20210324追記
現時点で広告が非表示になりました![]()
AdMob のサイトに3つほど通知がきてたのでこれ対応しないといけないのかなと思います(全然見てなかった。。。)。
- 一部の iOS アプリでは GMA SDK の更新が必要です
- iOS 14 に対応したアプリを準備しましょう
- app-ads.txt を追加または更新する
再度表示できるようになったらまた更新したいと思います![]()
20210327追記
iOS12だけ表示されるようになりました![]()
とりあえず app-ads.txt を追加して反映待ち。。。
20210417追記
広告表示されるようになりました![]()
特に何も対応してないので広告のストック数?の問題のようです。(app-ads.txt を追加したと思ってたけど URL 間違ってた![]() )
)
広告がいつの間にか表示されなくなった場合(ポリシー違反とかなければ)時間が解決してくれるかも![]()
はじめに
個人開発アプリでよくみるバナー広告の表示とかどうやるのかな?ってのが前から気になってたので AdMob 導入してみました。
サクッといけるかと思ったのですがわりとつまずいたので備忘録として。今回はバナーとインタースティシャルの表示のみ記載します(他はちょっとわからない。。。)。
広告は他にもいろいろあるみたいだけど AdMob が主流みたいです(しらんけど)。
他にも下記とかがあるみたいです。
- i-mobile Ad Network
- Zucks Ad Network
- nend
- Ad Generation
AdMob 導入するために下記アプリをリリースしてみました。
5回のリジェクトの末やっとアプリの審査通った🙌
— am10 (@am103141592) March 2, 2021
Multipeer Connectivity使ったじゃんけんアプリです!
ソーシャルディスタンスを保ってじゃんけんができます✊
AdMob試したくてリリースしたのに表示されてない🤣
アプリはこちらhttps://t.co/oLm3svHQ85 pic.twitter.com/rQdrZ95lMC
ローカルネットワーク使ってちょっと離れた相手とじゃんけんするアプリです。
P2Pじゃんけん
導入方法
導入方法は下記を見ればいいんですがわりとつまづきました。
AdMobスタートガイド
導入手順は下記です。
- AdMob アカウントを作成する
- アプリを登録する
- CocoaPods で Xcode プロジェクトに SDK を導入する
- Info.plist にキーを追加する
- 広告表示を実装する
AdMobアカウントの作成
下記からとりあえずアカウントを作成します。
AdMob に申し込む
「お支払い」からお支払い情報を追加します(2、3日で承認されました。)。
(私はアプリをリリースしたときそもそもここの設定をしてませんでした。。。)
アプリを登録
AdMob のサイトで広告を表示するアプリを登録します。
左上のメニュー -> アプリ -> アプリを追加
必要な情報を入力してアプリを登録します。
登録したアプリを選択して左のメニューの「広告ユニット」から広告ユニットを作成します。
これはたぶん表示する広告の数だけ作成します。とりあえず「バナー」と「インタースティシャル」を追加しておきます。
SDK導入
CocoaPods を使って SDK を導入します。
-
Podfile に下記を追加する
pod 'Google-Mobile-Ads-SDK' -
下記コマンドを実行する
pod install --repo-update
Info.plistにキー追加
Info.plist に GADApplicationIdentifier と SKAdNetworkIdentifier を下記のように追加します(追加していないとクラッシュします)。
<key>GADApplicationIdentifier</key>
<string>アプリID</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>
GADApplicationIdentifier は AdMob のサイトで登録したアプリ情報から下記のように確認できます。
アプリ -> 左メニューの「アプリ設定」 -> アプリ ID
ここで少し面倒なのがこの GADApplicationIdentifier は本番用なので開発用アプリでは使用してはいけないようです。なので本番と開発で値を切り替える必要があります。
わたしは User-Defied を追加して切り替えるようにしました。
User-Defined については下記を参考にするといいかも。
[iOS] User-Definedを利用しDebugとReleaseで定義を分ける
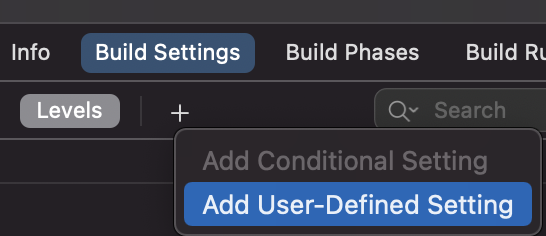
下記のように Build Settings から追加できます。

User-Defined に GADApplicationIdentifier を追加して Debug に ca-app-pub-3940256099942544~1458002511 を Release に AdMob のサイトで確認したアプリ ID を設定します。
Info.plist の GADApplicationIdentifier は下記のように設定します。
<key>GADApplicationIdentifier</key>
<string>$(GADApplicationIdentifier)</string>
広告表示を実装
アプリ起動時にまず初期化しておく必要があるようで AppDelegate に下記のように追記します。
import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// 初期化
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
広告ごとに ID が設定されておりこちらも本番と開発で ID を変える必要がある?(たぶん)
GADApplicationIdentifier 同様 User-Defined を追加しました。
広告の ID は AdMob のサイトで下記から確認できます。
アプリ -> 左メニューの「広告ユニット」 -> 広告ユニット ID
User-Defined で BANNER_ID を追加し Debug に ca-app-pub-3940256099942544/2934735716 を Release AdMob のサイトで確認した広告ユニット ID を設定します。
インタースティシャル用に INTERSTITIAL_ID も追加し Debug に ca-app-pub-3940256099942544/4411468910 を Release AdMob のサイトで確認した広告ユニット ID を設定します。
コードから取得できるように Info.plist に下記のように追加します。
<key>AdUnitIDs</key>
<dict>
<key>banner</key>
<string>$(BANNER_ID)</string>
<key>interstitial</key>
<string>$(INTERSTITIAL_ID)</string>
</dict>
バナー
バナー表示の手順は下記です。
-
ストーリーボードで幅:320、高さ:50 に設定した View を置く
-
Custom Class に
GADBannerViewを設定する -
ViewController に配置した View を紐付ける
-
下記のように実装する
@IBOutlet private weak var bannerView: GADBannerView! if let id = adUnitID(key: "banner") { bannerView.adUnitID = id bannerView.rootViewController = self bannerView.load(GADRequest()) } func adUnitID(key: String) -> String? { guard let adUnitIDs = Bundle.main.object(forInfoDictionaryKey: "AdUnitIDs") as? [String: String] else { return nil } return adUnitIDs[key] }
これでバナーが表示されます。
インタースティシャル
インタースティシャル表示の手順は下記です。(参考:インタースティシャル)
-
viewDidLoadなどで下記のように初期化するprivate var interstitial: GADInterstitialAd? if let id = adUnitID(key: "interstitial") { GADInterstitialAd.load(withAdUnitID: id, request: GADRequest()) { [weak self] (ad, error) in if let error = error { print(error.localizedDescription) } self?.interstitial = ad } } -
表示したいタイミングで下記を実行する
interstitial?.present(fromRootViewController: self)
これでインタースティシャルが表示されます。
おわりに
とりあえず広告表示できるようになりました![]()
実際にアプリで広告が表示されるようになるのは AdMob のサイトから「アプリ情報」の「App Store」の情報を追加してはじめて表示されるようになります。私の場合はリリースしてから10日ほどかかりました。
ここがネックな気がします![]()
リリース初日とかは広告が表示されずしばらくしたら広告が表示されるってユーザーとしては前まで広告出てなかったのに急に出るようなったやんけ!ってなってわりと不評な気がします。



