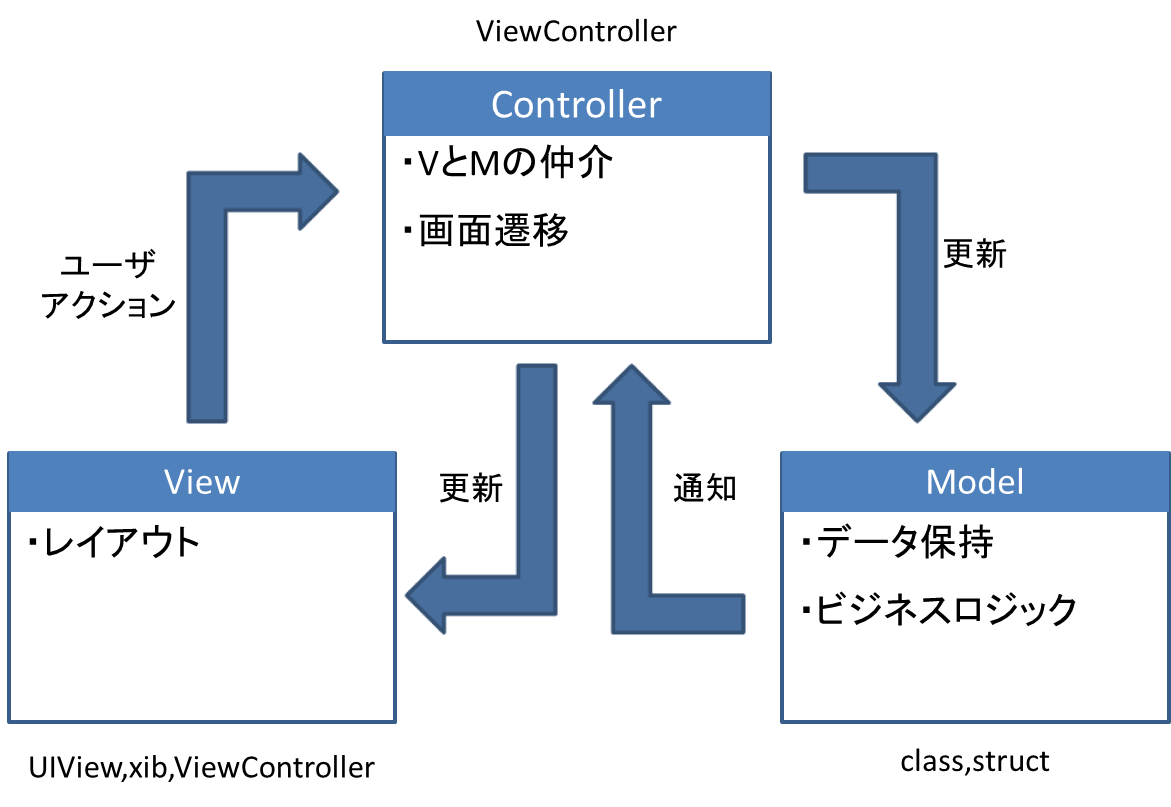
認識
Model(該当するもの:class, struct)
- データの保持
- ビジネスロジック
- データ変更をControllerへ通知
View(該当するもの:UIView, UIViewController, xib, storyboard)
- 画面のレイアウト
- ユーザアクションをControllerへ通知
Controller(該当するもの:UIViewController)
- ModelとViewの仲介
- Viewからユーザアクションの通知を受けModelのデータを更新
- Modelからデータの更新通知を受けViewの表示を更新
ファイル数
- .swiftファイル: 26
- xibファイル: 6
- storyboard: 1
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 159行
- 絞込みPop画面: 79行
- 詳細画面: 67行
つくった感想
これはわりとそれっぽくつくれたんじゃないかなと思います。
ファイル数は少し増えますが、ViewControllerがかなり軽くなりました。ボタン押下時の処理などViewからControllerに通知しないといけなかったりと多少めんどくさいですが、1つ1つのクラスが軽量なので改修はしやすいんじゃないかなと思います。
このくらいの規模のアプリだとこの作りがいいような気がします。
MVC(修正版2019/09/29)
前のMVCのやつを修正しました。
modelの役割にcontrollerへの通知とか書いときながらしてなかったり、Viewに条件分岐とか入ってたのでそこのあたり修正しました。
修正点
- modelからcontrollerへはdelegateで通知
- viewはもらった値を表示するだけ
- main.storyboard削除(ほぼ使ってなかった)
- 単体テスト追加
プロジェクトはこれ
ファイル数
- .swiftファイル: 28
- xibファイル: 6
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 174行
- 絞込みPop画面: 94行
- 詳細画面: 87行
VIPER
プロジェクトはこれ
基本的にはこの記事を参考にしました。
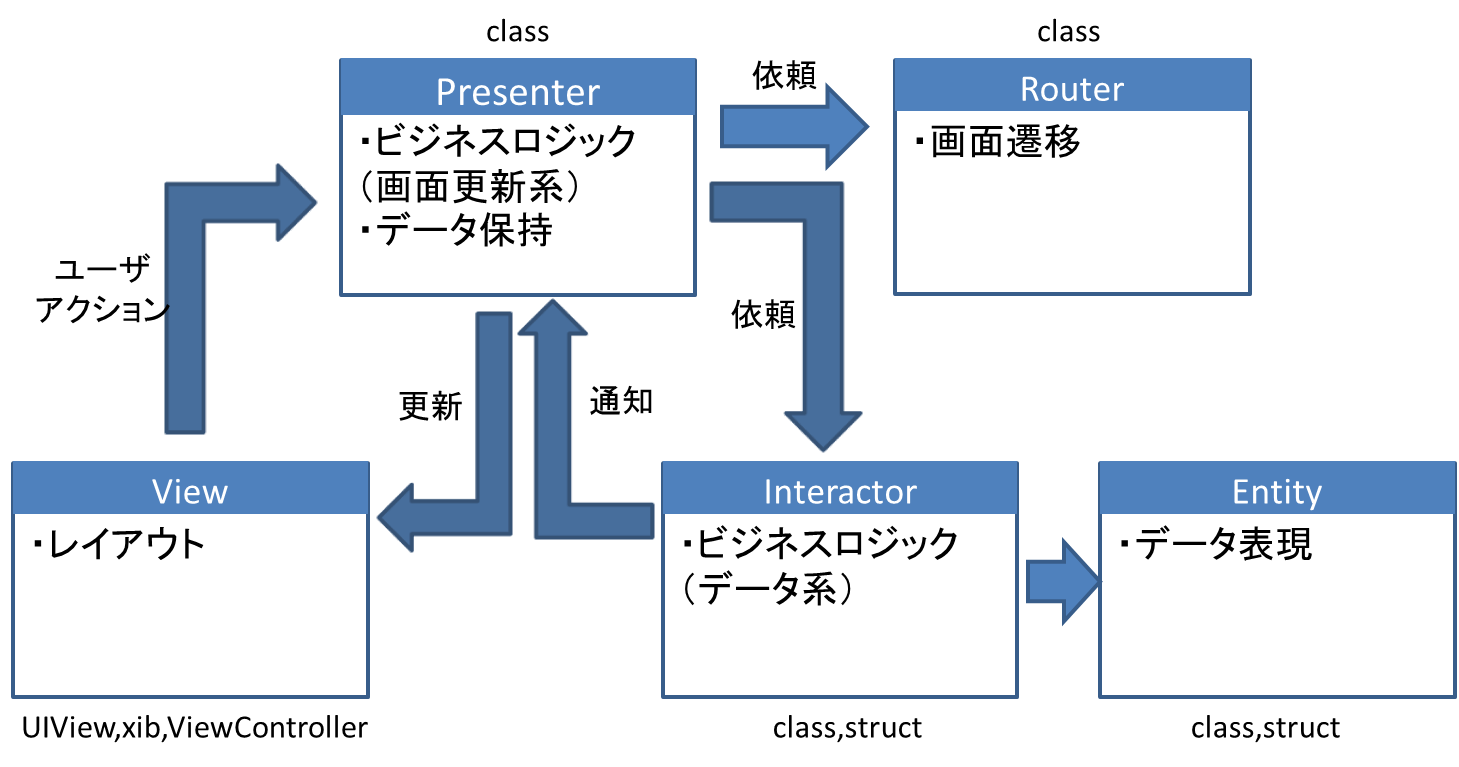
認識
View(該当するもの:UIView, UIViewController, xib, storyboard)
- 画面のレイアウト
- ユーザアクションをPresenterへ通知
Interactor(該当するもの:class)
- ビジネスロジック(データ系)
- データ取得をPresenterへ通知
Presenter(該当するもの:class)
- データの保持
- ビジネスロジック(画面更新系)
- Interactorにデータの取得など依頼
- Interactorからデータの取得通知を受けViewの表示を更新
- Routerに画面遷移の依頼
Entity(該当するもの:struct)
- データの表現
Router(該当するもの:class)
- 画面遷移
ファイル数
- .swiftファイル: 32
- xibファイル: 6
- storyboard: 1
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 118行
- 絞込みPop画面: 75行
- 詳細画面: 80行
つくった感想
swiftのプロジェクトはVIPERで作るのが主流?な気がしたので挑戦してみましたがいまいちどこに何を書けばいいのかわかりませんでした。tableViewのデータリストとかはどこが持つべきか?Viewで表示する文字列の加工とか(気温に℃つけたりとか)はInteractorでやるべきか?など迷う部分が多々ありましたが、やっていけばなれそうな気もします。まだ不慣れなので役割分担がきっちりしていない部分もありますが、役割分担がきっちり決まれば割とみやすい感じがします。細かい部分は開発チームで明確化しておけばチームでやるならやりやすいような気がします。この規模のアプリだとめんどくさい気もしますが、今後の改修などを考えれば十分ありだと思います。
MVVM (2019/04/29追記)
プロジェクトはこれ
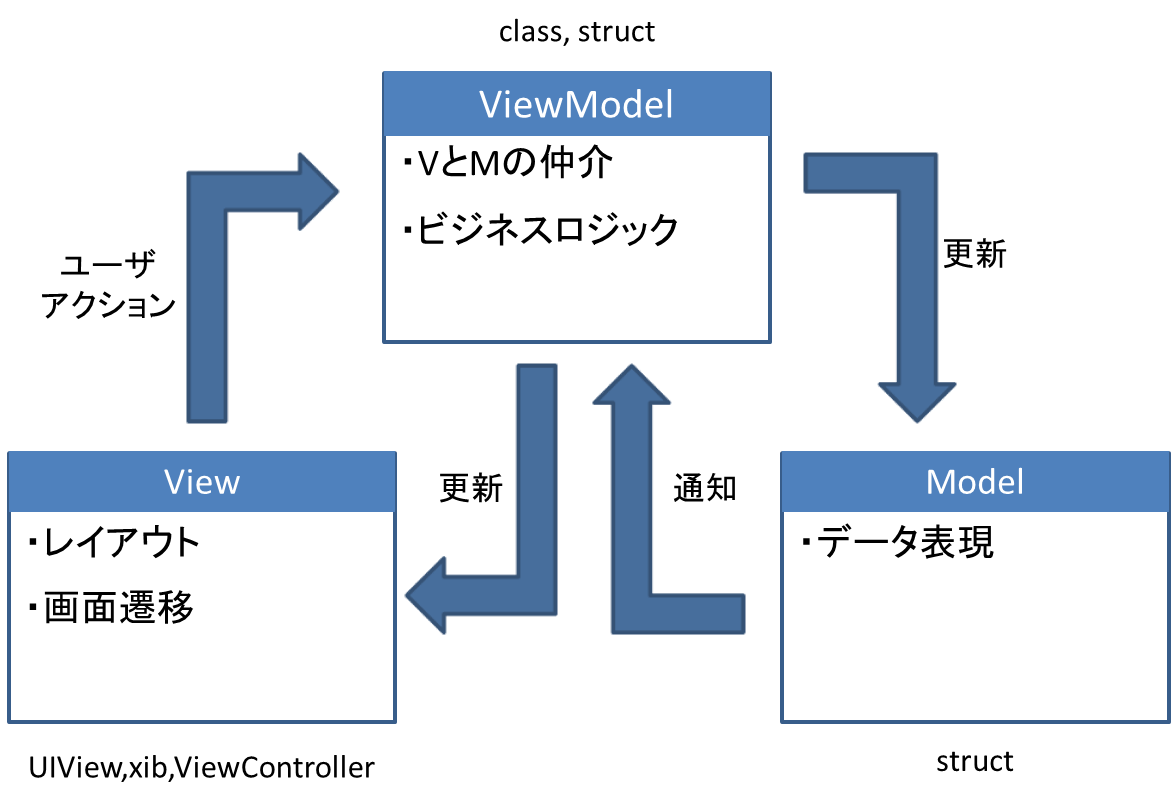
認識
Model(該当するもの:struct)
- データ表現
- データ変更をViewModelへ通知
View(該当するもの:UIView, UIViewController, xib, storyboard)
- 画面のレイアウト
- ユーザアクションをViewModelへ通知
ViewModel(該当するもの:class, struct)
- ビジネスロジック
- ModelとViewの仲介
- Viewからユーザアクションの通知を受けModelのデータを更新
- Modelからデータの更新通知を受けViewの表示を更新
ファイル数
- .swiftファイル: 28
- xibファイル: 7
- storyboard: 1
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 164行
- 絞込みPop画面: 75行
- 詳細画面: 103行
つくった感想
Modelからの通知はReactiveSwiftを利用したデータバインディングで行うのでModelの役割はデータ表現のみで処理は書かない。詳細画面の天気表示用にviewModelを追加してそこで表示データをゴニョゴニョするのでViewももらったデータをそのまま表示するだけになりいい感じになったような気がします。Reactive~は使い方が合ってるかわかりませんがviewControllerの処理がviewDidload部分にほぼ納まるのでスッキリする気がします。VIPERほどクラスを分けないのでいい感じがしますが、Reactive~を使い過ぎるとコードの難読化に繋がるのでなかなか難しい...
おまけ (2019/04/29追記)
ライブラリ管理なども含めiOSプロジェクト構成に関して模索用に作りました。
アーキテクチャはReactiveSwiftを用いたMVVMっぽいので作りました。
DIKitを使ってDIっぽいのを実装
詳しくは下記レポジトリのREADMEをみて下さい。
プロジェクトはこれ
ViewControllerの行数(コメント含む)
- 都道府県一覧画面: 172行
- 絞込みPop画面: 85行
- 詳細画面: 111行
つくった感想
ライブラリ管理などを含めどういう構成がいいのか模索してみました。基本的にはiOSアプリを作るときのおすすめ構成
2017年末版を参考にしています。画面はxibかstoryboardか迷いましたがstoryboardは色々書けて自由度が高い気がしたのでxibにしました。まだまだ模索中ですがとりあえずR.swiftとLicensePlistは入れた方がいい気がしました.
さいごに
この記事はだれかに意見して欲しいと思って書いたので何かちょっとしたことでも意見をくださるとありがたいです。
俺が思う「最強の設計はこれだ!」というのがあれば、是非上記の仕様でアプリつくってみて下さい。