初めに
世間ではプレゼンテーションスライドの作成のデファクトスタンダードは Microsoft PowerPoint、通称パワポが使われています。比較的早くリリースされてかつ天下のMicrosoftだからだと僕は思います。
パワポは視覚的に現在作っているスライドがどのような見た目になるのかがわかり、とても分かりやすいです。こういうのをWYSIWYG(What You See Is What You Get)といいます。現在のソフトウェアはだいたいこれです。
...パワポが嫌いです。マウスが嫌いだからです。(結構壊滅的な件)
ということで今回は$\mathrm{\LaTeX}$でパワポに匹敵するようなスライドをつくっていきましょう。
僕が過去に書いた$\mathrm{\LaTeX}$の記事もぜひ読んでね。おかげさまで「LaTeX 使い方」ってググると上から二番目にでてくるようになったよ。
前提条件
- 基本的な$\mathrm{Lua\LaTeX}$の使い方がわかっていること。わからなければ上記記事読めばだいたいわかると思います。
方針
- 和文を何の設定もなしに直接PDFに出力してくれる$\mathrm{Lua\LaTeX}$を使います。
- documentclassにはスライド用に最適化されたBeamerを使います。
- BermerのテーマにはいいかんじにしてくれるMetropolisを使います。
環境
- Windows 11
- $\mathrm{\TeX}$Live 2024 (インストール方法は上記記事の前半を見てね)
(おそらく同様の手順をとればほかのプラットフォームでも同様にできます)
本文
Metropolisのインストール
Windowsでは、まずスタートメニューとかから「TLShell TeX Live Manager」を開きます。
その後、リポジトリの同期などをしてから、「beamertheme-metropolis」と「pgfopts」パッケージをインストールしてください。
パッケージの追加インストールの手順は上記記事のここみてね
Linuxではtlmgrでbeamertheme-metropolisとpgfoptsをインストールします多分。
通常ならbeamerやluatex、luatexjaも入っていると思いますが、入っていなければここでインストールしましょう。
まずは書いてみる
まず以下のコードを書いてみましょう
\documentclass{beamer} % スライド用のレイアウト
\usepackage{luatexja} % Beamer単体では日本語を出力できないのでこれを使う
\renewcommand{\kanjifamilydefault}{\gtdefault} % 漢字をゴシック体に指定
\usetheme{metropolis} % usepackageじゃなくてusethemeだから注意
\title{テストスライド}
\author{俺}
\date{\today}
\begin{document}
\begin{frame}
\maketitle
\end{frame}
\end{document}
んで、以下
lualatex sample.tex
なんかめっちゃいい感じ!!
もっと書いてみる
frameとblock
Beamerでは、スライドの画面ごとにframe環境を作成します。上記のコードでは、タイトル画面用のフレームを一つ作ってありますね。
つづけて内容も書いていきましょう。
\begin{frame}
\frametitle{一枚目のスライド}
普通に文中で\LaTeX コマンドが使用できます。(そらそう)
\begin{block}{ブロックのタイトル}
block環境を作成しbeginの第二引数にタイトルを渡すとこうなります。
\end{block}
\begin{alertblock}{アラート}
alertblockを指定するとこんな風になります。
\end{alertblock}
\begin{exampleblock}{例}
exampleblockを指定するとこうなります。
\end{exampleblock}
\end{frame}
なんか微妙ですね。blockと言っているのになんかただ書いたみたい。
beamerの読み込みで以下のようにしてみます。ファイル先頭の\usethemeに追記してください。
\usetheme[block=fill]{metropolis}
悪くはないですね。
色定義
Beamerではユーザーが色に簡単に名前を付けることができます。プリアンブルに以下のように書きます。
\definecolor{katsuobushi}{HTML}{cd853f} % HTMLカラーコードで指定
この色をframeのタイトルに使ってみます。
\setbeamercolor{frametitle}{bg=katsuobushi} % bgをfgにすると文字色が変わる
フレームタイトルがカツオ節色になりました。カツオ節ってこんな色だっけとかは言わないでください。
同じように以下の値を\setbeamercolorの第一引数にとることができます。
{block title} % 全ブロックのタイトル。これのbgを指定するとブロックの本文もこれを薄くした色になる
{block body} % 全ブロックの本文。
{block title alarted} % alartblockのタイトル
{block body alarted} % 同上本文
{block title example} % exampleblockのタイトル
{block body example} % 同上本文
{normal text} % 本文。これのbgを指定するとスライドの背景色が変わる
他にもあります。Beamer Users Guideの17.3節から17.5節が参考になりそう
また、第二引数には以下のような指定をし、以下のうち複数指定する場合はカンマで区切ります。
use=...: ほかで定義をした/されている値を参照する。例: use=block body(block bodyに指定した色を使用する)
fg=...: 文字色を指定する
bg=...: 背景色を指定する
parent=...: 親要素の色を指定する
横ならべ
\begin{frame}
\frametitle{横並べ}
スライドで左右比較するときなどにこのようにします
\begin{columns}
\begin{column}{.4\linewidth} % 現在の環境の幅の0.4(=40%)の意
\begin{block}{内容1}
内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1
\end{block}
\end{column}
\begin{column}{.4\linewidth}
\begin{block}{内容2}
内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2
\end{block}
\end{column}
\end{columns}
このとき各columnの幅は合計100\%にしてしまうとデザイン的にあんまよくないです
\end{frame}
Overlay
PowerPointではアニメーションという概念があります。同じスライド内で要素を動的に表示できるやつですね。Beamerにも似たようなものがあります。PDF出力なので、にゅーんって動かすことはできないですが、スライドを送るごとにだんだん画面が変わっていきます。
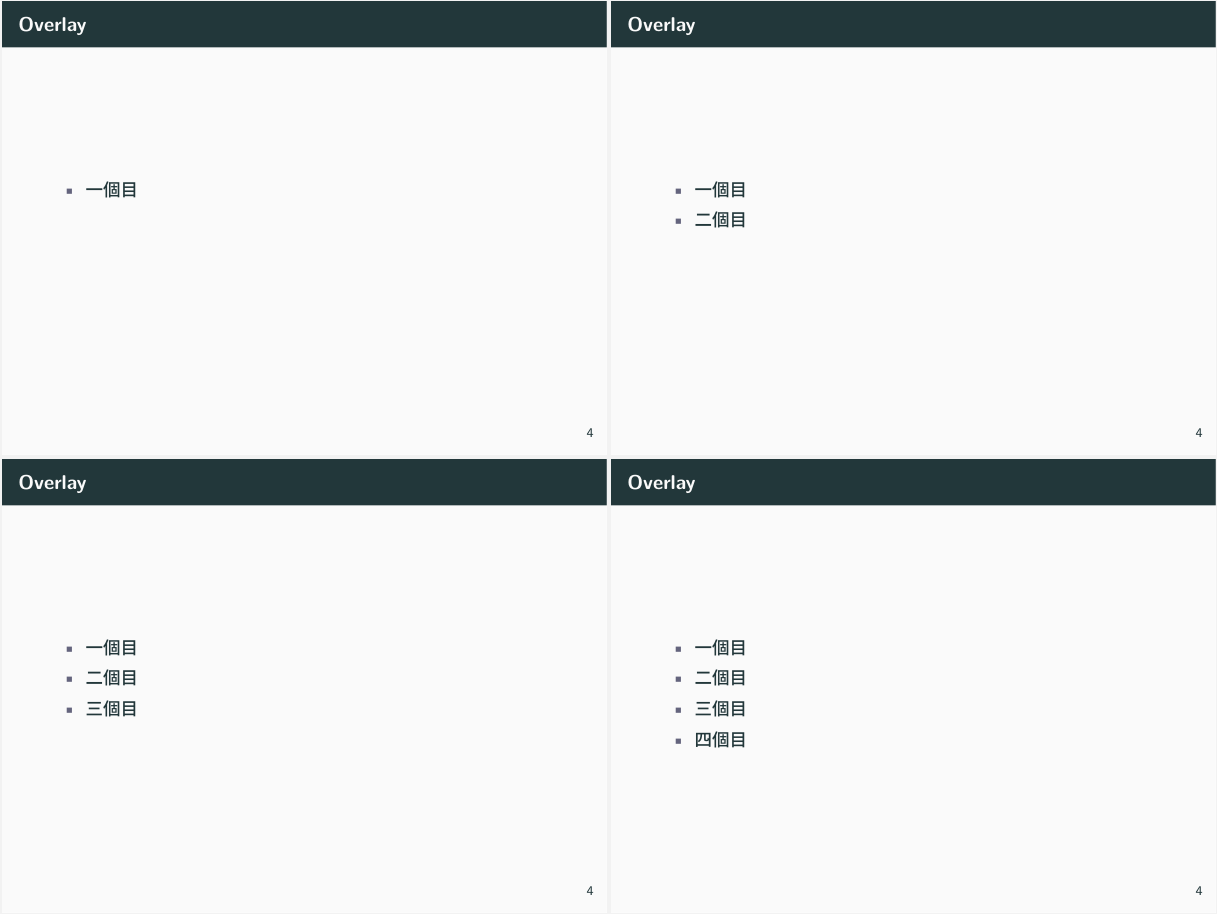
\begin{frame}
\frametitle{Overlay}
\begin{itemize}
\item 一個目
\pause % このコマンドを打つごとに一時停止する
\item 二個目
\pause
\item 三個目
\pause
\item 四個目
\end{itemize}
\end{frame}
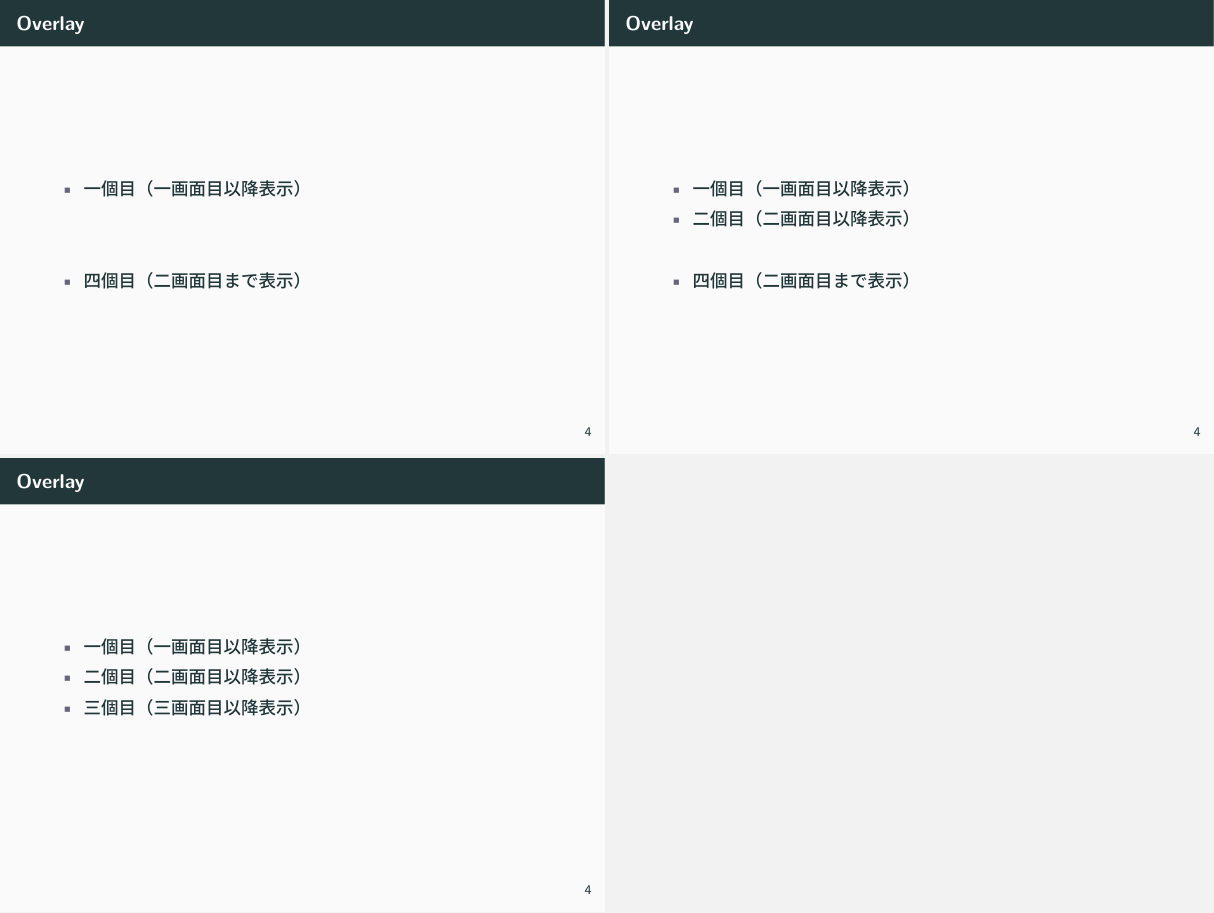
以下のように表示範囲を指定すると点滅とか途中で出して途中で消すみたいなちょっと凝ったことができます。
\begin{itemize}
\item<1-> 一個目(一画面目以降表示)
\item<2-> 二個目(二画面目以降表示)
\item<3-> 三個目(三画面目以降表示)
\item<1-2> 四個目(二画面目まで表示)
\end{itemize}
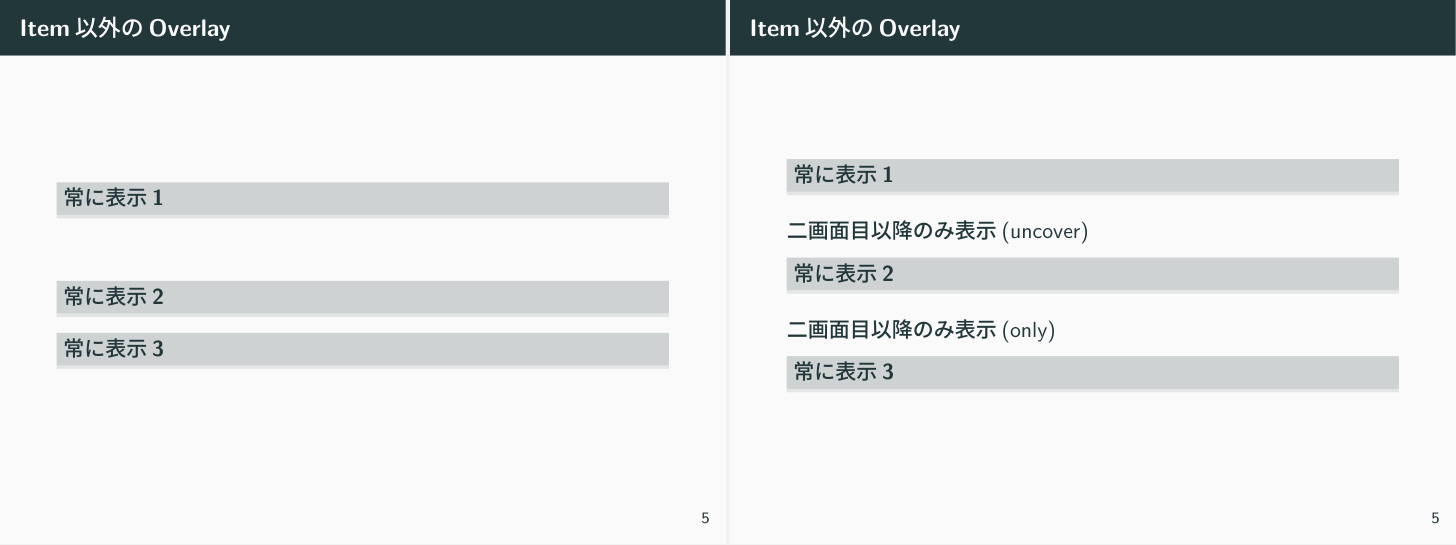
\item以外でこれをやる場合は、
-
\uncoverを使用すると表示されていない間もスペースが確保される -
\onlyを使用すると表示されていない間ないものとして扱われる
\begin{frame}
\frametitle{Item以外のOverlay}
\begin{block}{常に表示1}
\end{block}
\uncover<2->{二画面目以降のみ表示(uncover)}
\begin{block}{常に表示2}
\end{block}
\only<2->{二画面目以降のみ表示(only)}
\begin{block}{常に表示3}
\end{block}
\end{frame}
おわりに
ほかにもめっちゃいっぱいいじれるとこあるけど普通に俺が理解していないのと書きすぎるのもどうかと思うのでこんなかんじで。
何か誤り・補足等ありましたらコメント/Twitter/Misskey/メール等で教えていただけると嬉しいです。