そんなBotを作成しました。
Slackの準備
やることは次の通りです。
- Slack Web APIへアプリケーションを登録
- Botユーザを作成
- BotユーザのOAuth Tokenを取得
Slack Web APIへアプリケーションを登録
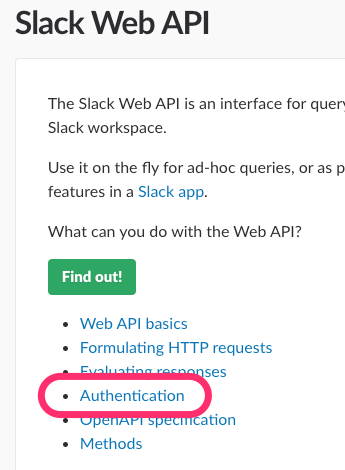
Slack Web APIにアクセスして Authentication を選択します。
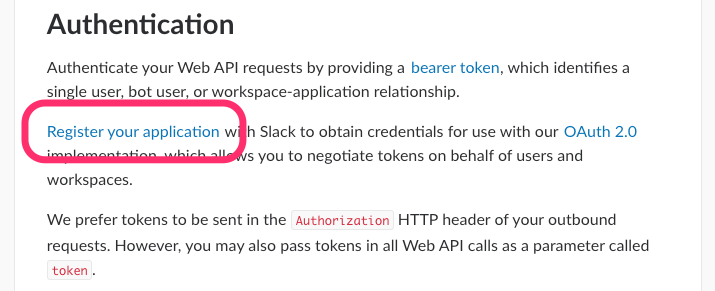
するとこんな感じの文章があるので Register your application を選択します。
Create New App を選択してアプリケーションを登録します。
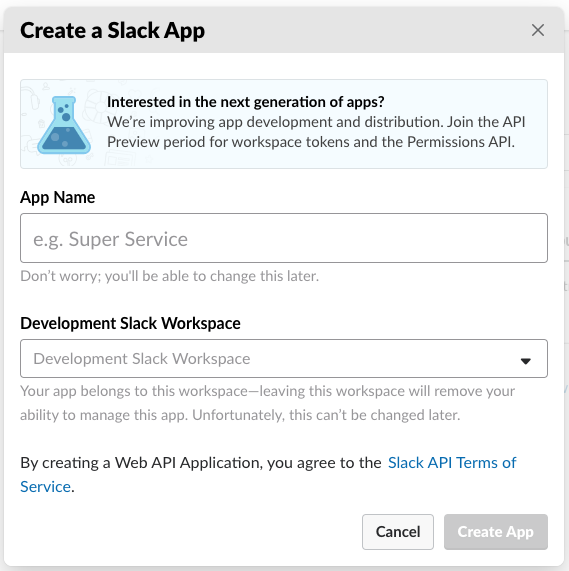
App Name はアプリケーションにつける名前を入力します。 Development Slack Workspace はアプリケーションを利用するSlackのワークスペースを選択して Create App ボタンを押下します。
Botユーザを作成
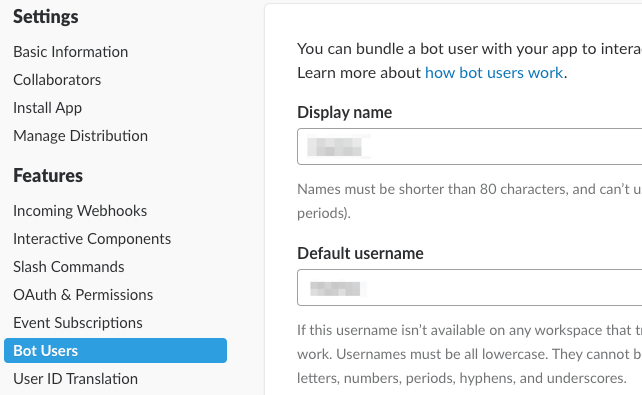
Basic Information のサイドメニューに Bot Users のリンクがあるので選択します。
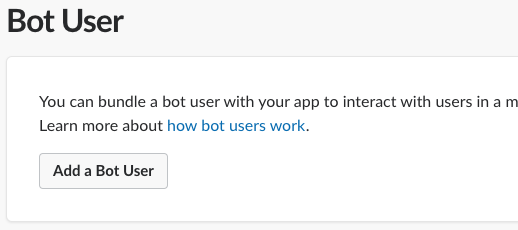
Add a Bot User のボタンがあるので押下します。すると Display name や Default username には先ほど登録したアプリケーションと同じ名称が入力された状態になると思います。問題なければこのまま Add Bot User を押下してBotを追加します。
BotユーザのOAuth Tokenを取得
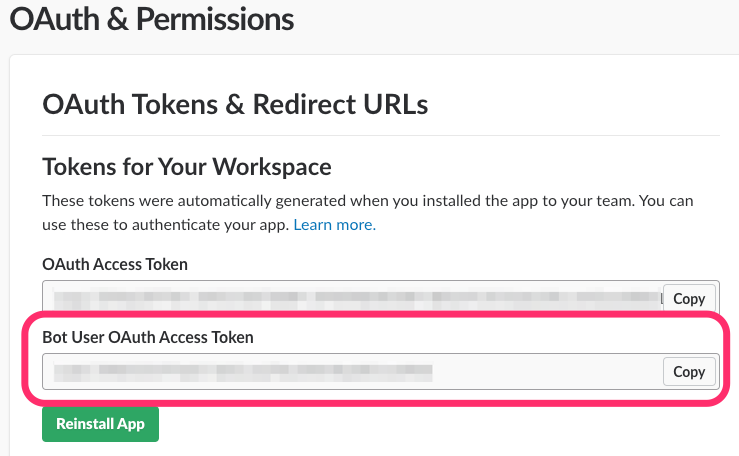
サイドメニューの OAuth & Permissions を選択します。
Bot User OAuth Access Token があります。このトークンを後々使うのでメモしておきます。
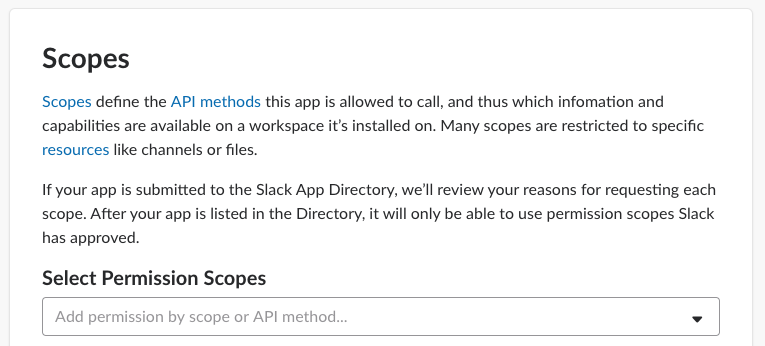
同じページの真ん中あたりに Scopes があるので以下権限を追加します。
- chat:write:bot
- files:write:user
GAS(Google Apps Script)の準備
- スクリプトを書く
- トリガーを設定する
スクリプトを書く
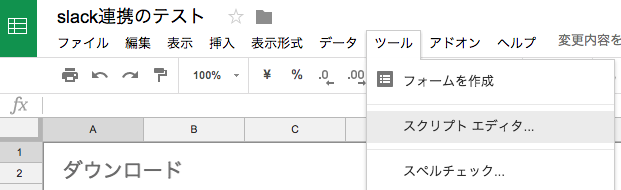
スクリプトを書くにはスプレッドシートのツール > スクリプトエディタ…と辿ります。コードを書く際はSlack BotをGASでいい感じで書くためのライブラリを作った - Qiitaという記事を参照してもらうととても楽だと思います。本当にいい感じに書けました。
files.upload でファイルをアップロードする際にアップロードした画像がSlackのメッセージ中で表示されない現象に遭遇したのですが、これは channels 引数を指定することで回避できます。ここ、だいぶハマりました。
あと、今回は最終的に使わなかったのですが attachment という引数があります。こいつの値は JSON.stringify() する必要がある点も注意です。
ちなみに、こんな感じになりました。
var prop = PropertiesService.getScriptProperties().getProperties()
var book = SpreadsheetApp.openById(prop.sheetId)
/**
* グラフをslackにアップロードするメソッドです。
* スプレッドシートに定義された共有先チャンネルへグラフをアップロードします。
*/
function report() {
var charts = book.getSheetByName(prop.sheetGraph).getCharts()
var result = true
charts.forEach(function(item, index) {
var name = 'chart' + index + '.png'
var response = upload(channelId, item.getBlob().setName(name), name)
if (response['ok'] != true) {
result = false
}
})
return result
}
/**
* グラフ画像をアップロードします。
* channels引数を指定することでメッセージ内で画像が展開されます。
* 詳細については以下ドキュメントのResponse項目を確認してください。
* via: https://api.slack.com/methods/files.upload
*/
function upload(channel, chart, name) {
return app.filesUpload(chart, {
"filename": name,
"channels": channel
})
}
トリガーを設定する
今回はスプレッドシート上にボタンを設置する方法で実装しました。スプレッドシート上で適当な図形オブジェクトを作成します。
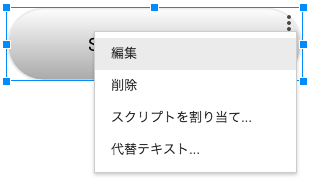
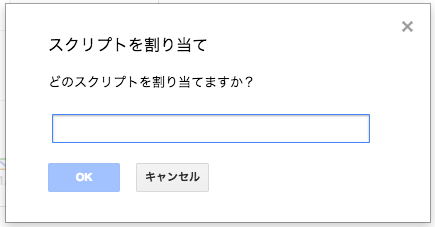
図形を選択して右クリックで スクリプトを割り当て… を選択します。
最後に、先ほど書いたスクリプト中のメソッド名を割り当てます。すると割り当てたメソッドはボタンを押した際に実行されるようになります。