はじめに
モンストもどきを作るという試みの第5回となる今回は、敵のライフゲージ表示とダメージ処理を実装します。
ライフゲージの作成
phina.jsにはGaugeというゲージのようなものを簡単に作成できるクラスが用意されています。
今回はこのGaugeクラスを継承して、以下のようなLifeGaugeクラスを作成します。
/*
* ライフゲージクラス
*/
phina.define("LifeGauge", {
// 継承
superClass: 'Gauge',
// コンストラクタ
init: function(param) {
// 親クラス初期化
this.superInit({
width: param.width,
height: param.height,
fill: 'red',
stroke: 'silver',
gaugeColor: 'limegreen',
maxValue: param.life,
value: param.life,
});
// 値変化アニメーションの時間
this.animationTime = 500;
},
});
- ゲージの大きさは、敵のサイズによって変わるようにパラメータから指定できるようにしています。
- 最大値maxValueと現在の値valueの両方を指定する必要があるので注意してください。(最新版ではデフォルトの値がmaxValueになるようになっています)
- animationTimeは、ゲージの値に変化があったときの視覚アニメーションです。値を変えてどのうようになるか試してみてください。
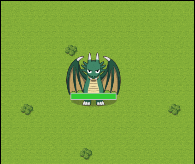
ゲージを敵に表示する
ゲージは敵クラスのコンストラクタの中で子要素として追加します。
// ライフゲージ
this.life = LifeGauge({
width: this.width * 0.8,
height: this.height / 10,
life: 100,
}).addChildTo(this);
// ライフゲージの位置
this.life.y = this.height / 2 - this.life.height * 2;
- 敵のサイズからゲージのサイズを計算しています。
- キャラの下の方に表示されるように、位置を調整しています。
敵のダメージ処理
次にプレイヤーが敵にあたると敵のライフゲージが減るようにします。
最初にプレイヤーの攻撃力を定数で定義します。
var PLAYER_ATTACK_POWER = 25;
ダメージの処理は敵クラスにdamageという関数を作り、その中で処理します。
// ダメージ処理
damage: function(value) {
this.life.value -= value;
},
- ゲージのvalueプロパティの値を減らしています。
そして、プレイヤーと敵の当たり判定の処理の中でヒットしたら、プレイヤーの攻撃力を引数に与えてdamage関数を呼び出すようにします。
// 敵との当たり判定
this.enemyGroup.children.each(function(enemy) {
enemy.accessories.each(function(accessory) {
if (accessory.hitTest(player.collider)) {
if (velocity.x > 0 && accessory.id === 'left') velocity.x *= -1;
if (velocity.x < 0 && accessory.id === 'right') velocity.x *= -1;
if (velocity.y > 0 && accessory.id === 'top') velocity.y *= -1;
if (velocity.y < 0 && accessory.id === 'bottom') velocity.y *= -1;
// 敵のライフを減らす
enemy.damage(PLAYER_ATTACK_POWER);
}
});
敵のライフゲージが無くなったら敵を消す
最後に、ライフゲージが空になったら敵を消す処理を実装します。
そのためには、ゲージが空かどうか判定する必要がありますが、Gaugeクラスには空になったら呼び出される便利なイベントが用意されていますので、それを利用します。
// ライフゲージの位置
this.life.y = this.height / 2 - this.life.height * 2;
var self = this;
// ライフが無くなった時の処理
this.life.on('empty', function() {
self.remove();
});
- ゲージが空になるとGaugeクラスのemptyイベントが呼び出されます。
- Enemyクラスのコンストラクタに処理を追加して、ゲージが空になった時に自分自身を消去しています。
動作確認
全体コード
// グローバルに展開
phina.globalize();
// アセット
var ASSETS = {
// 画像
image: {
'bg': 'https://rawgit.com/alkn203/piko_strike/master/assets/bg.png',
'tomapiko': 'https://rawgit.com/phinajs/phina.js/develop/assets/images/tomapiko.png',
'arrow': 'https://rawgit.com/alkn203/piko_strike/master/assets/arrow.png',
'dragon': 'https://rawgit.com/alkn203/piko_strike/master/assets/enemy/pipo-enemy021.png',
},
};
// 定数
var SCREEN_WIDTH = 640;
var SCREEN_HEIGHT = 960;
var PLAYER_SPEED = 50;
var FRICTION = 0.98;
var PLAYER_ATTACK_POWER = 25;
/*
* メインシーン
*/
phina.define("MainScene", {
// 継承
superClass: 'DisplayScene',
// コンストラクタ
init: function() {
// 親クラス初期化
this.superInit();
// 背景
Sprite('bg').addChildTo(this)
.setPosition(this.gridX.center(), this.gridY.center());
// 矢印
var arrow = Sprite('arrow').addChildTo(this).hide();
arrow.alpha = 0.75;
// プレイヤー
this.player = Player().addChildTo(this);
this.player.setPosition(this.gridX.center(), this.gridY.span(13));
// 敵キャラ
this.enemyGroup = DisplayElement().addChildTo(this);
var dragon = Enemy('dragon').addChildTo(this.enemyGroup);
dragon.setPosition(this.gridX.center(), this.gridY.center(-4));
// 矢印
arrow.setPosition(this.player.x, this.player.y);
// シーン全体から参照できるようにする
this.dragon = dragon;
this.arrow = arrow;
},
// 毎フレーム更新処理
update: function() {
var velocity = this.player.physical.velocity;
// 画面端反射処理
this.reflectScreen();
// 敵との反射処理
this.reflectEnemy();
// 一定速度を下回ったら強引に停止させる
if (velocity.length() > 0 && velocity.length() < 2) {
velocity.set(0, 0);
// 画面タッチを有効にする
this.setInteractive(true);
}
},
// 画面端との反射処理
reflectScreen: function() {
var velocity = this.player.physical.velocity;
var player = this.player;
// 画面端反射処理
if (velocity.x < 0 && player.left < 0) velocity.x *= -1;
if (velocity.x > 0 && player.right > SCREEN_WIDTH) velocity.x *= -1;
if (velocity.y < 0 && player.top < 0) velocity.y *= -1;
if (velocity.y > 0 && player.bottom > SCREEN_HEIGHT) velocity.y *= -1;
},
// 敵との反射処理
reflectEnemy: function() {
var velocity = this.player.physical.velocity;
var player = this.player;
// 敵との当たり判定
this.enemyGroup.children.each(function(enemy) {
enemy.accessories.each(function(accessory) {
if (accessory.hitTest(player.collider)) {
if (velocity.x > 0 && accessory.id === 'left') velocity.x *= -1;
if (velocity.x < 0 && accessory.id === 'right') velocity.x *= -1;
if (velocity.y > 0 && accessory.id === 'top') velocity.y *= -1;
if (velocity.y < 0 && accessory.id === 'bottom') velocity.y *= -1;
// 敵のライフを減らす
enemy.damage(PLAYER_ATTACK_POWER);
}
});
});
},
// タッチ開始時処理
onpointstart: function(e) {
// タッチ位置を記録
this.startPos = Vector2(e.pointer.x, e.pointer.y);
// 矢印表示
this.arrow.setPosition(this.player.x, this.player.y).show();
// 縦を0に縮小
this.arrow.scaleY = 0;
},
// タッチ移動時処理
onpointmove: function(e) {
// 矢印の方向を求める
var pos = Vector2(e.pointer.x, e.pointer.y);
this.arrow.rotation = this.getDegree(this.startPos, pos) + 90;
// 距離に応じて矢印を拡大縮小
var distance2 = Vector2.distanceSquared(this.startPos, pos);
this.arrow.scaleY = distance2 / 10000;
},
// タッチ終了時処理
onpointend: function(e) {
// 画面タッチを無効にする
this.setInteractive(false);
// 矢印非表示
this.arrow.hide();
// 矢印の角度から方向を決める
var deg = this.arrow.rotation - 90;
// 角度からベクトルを求めてプレイヤーに設定
this.player.physical.velocity = Vector2().fromDegree(deg, PLAYER_SPEED);
// 摩擦をかけて徐々に減速させる
this.player.physical.friction = FRICTION;
},
// 2点間の角度を求める
getDegree: function(from, to) {
return Math.radToDeg(Math.atan2(from.y - to.y, from.x - to.x));
},
});
/*
* プレイヤークラス
*/
phina.define("Player", {
// 継承
superClass: 'Sprite',
// コンストラクタ
init: function() {
// 親クラス初期化
this.superInit('tomapiko');
// コライダー
this.collider;
},
});
/*
* 敵クラス
*/
phina.define("Enemy", {
// 継承
superClass: 'Sprite',
// コンストラクタ
init: function(name) {
// 親クラス初期化
this.superInit(name);
// ライフゲージ
this.life = LifeGauge({
width: this.width * 0.8,
height: this.height / 10,
life: 100,
}).addChildTo(this);
// ライフゲージの位置
this.life.y = this.height / 2 - this.life.height * 2;
var self = this;
// ライフが無くなった時の処理
this.life.on('empty', function() {
self.remove();
});
var s1 = this.width * 0.8;
var s2 = this.width / 10;
var half = this.width / 2;
// コライダー
var top = Collider().attachTo(this).setSize(s1, s2).offset(0, -half);
top.id = 'top';
var bottom = Collider().attachTo(this).setSize(s1, s2).offset(0, half);
bottom.id = 'bottom';
var left = Collider().attachTo(this).setSize(s2, s1).offset(-half, 0);
left.id = 'left';
var right = Collider().attachTo(this).setSize(s2, s1).offset(half, 0);
right.id = 'right';
},
// ダメージ処理
damage: function(value) {
this.life.value -= value;
},
});
/*
* ライフゲージクラス
*/
phina.define("LifeGauge", {
// 継承
superClass: 'Gauge',
// コンストラクタ
init: function(param) {
// 親クラス初期化
this.superInit({
width: param.width,
height: param.height,
fill: 'red',
stroke: 'silver',
gaugeColor: 'limegreen',
maxValue: param.life,
value: param.life,
});
// 値変化アニメーションの時間
this.animationTime = 500;
},
});
/*
* メイン処理
*/
phina.main(function() {
// アプリケーションを生成
var app = GameApp({
title: 'Piko Strike',
// メインシーンから開始
startLabel: 'main',
// アセット読み込み
assets: ASSETS,
});
// 実行
app.run();
});
次回予定
次回は、敵のターン攻撃処理を実装したいと思います。