前提
WindowsでWSL使用。
目的→npmでReactを始める。
npmとは
Node Package Managerの略。
Node.jsで使えるパッケージ管理ツール
パッケージ管理ツールとは
パッケージ(=ライブラリや設定ファイル・実行ファイル)をインストールしたりバージョンを管理できる。)
つまり、いろいろなツールをバラバラに公式からダウンロードしたり、バージョンを管理しなくてよい、便利なハッピーセット的なやつ。![]()
Node.js?
Javascript→ブラウザ上で動かす言語
Node.js→JavascriptをPC上で動かせるようにするソフトウェア
Node.jsはPCで動かすための機能があり、
Node.jsを使うと、Javascriptをサーバーサイドの言語として使えるようになる。
ともかく、npmを使うためには、Node.jsがインストールされていることが必要![]()
以下お品書き
- homebrewをインストール
- nodebrewをインストール
- Node.jsをインストール
create react app
1.homebrew
MacOS及びLinuxOSで使えるパッケージ管理ツール。
今回はすでに入っていたので、インストール方法は省く。
インストールした記憶がないがいつのまにか入れていたらしい。
2.nodebrewをインストール
nodebrewとは、
Node.jsのバージョン管理ツール、Node.jsをインストールもできる。
brewコマンドを使ってインストールする。
brew install nodebrew
3.Node.jsをインストール
nodebrewコマンドを使ってインストールしていく。
インストールするバージョンを確認
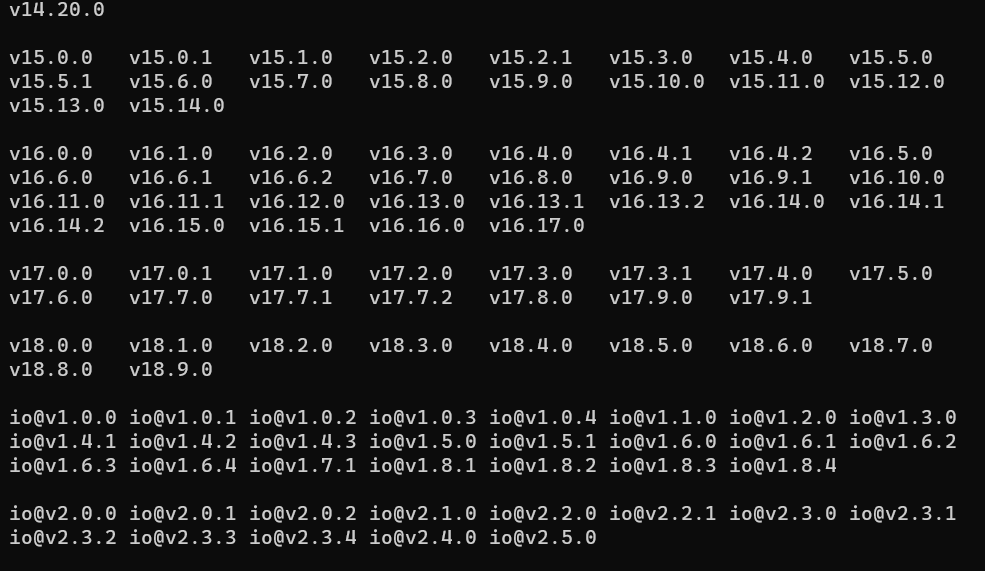
nodebrew ls-remote
上記コマンドでダウンロード可能なバージョンの一覧が表示される。![]()

今回は新しすぎない16.14.2をダウンロードする。
nodebrewで使うインストール先を作成
mkdir -p ~/.nodebrew/src
nodebrewのインストール先のディレクトリを作る。これがないと怒られる。
Node.jsをインストール
nodebrew install-binary v16.14.2
ただし、インストールしただけではnodeは使えない・・・。![]()
一息休憩したほうがいい![]()
残りの工程は以下。
- Node.jsを有効化
- パスを通す
- npx create-react-app
Node.jsを有効化
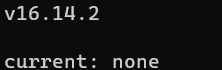
nodebrew ls
上記コマンドでインストールされているnode.jsのバージョンの一覧が表示される。
本来、current:のところに現在有効化されているバージョンが表示される。今は有効化していないのでnone

useコマンドを使って有効化
nodebrew use v16.14.2
バージョンを指定して有効化すると、nodebrew lsコマンドで下記のように変更される。

パスを通す
話が変わるが、
本来lsコマンドはwhichコマンドを打つと、下記の場所に格納されていることがわかる。
which ls
> /usr/bin/ls
本来、lsコマンドを使うためにはフルパスで/usr/bin/lsと打たないとコマンドを実行できない。
lsコマンドが使えるのはbashがパスを見て、コマンドを実行してくれているおかげ。
bashには環境変数が設定されていて、一部bash内で使える環境変数が用意されている。
新しい実行ファイルをダウンロードした場合は、bashに保存先のファイルを教えてあげないと怒られる。
今回もNode.jsは新しくダウンロードしてきたので、nodeコマンドを使っても実行できないため、パスを通す作業が必要。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bashrc
![]() パスを設定するコマンドを
パスを設定するコマンドを.bashrcファイルに追記する。
このファイルは、ターミナルを開くたびに実行される。
ターミナルを一度閉じて、開きなおすと、nodeコマンドが使えるようになる![]()
![]() nodeコマンドを使うとこのように対話モードになるよ
nodeコマンドを使うとこのように対話モードになるよ
$node
--------------------
Welcome to Node.js v16.14.2.
Type ".help" for more information.
>
Reactを始める
npx create-react-app プロジェクト名
プロジェクトを作りたいディレクトリに移動して、上記コマンドを打つ。
プロジェクト名は好きな文言で入れてね。
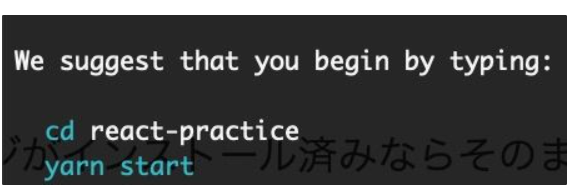
しばらく待つと、成功したっぽいテキストが表示され、末尾に下記のようなメッセージが表示されている。

記載の通り、ディレクトリを移動して、yarn start(もしくはnpm start)すると、ブラウザが起動してReactの画面が表示される。![]()
![]()
![]()
![]()
![]()
ちなみにnpxとは
npmの話をしていたのにnpxって何?
npmと一緒にインストールされる。
npxを使うと、パッケージをインストール、実行、除去してくれる。
何回も実行するわけではないコマンド実行の時にはよい。
参考