【ピザハット日和、です!】「ラブライブ! × ピザハット」のページソースを見たら愛溢れすぎてたwwwwwww : はちま起稿を見て思い付いたので作ってみました。
alucky0707/lovelive-logo
lovelive-logo
どんなの?
こんなを実行すると、
console.log(
require('lovelive-logo').lovelivalize('console.log("Hello, World!");')
);
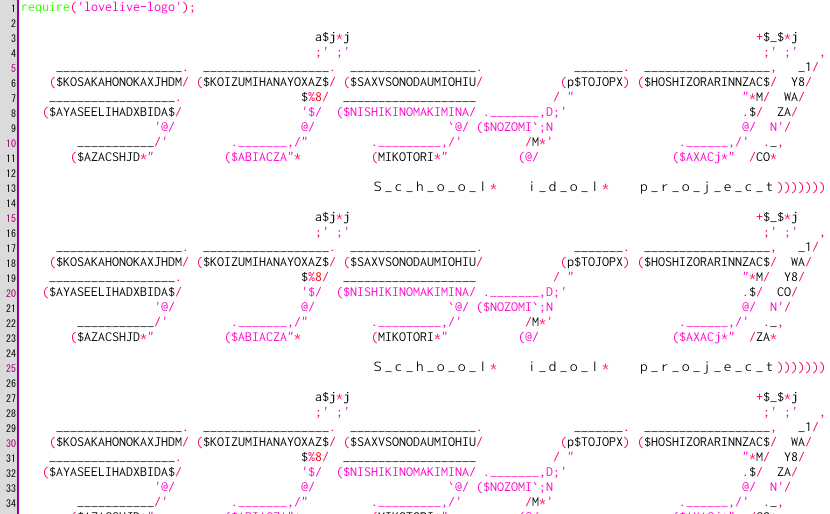
こんなのが出力されて、
(長いしQiitaだと折り返されてしまって残念なので、完全なものはGistに貼っておきます。=> https://gist.github.com/alucky0707/8998777)
きちんと実行できるって奴です。
> node sample.js | node
Hello, World!
実用性は?
そんなものなかった。
というか、Perlで言う Acmeモジュール みたいなものなので実用性なんて必要ないのです。笑わせたら勝ちなんです。
どうやってやってるの?
黒魔術っぽいですが大したことありません。
ロゴの中にある、$KOSAKAHONOKAXJHDMや$SAXVSONODAUMIOHIU、Y8、ZAといった変数をglobalに対する__defineGetter__で捕捉して、
//lovelive-logo.jsの69-70行目らへん
setA = ["$KOSAKAHONOKAXJHDM", "$SAXVSONODAUMIOHIU", "$HOSHIZORARINNZAC$", "$KOIZUMIHANAYOXAZ$"],
setB = ["Y8", "ZA", "WA", "CO"];
//lovelive-logo.jsの97-114行目らへん
var
as = [],
bs = [],
lovelived = [];
setA.forEach(function (a, i) {
global.__defineGetter__(a, function () {
as.push(i);
return 1;
});
});
setB.forEach(function (b, i) {
global.__defineGetter__(b, function () {
bs.push(i);
return 1;
});
});
ロゴの一番最後にあるp_r_o_j_e_c_tのゲッターで一つ一つのロゴについてまとめていき、
global.__defineGetter__('p_r_o_j_e_c_t', function () {
lovelived.push([as.join(''), bs.join('')]);
as = []; bs = [];
return 1;
});
一通り実行したら呼ばれるsetImmediateでそれを文字列にして、ソースコードとして実行します。
//lovelive-logo.jsの91-95らへん
function unlovelivalize(lovelived) {
return new Buffer(lovelived.map(function (xs) {
return inverse[xs[0]] * 24 + inverse[xs[1]];
})).toString();
}
//lovelive-logo.jsの129-131行目らへん
setImmediate(function () {
Function(unlovelivalize(lovelived))();
});
inverseというのは0から3までの数値の組み合わせの配列のインデックスと値を逆にしたもので、18文字の変数と2文字の変数の出てくる順番を変えることで、一つのロゴに一文字分の情報を持たせているわけです。
変換の場合はソースコードを文字に分解して、その文字コードの数値に合わせて変数名をロゴのテンプレートに埋め込み、つなげています。
言葉で説明するのが苦手なので、そんなに長いソースコードではないし1ファイルなので、ぜひ読んでみてください。
閑話
艦これにケッコンカッコカリが実装されたのですが、どんなにページを更新してもサーバーに入れません。
辛くなってきたので(どうせ99レベの艦娘いないし)、Acme::DoubleHelixみたいなnpmパッケージを作ってみようかと思ったのですが、JavaScriptの仕様的に、
A----T
が、
(A--)-- T
のように解釈されてしまったりするので不可能な気がしてきて、代替案も思い付かないし、じゃあどうしようか、と考えた末に30分くらいで作ったものです、これは。
PerlのAcmeモジュールって面白そうだなー、と思うのですがnode.jsにはああいうのはできないんですかね…。
npmにpublishするときも結構躊躇しました。こんな不真面目なパッケージ上げていいのかなぁ…と。
まあ、結局上げましたが。
そんなわけで、このパッケージは、
npm install lovelive-logo
で一発でインストールできるはずです。
インストールして遊んでみてもらえたら幸いです。
追記
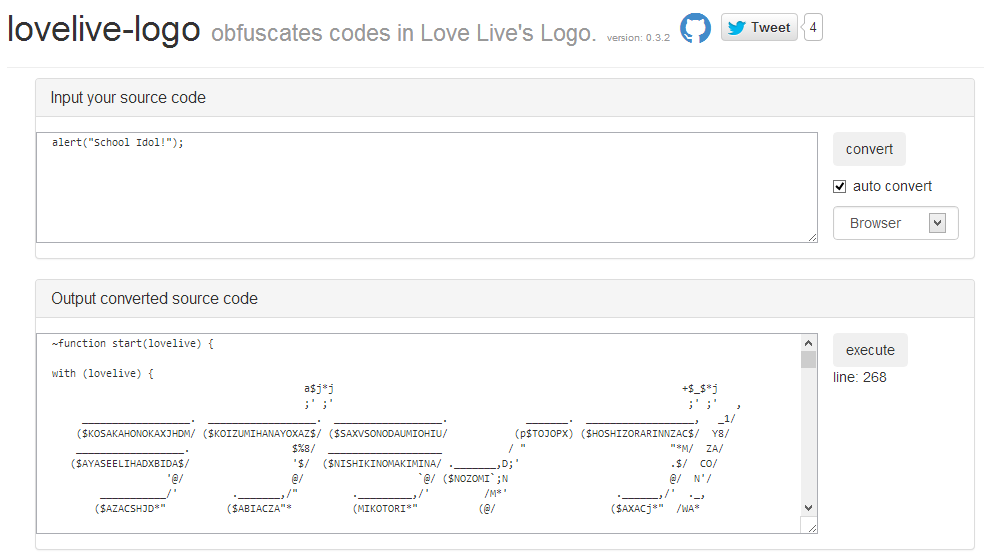
ブラウザでも動くようにしてみました。
lovelive-logo - http://alucky0707.github.io/lovelive-logo/
新しめのブラウザじゃないと上手く動かないかもしれませんが遊んでみてください。
最後に、こんな下らない記事を最後まで読んでくださりありがとうございました。感謝感激です。