どうも,三条です.初投稿になります.普段,LaTeXで図や表をよく使うんですが,使うたびに忘れてしまうことが多いのでメモしておきます.
図について
基本
図を貼り付けるにはfigure環境を使います.基本的な使い方はこうです.
\begin{figure}[htbp]
\centering
\includegraphics[scale = 1.0]{hogehoge.eps}
\caption{hogehoge}
\label{fig:hogehoge}
\end{figure}
1行目で引数をhtbpでとっていますが,これは前から「ソースコードの位置のとおりに表示(here)」,「PDFの始めにまとめて表示(top)」,「PDFの最後にまとめて表示(bottom)」,「別のページを作成し,そこに表示(page)」となっています.特に理由がない場合,普通はこのように指定します.
2行目ですが,これはセンタリングしています.これも特に理由が無い限り,この順に書きましょう.
3行目でグラフを貼り付けています.オプションとしてscaleが指定してありますが,これは拡大倍率です.状況に応じて,適宜変えて下さい.
気をつけたいのは4と5行目です.この順に書かないと意図しないバグが起こる可能性があります.必ず,この順に書きましょう.
以上が基本的なfigure環境の使い方ですが,そろそろ本題に入りましょう.
応用
ソースコードの順に表示することを強制する
これはfloat.styを使って強制的にソースコードの順に図を表示します.先程指定したh(here)よりも強力です.リンクからfloat.insとfloat.dtxをとってきてstyファイルを生成,適切な場所に置きましょう.やり方については最後に解説します.使い方はこんな感じです.
ああああああああああああああああああああああああああああああああああああああああ
ああああああああああああああああああああああ
\begin{figure}[H]
\centering
\includegraphics[scale = 1.0]{fuga.eps}
\caption{宇宙船}
\label{fig:ufo}
\end{figure}
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
おおおおおおおおおおおおおおおお
ただ1行目の引数をHに変えるだけです.簡単ですね.使用する際はプリアンブルに\usepackage{float}の記述を忘れずに.(プリアンブルとは\documentclassと\begin{document}に囲まれた部分のこと)
画像を並べる
minipage環境を使います.標準で使えるので,何かとってくる必要はありません.さて,画像が縦長でページを余計に使ってしまったり,小さく表示したらスペースが余っちゃってもったいないと思うことがあると思います(多分).そんなときに,このminipage環境を使います.
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
\begin{figure}[htbp]
\begin{minipage}[c]{0.5\hsize}
\centering
\includegraphics[scale=0.8]{hoge.png}
\caption{石像}
\label{fig:statue}
\end{minipage}
\begin{minipage}[c]{0.5\hsize}
\centering
\includegraphics[scale=0.4]{fuga.png}
\caption{宇宙船}
\label{fig:spaceship}
\end{minipage}
\end{figure}
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.画像が並びます.
はい,簡単ですね().基本的にはminipage環境で囲うだけです.1つ目の引数は位置を表していて,指定出来るのはt(top: 上部),c(center: 中央部),b(bottom: 下部)です.2つ目の引数は幅です.cmやptで指定します.上のコードでは,0.5\hsizeを指定しています.\hziseというのはPDFの横幅分の長さのことで,ウインドウの拡大縮小に強いです.具体的なイメージとしてはこちらの方が分かりやすいと思うので適宜参照して下さい.
2021/10/12 修正: 全く別のコードを載せていたようです.修正しました.
文章中に図を入れる
wrapfigure環境を用います.wrapfig.styが必要ですが,無い場合はリンクからとってきて適切な場所において下さい.使い方はこんな感じ.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
\begin{wrapfigure}{r}{60mm}
\centering
\includegraphics[scale=1.0]{hoge.eps}
\caption{石像}
\label{fig:statue}
\end{wrapfigure}
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
画像を文章中に挿入します.画像を文章中に挿入します.画像を文章中に挿入します.
引数ですが,[行数]{場所}[オーバーハング幅]{図を配置する幅}のように指定します.上の例では,行数とオーバーハング幅は省略しています.ぶっちゃけ,行数は書く時には分からないので後で良いです.オーバーハングは好みです.具体的にはこちらの方が分かりやすいので適宜参照して下さい.これも,使う際には\usepackage{wrapfig}を忘れずに.
表について
2021/10/12 追記: 表のキャプションは下ではなく上に付けましょう.\captionコマンドを書く位置を\tabular環境の上に変えるだけです.手間なので,図とコードはそのままですが,みなさんは間違えないようにしましょう.
基本
次は表です.基本的な使い方はこのようになります.
\begin{table}[htbp]
\centering
\begin{tabular}{l|c|r}
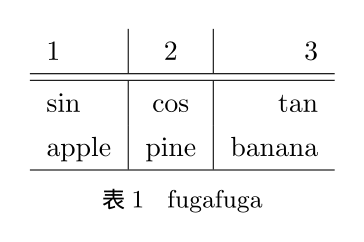
1 & 2 & 3 \\ \hline\hline
sin & cos & tan \\
apple & pine & banana \\ \hline
\end{tabular}
\caption{fugafuga}
\label{tb:fugafuga}
\end{table}
基本的にはfigure環境と同じです.表の位置の指定はtable環境の始めに記述します.指定出来るのもfigure環境と同じです.表の列数,セルの配置,列罫線はtabular環境の始めに記述します.配置の指定はそれぞれl(left: 左揃え),c(center: 中央揃え),r(right: 右揃え)です.セルは&で区切ります.下線は\hlineをつかって引き,二回続けて書くと二重線になります(列罫線も同様).
ところで,表そのものはtabular環境を使って作成し,表自体の位置をコントロールするのがtable環境なので二つとも意味があります.特に理由が無い限り,省略はしないようにしましょう.
それでは,本題に入りましょう.
応用
表を並べる
図でもおなじみminipage環境です.table環境でも同様に使えます.こんな感じ.
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
\begin{table}[htbp]
\begin{minipage}[c]{0.5\hsize}
\centering
\begin{tabular}{cc}
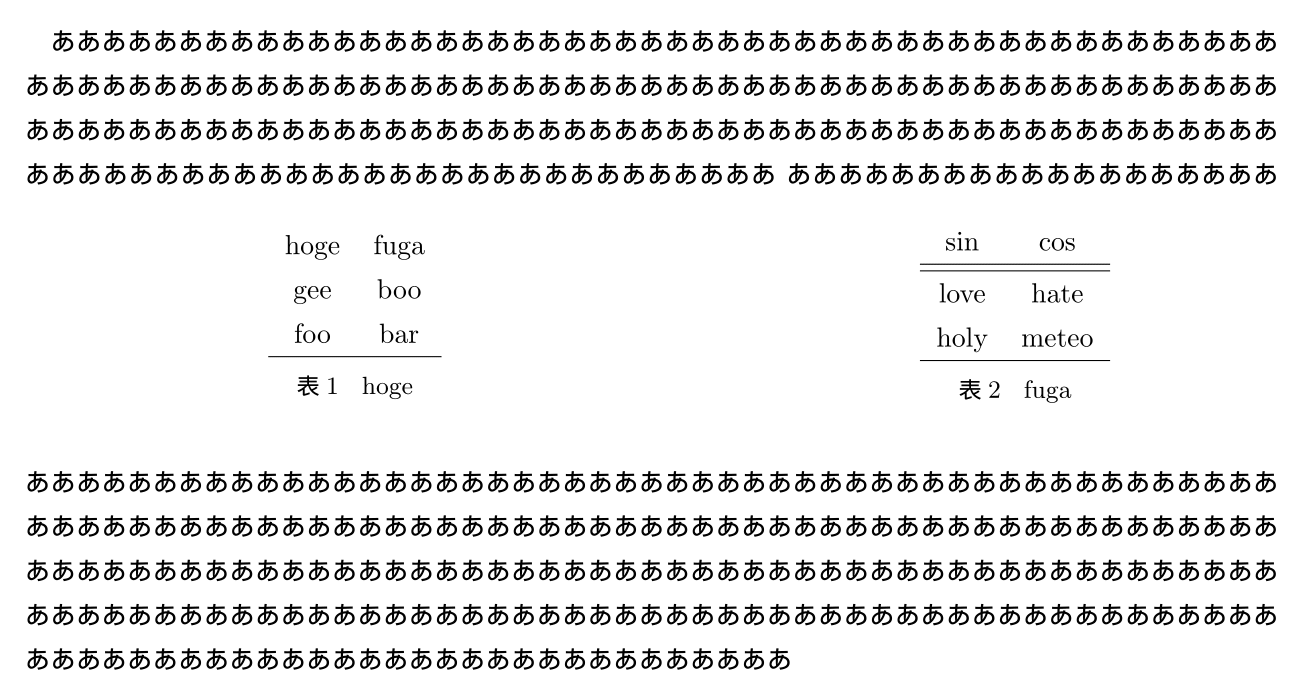
hoge & fuga \\
gee & boo \\
foo & bar \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:table1}
\end{minipage}
\begin{minipage}[c]{0.5\hsize}
\centering
\begin{tabular}{cc}
sin & cos \\ \hline\hline
love & hate \\
holy & meteo \\ \hline
\end{tabular}
\caption{fuga}
\label{tb:table2}
\end{minipage}
\end{table}
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああああ
figure環境と同様にminipageでtabular環境を囲えばおk.
横方向へセルを結合
\multicolumnを使います.これは何かと便利なコマンドで色々応用が聞くのですが,今回は基本的な使い方だけに留めておきましょう.こんな感じ.
\begin{table}[htbp]
\centering
\begin{tabular}{|c|c|c|} \hline
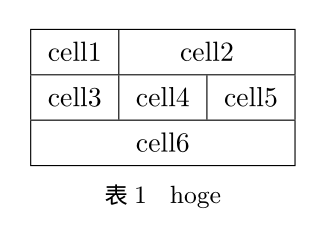
cell1 & \multicolumn{2}{c|}{cell2} \\ \hline
cell3 & cell4 & cell5 \\ \hline
\multicolumn{3}{|c|}{cell6} \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:mulcol}
\end{table}
\multicolumn{結合したセル数}{セルの書式設定}{セルの内容}という風に指定します.セルの書式は基本的に,c|とすればよい.具体的にはこっちを参照.
縦方向へセルを結合
\multirowを使います.multirow.styが必要なので,適宜インストールして下さい.(リンク先にはstyファイルはありません.insファイルとdtxファイルから,生成して下さい.)
\begin{table}[htbp]
\centering
\begin{tabular}{|c|c|c|} \hline
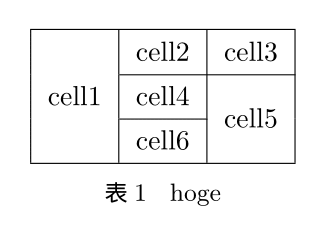
\multirow{3}{*}{cell1} & cell2 & cell3 \\ \cline{2-3}
& cell4 & \multirow{2}{*}{cell5} \\ \cline{2-2}
& cell6 & \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:mulrow}
\end{table}
使い方は\multicolumnと同じですが,書式設定に少し違いがあります.先ほどは,c(centering)を指定しましたが,\multirowの場合は*を指定します.これは,コンパイラが自動的に書式を決めてくれるというものです.詳細は省きますが,下手にいじるとエラーを吐いて,うまくいきません.そのまま使って下さい.あとで,説明しますが\clineは一部の区間でセルに下線を引きます.これを使わないと,結合したセルにも下線が引かれてしまいます.
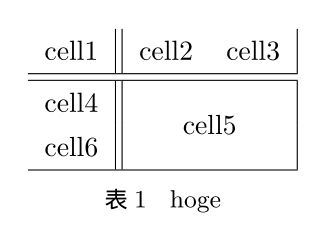
長方形型にセルを結合
\multicolumnと\multirowを複合させます.こんな感じ.
\begin{table}[htbp]
\centering
\begin{tabular}{c||cc|}
cell1 & cell2 & cell3 \\ \hline\hline
cell4 & \multicolumn{2}{c|}{\multirow{2}{*}{cell5}} \\
cell6 & & \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:rect}
\end{table}
\multicolumn{結合したセル数(横)}{セルの書式設定}{\multirow{結合したセル数(縦)}{*}{セルの内容}}となります.\multirowの中に\multicolumnをぶっこむとエラーが吐かれるので,おとなしく\multicolumnの中に\multirowをぶっこみましょう.ところで,縦線を一部区間に引くには,\multicolumnを使います.\multicolumn{1}{c|}{cell}のようにすると,そのセルの右側にのみ縦線を引くことが出来ます.
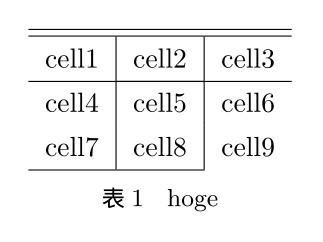
一部のセルに下線を引く
\clineを使います.
\begin{table}[htbp]
\centering
\begin{tabular}{c|c|c} \hline \hline
cell1 & cell2 & cell3 \\ \cline{1-2}\cline{2-3}
cell4 & cell5 & cell6 \\
cell7 & cell8 & cell9 \\ \cline{1-2}
\end{tabular}
\caption{hoge}
\label{tb:cline}
\end{table}
\cline{下線の始まりの列番号-下線の終わりの列番号}と記述します.飛び飛びの区間に下線を引きたい場合には,続けて二回書きます.また,\clineを同区間に続けて記述しても二重線は描けません.hhline.styというのがあるので,それを使いましょう(ここでは解説しません).
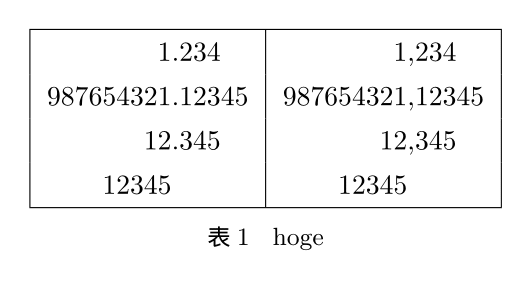
小数点で揃える(文字の置き換え)
Dを使います.これは,dcolumn.styが必要です.zipファイルを解凍して,tools.insとdcolumn.dtxをとってきて生成して下さい.このように使います.
\begin{table}[hbtp]
\centering
\begin{tabular}{|D{.}{.}{5}|D{.}{,}{5}|} \hline
1.234 & 1.234 \\
987654321.12345 & 987654321.12345 \\
12.345 & 12.345 \\
12345 & 12345 \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:dcolumn}
\end{table}
tabularのところに書くlcrなどの代わりに,D{LaTeX中の区切り文字}{コンパイル後の区切り文字}{表中の小数点以下の桁数}と記述することで,小数点揃えや文字の置き換えが行えます.小数点の位置揃えに使うには,LaTeX中の区切り文字とコンパイル後のそれを一致させます.また,第二引数は常に数式モードなので,ソースコードではただのドットがPDF上では数式記号に化ける,といったことも出来ます.さらに,第三引数で負の値を指定すると,区切り文字がセルの中心に配置されます.詳細はこちら.
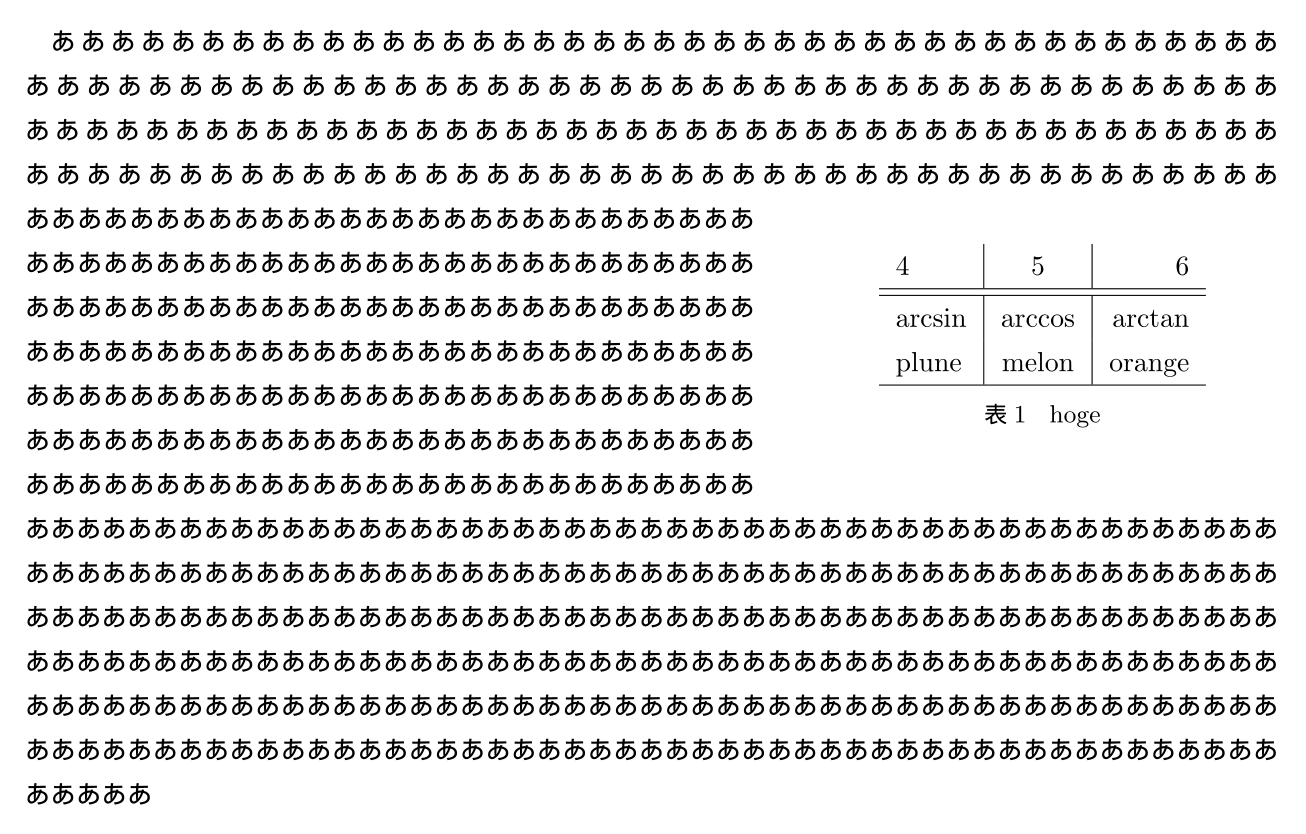
文章中に図を入れる
wraptable環境を使います.wrapfigure環境と同様にwrapfig.styが必要です.適(ry.使い方はwrapfigure環境と同じなので,ソースコードの例だけ示しておきます.
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
\begin{wraptable}{r}{60mm}
\centering
\begin{tabular}{l|c|r}
4 & 5 & 6 \\ \hline\hline
arcsin & arccos & arctan \\
plune & melon & orange \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:wraptable}
\end{wraptable}
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
あああああああああああああああああああああああああああああああああ
セルを斜線で二分割
\slashboxまたは\backslashboxを使います.slashbox.styが必要なので,(ry.
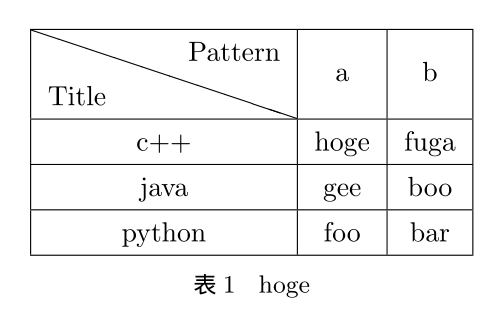
\backslashbox{A}{B}をセルに記述すると,二つの文字列が左上―右下の斜線で二分割され,「A \ B」と表示されます.また,\slashbox{A}{B}とすると,左下―右上の斜線で二分割されて「A / B」となります.
\begin{table}[htbp]
\centering
\begin{tabular}{|c|c|c|} \hline
\backslashbox{Title}{Pattern} & a & b \\ \hline
c++ & hoge & fuga \\ \hline
java & gee & boo \\ \hline
python & foo & bar \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:slash}
\end{table}
2020/10/12 追記:
一部環境下において\backslashboxコマンドが動作しないことがあるようです(ライセンスの関係でダメらしい).代替パッケージとしてdiagboxがあるようです.
\begin{table}[htbp]
\centering
\begin{tabular}{|c|c|c|} \hline
\diagbox{Title}{Pattern} & a & b \\ \hline
c++ & hoge & fuga \\ \hline
java & gee & boo \\ \hline
python & foo & bar \\ \hline
\end{tabular}
\caption{hoge}
\label{tb:slash}
\end{table}
出力は同じになります.\diagbox[dir=direction]{key1}{key2}のように書きます.directionにはNW,NE,SW,SEが指定でき,デフォルト値はNWです.\slashbox{A}{B}は\diagbox[dir=SW]{A}{B},\backslashbox{A}{B}は\diagbox{A}{B}に対応します.ちなみに,directionは対角線を引く始点の方向を意味します.
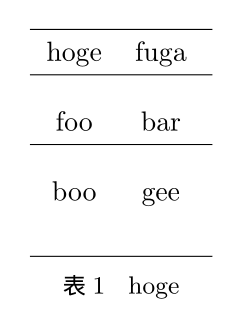
行の高さを変更
プリアンブルに\renewcommand{\arraystretch}{倍率}と書きます.特定の表にのみ適用したい場合,例えば,\renewcommand{\arraystretch}{1.5}と\renewcommand{\arraystretch}{1.0}でtable環境(tabular環境)を挟めばよいです.表の行ごとの変更は\rule[文字列が書かれる位置から下線が描かれる位置までの間隔]{0pt}{高さ}で記述します.\ruleは長方形を描くコマンド
ですが,ここでは長方形の横幅を0とすることで,見えない縦線が描かれ,実質的に行の高さ指定が出来るというものです.また,第一引数を負の数(文字列が書かれる位置が下線が描かれる位置より上の状態)で指定すると,下部分が広くなります.第二引数は全体的な高さです.
\begin{table}[hbtp]
\centering
\begin{tabular}{cc} \hline
hoge & fuga \rule[0pt]{0pt}{1pt} \\ \hline
foo & bar \rule[0pt]{0pt}{20pt} \\ \hline
boo & gee \rule[-20pt]{0pt}{40pt} \\\hline
\end{tabular}
\caption{hoge}
\label{tb:arrst}
\end{table}
詳しくはこちら.
まとめ
- 図の添付はfigure環境で行い,minipage環境やwrapfigure環境で応用が出来る.
- 表の作成はtabular環境で行い,配置はtable環境でする.また,\multicolumnやwraptable環境等の応用が出来る.
おまけ
styファイルをwebからとってきて,適当なディレクトリに配置し,TeXに正しくよみこんでもらう方法.(環境: Ubuntu18.04,TeX live 2017)
- まず,
kpsewhich <package name>.styを実行し,styファイルが既にあるかどうか確認します(<package name>の部分は適宜,確認したいstyファイル名に変えて下さい).目的のファイルがあれば,ディレクトリが印字されます.何も表示されなかったら,適当なwebページからstyファイルをとってきます. -
/usr/share/texlive/texmf-dist/tex/latex/以下にstyファイル等(.sty,.cnf,...)を置きます.ただし,そのまま置いても管理が大変になるだけなので,/usr/share/texlive/texmf-dist/tex/latex/<package name>/<file name>.styのように配置します.ディレクトリは,無い場合は自分で作って下さい(mkdirコマンドで作成できます).<package name>にはパッケージの名前が入ります(insファイルがあった場合はその名前,なかったらstyファイルの名前).<file name>にはstyファイルの名前が入ります. - styファイルを置いたディレクトリに移動し,
sudo mktexlsrを実行します.
styファイルがweb上になくてinsファイルとdtxファイルがあった場合
- まず,insファイルとdtxファイルをとってくる.このとき,二つは同じディレクトリに置く(場所は問わない).
-
latex <file name>.insでstyファイルを生成する.<file name>にはinsファイルの名前が入ります. - あとは上の手順でstyファイルを適当な場所に置く.
詳しいインストールについては以下を参照して下さい.
- http://www.yamamo10.jp/yamamoto/comp/latex/settings/package/index.php
- https://texwiki.texjp.org/?LaTeX%E5%85%A5%E9%96%80%2F%E5%90%84%E7%A8%AE%E3%83%91%E3%83%83%E3%82%B1%E3%83%BC%E3%82%B8%E3%81%AE%E5%88%A9%E7%94%A8
自分はLinuxなので,WindowsやMac OS Xのstyファイルの置き場所はよく分かりませんが,誰しもが使っているであろうgraphicxやamsmathパッケージのstyファイル(graphicx.sty,amsmath.sty)のディレクトリを調べてみると良いかもしれません.自分の場合,graphicx.styの場所はkpsewhich graphicx.styを実行して/usr/share/texlive/texmf-dist/tex/latex/graphics/graphicx.styと表示されたので,graphics/graphicx.styを除いた/usr/share/texlive/texmf-dist/tex/latex/の部分を見ればよいことがわかります(つまり,このディレクトリ以下に置くということ).
それでは,この辺で失礼します.ではまた.