今日はステップアップ編(らしい)
フォント
セレクタ{
font-family: フォント名 or フォントファミリー;
}
- 問題点
- PCやスマホに入っているフォントはそれぞれ異なる。
- デザイナーやエンジニアの意図しない表示がされる可能性がある。
フォントファミリー
デザインを統一した、複数のフォントをまとめたもの。
.serif ⇒ 明朝体
.sans-serif ⇒ ゴシック体
font-family: "Hiragino Kaku Gothic ProN", "メイリオ", "sans-serif"
- 普通、複数のフォントを指定する。
- 左から優先順位がが高い。
- sans-serifは「なんかしらの」ゴシック体を示す。
フォントに関するプロパティ
- font-family: フォント名、フォントファミリーを指定
- font-size: フォントサイズを指定
- font-weight: 太さ(normal or bold)
- line-height: 行間(これちょっとわからん)
- text-align: 文字寄せ
- text-decoration: 装飾線(下線、取り消し線)
WEBフォント
- WEBサーバー上に配置したフォントファイルをインターネットを経由して配信。
- WEBフォントを使うことで、どの環境でも同一のフォントが表示されるようになる。
- 製作者の意図した印象をユーザーに与えることができる。
-欧文フォント: Webフォントが普及している。
-和文フォント: 普及は十分とはいえない。
- 文字数が多く、データ量が多い。
代表的なWebフォント
- Google Web Fonts
- Google Web Fonts 日本語
- モリサワ TypeSquare
- Font Awesome
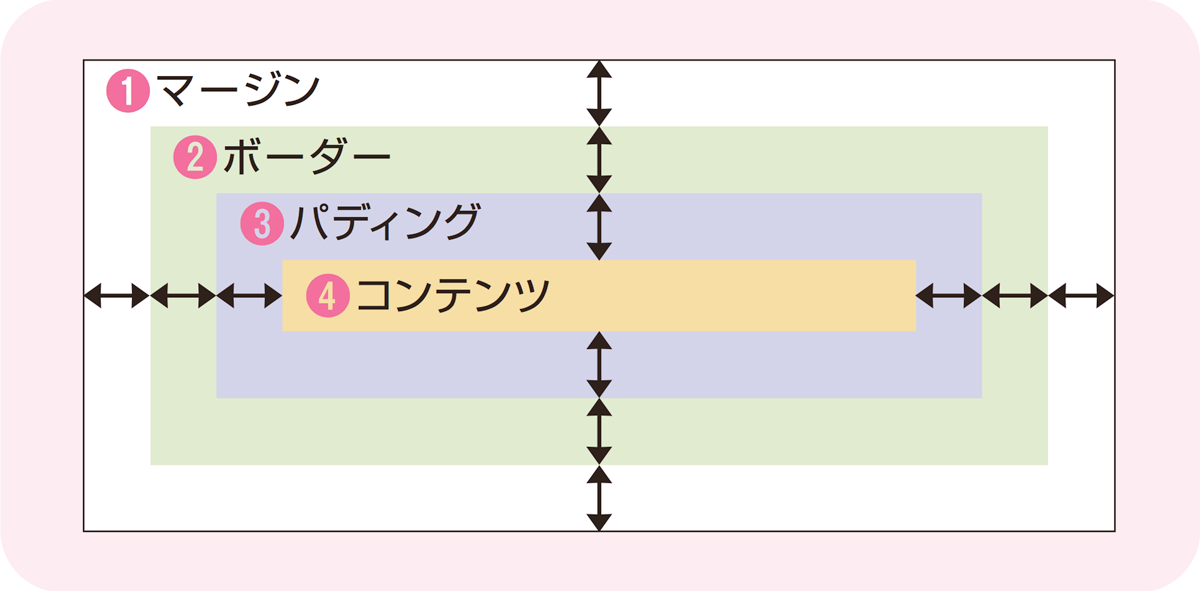
ボックスモデル
- CSSで自由にデザインを行う上で重要
- HTMLタグでマークアップされた要素はひとつの箱とみなされる。
- CSSではこのボックスの大きさや色、位置、大きさなどを指定して、デザイン・レイアウトを行う。