みなさん、TideSDKをご存じでしょうか?
TideSDKとは旧名をTitanium Desktopといい、HTML5 + CSS3 + JavaScript or Ruby or Python or PHPでクロスプラットフォームなデスクトップアプリケーションを開発することができる中々面白そうな開発環境です。前々から気になっていて、いつかインストールしてみようと思っていたのですが、いざ入れてみると結構ややこしかった and 日本語の情報が無かったのでメモしておきます。
なお、環境は64bitのWindows7、Tide SDKのバージョンは1.3.1-betaとします。
-
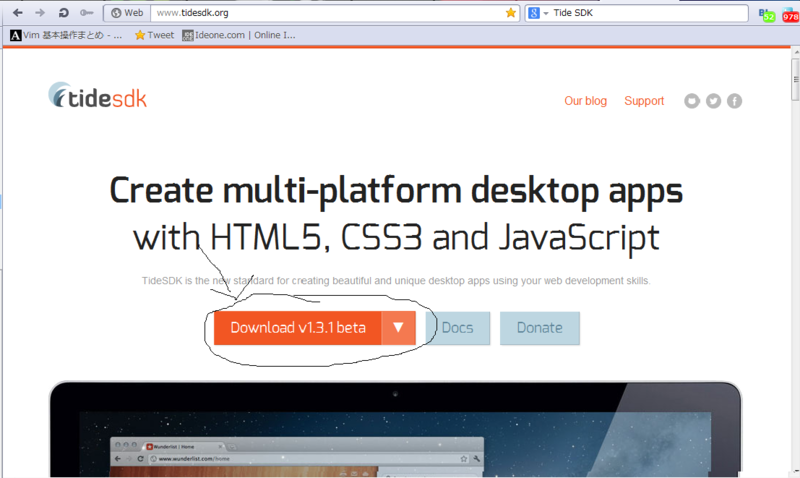
まず [TideSDK] のサイトからSDKをダウンロードします。
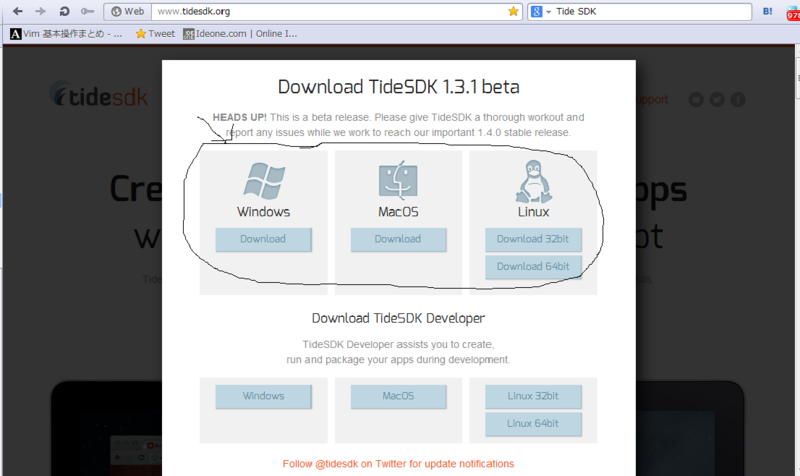
Download v1.3.1betaというところをクリックして、Download TideSDK 1.3.1 betaというところの下から選択してください。
なおWindowsは64bit版は無いようなので、普通に32bit版を落としてきました。
-
ダウンロードしたSDKを解凍します。
そして出てきたファイルを、C:\ProgramData\TideSDKに配置してください。(
C:\ProgramDataは隠しフォルダ(?Windowsに明るくないので違う可能性あり)なので、エクスプローラーでは表示されません。上部のアドレスバーに直接パスを打ち込むなどして入ってください)
正確にここじゃなくてはいけません。僕はここではまりました。
ちなみにWindows XPの場合は、C:\Documents and Settings\All Users\Application Data\TideSDKに置く模様です。
-
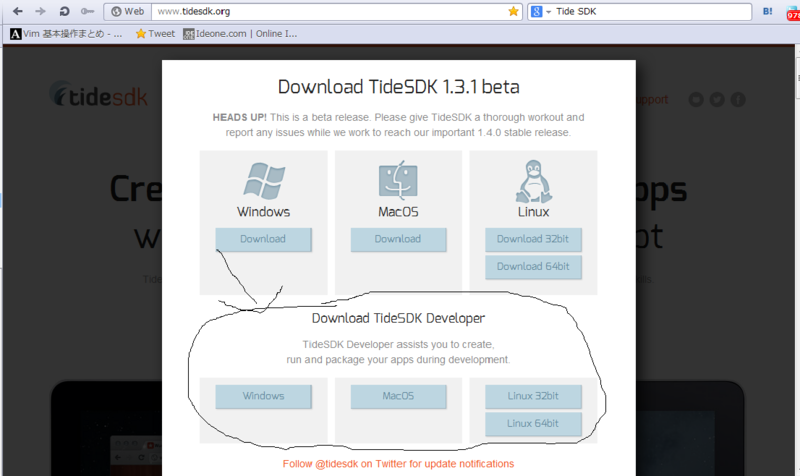
TideSDK Developerをインストールします。
SDK同様 [TideSDK] のサイトへ行って、今度はインストーラーが配布されているので、落としてきて実行してください。 -
TideSDK Developerを起動します。
スタートメニューを探るなり、インストールしたフォルダからTideSDK_Developer.exeを実行するなりしてください。
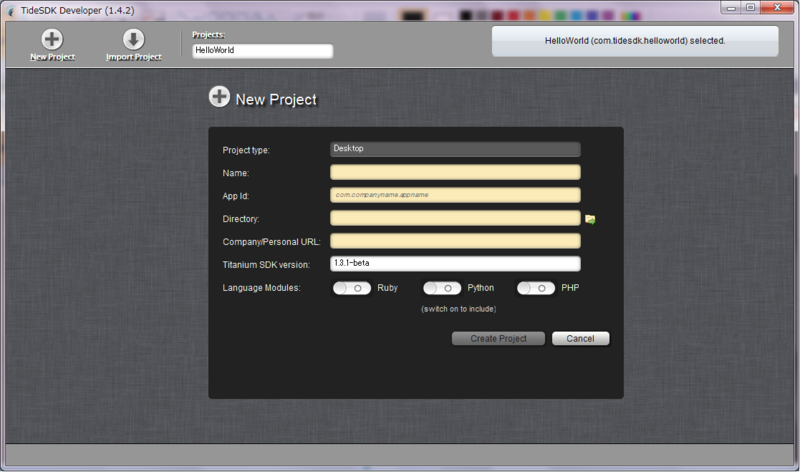
ここまでうまくいっていれば、次のような窓が現れるはずです。Titanium SDK versionのところに1.3.1-betaと入っていることがポイントです。
これがない場合、SDKが正しく読み込まれていません。SDKが正しい場所にあるか確認してみてください。 -
最後に動作確認します。
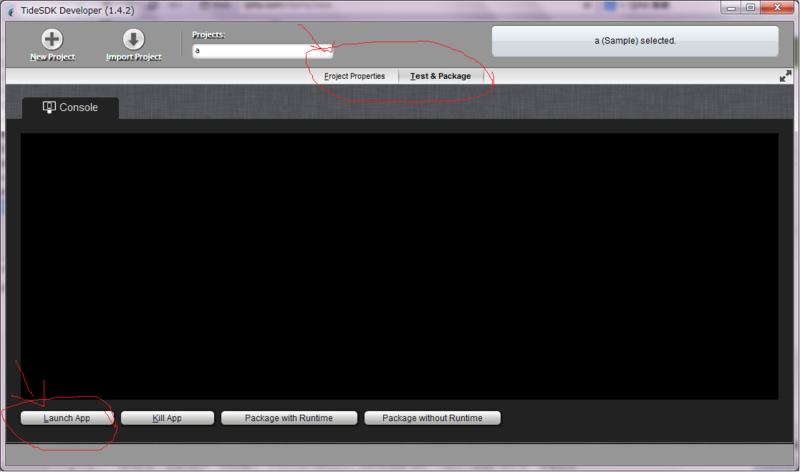
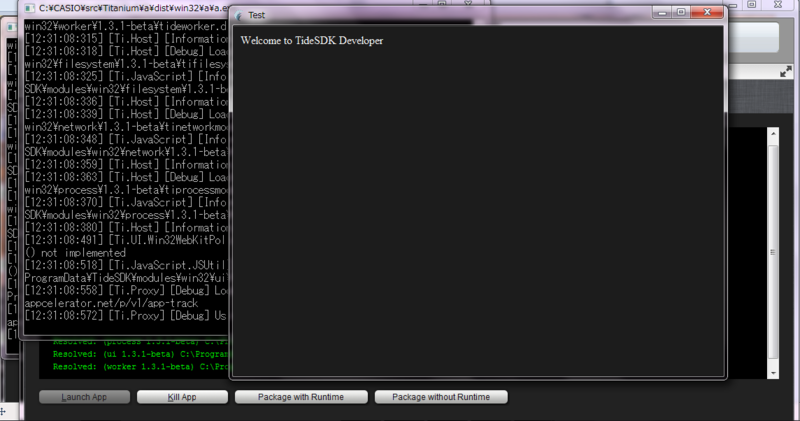
New Projectの項目に適当に値を入れて、Create Project。上のタブをTest & Packageにして、Launch Appをクリックします。するとこのようになります。
ひとまずインストールここまでです。
まだインストールしただけで何も作れていないのですが、HTML5を利用してデスクトップアプリケーションを開発できるのはとても魅力です。
とりあえずメモ帳でも作ってみるかな。
(日本語の情報が皆無で死ぬかと思ったぜ)
[TideSDK]:http://www.tidesdk.org/