Qiitaで初投稿ですので気になった部分かあればツッコミをお願いいたします(笑)
タイトルの通り「LightboxをWordpressプラグインにする方法」を書いていきます。
わざわざプラグイン化しなくてもいいのですが簡単にテストできるようになるので便利かと思われます。
LightboxをWordpressプラグインにする方法
おおまかな流れ
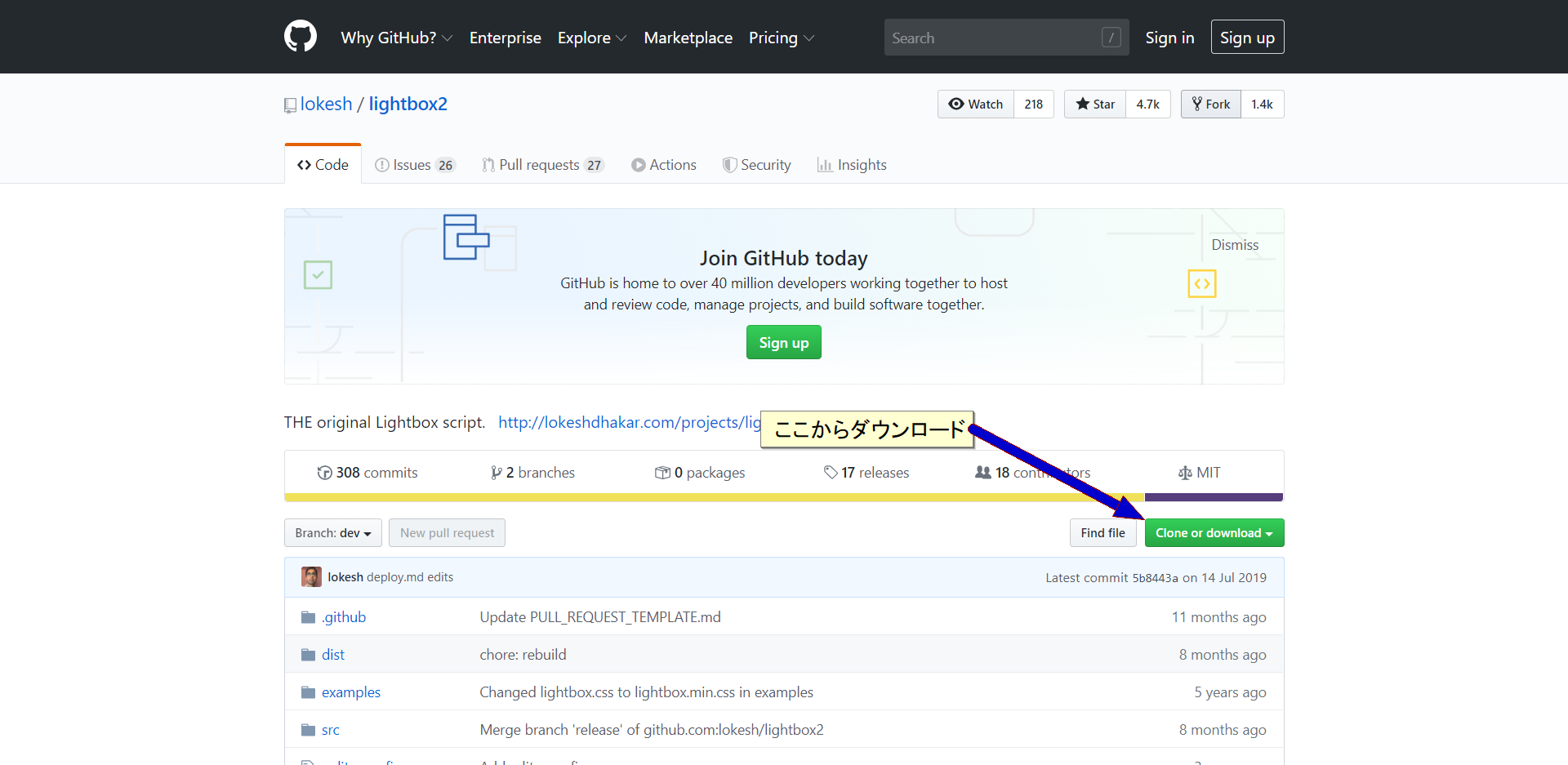
- GitHubからダウンロード
- プラグインとして使えるように変更
- 完成・・・
この流れで作成してい行きます。
まずはファイルのダウンロードから
Lightbox
https://lokeshdhakar.com/projects/lightbox2/

そしたら解凍してフォルダ名「dist」の中しか使わないので他を削除してフォルダ名「dist」の名前を変更
※今回は自分用なので「light_box」に変更しますw
変更したら「light_box」内にphpファイルを作成、とりあえず「lightbox.php」で作成します。
※このファイルはfunction.phpに近いと思って大丈夫かと・・・
DLとリネーム、作成がおわったら編集開始!
まずプラグインと認識させるために?
一番上に説明等を書きます。
/*
Plugin Name: light_box
Plugin URI:
Description: light_boxを読み込むだけ
Author:
Version: 0.1
Author URI:
*/
要約すると
Plugin Name: プラグインの名前
Plugin URI: プラグインの説明
Description: プラグインの説明
Version: プラグインのバージョン
Author: プラグイン作者の名前
Author URI: プラグイン作者のURI
License: ライセンス名
こんな感じです。
そしたそのあとに
// headに読み込むファイル
function add_head() {
wp_enqueue_style( 'lightbox-style', plugins_url('light_box') . '/css/lightbox.min.css');
}
add_action( 'wp_enqueue_scripts', 'add_head' );
// /body直前に読み込むファイル
function add_footer() {
wp_enqueue_script( 'foot-js', plugins_url('light_box') . '/js/lightbox.min.js', array() ,false, true);
}
add_action( 'wp_enqueue_scripts', 'add_footer' );
ここまででファイルの編集は一旦終了で圧縮してアップデート→有効化した後に
<a href="画像のURL" data-lightbox="lightbox">imgタグ</a>
こんな風に書くだけでこれだけでとりあえず動いてしまいますw
ここまででプラグイン自体は動作しますがめんどくさがりの自分は毎回囲うなんてやってられません・・・
手動で囲うのが面倒だから自動で囲ってしまえっ!!
「light_box」内の「lightbox.min.js」を開き最初のコメントアウトの後にJqueryでこちらを追加
※テーマによって編集しないと動きません
$(function(){
'use strict';
//こちらで<article>内の<img>を<a>で囲う
// articleはテーマによって編集or削除
$('article img').wrap(`<a href="" data-lightbox="lightbox">`);
//上の<a>がクリックされたらhrefに子要素の<img>のsrcを入れる
$('[data-lightbox="lightbox"]').on('click', function(){
var url = $(this).find('img').attr('src');
$(this).attr('href', url);
})
});
これで自動で画像にlightboxが有効になるはずです。