はじめに
もうネタがない...と思いつつ iOS13 の MFMailComposeViewController につまずいたという噂を聞いたので色々動かしたみました。
動かしてみたところナビゲーションバーのカスタマイズがうまくいかない![]()
検証
AppDelegate で下記のように全体のナビゲーションバーをカスタムしてみる。
検証1
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
UINavigationBar.appearance().tintColor = .white
UINavigationBar.appearance().barTintColor = .red
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor : UIColor.white]
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor : UIColor.white]
return true
}
MFMailComposeViewController の表示は下記。
if MFMailComposeViewController.canSendMail() {
let mailVC = MFMailComposeViewController()
mailVC.mailComposeDelegate = self
mailVC.setToRecipients(["piyo@example.com "])
mailVC.setSubject("Singleton")
mailVC.setMessageBody("しんぐるしんぐるとんとんとん", isHTML: false)
present(mailVC, animated: true)
} else {
print("Mail services are not available")
}
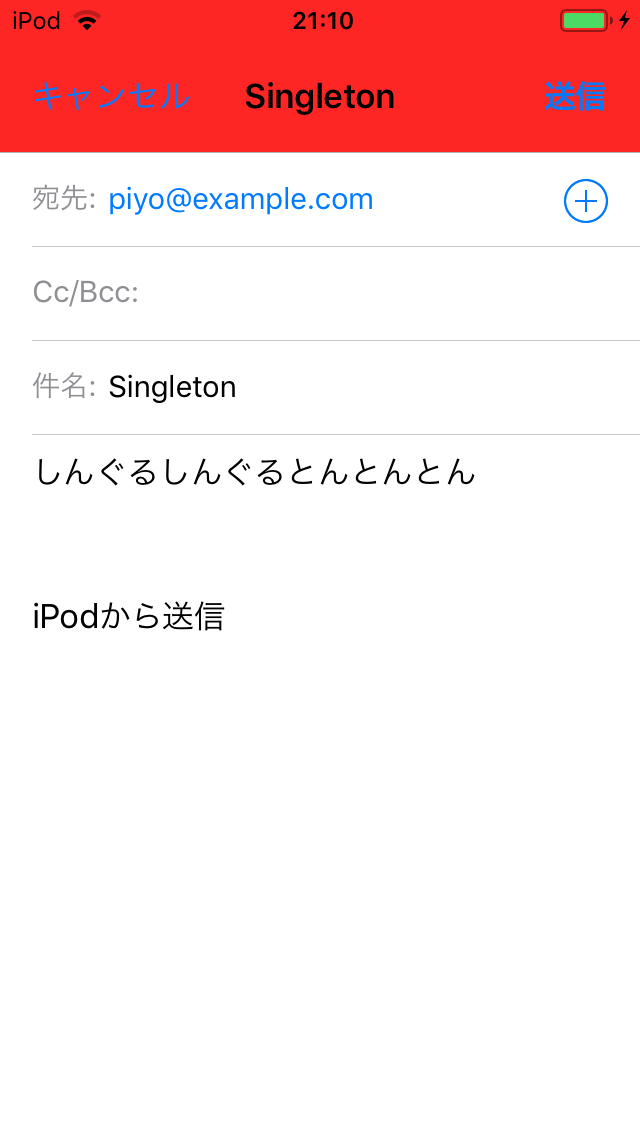
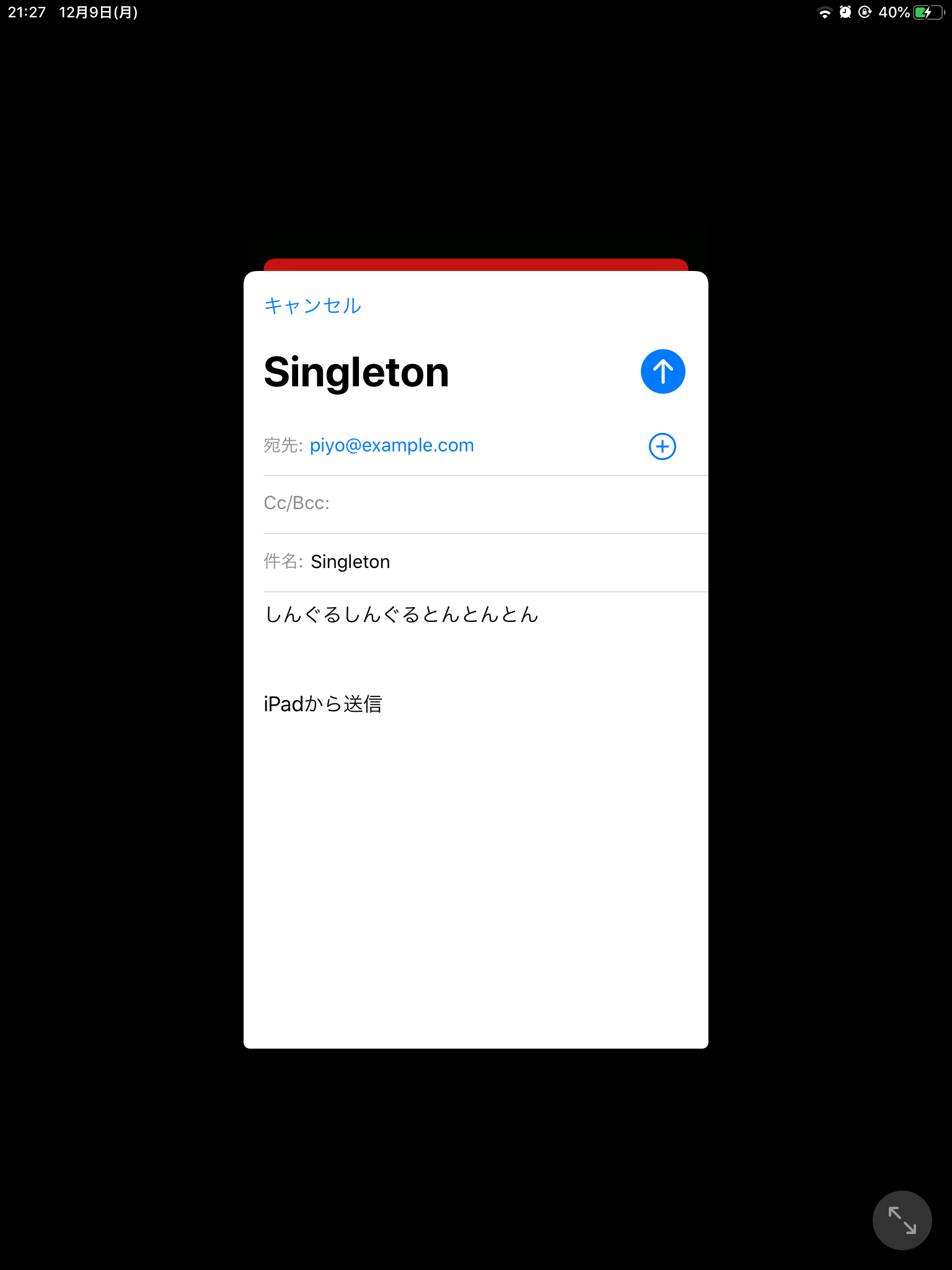
結果1
結果は下記のような表示。(実機が iPod touch と iPad しかないので大きさがちょっと...![]() )
)
| iOS12 | iOS13 |
|---|---|
 |
 |
うーん両方思った結果とは違う...![]()
検証2
AppDelegate はそのまま MFMailComposeViewController の表示はをちょっと修正。
if MFMailComposeViewController.canSendMail() {
let mailVC = MFMailComposeViewController()
mailVC.navigationBar.tintColor = .white // ここ追加
mailVC.navigationBar.titleTextAttributes = [.foregroundColor : UIColor.white] // ここ追加
mailVC.navigationBar.largeTitleTextAttributes = [.foregroundColor : UIColor.white] // ここ追加
mailVC.mailComposeDelegate = self
mailVC.setToRecipients(["piyo@example.com "])
mailVC.setSubject("Singleton")
mailVC.setMessageBody("しんぐるしんぐるとんとんとん", isHTML: false)
present(mailVC, animated: true)
} else {
print("Mail services are not available")
}
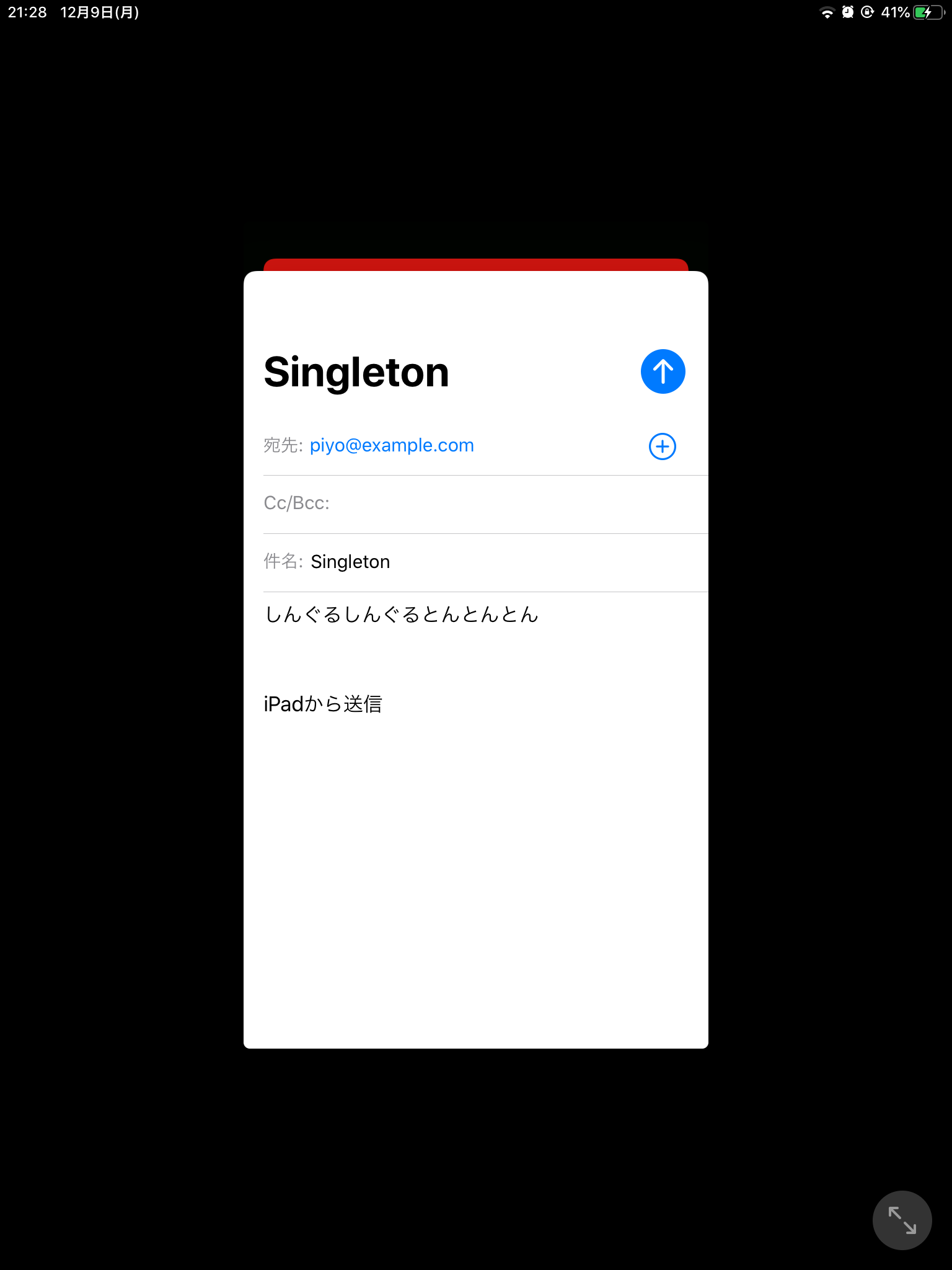
結果2
結果は下記のような表示。
| iOS12 | iOS13 |
|---|---|
 |
 |
うーんボタンは変わったけど両方思った結果とは違う...![]()
iOS12 でタイトルの色が変わらない件に関しては下記がヒットした。が、解決策は見当たらず![]()
- Change title color of navigation bar in MFMailComposeViewController in iOS 12 not working
- iOS 12.0 : Is there a way to set MFMailComposeViewController navigation bar title's text to white?
検証3
iOS12 のタイトルはもうあきらめよう![]()
iOS13 をどうするか...??色々調べてみると iOS13 から UINavigationBar の appearance の設定が変わった模様(参考)
AppDelegate を下記のように書き換えます。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
if #available(iOS 13.0, *) {
let appearance = UINavigationBarAppearance()
let button = UIBarButtonItemAppearance(style: .plain)
button.normal.titleTextAttributes = [.foregroundColor: UIColor.white]
appearance.buttonAppearance = button
let done = UIBarButtonItemAppearance(style: .done)
done.normal.titleTextAttributes = [.foregroundColor: UIColor.white]
appearance.doneButtonAppearance = done
appearance.backgroundColor = .red
appearance.titleTextAttributes = [.foregroundColor : UIColor.white]
appearance.largeTitleTextAttributes = [.foregroundColor : UIColor.white]
UINavigationBar.appearance().standardAppearance = appearance
UINavigationBar.appearance().scrollEdgeAppearance = appearance
} else {
// Fallback on earlier versions
UINavigationBar.appearance().tintColor = .white
UINavigationBar.appearance().barTintColor = .red
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor : UIColor.white]
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor : UIColor.white]
}
return true
}
MFMailComposeViewController の表示はもちょっと修正。
if MFMailComposeViewController.canSendMail() {
let mailVC = MFMailComposeViewController()
if #available(iOS 13.0, *) {
} else {
mailVC.navigationBar.tintColor = .white
mailVC.navigationBar.titleTextAttributes = [.foregroundColor : UIColor.white]
mailVC.navigationBar.largeTitleTextAttributes = [.foregroundColor : UIColor.white]
}
mailVC.mailComposeDelegate = self
mailVC.setToRecipients(["piyo@example.com "])
mailVC.setSubject("Singleton")
mailVC.setMessageBody("しんぐるしんぐるとんとんとん", isHTML: false)
present(mailVC, animated: true)
} else {
print("Mail services are not available")
}
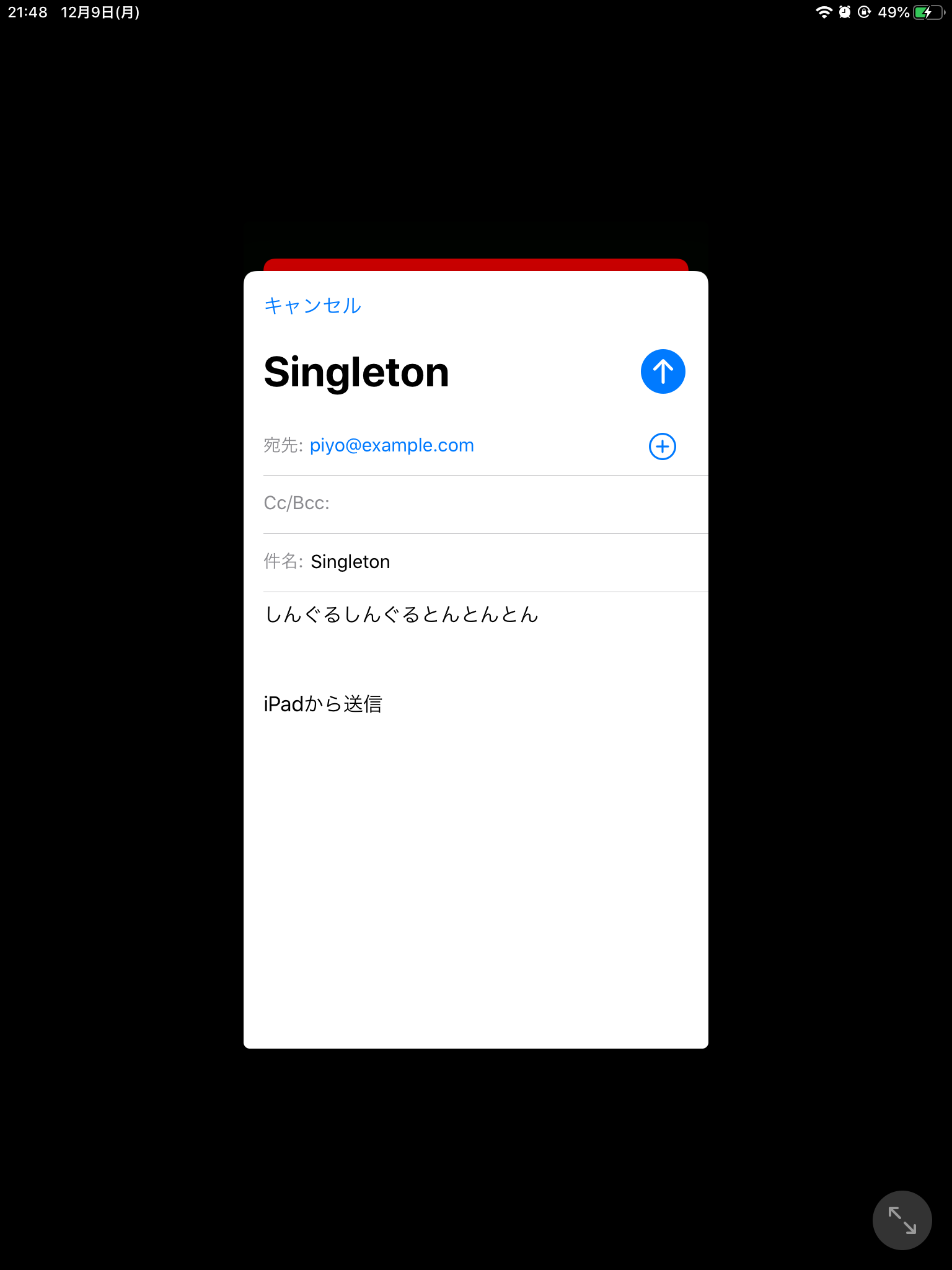
結果3
結果は下記のような表示。
| iOS12 | iOS13 |
|---|---|
 |
 |
はい、だめーーー![]()
iOS13 が結局変わらない![]()
結論
MFMailComposeViewController のカスタマイズはあきらめよう!!ナビゲーションバーのカスタマイズはカスタムクラスなりで対応し MFMailComposeViewController に影響が出ないようにしよう![]()
さいごに
appearance は MFMailComposeViewController や UIActivityViewController などに思わぬ影響が出ていい思い出がないので個人的には撲滅したいです![]()
(けど UIView.appearance().isExclusiveTouch = true はたまに使ったりします![]() )
)