こんにちは、アーキテクトのやまぱんです。
補足コメントや質問、いいね、拡散、是非お願いします🥺!
間違ってたら優しく教えてください!
今回は Azure の IaC ツールである Bicep の What-if を GUI (VScode) で試してみました!
簡単に VScode から実施できて非常に便利です!
Bicep の What-if とは、デプロイする前に同様な影響があるかを表示してくれる機能です。
いわゆる、ドライラン的な機能で、Terraform でいうところの plan です。
この記事執筆時点では、GA (一般提供) されていない機能です。
動機
拡張機能を入れてれば、 VScode から bicep のデプロイはできるけど、What-if って GUI で出来るんだっけ?
という会話が某所で巻き起こったのが発端です。
そもそも、コマンドでやるには?
下記のコマンドで実行することが可能です。
az deployment group what-if --resource-group (デプロイするリソースグループ) --template-file (bicepファイル)
こちらのかたの記事で書かれているのが参考になるかと思います。
- Bicep デプロイの What-If 操作 - MS Learn
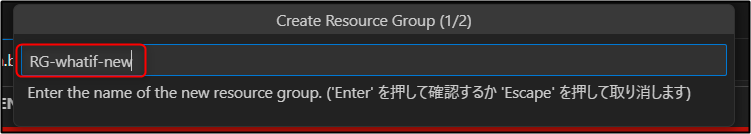
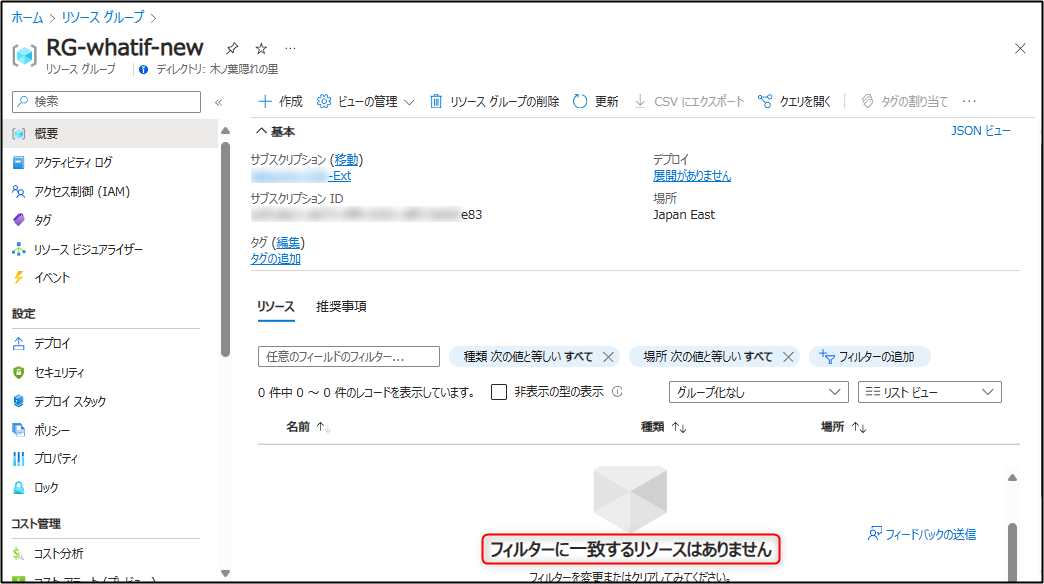
GUI で What-if してみる (リソースグループ新規作成編)
さっそくやってみましょう、まずは新しいリソースグループで実施してみます。
前提として、 vscode と vscode にbicep 拡張機能、および Azure の Subscription があることです。
普通に bicep を利用している方であればこれらの環境は揃っていると思います。
手順
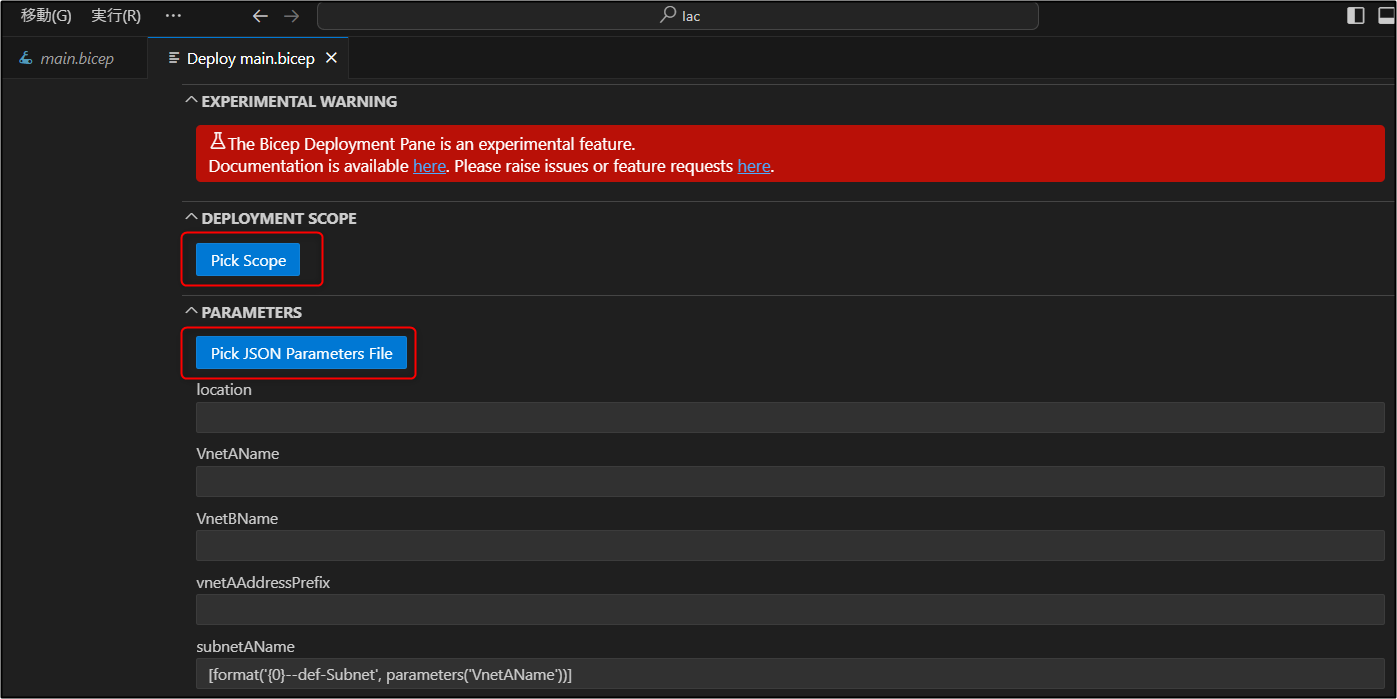
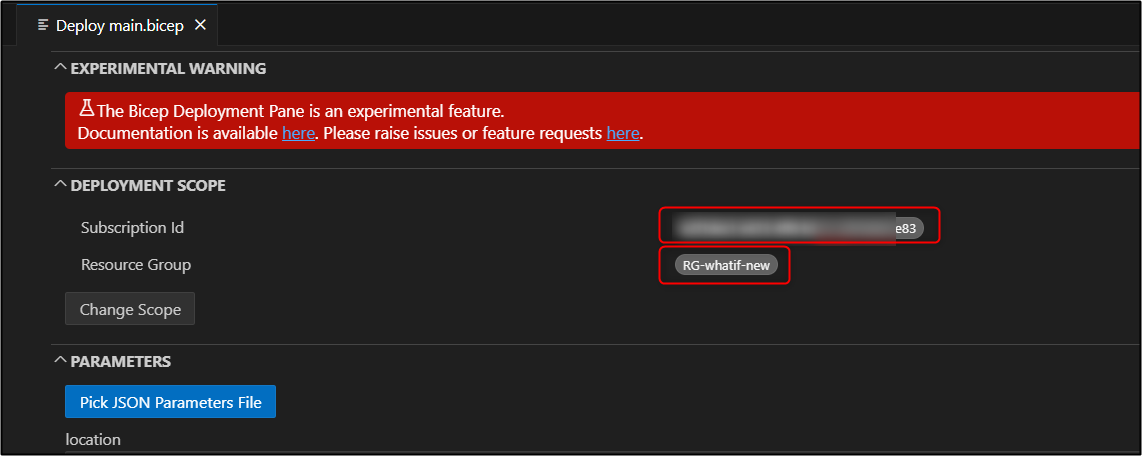
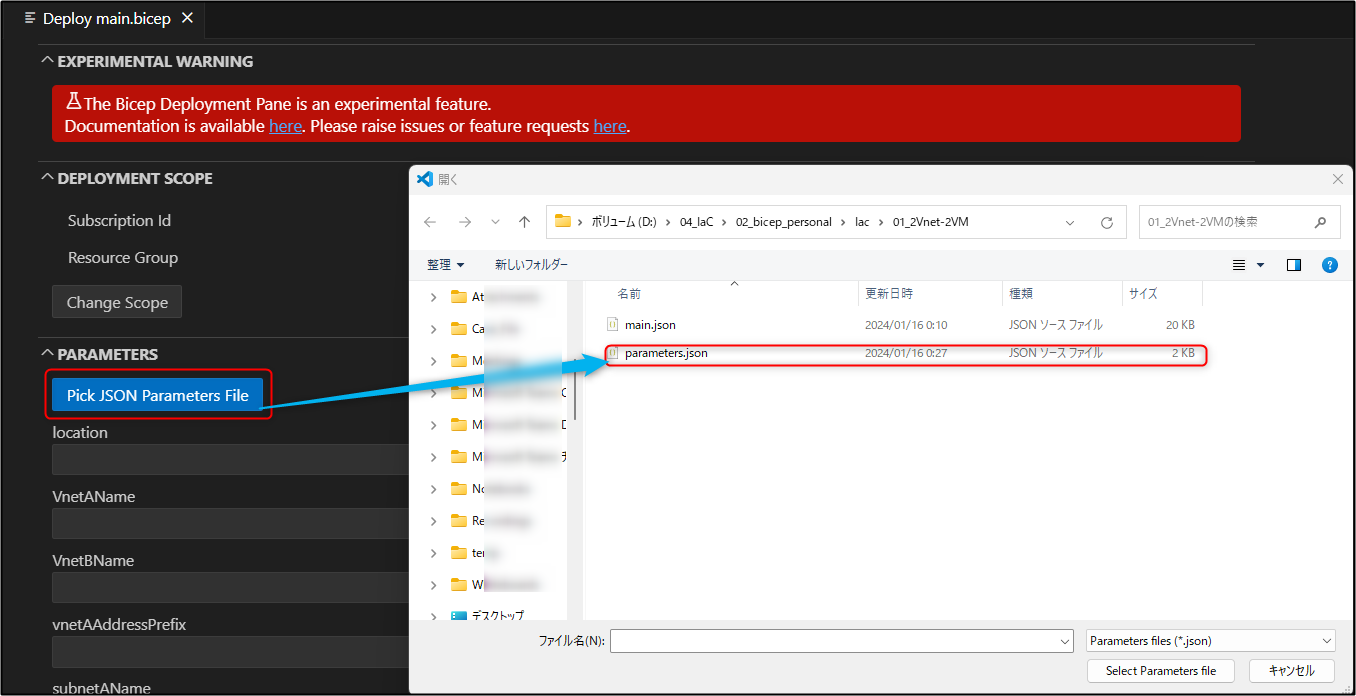
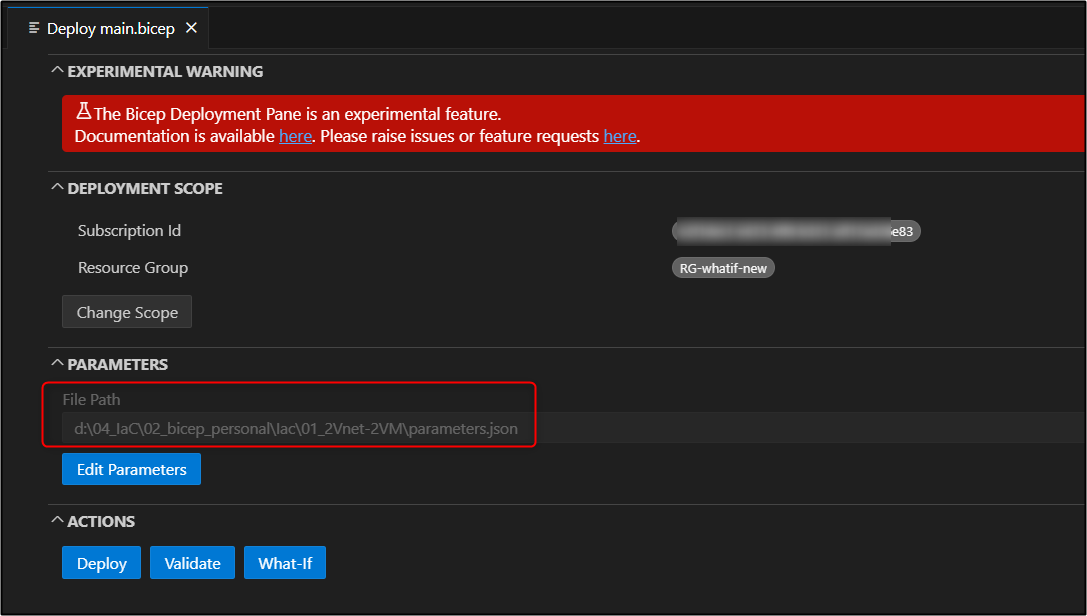
Pick Scope / Pick JSON Parameter File を設定します
- Pick JSON parameterFile
こちらから JSON 形式のパラメータファイルを指定します。
またここで 直接 パラメータの値を入れることも可能です。
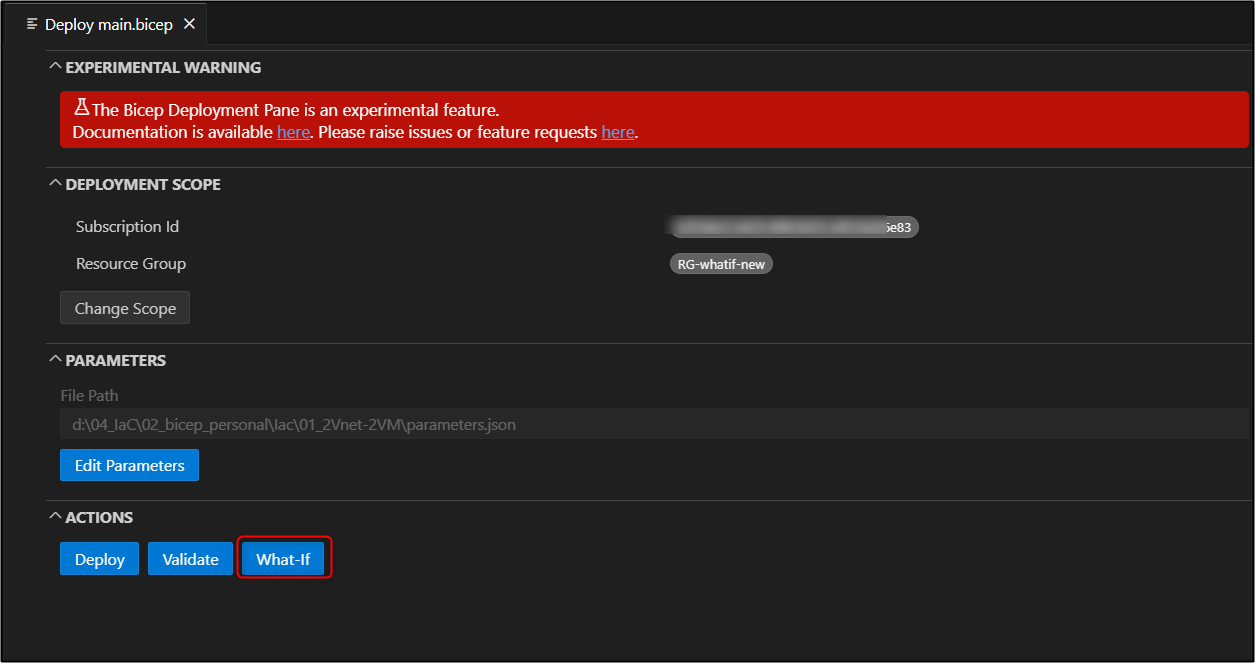
What-if の実施
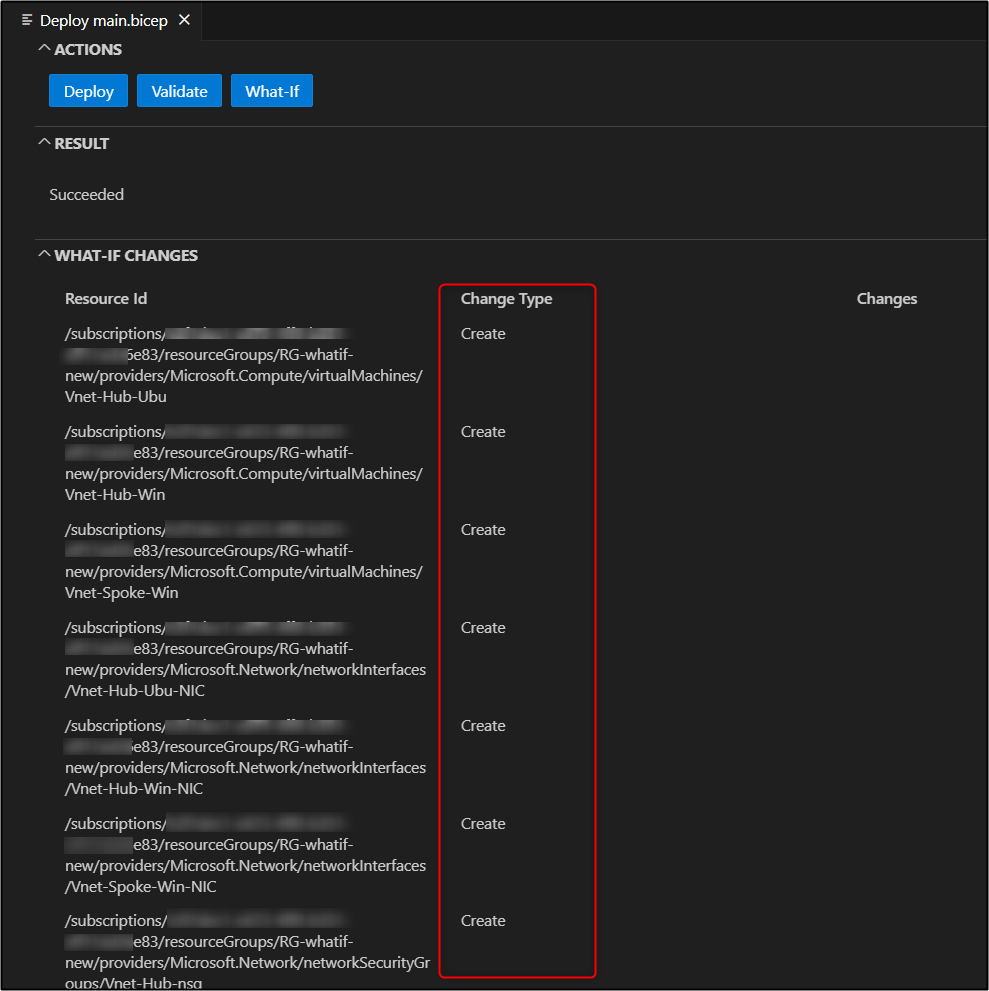
結果
新規デプロイなので こんな風にすべてのリソースが Create で見えます。

Create があることが分かります。
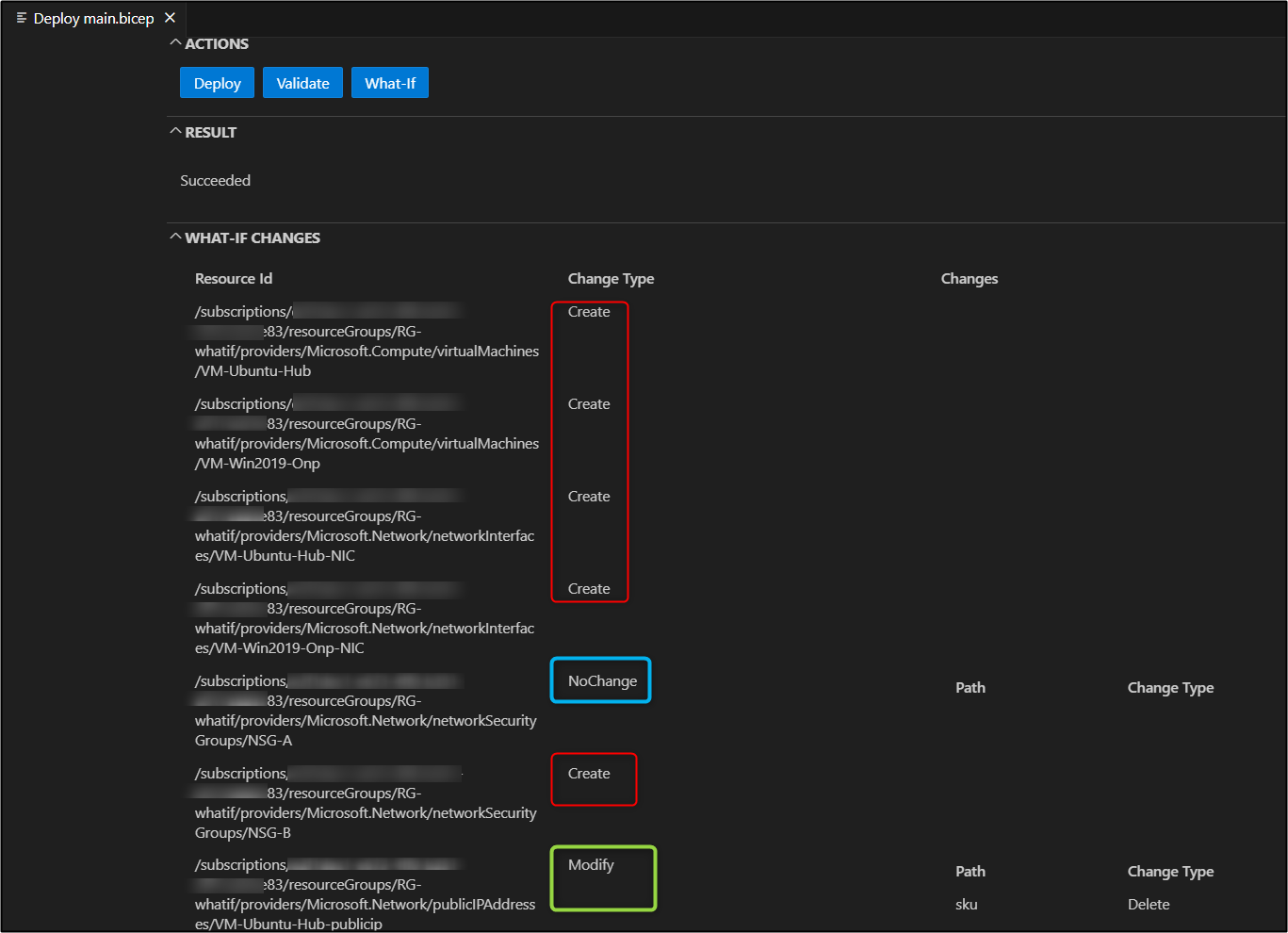
GUI で What-if してみる (既存リソースグループ編)
こちらの手順はリソースグループ新規作成編 と同じなので省略して、結果のみです。
ちなみに、すでに作成予定のリソースがあったりした場合は以下のよう結果になります。

Create / Nochange / Modify の種類があることが分かります。
今回使った bicep ファイルと パラメータファイル
参考までにこちらが今回使った bicep ファイルです。
参考になりそうな記事たち