作りたいもの
- 見出しの装飾を下線グラデーションとしたい
- 見出しの文字数は不特定
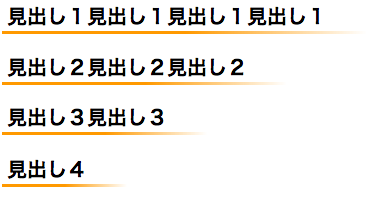
こんな感じ
こうしてみた
画像にしてやっちゃてば色々早いんじゃないかと思ったのですが、なんとなくcssだけで表現できないかと思い、試行錯誤して以下のようにして表現しました。
2つのspan要素を使い、左から右への色の彩度のグラデーションと、上から下への白塗りの透明度グラデーション(間に指定パーセンテージあり)を重ねて、あたかも下線がグラデーションしているようにしてみました。
html
<h1>
<span class="gradient_underline">
<span class="gradient_underline_white">見出し1見出し1見出し1見出し1見出し1見出し1</span>
</span>
</h1>
<h2>
<span class="gradient_underline">
<span class="gradient_underline_white">見出し2見出し2見出し2見出し2見出し2</span>
</span>
</h2>
<h3>
<span class="gradient_underline">
<span class="gradient_underline_white">見出し3見出し3見出し3見出し3</span>
</span>
</h3>
<h4>
<span class="gradient_underline">
<span class="gradient_underline_white">見出し4見出し4見出し4</span>
</span>
</h4>
css
.gradient_underline {
font-size: 20px;
line-height: 25px;
display: inline-block;
background: -webkit-gradient(linear, left top, right bottom,
from(rgba(255,153,0,1)),
color-stop(50%, rgba(255,153,0,1)),
to(rgba(255,255,255,1)));
background: -moz-linear-gradient(left,
#ff9900,
#ff9900 50%,
#fff);
background: linear-gradient(to right,
#ff9900,
#ff9900 50%,
#fff);
}
.gradient_underline_white {
padding-bottom: 5px;
padding-left: 5px;
padding-right: 40px;
font-size: 20px;
line-height: 25px;
display: inline-block;
background: -webkit-gradient(linear, left top, left bottom,
from(rgba(255,255,255,1)),
color-stop(90%, rgba(255,255,255,1)),
color-stop(91%, rgba(255,255,255,0)),
to(rgba(255,255,255,0))
);
background: -moz-linear-gradient(top,
rgba(255,255,255,1),
rgba(255,255,255,1) 90%,
rgba(255,255,255,0) 91%,
rgba(255,255,255,0)
);
background: linear-gradient(to bottom,
rgba(255,255,255,1),
rgba(255,255,255,1) 90%,
rgba(255,255,255,0) 91%,
rgba(255,255,255,0)
);
}
感想など
-
パーセンテージで色指定をしているため、2行にまたがると線の太さが倍になっちゃうのを直さないとですね。
-
ちょっと前に作ったのですが、そのときのIE/Firefox/Safali/Chromeの最新版で動作確認しています。
-
他に何かもっといい方法はないものか...
End of Document.