はじめに
昨日Web系企業から内定をいただき、4月からエンジニアとしてのキャリアをスタートさせることになりました。
少々特殊な道筋ですが、何か役立つ情報があれば幸いです。
概要
- 5ヶ月勉強した学習の経過について
- お世話になったスクールHappinessChainの話
https://happiness-chain.com/
自己紹介
28歳です。大学時代は環境情報学部という学部でしたが、教育系の研究会に入り、環境も情報もほとんど学ばずに卒業してしまいました。
卒業後いろいろあってシーシャバーの店長をしていたのですが、あるとき勤務中に一酸化炭素中毒で緊急搬送されました。健康と天秤にかけて、このまま続けるのは難しいと思い、転職を考えました。
いくつか候補があったのですが、いろいろと考えエンジニアを目指すことになりました。
理由は以下の通りです。
- あらゆる場所で働けると思ったこと。場所の制約がないこと
- スキルを身に付けるだけ年収が上がっていく職業だと思ったこと
- 持病のナルコレプシー(どこでも眠る病気)があり、自分で時間を調整できる職業につきたかったこと
- なんとなくプログラムの理解が自分の能力的にできそうと思ったこと
スクールに入ったきっかけ
エンジニアになるためには自作のwebサービスをつくって公開するのがもっとも伝わりやすいと思い、webサービスをつくろうと思いました。
自作のwebサービスをつくるためには、サーバーを立ち上げる必要がある、と調べてわかったので「さくらのレンタルサーバー」を立ち上げることにしました。
そこでサーバーを立ち上げるのに数日かかり、これは教えてもらわないと非効率だと思いメンターを探すことになりました。
いろいろ調べているときにKENTAさんのyoutubeを見て、そこで最低限コードレビューとポートフォリオの作成はスクールで見てもらったほうがいいだろうと思いました。
https://www.youtube.com/watch?v=0TABrlhci5M
その条件に合って料金もお手頃だったHappinessChainというスクールに入りました。
https://happiness-chain.com/
学習の経過
基本的にHappinessChainのロードマップを1から順々にやっていっただけです。
1ヶ月目
- さくらのサーバー立ち上げ(やる必要なし)
- スクール選定。オンライン受講開始。
- Progate(HTML/CSS, Javascript, Ruby, Rails,React)
- web技術の基礎学習
- エディターの学習
- Git
- Docker
- Ruby
スクールの学習では最初にプログラミングをはじめるために必要な準備をしました。
ここで言語を学ぶ前にエディター、Git、Dockerを学んだことは大きかったです。
しかし動くものをつくっているわけではないので、座学が多くしんどかった覚えがあります。はじめてRubyで動くものをつくったときには勉強時間は200時間を超えていました。
エディターはvimの操作をVScodeで使えるようにしたのですが、最初は操作しづらいなと思っていました。しかしノーマルモードを勉強したことで結果かなり操作スピードが上がったと思います。
dockerも最初は使い方がわからず、Rubyのインストールもかなり苦戦しました。あるエラーが治らず、1日中考えたこともありました。だんだんと慣れていき、以降の課題ではかなりスムーズに環境構築できるようになりました。
2ヶ月目
- SQL
- Ruby on Rails
- RSpecテスト
Railsの課題に挑戦しました。
早くエンジニアになりたいと焦って、1日数回Pull Requestをして、よくわかんないままbranchを切って、なんとなくmergeしていたのでmasterブランチが荒れに荒れました。この過程でメンターの方には多大な迷惑をかけましたが、おかげでかなりGitの使い方を学ぶことができました。あたらしく勉強するみなさんはgit-flowをきちんと勉強してからPRをすることをおすすめします。
https://qiita.com/KosukeSone/items/514dd24828b485c69a05
Rails課題は実装する機能が多く、ひとつひとつコードレビューしてもらいながらすすめると丸々1ヶ月はかかりました。
3ヶ月目
Railsの課題で燃え尽きてしまったのか何もしていませんでした...
4ヶ月目
- JavaScript
- React
ここらへんになるとgitやdockerの使い方にも慣れてきました。環境構築も「ローカルでやるよりdocker使った方が楽じゃん」と思うようになりました。
JavaScriptで取り扱った課題ロードマップの中で一番難しかったです。反復可能オブジェクトや非同期処理の動きなど、原理的なことまで勉強しました。
そこでJavaScriptをしっかり学んだことで、Reactはかなりスムーズに理解できるようになりました。ReactもVueもTypeScriptもJavaScriptがベースになっているので、きっちり学んで損はないと思いました。
Reactはパーツごとに整理してかかれており、設計しやすさに感動しました。
Reactがわかってくると、webサービスがどのようにできているのかなんとなく理解できるようになってきました。
5ヶ月目
- SPA
- TypeScript
- 採用面接
勉強を続けたいたところ、2月後半にHappinessChainのゆうだいさん(@yudai_on_rails)から連絡があり、求人をいただけることになりました。
その求人の企業の話を聞いて是非入社したいと思い、面接を受けることになりました。
面接ではHappinessChainの課題で作成したものを見ていただきました。
その後採用通知があり、4月から業務委託の形で内定をいただくことができました。
6/26追記
7月から正社員になりました
予想と違ったところ
試験勉強ほど復習しない
ほとんどの教材を1周で終えます。結局課題でわからないところがでてきたときには何回も読み返すことになるので、インプットのときに暗記する必要とかは皆無だと思います。
しかし自分は読み返す判断として以下のような点は押さえていました。
- 説明が1回だけだと理解できなかった時
- 目次を見ても内容が想像できなかった時
どうしても説明がわからないところがあった場合は「〇〇関連でわからないことあったな」となんとなく覚えているようにしました。
またその日勉強したことを復習するのは大事だと思いました。その日メモしたものや勉強した内容をざっとみて、内容がなんとなくでも思い返せたらOKとしていました。
Progateは普通に役立つ
twitterとかで言われてた「Progateやったごときのレベルじゃ実務じゃ通用しない」ということを過度に信じていたのですが、普通に基礎としてはめっちゃ大事だと思いました。
確かにセキュリティ面とかREST(複数のソフトウェアを連携させるのに適した原則)とか考えるとより洗練させたほうがいいのですが、大まかなCRUD(データを操作するのに必要な最低限の機能)を実装するならProgateをよく理解しておいたほうがいいと思いました。データの流れがわかるまで繰り返しやっても損はないと思います。
HappinessChainのよかったところ
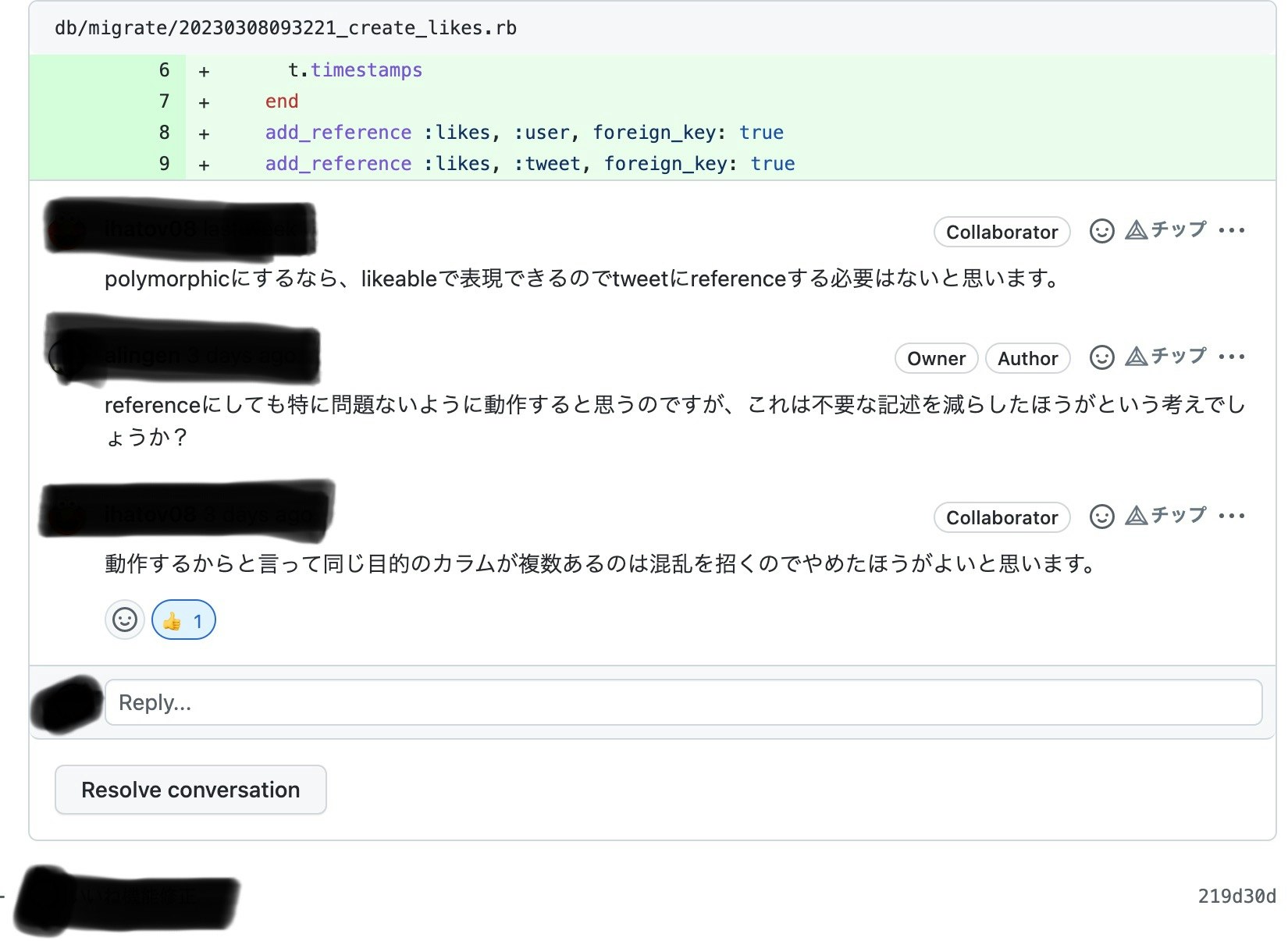
コードレビューがあったこと
絶対に独学ではできないところです。これだけで月謝を払う価値あると思いました。
エンジニア初心者にとっては正解がわからないので「とにかく動く」を目指すしかありません。
しかしプロが見ると実務ではセキュリティ的にだめとか、メンテナンス性が低いのでだめとかあるので、その点は大変勉強になりました。
質問対応が適切で迅速なこと
質問をしたときに、直接どうしたら解決するのではなく「この記事を読んで見てください」「ロードマップの○○を読み返してください」「おそらくこのファイルが間違っているので見返してください」などヒントをもらえる形式でした。最終的に自分が理解していないと前に進めなかったので、とても鍛えられました。
あと毎回質問やコードレビューの対応は早かったです。一時期HappinessChainに多くの受講生が入ってきた時に、多少時間かかるようになるかなとか思っていましたが心配皆無でした。
課題のレベルが高く、課題を採用時に評価してもらえること
未経験からエンジニアになるには必須と言われるポートフォリオですが、自分はポートフォリオをつくっていません。HappinessChainで作った課題を面接時に見せました。
ある程度勉強続けていると、推薦してもらえる可能性があること
ポートフォリオをつくっていなかったので、正直いうと自分は一般的にみたらまだまだ採用していただける段階ではないと思っていました。
しかし勉強している様子を見てくださったゆうだい(@yudai_on_rails)さんから「良い企業があって、在籍エンジニアのレベルは高いけど@aliveRiverさんはたぶんついていけるので推薦しますね」と声をかけてくださいました。
普通に独学していたらありえないことだと思うので、大変ありがたかったです。
なのに安い
この価格でコードレビューを厳密にやってくれて、頑張ったら推薦してくれて、サポートが手厚いスクールってあるんでしょうか?
HappinessChainの悪いところ
名前が新興宗教感あること
怪しい団体なイメージがあるのでは...
ロードマップが終わる気しなくて苦しい
コツコツやらないと本当に終わりません。
自分が終わったロードマップは全体の4分の3くらいだったと思います。まだAWSやデプロイの課題が残っています。
うごくものをつくる課題なら少なくとも2日かかりますし、長いと1ヶ月丸々つかいます。
結構勉強したつもりでしたが、まだまだ先が長いなと思ってました。
メンターの方が励ましてくださってなんとか続けることができました。
最後に
いつも励ましてくださったゆうだい(@yudai_on_rails)さん、いつも勉強になるPRをしてくださったtom(@tomoya_y0shida)さん、一緒に勉強してくださったHappinessChainの皆さん、いろいろな記事を残して助けてくださったエンジニアの先人の皆様、心より感謝申し上げます。
エンジニア1年目が辛いとよく聞くので、ここから勉強を怠らず、1人前のエンジニアになれるように精進したいと思います!