本記事はQualiArts Advent Calendar 2021の23日目の記事となります
はじめに
個人的にUnityでの演出周りに興味があり、今回記事にした「2DAnimation」 について過去にアウトプットしてました。(このQittaではないですが)
今回アドベントカレンダーを書く機会をいただくにあたり、現在「2DAnimation」がどうなっているのか気になっていましたので調べ直してみました。
Unityにはとてもたくさんの機能が随時アップデートされているのですが、自分肌感、「2DAnimation」に関しては余り盛り上がっているとは言えない気がしますが、それは気にしません。
Unity 2DAnimationとは
Unityで2DAnimationを実装をする場合には、これまではSpineやLive2Dなどの外部のツールを使っていました。
2DAnimationはUnity公式ツールとしてこれらの外部ツールのようなことが実装できます。
Unity公式で2DAnimationについて詳しくまとめられていますので、興味のある方はぜひこちらを見てみてください。
2D PSD Importer
2DAnimationでアニメーションを作成するときに便利なツールです。
PSB(PSDではない)のデータをインポートした時に自動的に2DAnimationで編集できる状態に設定をしてくれます。
環境
今回記事を書いた時点での開発環境は次になります。
- Unity2021.2.5f1
- 2DAnimation 7.02
- 2D PSD Importer 2.1.10
導入方法
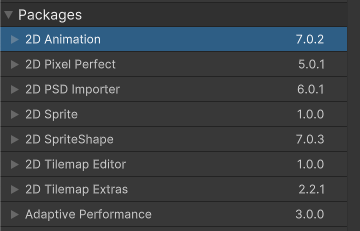
PackgeManagerから「2DAnimation」をインストールします。

また、同じようにして「2DPSDImporter」をインストールします。

画像データの作成
2DAnimationで利用する画像を「2D PSD Importe」を使って読み込みます。
とはいっても、PSB(ビックドキュメント形式)ファイルをプロジェクトへ追加するだけでです。
画像用意
Photoshopで画像データを作成し、ビックドキュメント形式で保存をします。
注意していただきたいのが、ビックドキュメント形式で保存しないといけないことです。

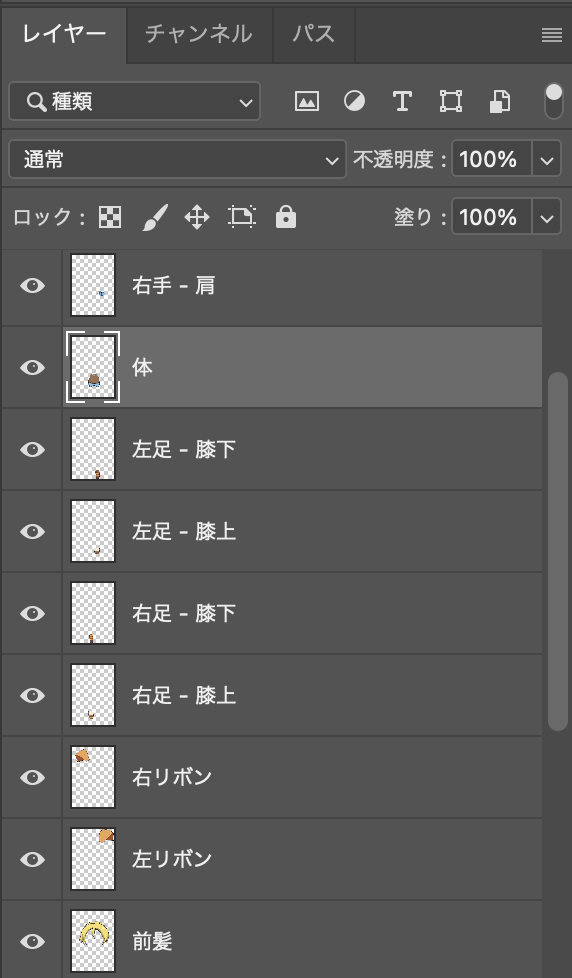
レイヤー分け
2D PSD Importerはレイヤーごとに画像に書き出してくれます。
Photoshopで次のようにレイヤー分けをしておけば

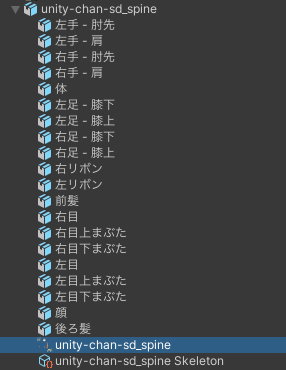
「2D PSD Importer」がUnity上で良い感じプレハブを分けてくれます。

「2D PSD Importer」についてはUnityのこちらの記事で詳しく説明されています。
興味のある方はぜひこちらを見てみてください
アニメーションの作成前準備
アニメーションの作成の前に次の3つの工程が必要です
- Bone作成・設定
- Geometry作成・設定
- Weight設定
SpriteEditor
こちらの3つの工程はSpriteEditorで行います。
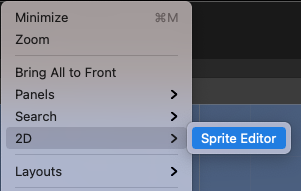
Window => 2D => SpriteEditor で開きます。

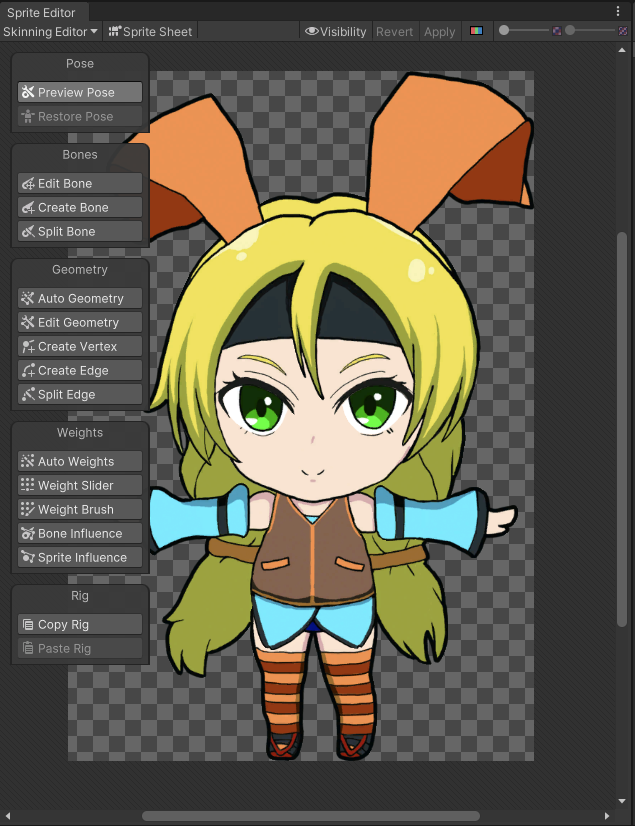
対象となる画像データを選択し、Skinning Editorを開きます。

保存
Skinning Editorで何かしら編集を行った後には**「Apply」**を押す必要があります。
これをしないと編集をしたデータが反映されませんので注意をしてください。
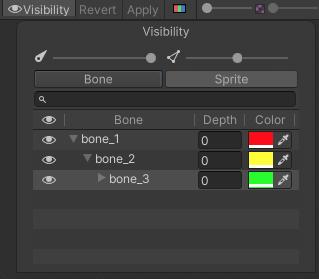
Visibility
「Visibility」では、SpriteやBoneの階層の調整や表示非表示などの調整ができます。

Bone作成・編集
アニメーション時に動かすBoneの作成を行います。
左の「Bones」のパネルを使います。
- Edit Bone : 作成済みのBoneを調節します
- Create Bone : 新規Bone作成する
- Split Bone : Boneを2つに分ける

Boneの削除
削除はCommand + BackSpaceで行えます(Mac)
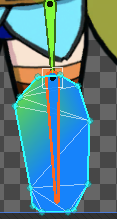
Geometry作成・編集
画像に頂点や線を追加してGeometryを作成します。
Weightsの編集時、このGeometryを使います。
- Auto Geometry : 自動生成
- Edit Geometry : Geometryの編集
- Create Vertex : 頂点の作成
- Create Edge : 線の作成
- Split Edge : 線の分割

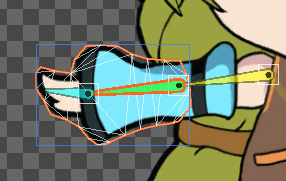
Geometryの構成
Geometryは頂点と線でできています。
頂点で各BoneのWeightを設定できるので、頂点数が多くなるほど細かな動きを実現できます。
Weights
Boneを動かしたときのGeometoryの影響度(Weight)を設定します。
- Auto Weights : 自動設定
- Weight slider : スライダーを使って設定
- weight Brush : ブラシを使って設定
- Bone Influence
- Sprite Influence
Weightsの設定に関しては実際にBoneを動かして調整を行います。
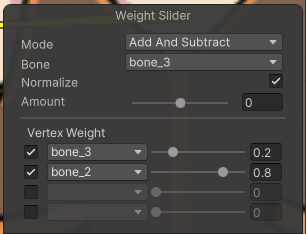
Weights Slider
頂点まわた線を選択した状態で、Weightの調整を行います。
「Vertex Weight」で対象のBoneを選んで調整します。

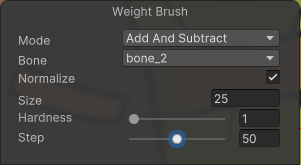
Weights Braush
主に調整する項目は次の3つです。
- Size : ブラシの大きさ
- Harness : ブラシを動かすことによって適用されるWeightの量。大きほどすぐ適用される。
- Step : 対象のボーンへの影響度合い、数字が少ないほどすぐに適用される
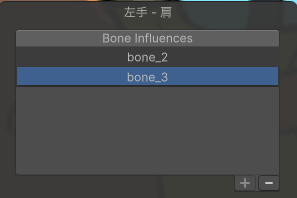
Bone Influence
対象の画像(Sprite)に影響しているBoneを表示します。
「+」「-」で調整ができます。

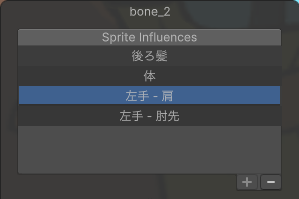
Sprite Influence
対象のBoneに影響している画像(Sprite)を表示します。
「+」「-」で調整ができます。

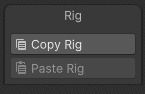
Rig
「Rig」に関しては前回自分が調べた際にはなかった項目の気がします。
BoneとMeshのデータをコピー・アンド・ペーストできます。
対象のMeshを選択した状態で「Copy Rig」のボタンを押します。

ペースト対象のPSBデータを開いて、「Paste Rig」を押します。
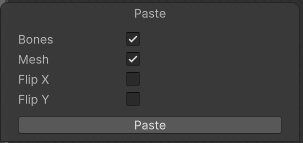
ボタンを押しただけではペースされないので、次のUI画面の「Paste」ボタンを押します。

何をCopyするかを選択できます。
また向きを反転してPasteすることもできます。
Rigの利用想定
左右対称の画像データの場合、片側だけBoneやWeightの設定をすれば、後はこの機能を使えば作業時間が半分に済みそうです。
IK
この項ではIKを実装するための手順を紹介します。
IK Manager 2D
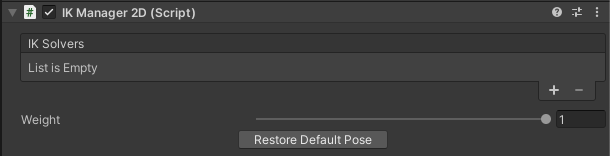
GameObjectのコンポーネントに「IK Manager 2D」をアタッチします。
Inspectorに次のように表示されます。

IK Solversが空だと思うので、「+」を押して追加します。
IKの種類が3つあるのですが、今回はLimbを選んでみます。
- Chain(CCD)
- Chain(FABRIK)
- Limb
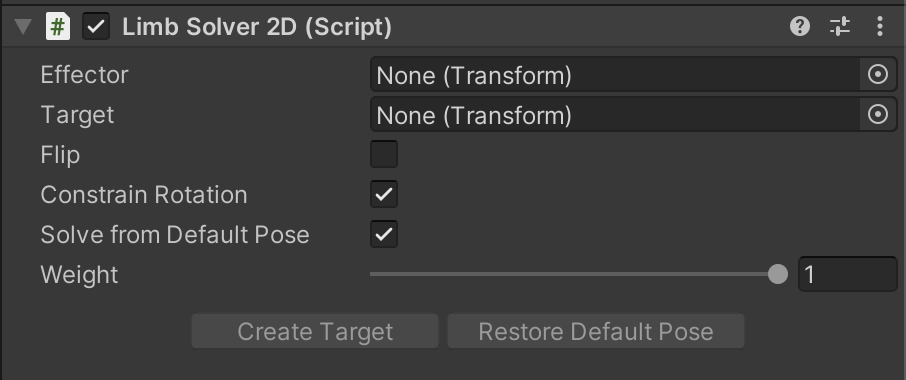
Limb
Limbは腕や足などの関節に最適化されたIKです。
This is a standard two bone Solver that is ideal for posing joints such as arms and legs. This Solver’s chain length is fixed to three bones - starting from the Effector bone/Transform and including up to two additional bones in its chain.
「IK Manager 2D」をアタッチしたGameObject配下にNewLimbSolver2DというGameObjectが作成されていると思います。

EffectorでIKの対象となるボーンを選択します。
選択が終われば「Create Target」のボタンを押すとIKのターゲットとなるGameObjectが作成されます。
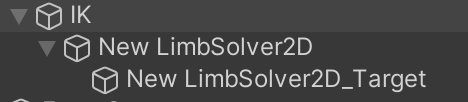
(階層的には次のような感じです)

アニメーションを作成するときにはボーンではなくこのターゲットを動かします。
Chain
Limb以外にはChainが2種類作成することができます。
ともに計算のアルゴリズムが違うので、実際に使ってみて動きを確かめてみるのもよいかもしれません。
Animation
ボーンやWeightの設定が終われば実際のアニメーションを組んでいきます。
こちらはUnity標準のAnimatorを使って実装していきます。
Sprite Swapping
再生中に特定の画像(Sprite)を変更できるようになります。
SpriteLibraryAssetで切り替えるための画像データを調整します。
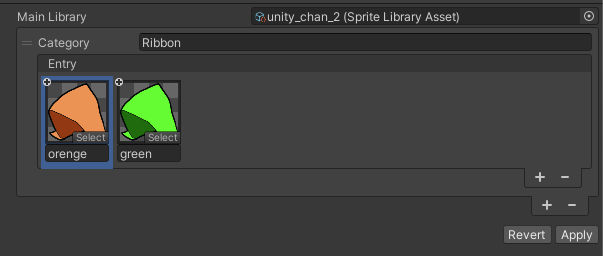
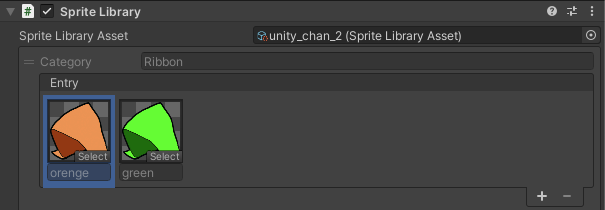
SpriteLibraryAsset
Category名を指定し、Entry内に必要な画像を準備します。
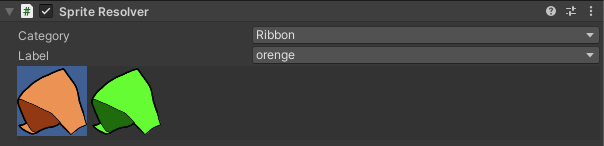
今回の画像の例では色違いのリボンを登録しています。

SpriteLibraryAssetにCategoryは複数登録できます。
必要なコンポーネント
画像を変更するために必要となるコンポーネントはいかになります。
- SpriteRender
- SpriteLibrary
- SpriteResolver
SpriteRenderは特に触る必要はないです。
SpriteLibrary
SpriteLibraryAssetが設定できます。
Inspector上でも編集ができます。

SpriteResolver
SpriteResolverはScriptを使って変更が可能です。
_spriteResolver.SetCategoryAndLabel("Ribbon", "green");
SpriteResolverのその他関数についてはこちらから。
最後に
「Sprite Swapping」は過去に調べたときにはなかった機能でしたので今回調べるにあたり新しい発見があって良かったと思います。
この機能はAnimationをするしないに関わらず何かしらで使えそうな気がしましたので、もう少し詳細を見てみようと考えています。