Electron + Impress.jsで企画書自動生成
企画書を提出する機会があったので
企画内容を手っ取り早くプレゼン資料に落とし込むアプリケーションを作りました。
企画の体が大きく崩れないよう
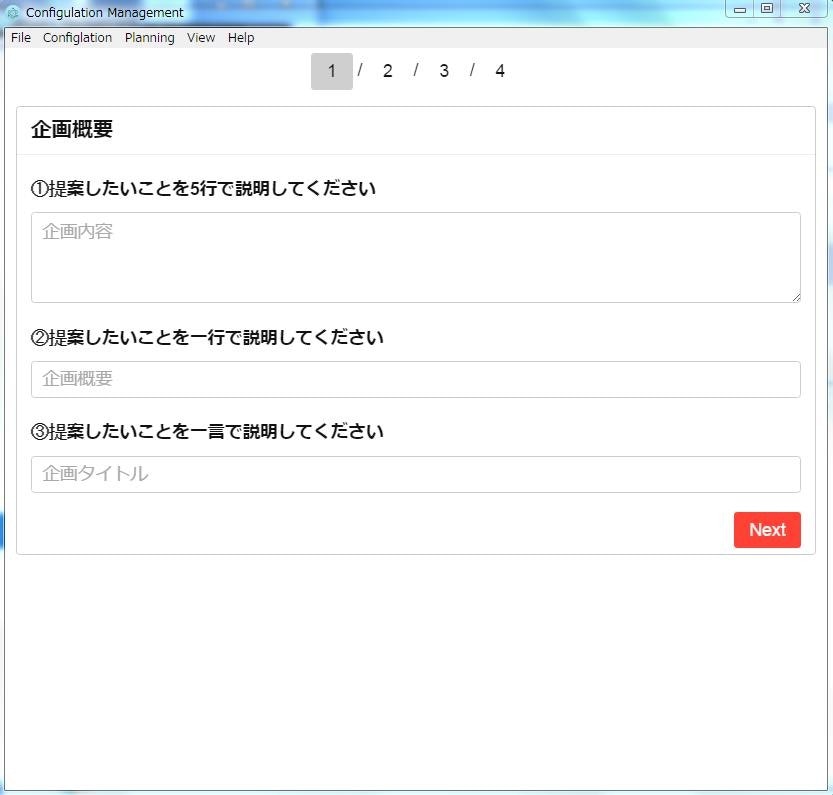
質問に答えていくと企画書が出来上がる仕様にしています。
質問のベースはダニエルピンクのピッチに関する
以下のビューティフル クエスチョン、
1.何を知ってもらいたいか
2.何を感じて欲しいか
3.行動して欲しいことは何か
を人に説明する前に自問自答せよと言うものです。
またプレゼン資料としての表示項目は
「10分で決める企画書の書き方、作り方」(藤木 俊明)
の『1枚企画書』に記載する項目を参考にさせて頂きました。
私はこの画期的なアイデアをプレズ(Prez)と名付けたよ。{{ 敗訴確定 }}
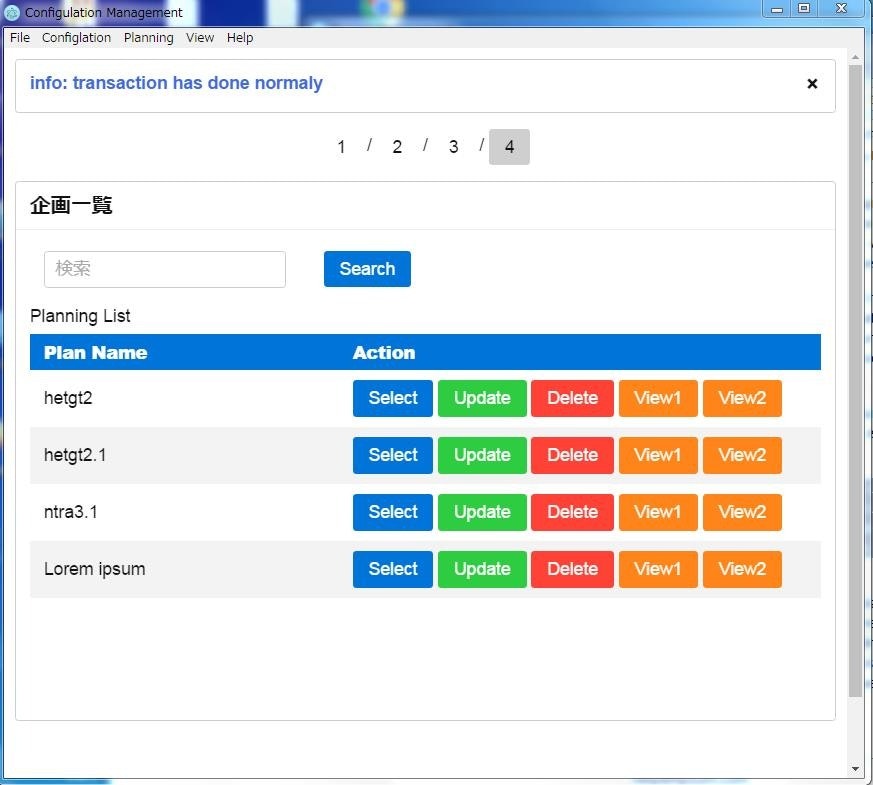
企画一覧から登録された企画のviewボタンを押すと
すげぇ!Preziみてぇじゃん!!{{ あ言っちゃった }}
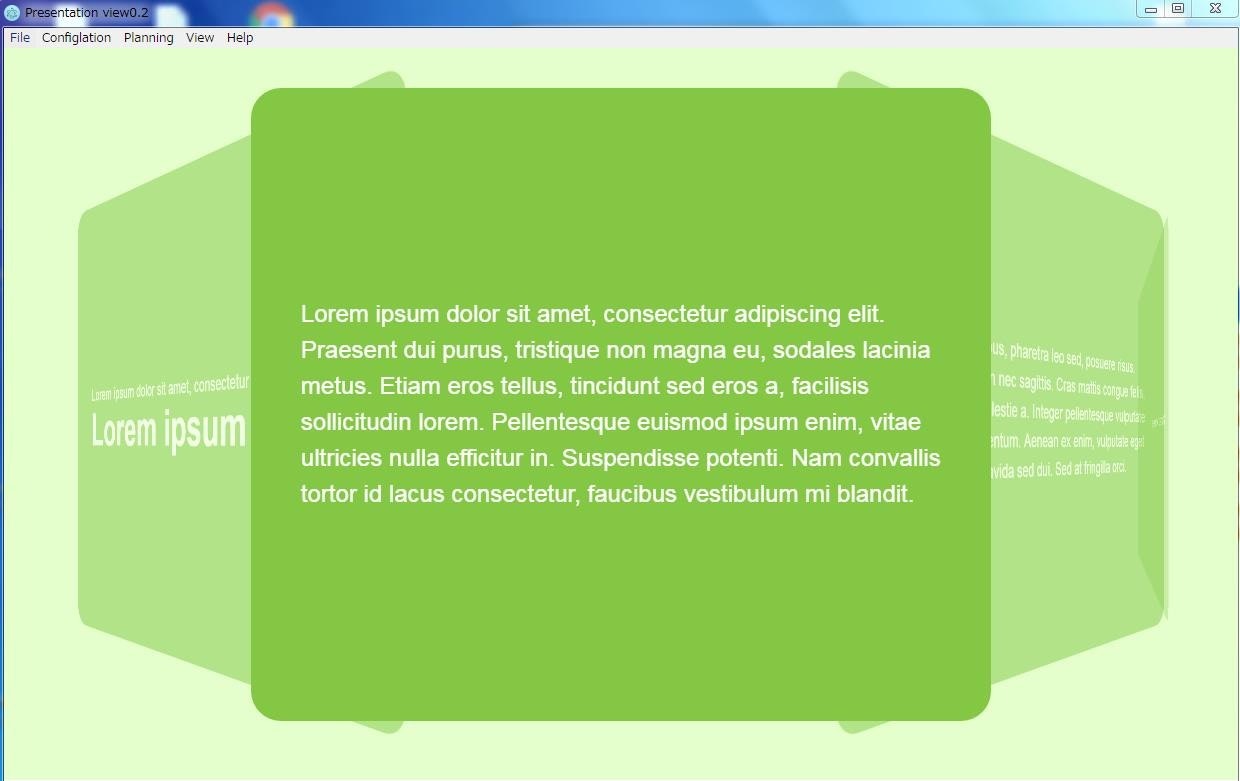
これ以外にも別のテンプレートを使用したのですがネタは以下になります。
なるべく考える時間を多く取りデザインに時間をかけたくなかったので
以下のライブラリを使用。いづれもJQuery非依存です。
Bespoke.js
コンソールから必要事項を入力してジェネレートすることも
出来るのですがサンプルのデザインが良かったので上記デモサイトのscript + cssを頂きました。
5種類のテンプレートが紹介されてます。
デモサイトのhtmlの構造がとてもわかりやすく以下のようになっているので
section内にベタ書きするなりバインドするなりします。
`
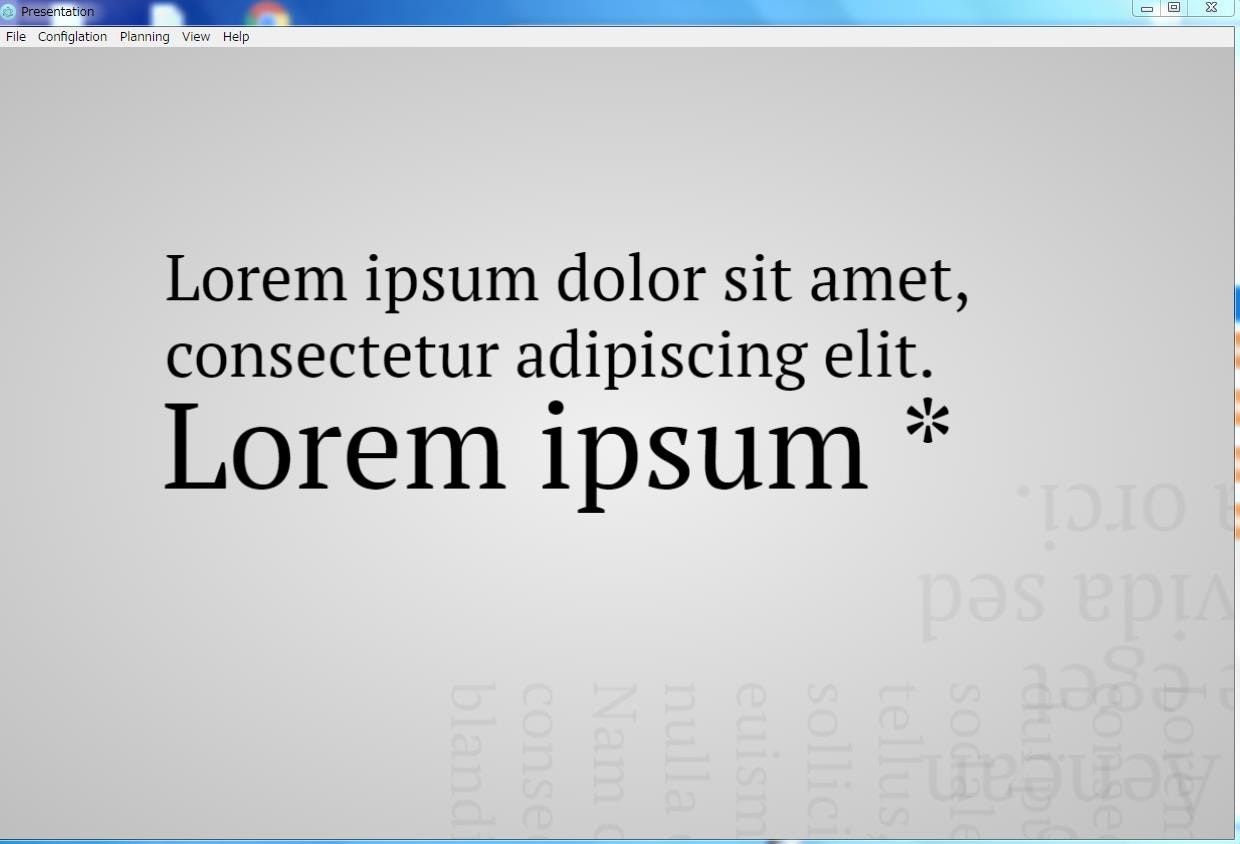
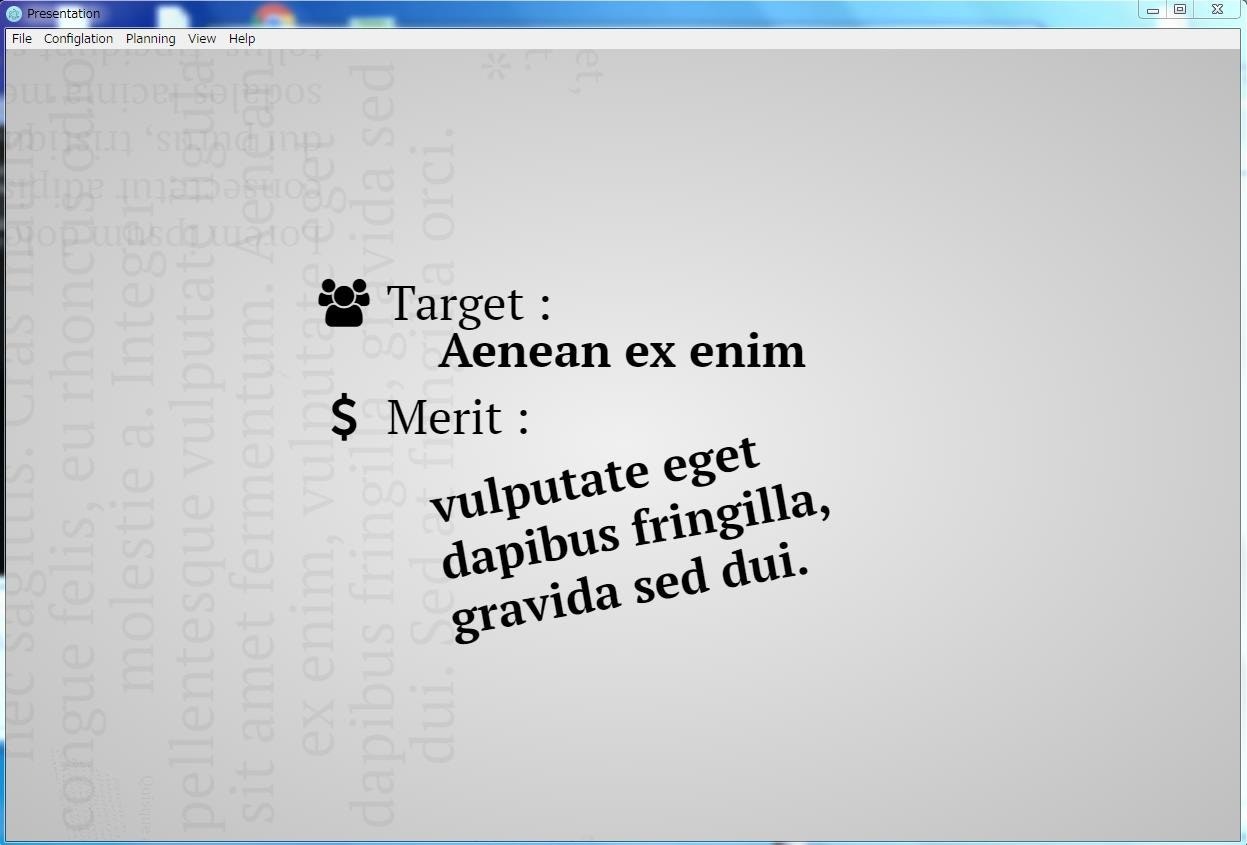
・ ・ ・Impress.js
スタイリッシュで
Preziライクなプレゼン資料が作成できます。

これもhtml,JSともに単純な構造になっていて
htmlに関しては以下のように懇切丁寧なコメントが付けられています(コメント1)
以下コメント2が製作者のコードでx,y座標、scaleさえ間違わなければデザインが大きく崩れることはないかと思います。
<!--
コメント1
And the last one shows full power and flexibility of impress.js.
You can not only position element in 3D, but also rotate it around any axis.
So this one here will get rotated by -40 degrees (40 degrees anticlockwise) around X axis and
10 degrees (clockwise) around Y axis.
You can of course rotate it around Z axis with "data-rotate-z" - it has exactly the same effect
as "data-rotate" (these two are basically aliases).
-->
<div id="its-in-3d" class="step" data-x="6200" data-y="2300" data-z="-100" data-rotate-x="-40" data-rotate-y="10" data-scale="2">
<!--
コメント2
<p><span class="have">have</span> <span class="you">you</span> <span class="noticed">noticed</span> <span class="its">it’s</span>
<span class="in">in</span> <b>3D<sup>*</sup></b>?</p>
<span class="footnote">* beat that, prezi ;)</span>
-->
<p> {{ planningRow.advantage }} </p>
</div>
`