はじめに
selectやcheckboxやradioボタンが混在してるアンケートフォームなどをJMeterで扱う時、HTTPリクエストのParametersにいちいちパラメータを追加して嫌気がさしてるあなたに、とっておきのテクニックをお伝えします!
ソース例
下記のような name="answer...."というselect、checkbox、radioボタンに対して値を取得し、ランダムに1つだけ選択するシナリオを作成していきます。
もちろんclass名がanswerとかどんなパターンでも可能です!
<form method="post" action="answer.php">
<h1>アンケートサンプル</h1>
<fieldset>
<div>
<dl>
<dt>①好きな料理は?</dt>
<dd>
<ul>
<li><label><input type="checkbox" name="answer[1][item][]" value="和食">和食</label></li>
<li><label><input type="checkbox" name="answer[1][item][]" value="洋食">洋食</label></li>
<li><label><input type="checkbox" name="answer[1][item][]" value="中華">中華</label></li>
</ul>
</dd>
<dt>②好きな天気は?</dt>
<dd>
<ul>
<li><label><input type="radio" name="answer[2][item]" value="晴">晴</label></li>
<li><label><input type="radio" name="answer[2][item]" value="曇り">曇り</label></li>
<li><label><input type="radio" name="answer[2][item]" value="雨">雨</label></li>
<li><label><input type="radio" name="answer[2][item]" value="雪">雪</label></li>
</ul>
</dd>
<dt>③好きな季節は?</dt>
<dd>
<select name="answer[3][item]">
<option value="春">春</option>
<option value="夏">夏</option>
<option value="秋">秋</option>
<option value="冬">冬</option>
</select>
</dd>
</dl>
<button type="submit">送信</button>
</div>
</fieldset>
</form>
手順
入力画面にPostProcessorを追加し、HTMLをパース
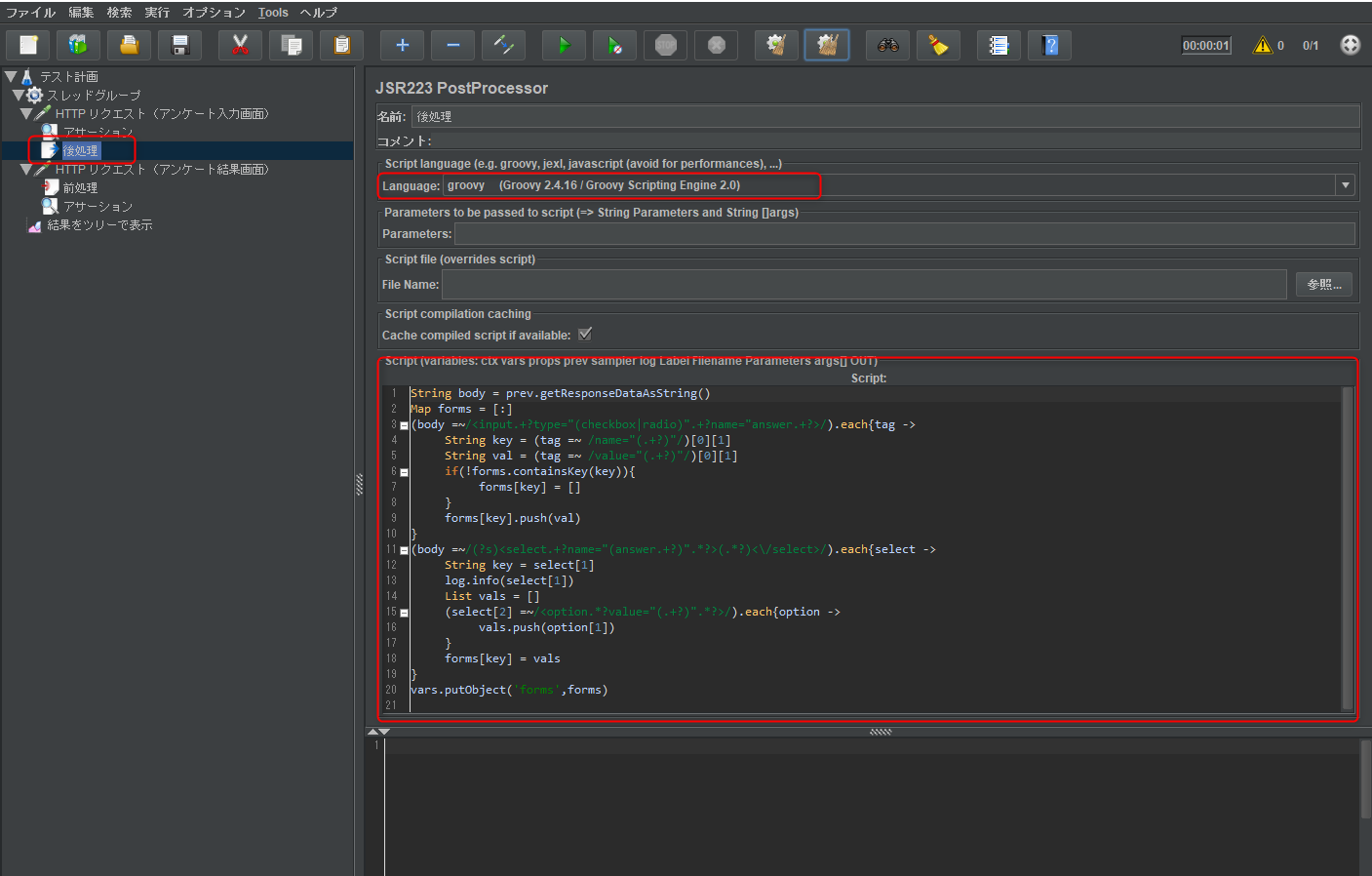
下記のように入力画面のHTTPリクエストにJSR223 PostProcessorを追加します。
HTMLをパースして、varsに格納する処理を書きます。
String body = prev.getResponseDataAsString()
Map forms = [:]
(body =~/<input.+?type="(checkbox|radio)".+?name="answer.+?>/).each{tag ->
String key = (tag =~ /name="(.+?)"/)[0][1]
String val = (tag =~ /value="(.+?)"/)[0][1]
if(!forms.containsKey(key)){
forms[key] = []
}
forms[key].push(val)
}
(body =~/(?s)<select.+?name="(answer.+?)".*?>(.*?)<\/select>/).each{select ->
String key = select[1]
List vals = []
(select[2] =~/<option.*?value="(.+?)".*?>/).each{option ->
vals.push(option[1])
}
forms[key] = vals
}
vars.putObject('forms',forms)
結果画面のPreProcessorを追加し、パラメータを動的に追加
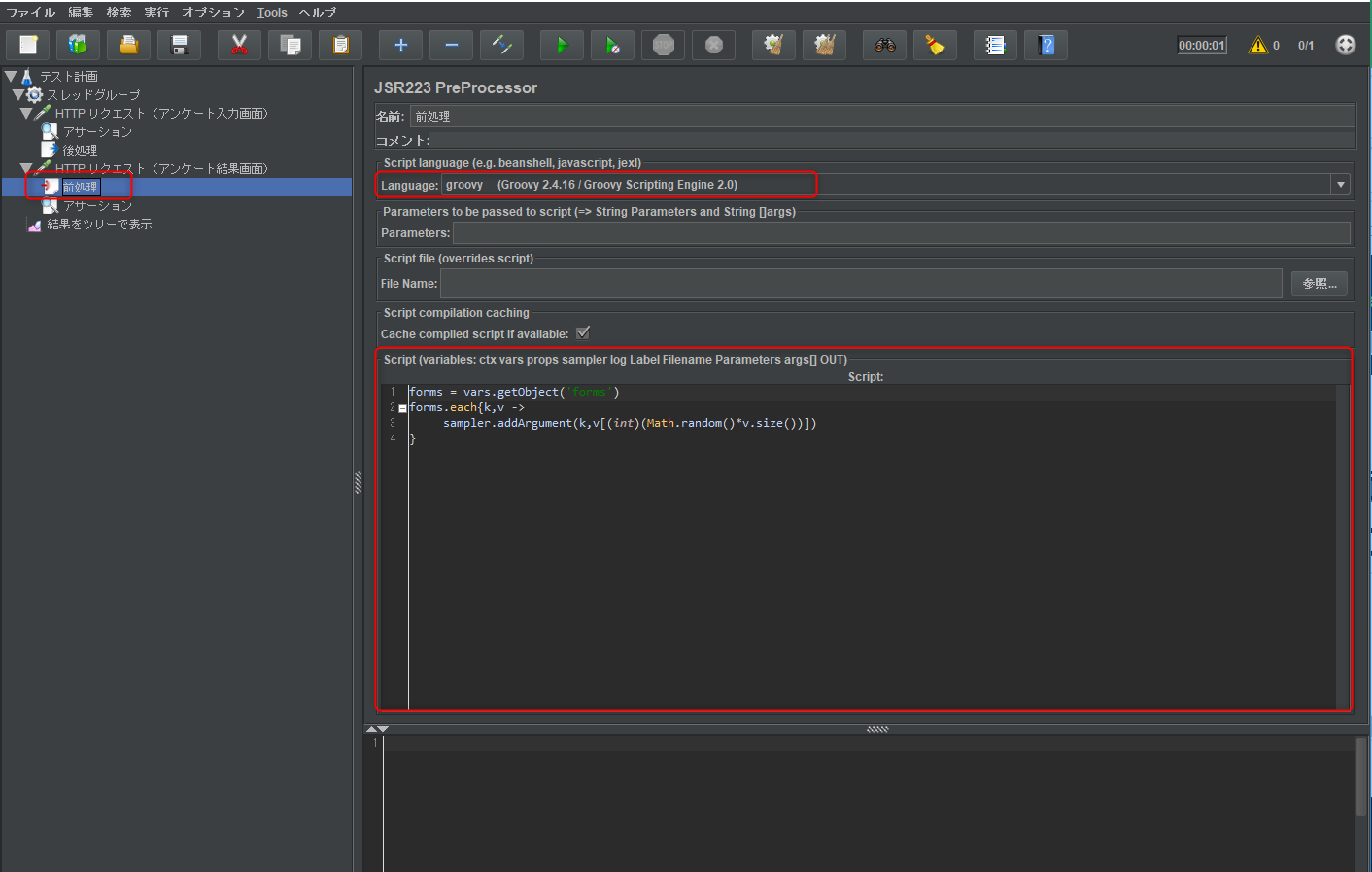
下記のように結果画面のHTTPリクエストにJSR223 PreProcessorを追加します。
varsから入力画面で取得したformの値を取得し、ランダムに一つ選択してParametersに追加してやります。
forms = vars.getObject('forms')
forms.each{k,v ->
sampler.addArgument(k,v[(int)(Math.random()*v.size())])
}
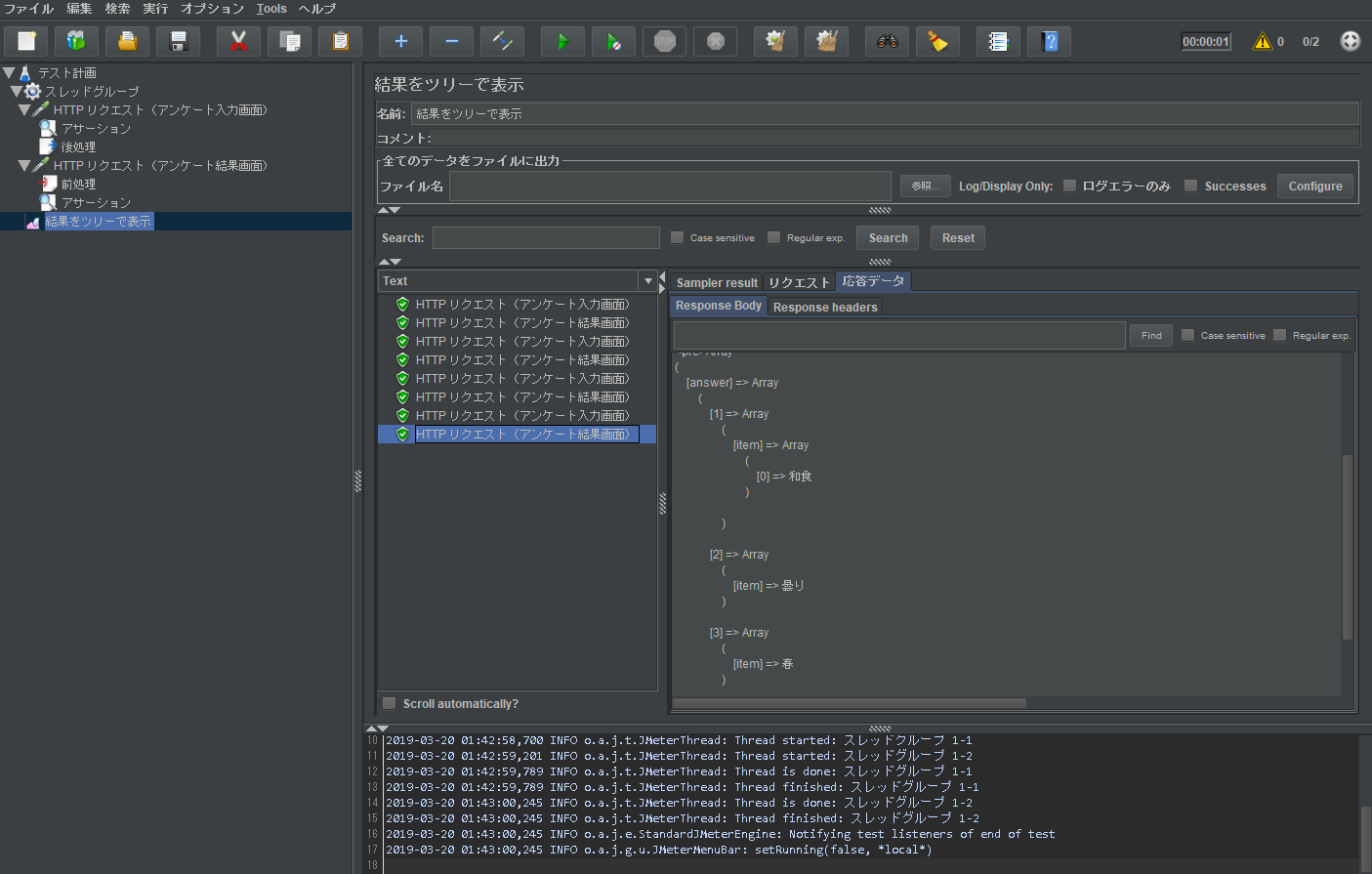
結果サンプル
こんな感じで、対象項目に対しランダムに値を選択していることが確認できました。