最初に
Contentfulの概要や、インストールからAPIとの連携までをまとめます。
必要なところから読んで下さい~。![]()
APIから情報を取得して表示は後半にまとめようと思います。
記事を書いた経緯
Contentfulを使ってみようと調べるとTypescriptな記事が多かったので、Typescriptを使っていない私のような人向けにまとめておきました。
おそらくTypescriptと大きく変わりありませんが、Contentful自体に慣れていない段階でTypescriptの部分をどう削っていいのかわからず困ったので。自分のためにもまとめます。
さて、
Next.jsとContentfulを使ってブログを作っていきます!
機能はブログ記事と、1行日記を表示します。
概要
Contentfulはヘッドレス CMSの一つ。
ヘッドレスCMSとは?
ブログ作れるCMSといえば、WordPress!
ですが、WordPressで作ったブログしか管理できません。
そこでContentfulなどのヘッッドレスCMSを使うと、自分で作ったサイトの管理ができる。
フロントは自分で作って、ブログの投稿や編集はContentfulから。ということが可能!
管理画面作るのってすごく大変だと思うので、便利!(管理画面作ったことないですけど)
Contentful側の準備
Contentfulのアカウントを作成し、Space、Content model、ContentType、Contentを作成していきます。
これらはContentfulのAPI。
それぞれディレクトリのような関係。
それぞれの詳細な情報は下記
Contentful 公式reference
読んでも難しいので、実際に作ってみて雰囲気をつかむほうが早いです!
Spaceの作成
スペースとは、ContentfulのAPIを保存しておく場所。
アプリ1つにつき1つのスペースが必要。
実は、アカウントを作成した時点でSpaceは自動で作成されている。
2つ目からは課金してください!
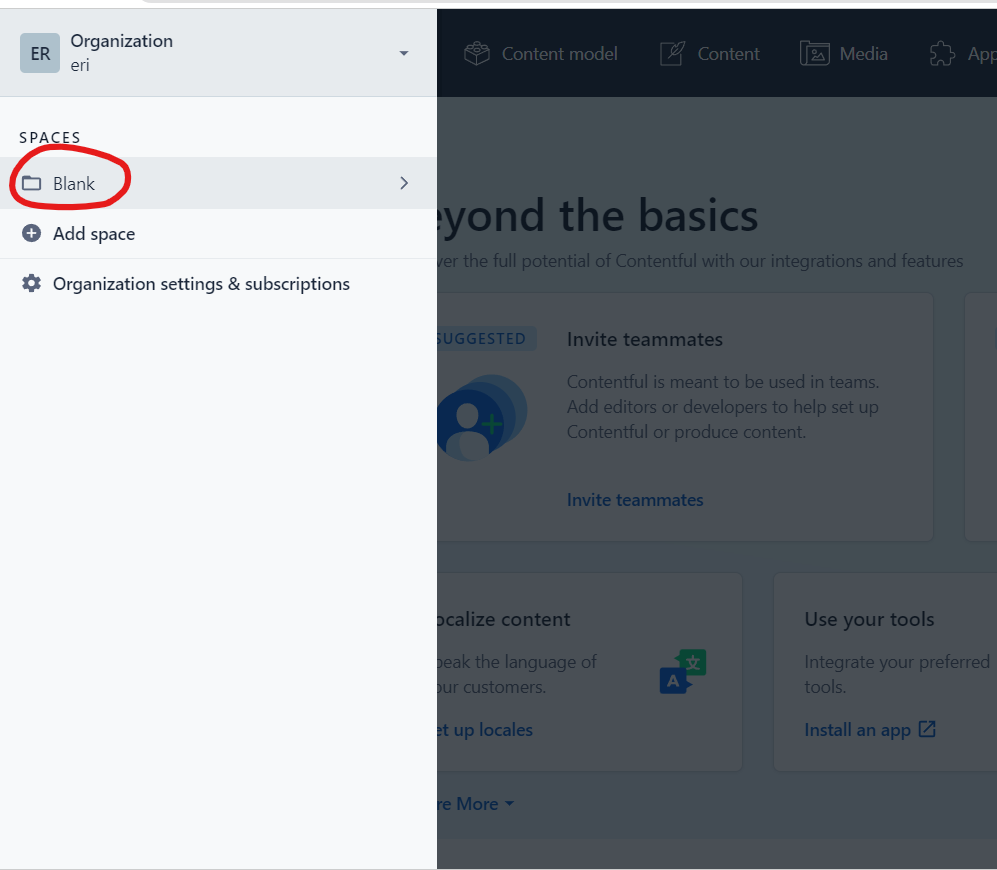
ログインして表示されるダッシュボードのページ内左上部の自分の名前が表示されているところをクリックすると下記のメニューが表示される。

Blankという名前のSpaceが作成されていることがわかる。
ContentModelの作成
どんなコンテンツの種類があるか管理する、Content Model を作ります。
作成したい機能は1行日記とブログ記事なので、2つContentmodelを作成する。
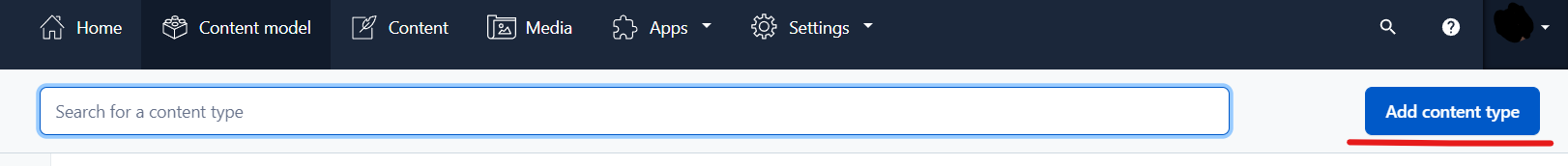
ヘッダーからContent modelを選択。

右上のAdd Content typeボタンを押下。
必要な情報を入力していく。自分が管理しやすいようわかりやすいものに。

Fieldの追加
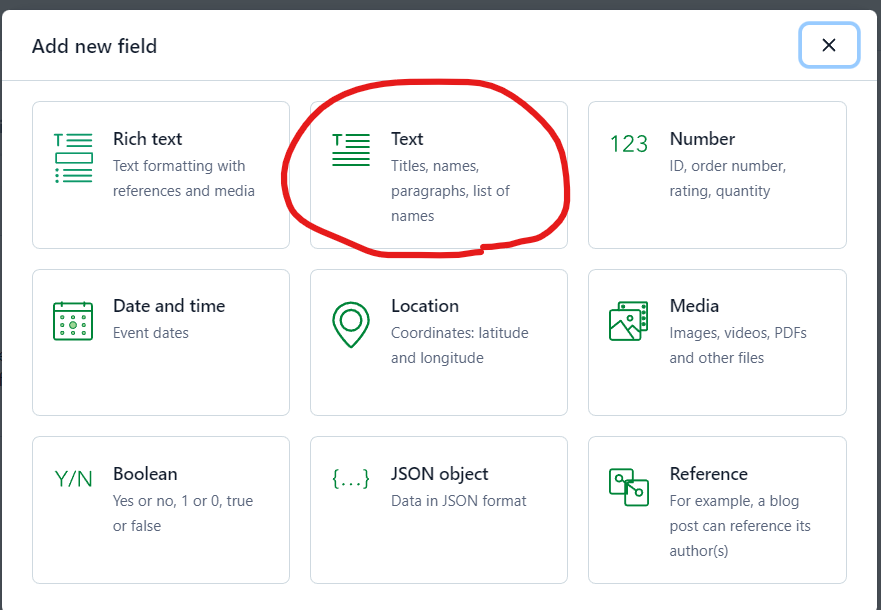
ContentType作成後に表示される画面右上のAdd fieldボタンから必要なデータの種類を選択してfieldを作成していく。
例えば、1行日記に必要なデータは短いTextデータ1つ。
ブログ記事にはタイトル文、ブログ本文(リッチテキスト)、ブログサムネイル画像。。。など

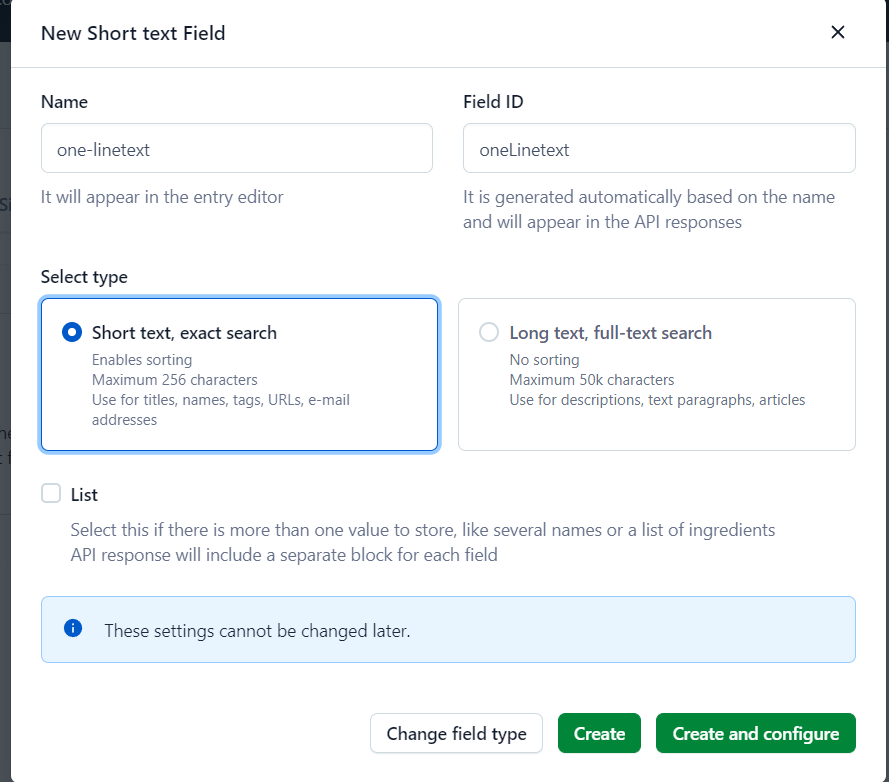
なんの目的で使うデータなのか明確にするNameや、最大文字数など適切なtypeを選択する。

Contentの追加
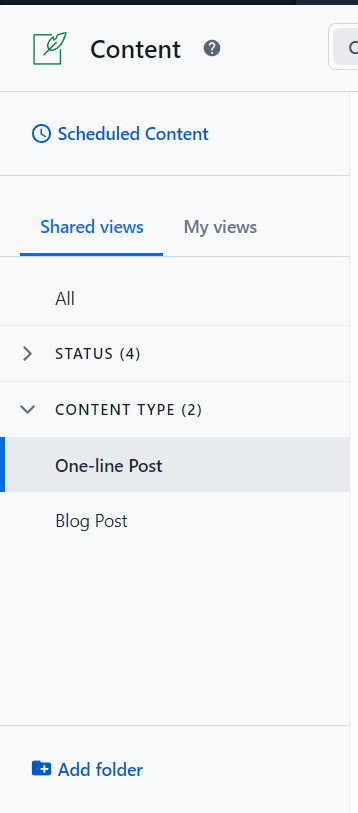
ヘッダーメニューからContentを選択
右下に先程作成したContentTypeが表示されているので、編集したいものを選ぶ。

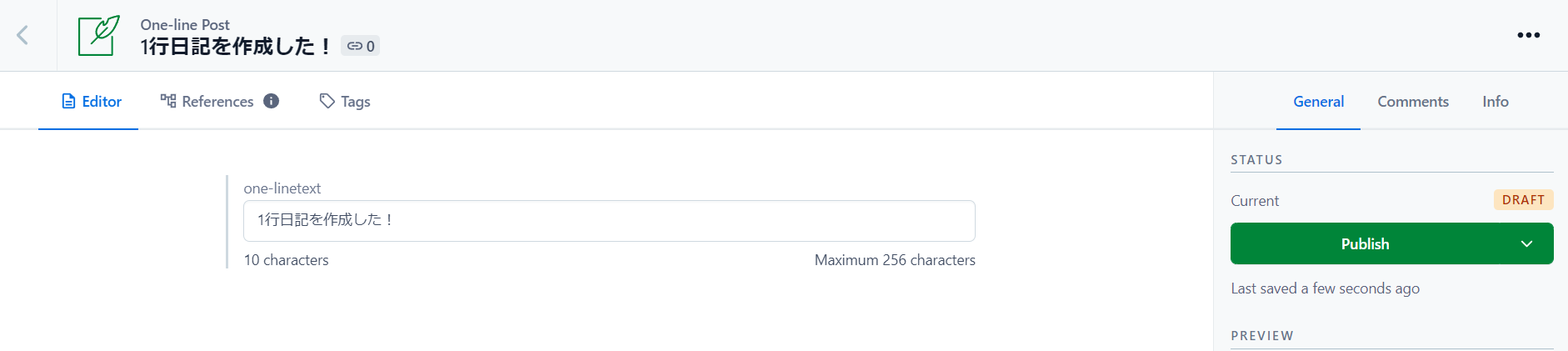
画面右上の「Add Entry」から、投稿内容を入力する。

画面右側のPublishで公開/非公開/予定投稿を切り替えできる。
Contentfulとアプリの設定
表示したいコンテンツの登録が終わったので、Contentfulをアプリと紐づけていきます。
前提
Next.jsアプリを作成済み
Next.jsの構築?はこちらを参照してね→Next.jsの始め方
インストール
自分のNext.jsのアプリ内の任意の場所でnpmインストール
npm install contentful
しばらくかかる。![]()
added packages的なテキストが表示される。
(終わった・・・のか?と思っちゃうので、もっと派手にわかりやすく![]() とか、
とか、![]() 終わったことを伝えてほしいと個人的には思う。)
終わったことを伝えてほしいと個人的には思う。)
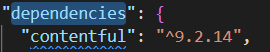
package.jsonファイルのdependenciesの欄にcontentfulと追記されているのを確認できます。
![]()
![]()
![]()
![]()

APIとの接続設定
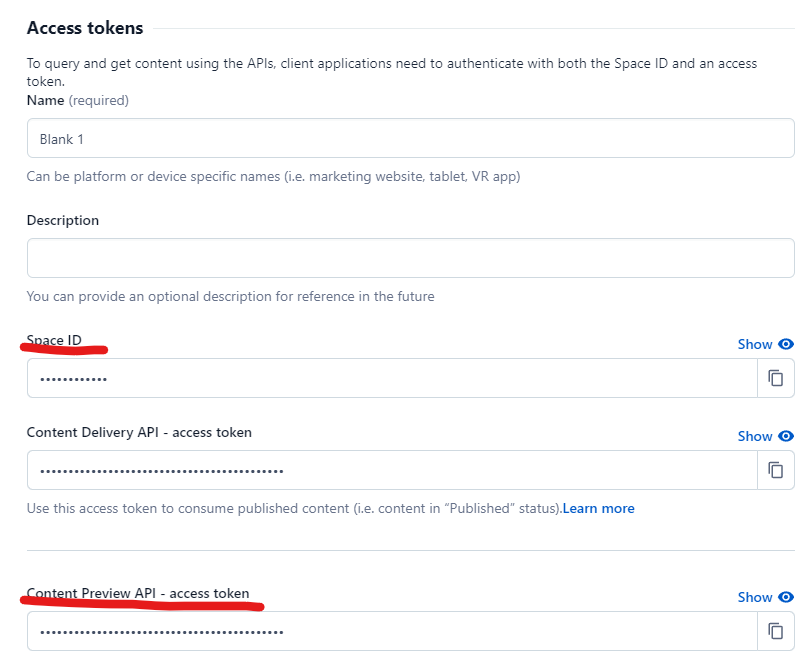
Contentufulとアプリを接続するためにSPACEIDとAccessTokenが必要。
ヘッダーメニュー>Settings>Space Settings>APIKeys>Spaceを選択して下記の画面からコピーする。

環境変数の設定
.envファイルがなければ作成。
先程コピーしたSPACEIDとAccessTokenをペーストする。
CTF_SPACE_ID="XXXXXXXXX"
CTF_CDA_ACCESS_TOKEN="XXXXX-XXXXXXXXXXX_XXX"
設定ファイルの編集
contentful.jsファイルを作成。(ファイル名は任意)
import * as contentful from 'contentful'
const config = {
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_CDA_ACCESS_TOKEN
}
export const createClient = () => {
return contentful.createClient(config)
}
最後に
APIとアプリの設定は以上です!![]()
記事を読んでいただきありがとうございました。誤っている点があればご指摘いただけると幸いです。
後半では、実際にAPIから取得したデータをフロントに表示するとこを書きたいなーーー(いつか。。。)
APIを使うのは初めてだったのですが、Contentfulからもらうデータの階層が深くて嫌になりそうでした 笑
大したことはないんだろうなぁ・・・
参考にした記事
下記の記事達を大いに参考にしました。ありがとうございます!