Index
- Overview
- Get Started
- How to Use REST Client?
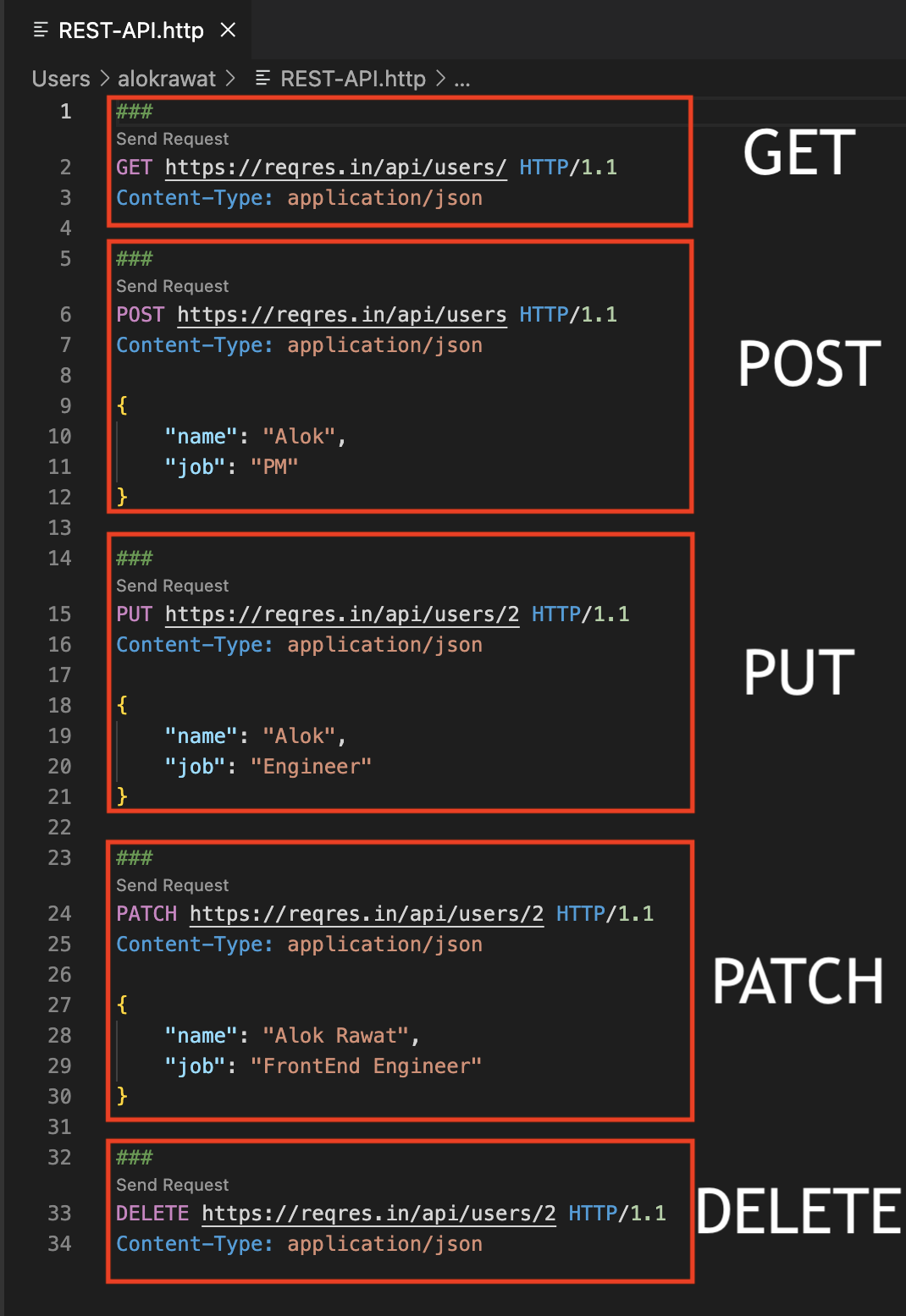
- GET, POST, PUT, PATCH, DELETE
- Why should we use a REST client extension?
Overview
For those who seek efficiency and ease in everything they do, this is the solution you need. In this article we will learn, how to make a APIs call from the your favourite IDE, i.e., Visual Studio Code.
Developers use a lot of URLs: your app URLs, URLs for consumed services, etc. These URLs, and sometimes their payloads may differ per environment. And as a dev you are going to constantly hit them. Developers have relied on utilities outside the IDE to track the URLs, send test payloads to the URLs, and inspect the response. Now you can do all of that from your IDE!
To do this we’ll use the REST Client extension for Visual Studio Code and Dummy Rest API.
Get Started
If you haven't installed the Visual Studio Code then please install.
If you already have Visual Studio Code installed then
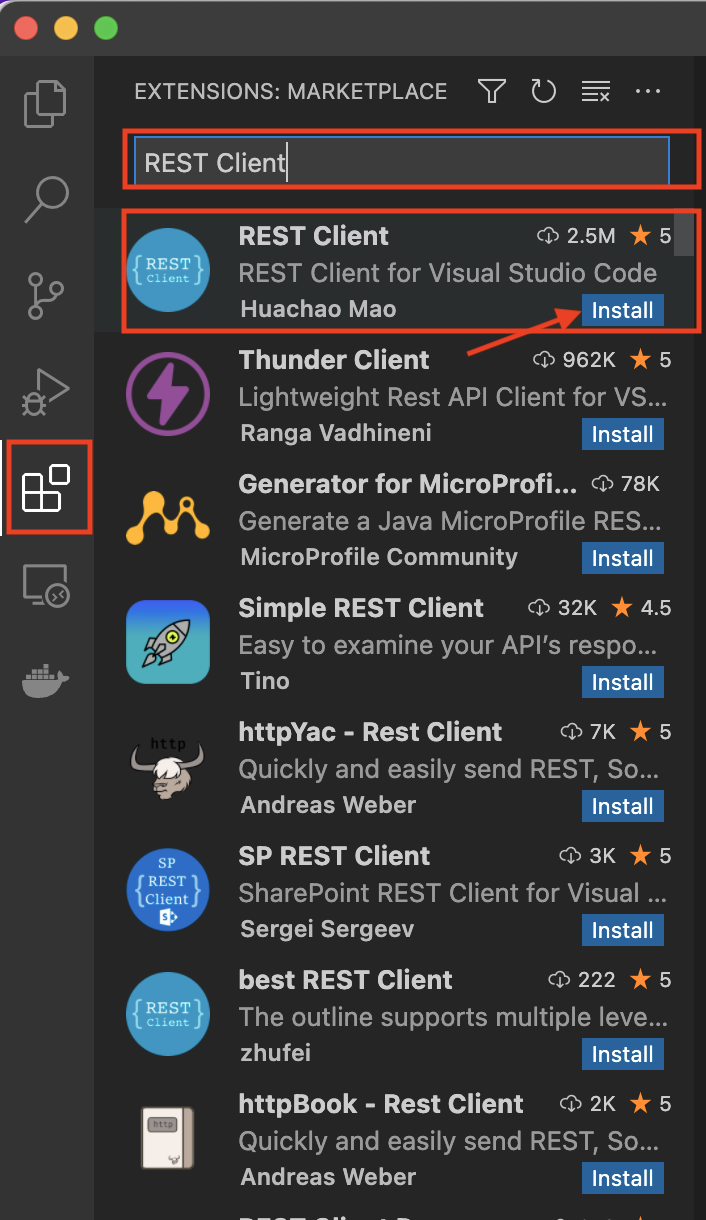
Install the REST Client extension for Visual Studio Code.
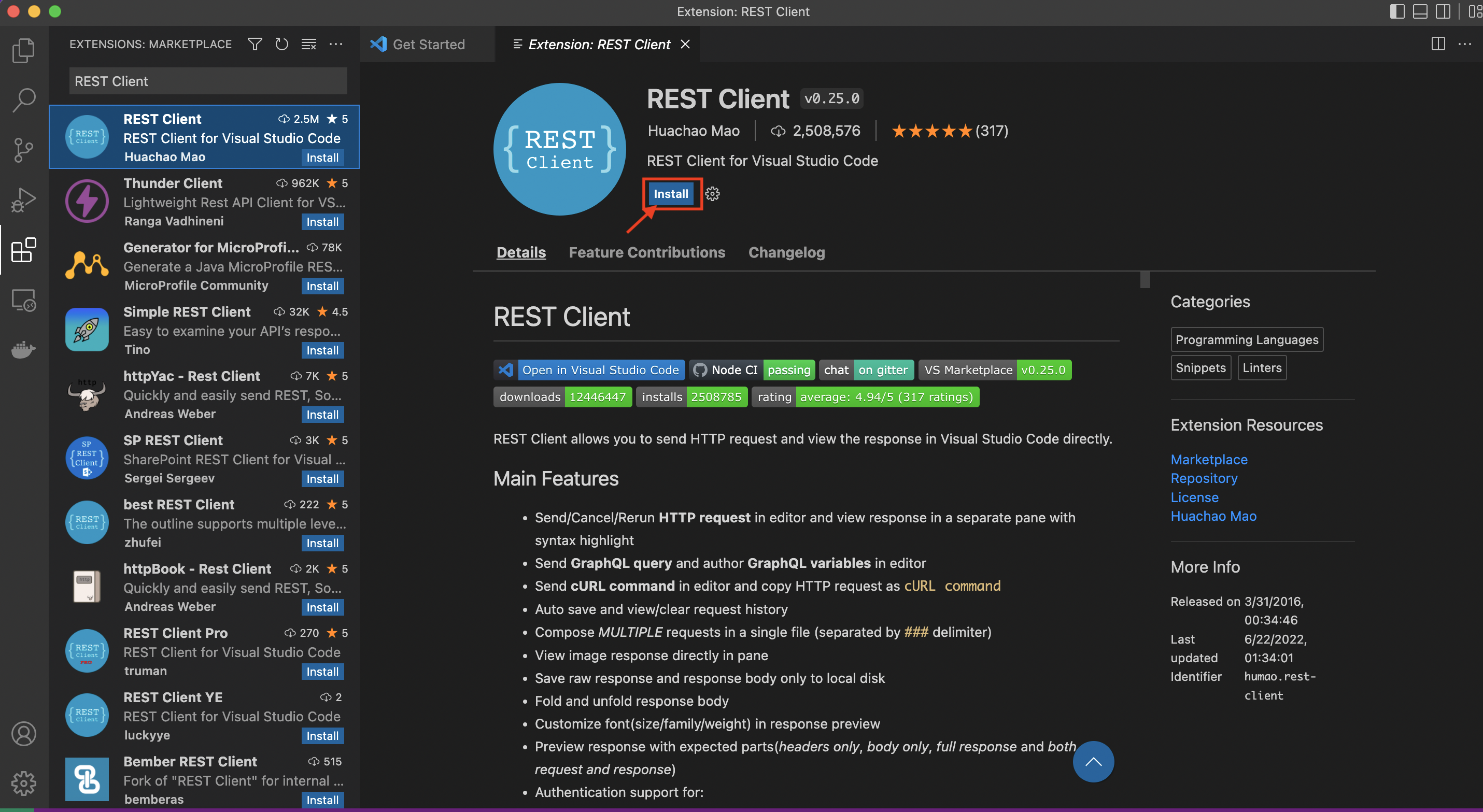
Open your VS Code and search for "REST Client".

Click here to Install the extension.

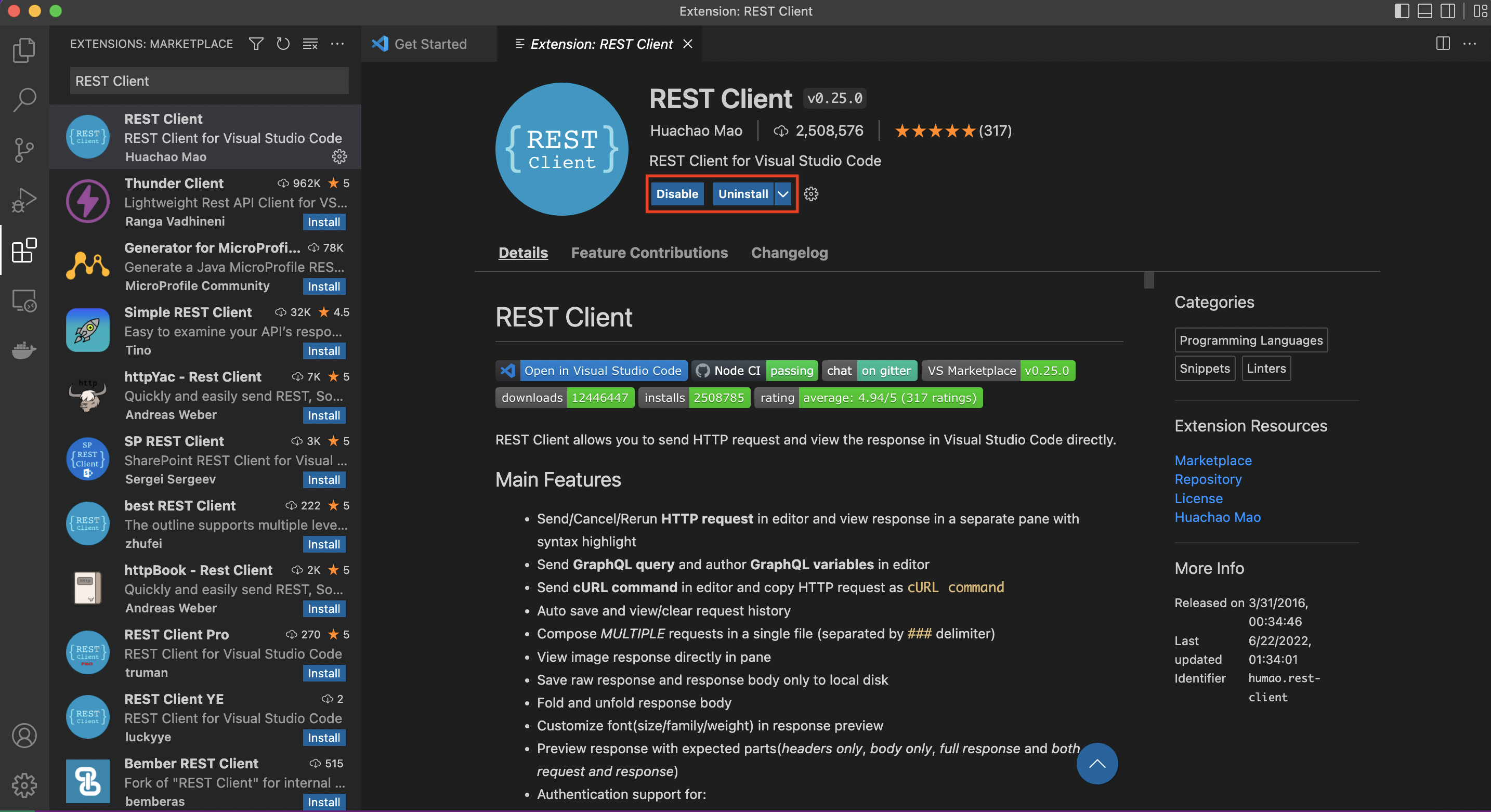
After successfully installed, it looks like below.

So, you have done with your ENV setup.
How to Use:
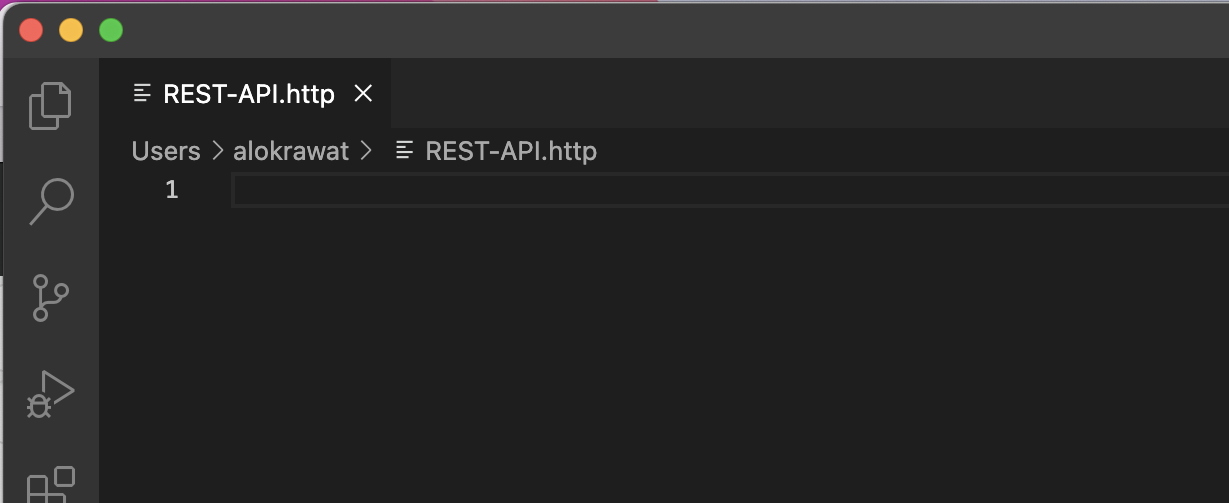
Let's create a new file with the extension ".http" or ".rest". Here I used ".http".

GET
Let's make our first call.
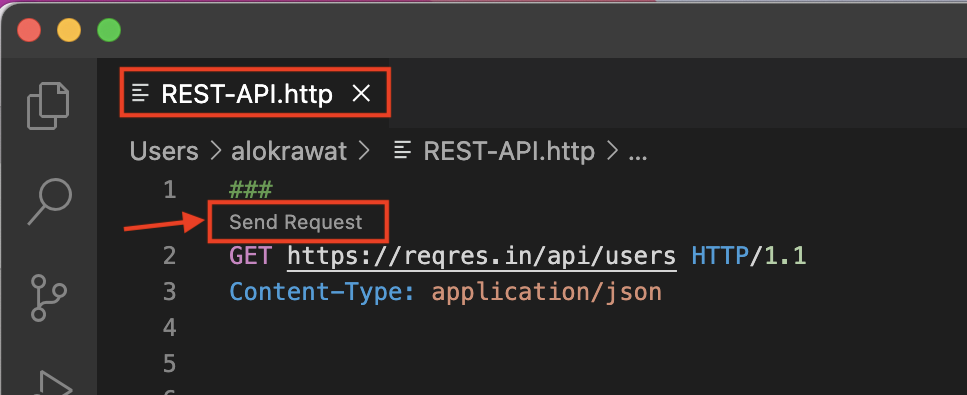
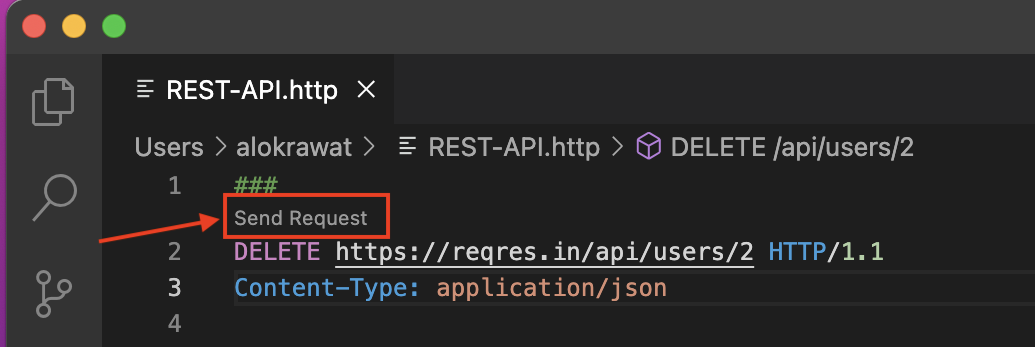
As soon as you save, you’ll see a Send Request button appear right after the ###.
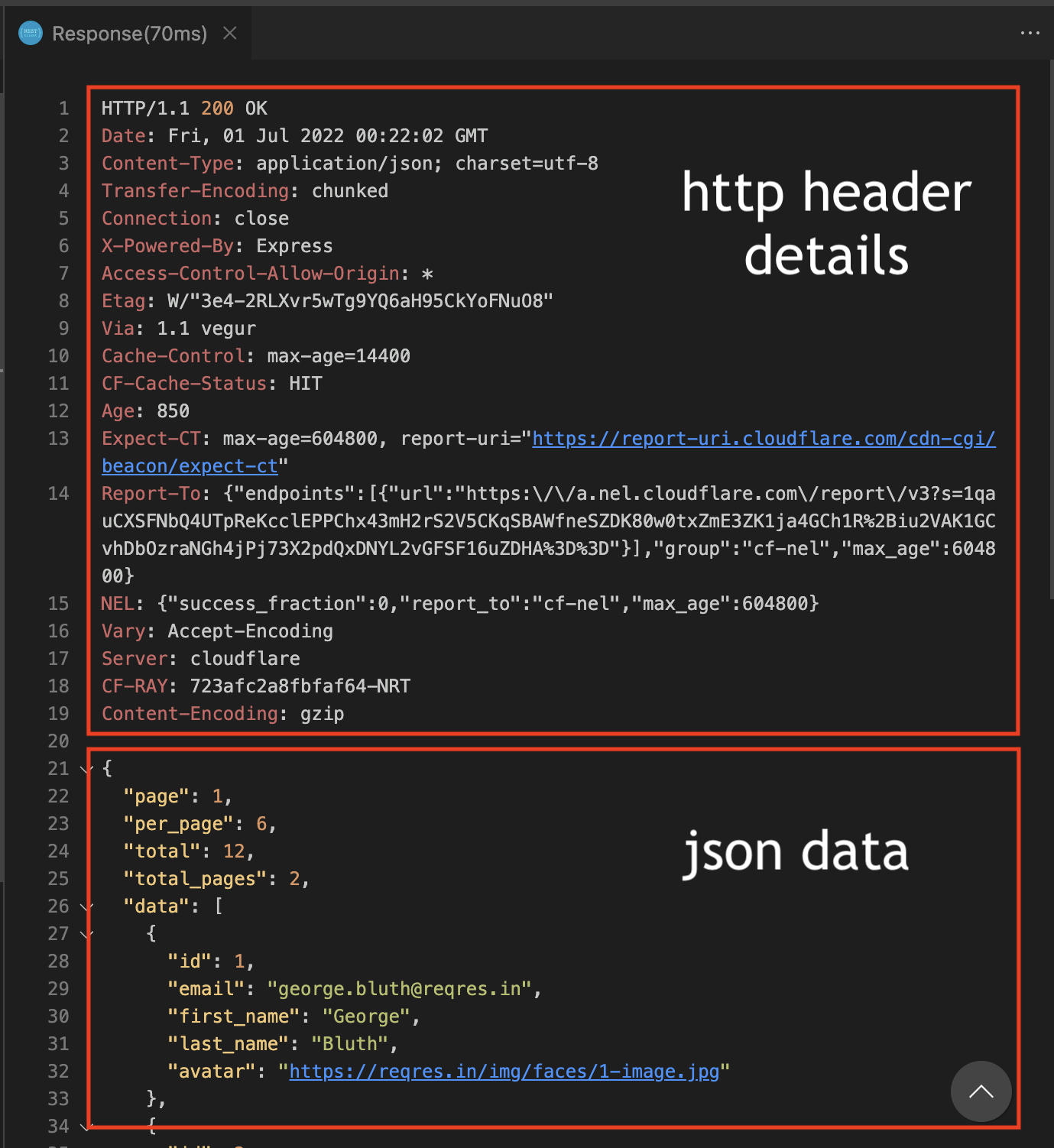
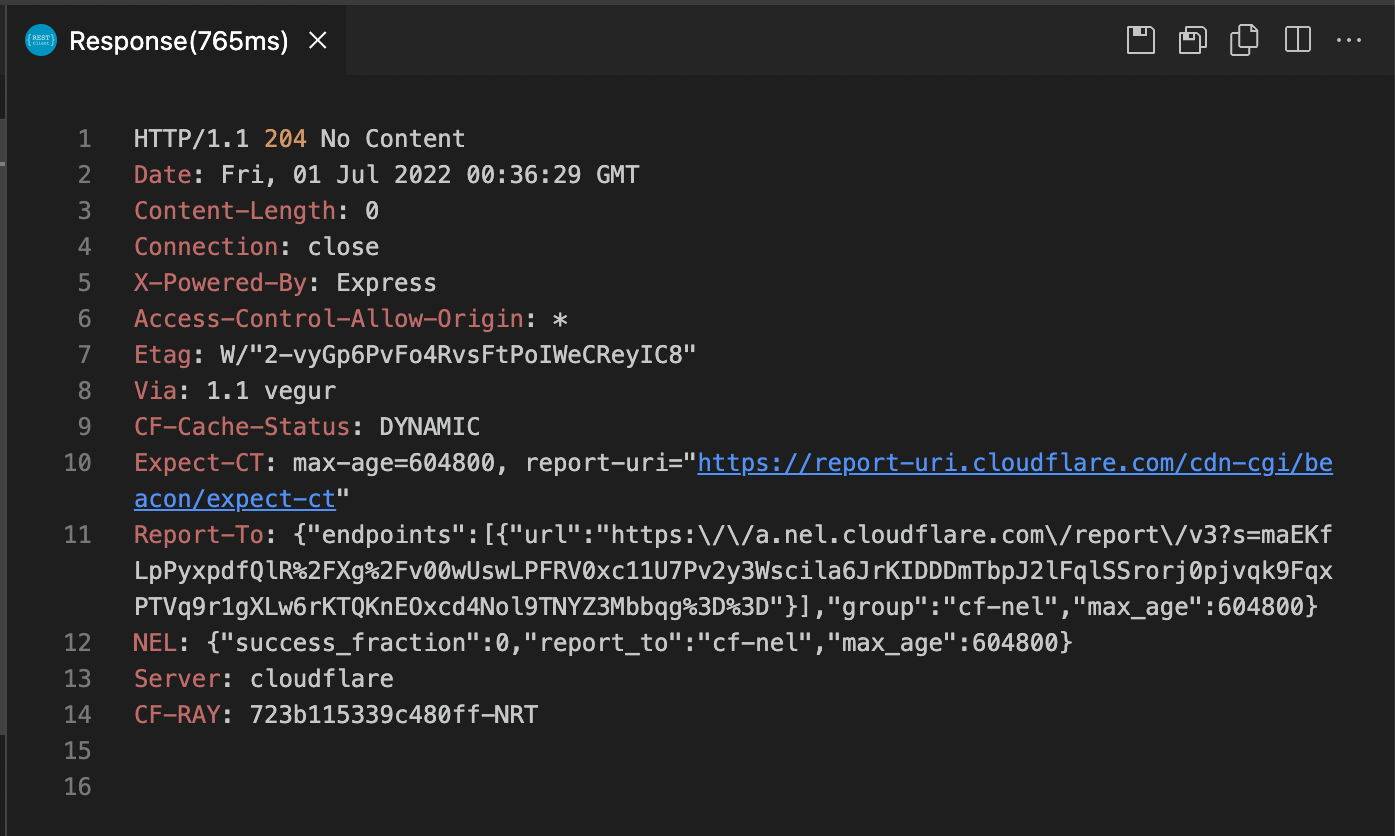
That’s it! No need to open a web browser, debug tools, networking, and then inspect responses- it’s all right there!
Code:
###
Send Request
GET https://reqres.in/api/users/ HTTP/1.1
Content-Type: application/json
What is the HTTP 1.1?
HTTP 1.1 is the latest version of Hypertext Transfer Protocol (HTTP), the World Wide Web application protocol that runs on top of the Internet's TCP/IP suite of protocols. HTTP 1.1 provides faster delivery of Web pages than the original HTTP and reduces Web traffic.
For more details, please visit here
POST
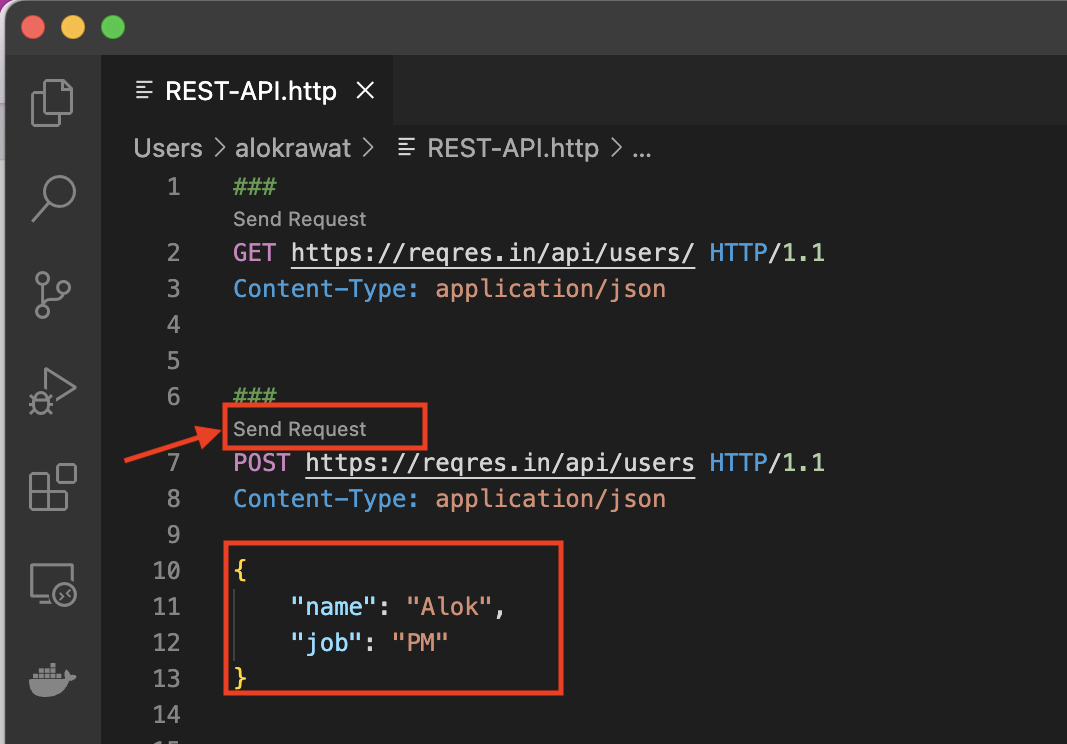
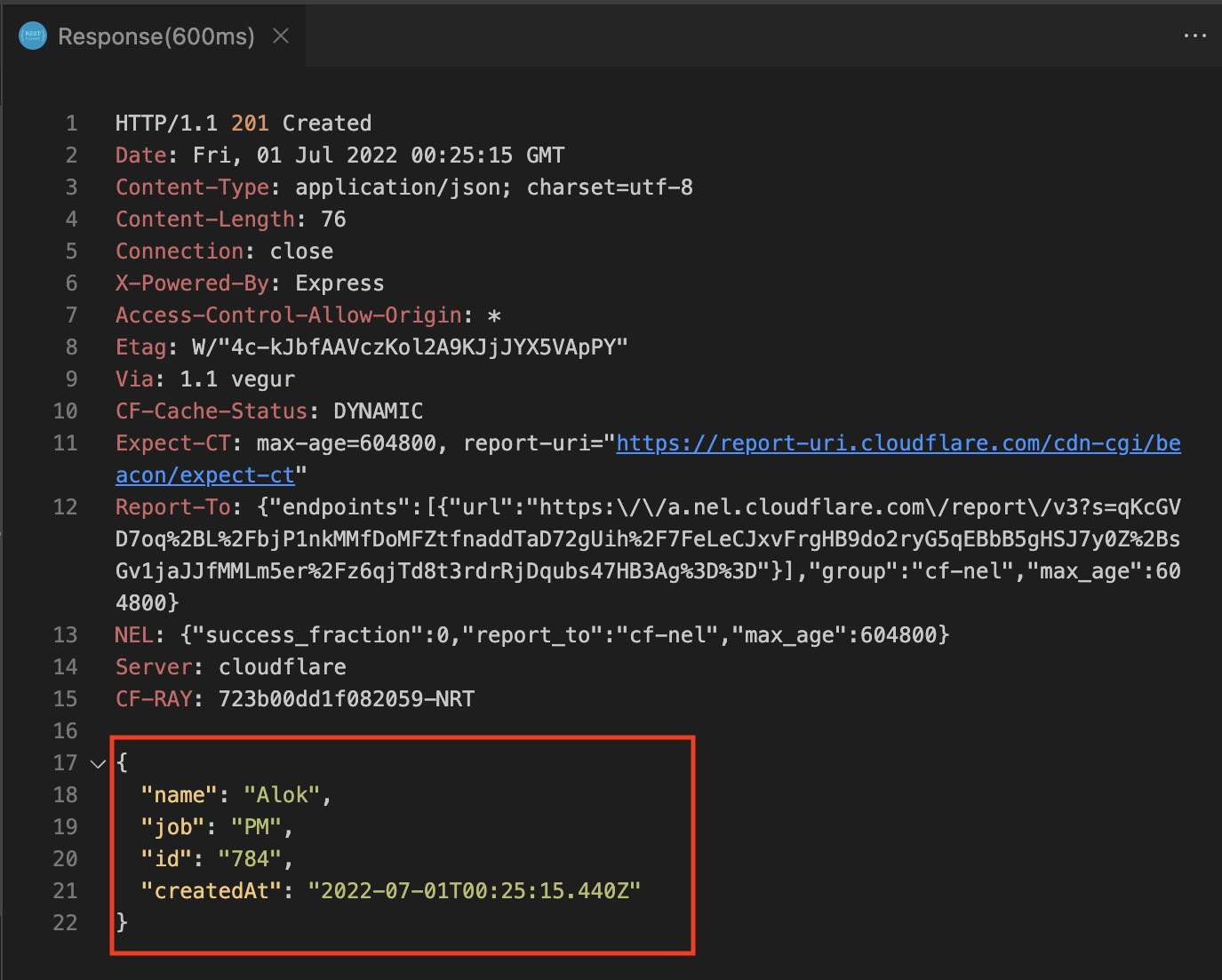
Doing a POST request follows the same pattern but its slightly different as you need to provide the payload and optionally the content-type (along many options in the docs of REST Client like authentication).
Code:
###
Send Request
POST https://reqres.in/api/users HTTP/1.1
Content-Type: application/json
{
"name": "Alok",
"job": "PM"
}
PUT
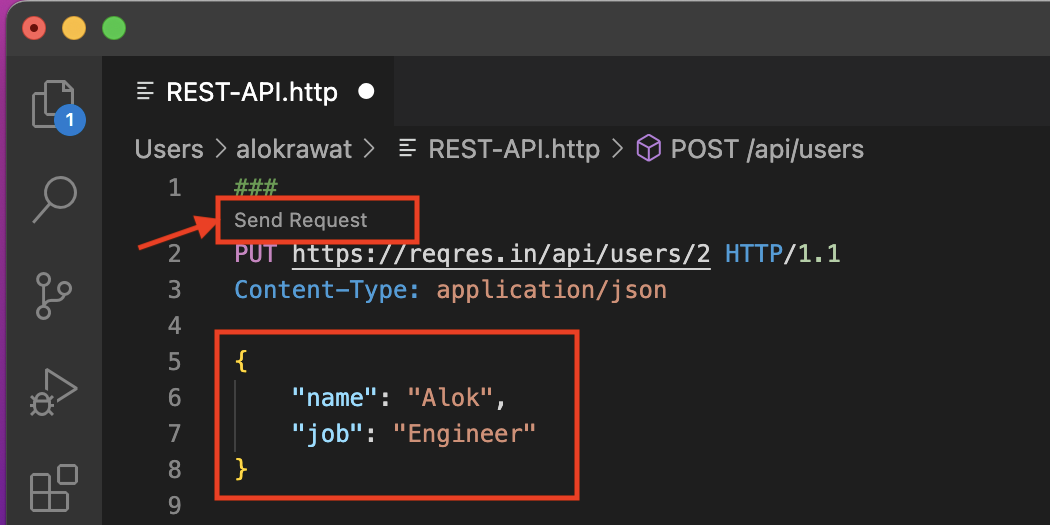
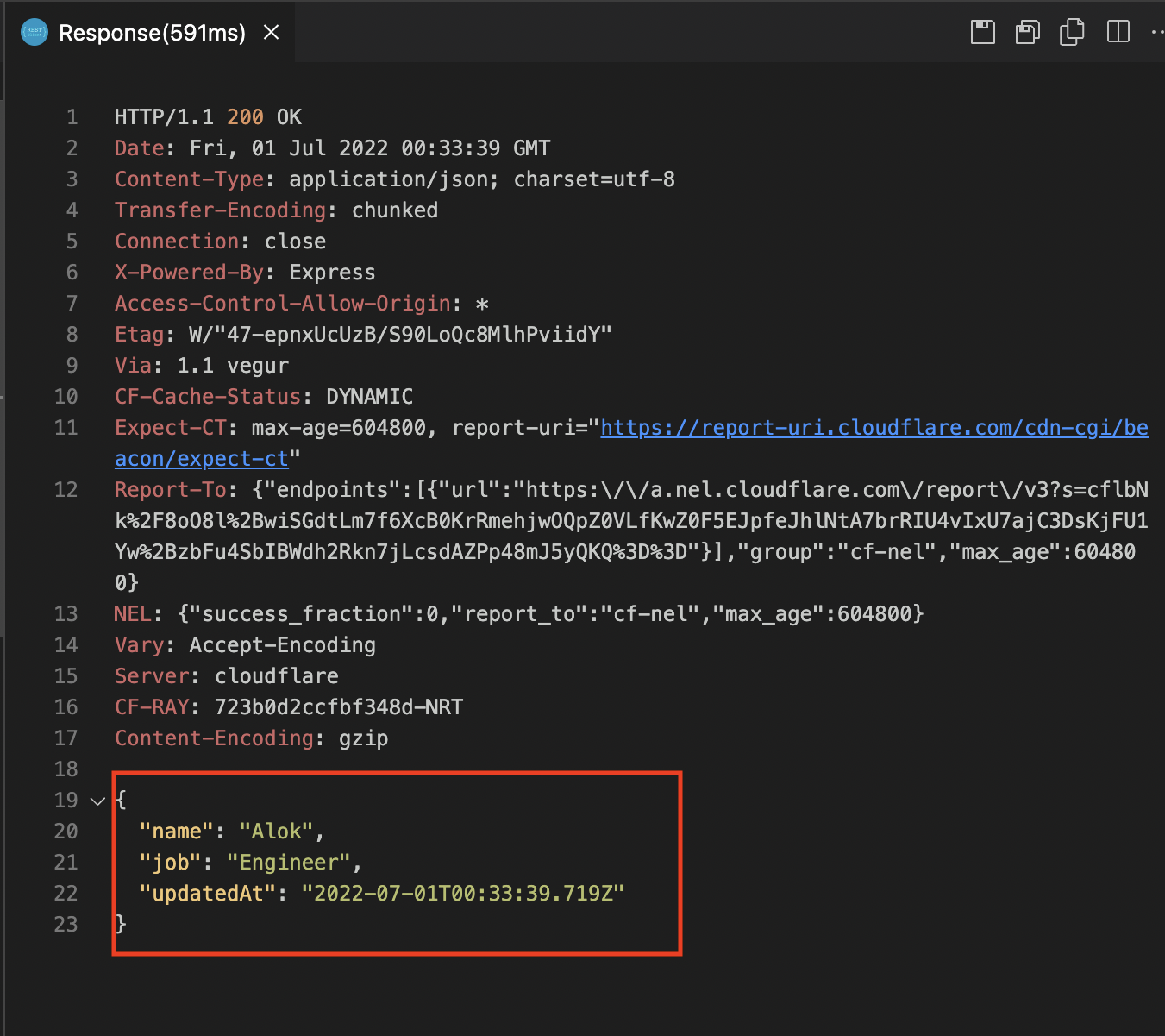
Code:
###
Send Request
PUT https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
{
"name": "Alok",
"job": "Engineer"
}
PATCH
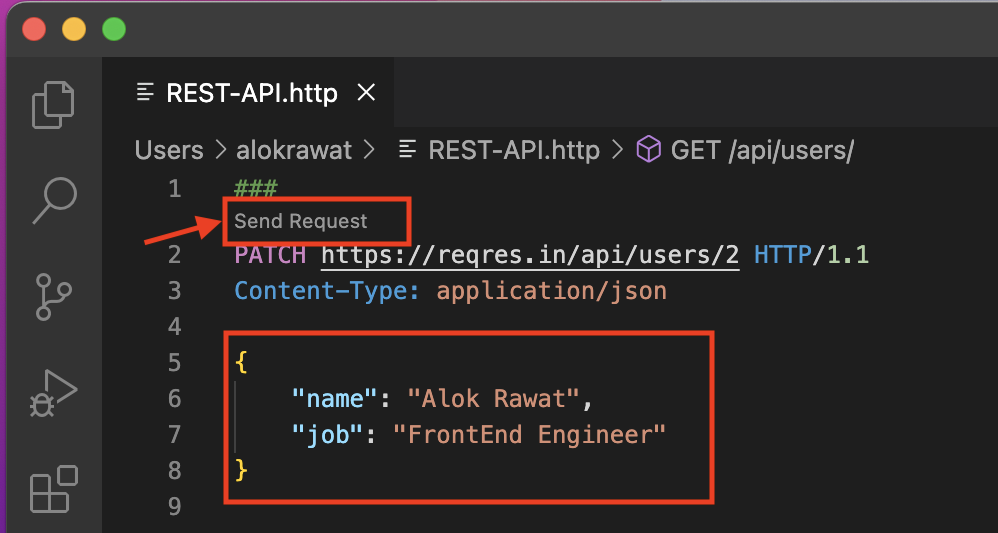
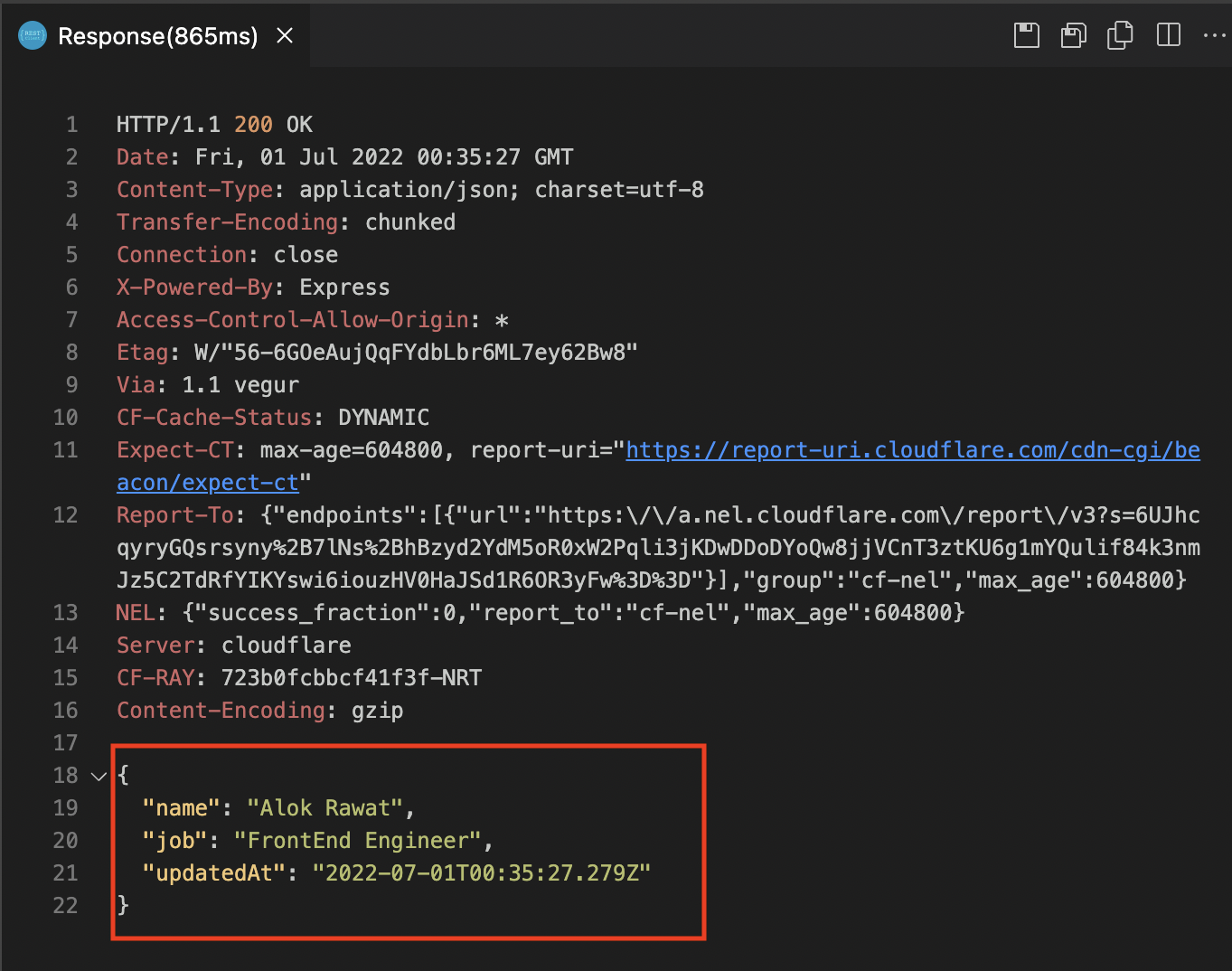
Code:
###
Send Request
PATCH https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
{
"name": "Alok Rawat",
"job": "FrontEnd Engineer"
}
DELETE
Code:
###
Send Request
DELETE https://reqres.in/api/users/2 HTTP/1.1
Content-Type: application/json
Final
Why should we use a REST client extension?
In the current time, what we need to keep in mind i.e., speed and ease. Both the things you can find in REST Client Extension.
Besides, if you use an external tool, you will have to alt-tab to it while you develop and any other method you prefer. But with REST Client you only need to know how to use the same IDE you already know and use a lot!
-
Testing API endpoints: With a REST client extension, you can quickly test your API endpoints without having to leave the editor or use a separate tool. You can easily send HTTP requests to your API and see the responses right within the editor.
-
Debugging: You can also use a REST client extension to debug your API endpoints. You can inspect the headers, body, and response codes of each request, and quickly identify any issues.
-
Saving time: By using a REST client extension, you can save time and be more productive. You can quickly switch between different API endpoints and test different scenarios, without having to manually create and send HTTP requests.
-
Improved workflow: Having a REST client extension integrated with your editor can also improve your workflow. You can save and reuse HTTP requests, and easily share them with your team members.
Overall, using a REST client extension in Visual Studio Code can make it easier and faster to test, debug, and develop your APIs.
Enjoy Coding and Happy Learning.
Reference: