pusherとは
- プッシャーは、簡単かつ安全にウェブやモバイルアプリ、または他の任意のインターネット接続デバイスにWebSocketを介して、リアルタイムの双方向機能を統合し、迅速にするためのシンプルなホストされているAPIです。
- www.pusher.com
ログインから、サンプルデモまで
アカウント登録
- http://pusher.com
- create a free accountボタンをクリックする
- 以下の登録画面が出る
-
登録方法
- Email/Password
- Github
-
登録後に、メールでアカウントのアクティブティもやらないといけない
-
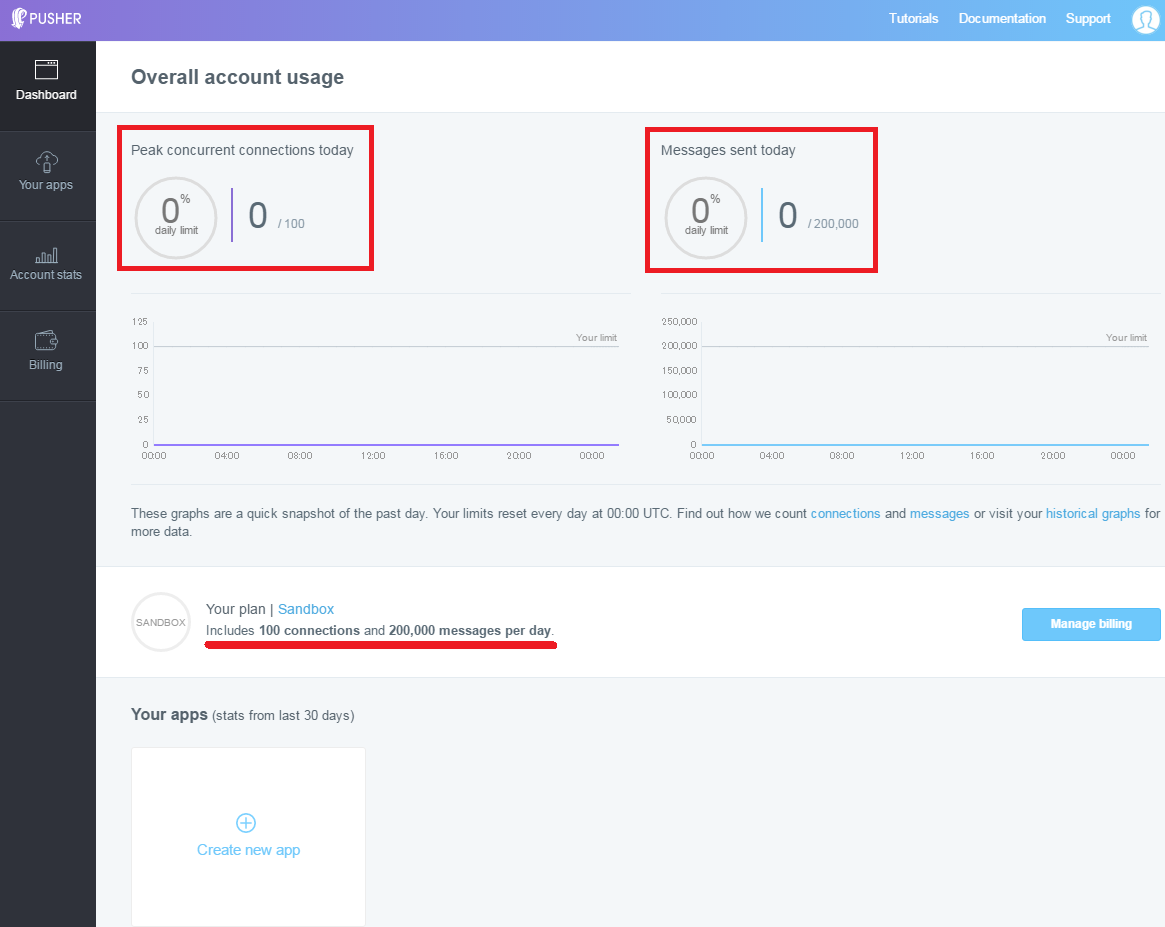
登録後のdashboard画面
アプリを作成
- dashboard画面に、create an appボタンをクリックする
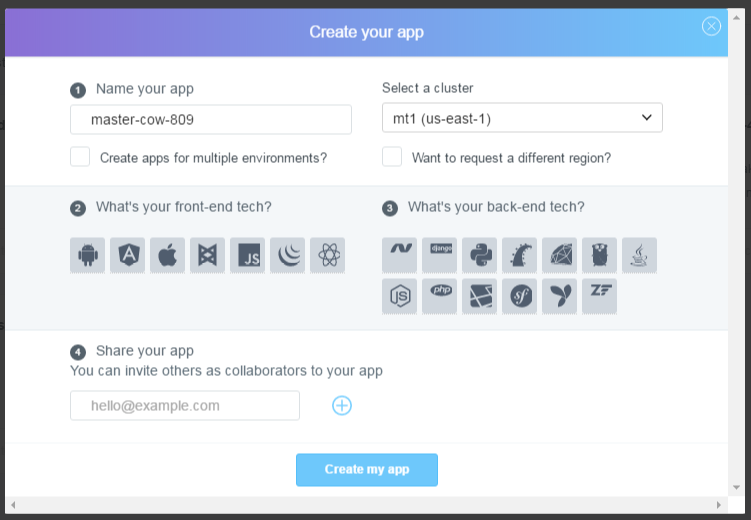
- 以下のアプリ作成画面が出る
説明
-
アプリ名
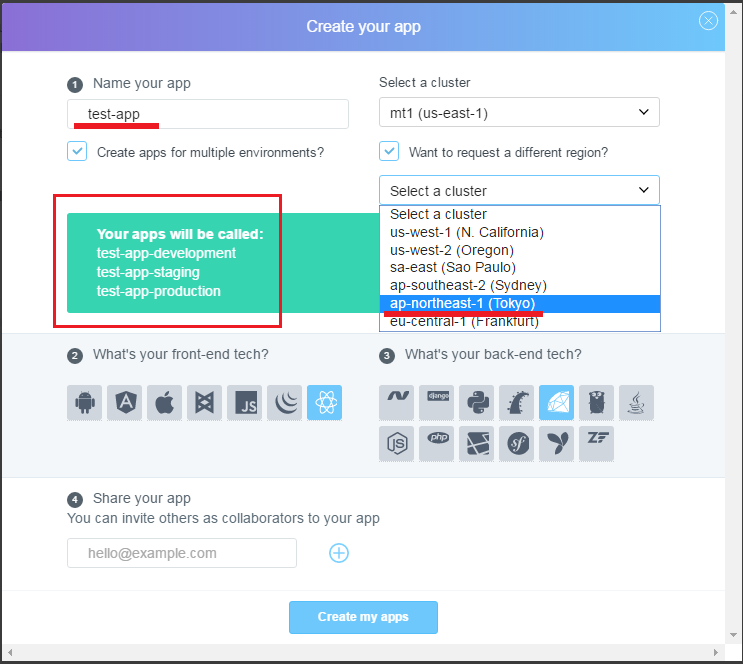
- 「create apps for multiple environments」をチェックすると、同時に、development, staging, production三つのアプリを作れる
-
cluster
- デフォルトは、us-east-1が、「Want to request a different region?」をチェックすると、Tokyo regionも選択できる
-
front-end techとback-end tech
- 何でもOK
-
share your app
- 共同操作者を招待できるかもしれないが、今後は試してみる
-
サンプルデモ用アプリを作ってみた
サンプルコード実装
クライアント側(JS)
<!DOCTYPE html>
<head>
<title>Pusher Test</title>
<script src="https://js.pusher.com/3.0/pusher.min.js"></script>
<script>
// Enable pusher logging - don't include this in production
Pusher.log = function(message) {
if (window.console && window.console.log) {
window.console.log(message);
}
};
var pusher = new Pusher('XXXXXXXXXX', {
encrypted: true
});
var channel = pusher.subscribe('test_channel');
channel.bind('my_event', function(data) {
alert(data.message);
});
</script>
</head>
サーバー側(php)
<?php
require('vendor/pusher/pusher-php-server/lib/Pusher.php');
$options = array(
'encrypted' => true
);
$pusher = new Pusher(
'XXXXXXX',
'XXXXXXX',
'XXX',
$options
);
$data['message'] = 'hello pusher';
$pusher->trigger('test_channel', 'my_event', $data);
?>
実行と結果
- サーバー側
php hello-pusher.php
- クライアント側
課題
- クライアント側のJSコードを見て、何か変なことを発見してないか?
- 答え: 不安全か?
- そうだね。セキュリティですよね。
- 'XXXXXXXX'のapp secretが、誰は見えて、コピーすると、サーバーと接続できてしまうな
var pusher = new Pusher('XXXXXXXXXX', {
encrypted: true
});
- 次回は、クライアント側のJSコードのセキュリティ問題を検討しよう
参照
- Pusher API libraries
- price
- Authenticating users
- JavaScript Quick Start Guide