複雑な家庭の事情でUserGuidingというオンボーディングチュートリアルツールを導入したのでメモ。
UserGuidingという素敵便利ツールの紹介記事です。
Qiita上でUserGuidingについて詳しく説明されてる記事がなかったので書いてみました。
オンボーディングチュートリアルとは
自分がオンボーディングチュートリアルという呼んでるのは、WEBサービスへの登録時などに表示される↓こういうやつのことです。

チュートリアルとか、ガイド表示とか、オンボーディングフローとかなんかいろんな呼ばれ方されてる気がします。誰か呼び方統一してほしい。
実装の選択肢
パッケージをつかって自前で実装する
- おそらく一番有名なのがintro.js
- https://introjs.com/
- 商用利用は別途有償
- 古き良きBootstrap Tour
- http://bootstraptour.com/
- 商用利用もOK
- Vueで使えるVue Tour
SaaSを利用する
- UserGuiding
- https://userguiding.com/
- 月166ドルからつかえる(年払い)
- Appcues
- https://www.appcues.com/
- 月249ドルくらいからつかえる(年払い)
- pendo
実装の方法としては上記の選択肢がありますが、今回は海外で人気で値段もお安めなUserGuidingというSaaSを使用しました。
Appcuesも使ったことありますが、ActiveUserが2500を超えるといきなり月800ドルとかになっちゃってちょっと高すぎるので、UserGuidingを選んだ感じです。
クレカ登録なしで14日間無料でお試しできるので是非触ってみてほしいす。
UserGuidingの導入方法(Nuxtプロジェクトの場合)
流れとしてはこんな感じ。
タイトルにノーコードって書きましたがスクリプトの埋め込みだけはもちろん必要です。
1. UserGuidingのアカウントを作成
2. ログインし、Guideを作成
3. Nuxtプロジェクトにスクリプトを埋め込む
4. UserGuidingのChromeエクステンションをインストール
5. Chromeエクステンションをつかって、任意のURLにガイドを設置
6. ガイドを公開
7. サイトにガイドが表示されるように!
1. UserGuidingのアカウントを作成
https://panel.userguiding.com/register
からどうぞ。
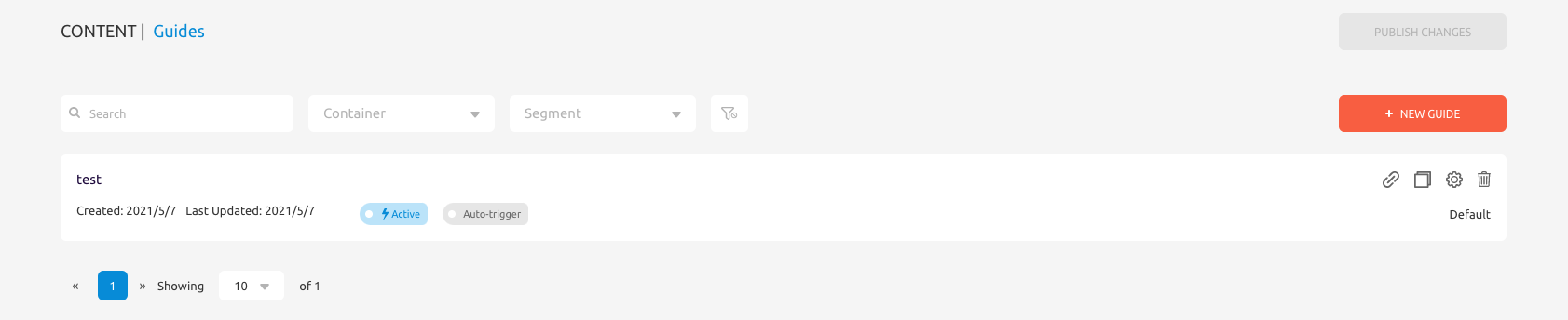
2. ログインし、Guideを作成

UserGuidingにおけるプロジェクト的存在をGuideと呼ぶらしいです。
Guideをつくって、どのURLにGuideを設置したいかなどを入力します。
3. Nuxtプロジェクトにスクリプトを埋め込む
UserGuidingがGuideを表示しにこれるように、Nuxtプロジェクトにスクリプトをheadに埋め込みます。
head: {
script: [
{
hid: 'userGuiding',
innerHTML: `(function(g,u,i,d,e,s){g[e]=g[e]||[];var f=u.getElementsByTagName(i)[0];var k=u.createElement(i);k.async=true;k.src='https://static.userguiding.com/media/user-guiding-'+s+'-embedded.js';f.parentNode.insertBefore(k,f);if(g[d])return;var ug=g[d]={q:[]};ug.c=function(n){return function(){ug.q.push([n,arguments])};};var m=['previewGuide','finishPreview','track','identify','triggerNps','hideChecklist','launchChecklist'];for(var j=0;j<m.length;j+=1){ug[m[j]]=ug.c(m[j]);}})(window,document,'script','userGuiding','userGuidingLayer','XXXXXXXXX');`,
}
],
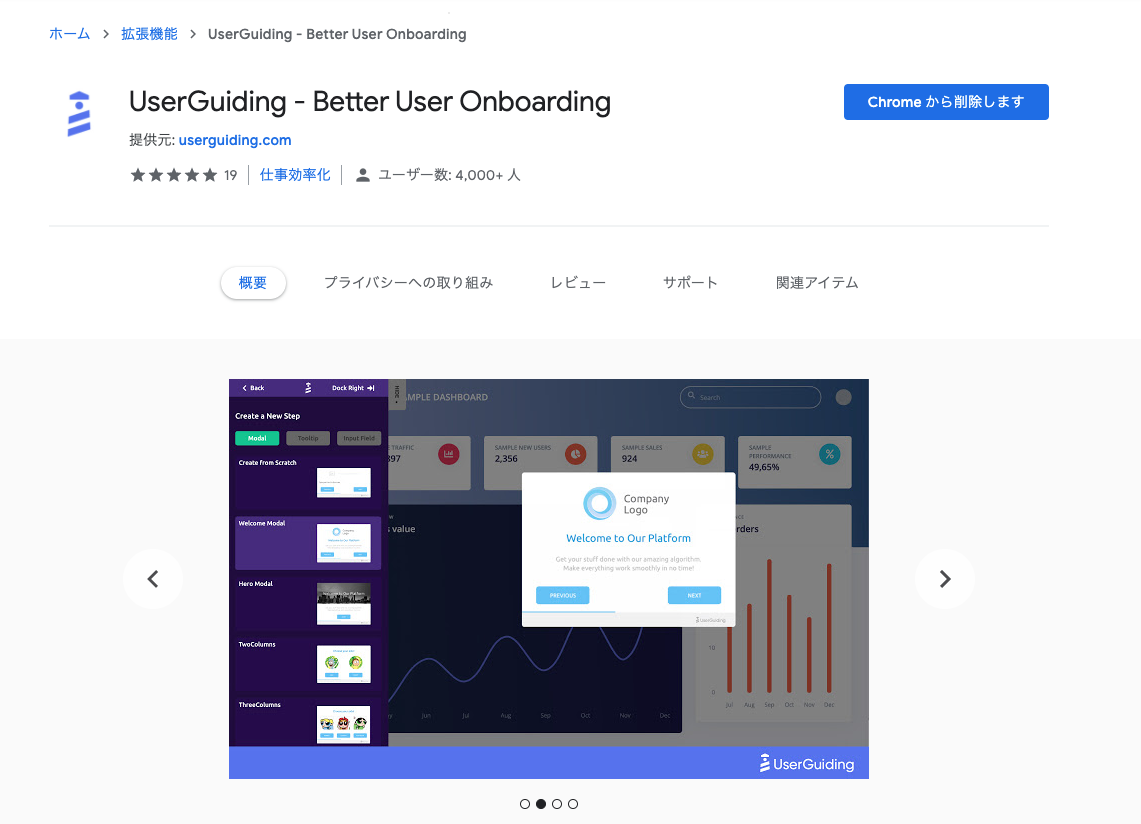
4. UserGuidingのChromeエクステンションをインストール
Guideを設置先のサイトにどう表示するかを設定するためには、chromeエクステンションが必要らしいので、こちらをインストールします。

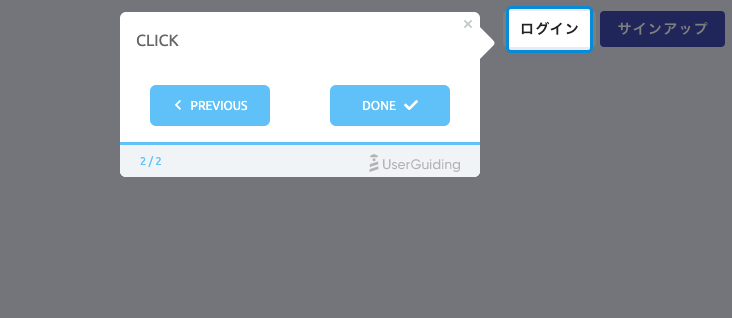
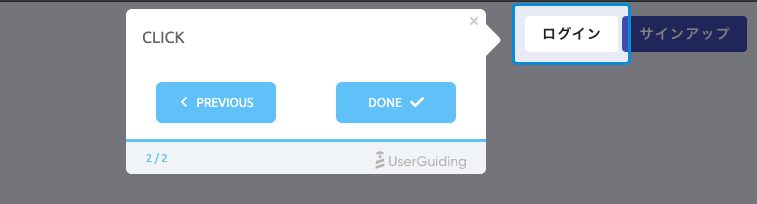
5. 任意のURLにガイドを設置
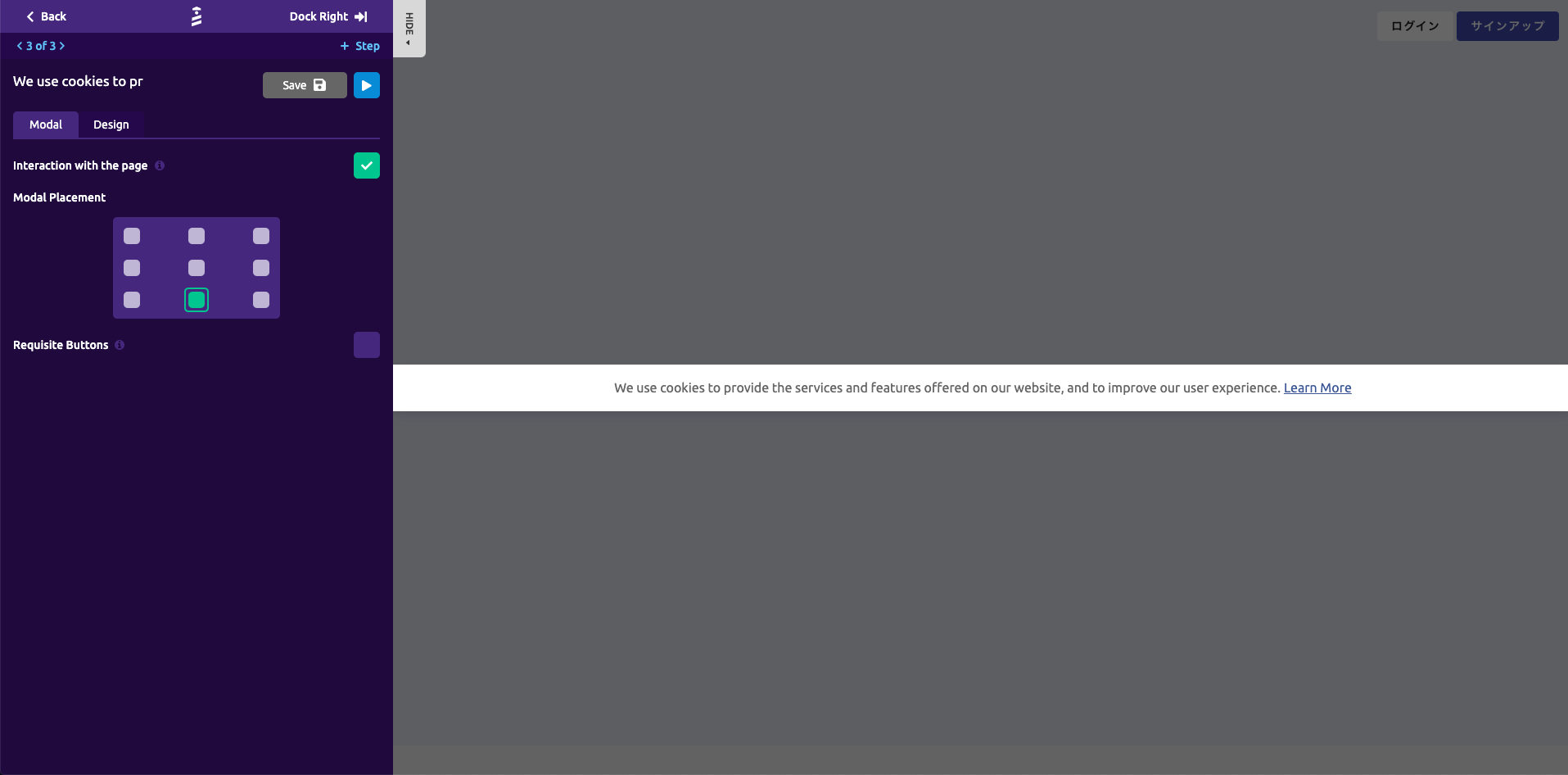
Cookieに関するお知らせを設定
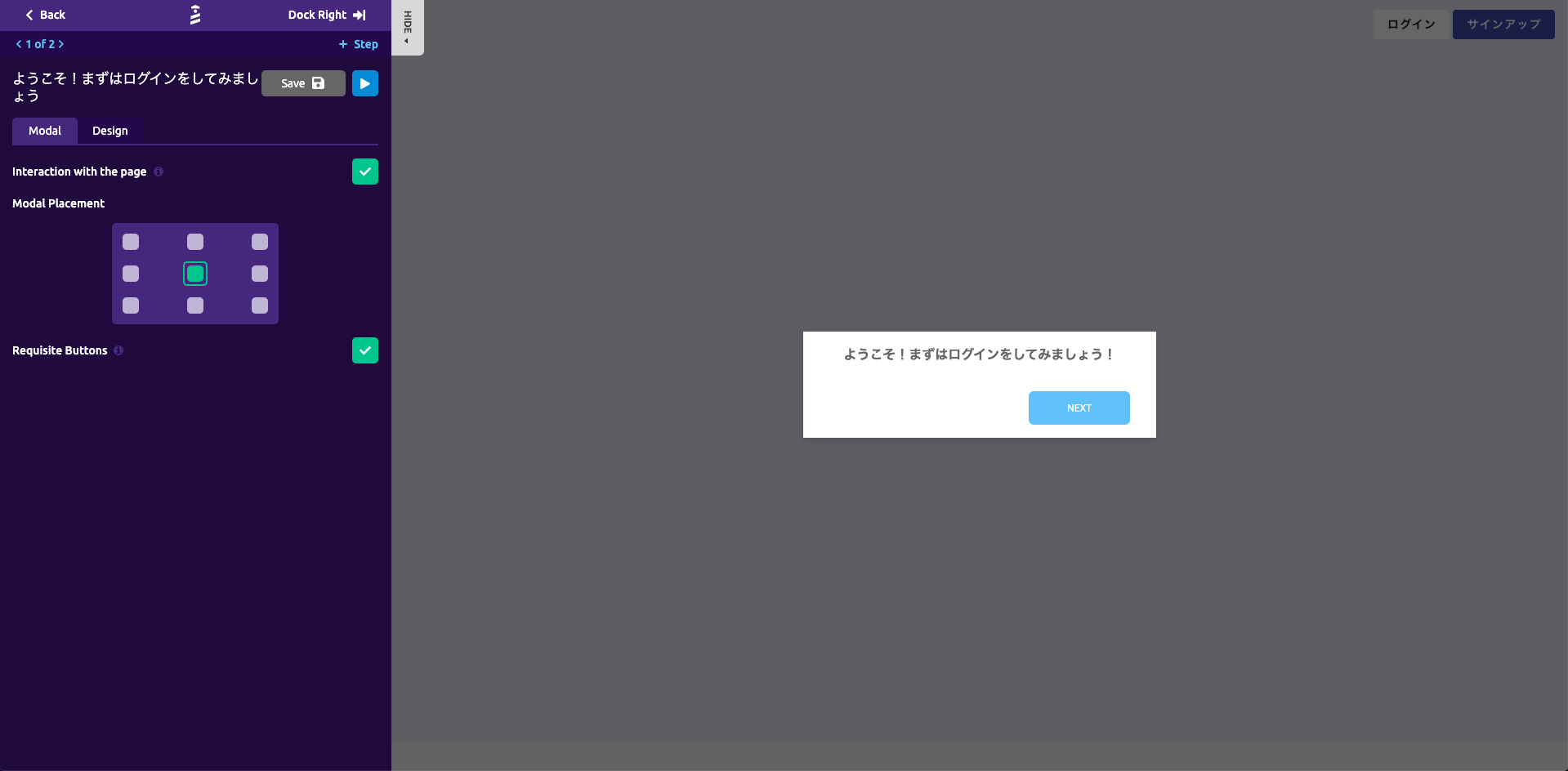
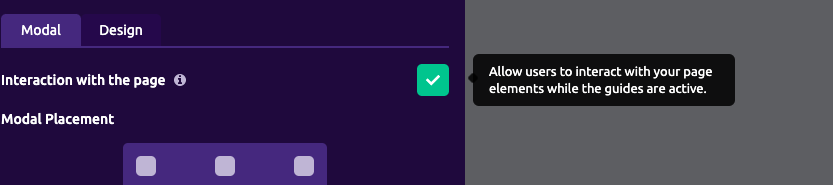
モーダルを設定
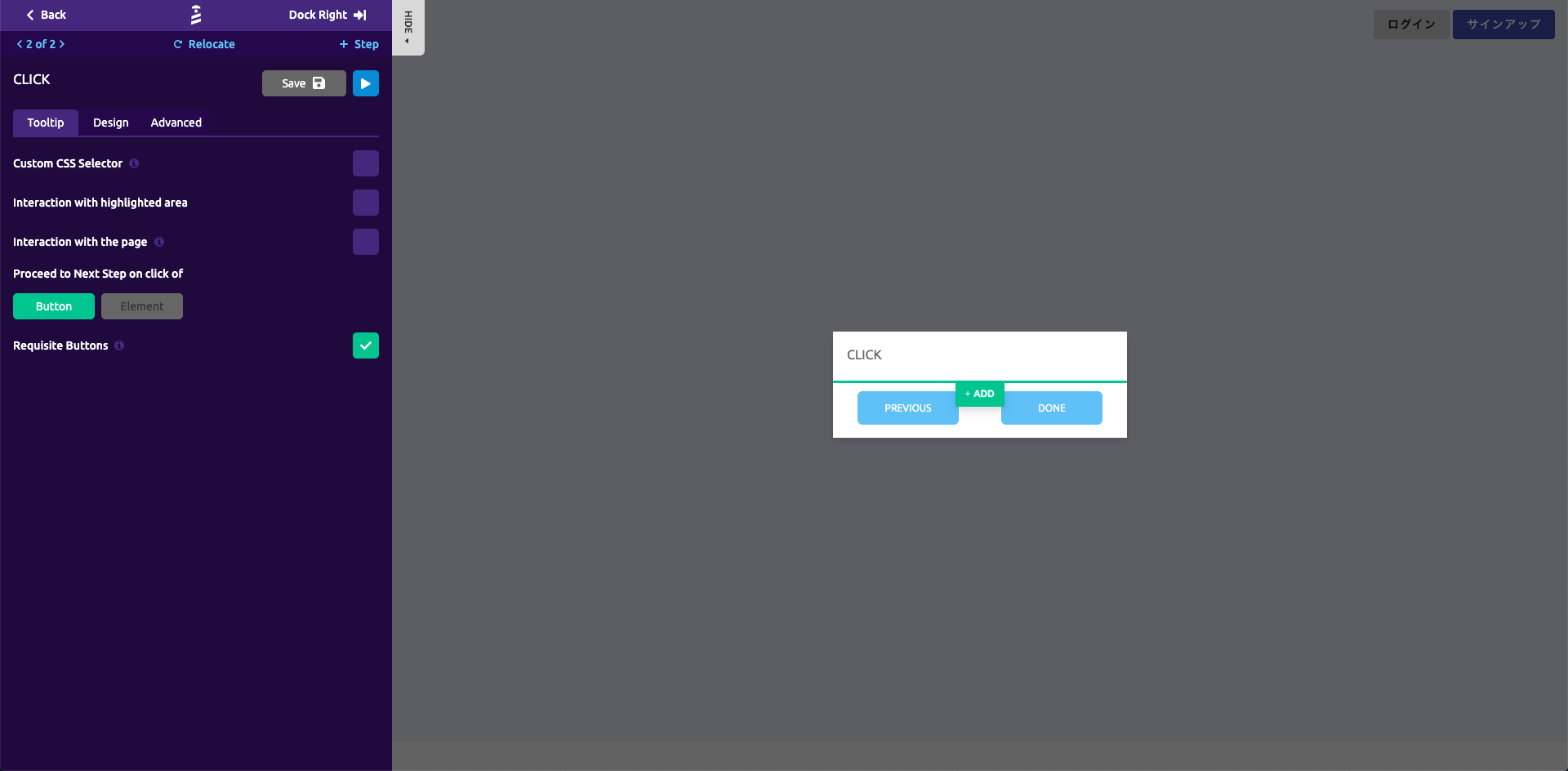
ツールチップを設定

WEB上で見たことがある形のものであれば、だいたい何でも実現できそうな雰囲気でした。
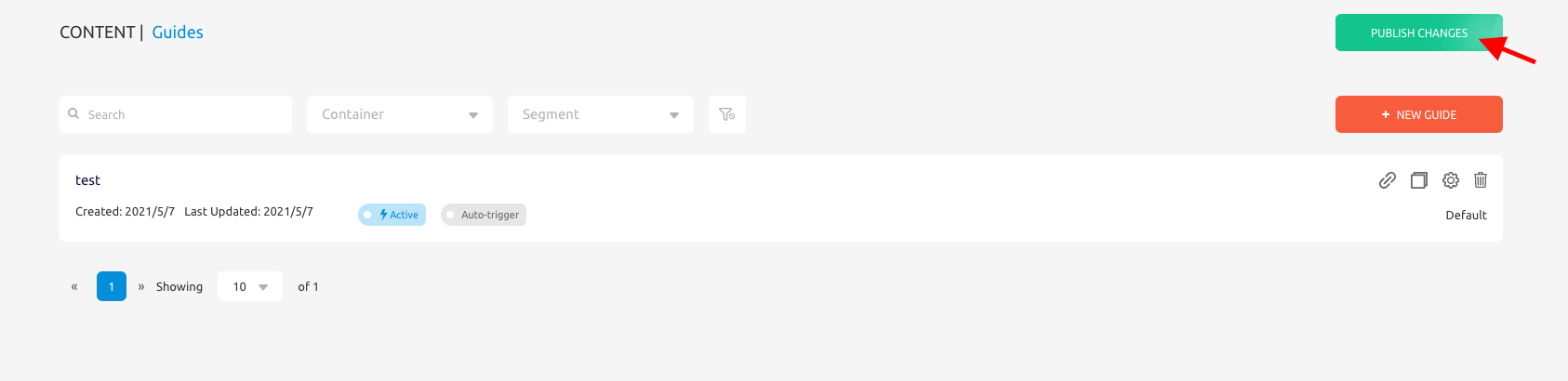
6. ガイドを公開
7. サイトにガイドが表示される!
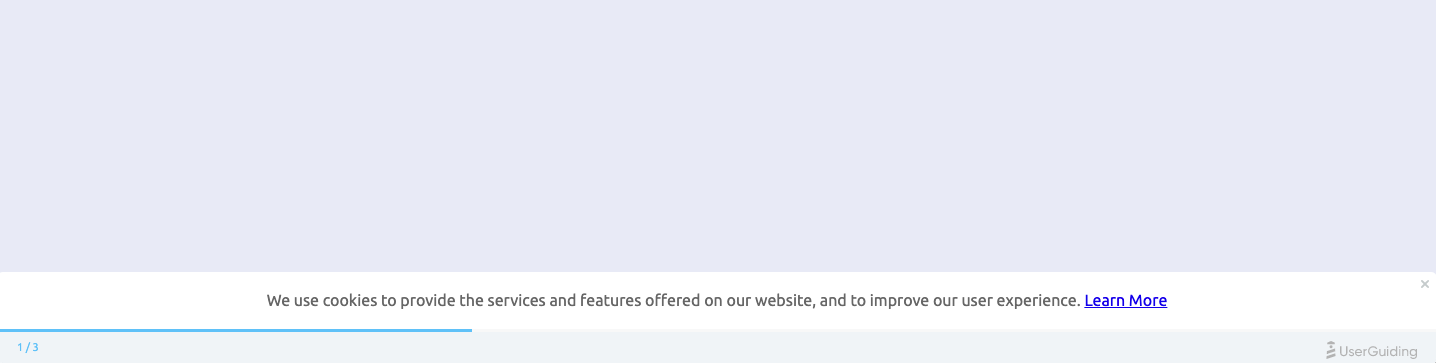
Cookieに関するお知らせ表示
モーダル表示
ツールチップ表示
先程設定したガイドがそれぞれ表示されることが確認できました。
めでたしめでたし!
おまけ
上で紹介したこと以上に色々できるので、おまけとして載せておきます。
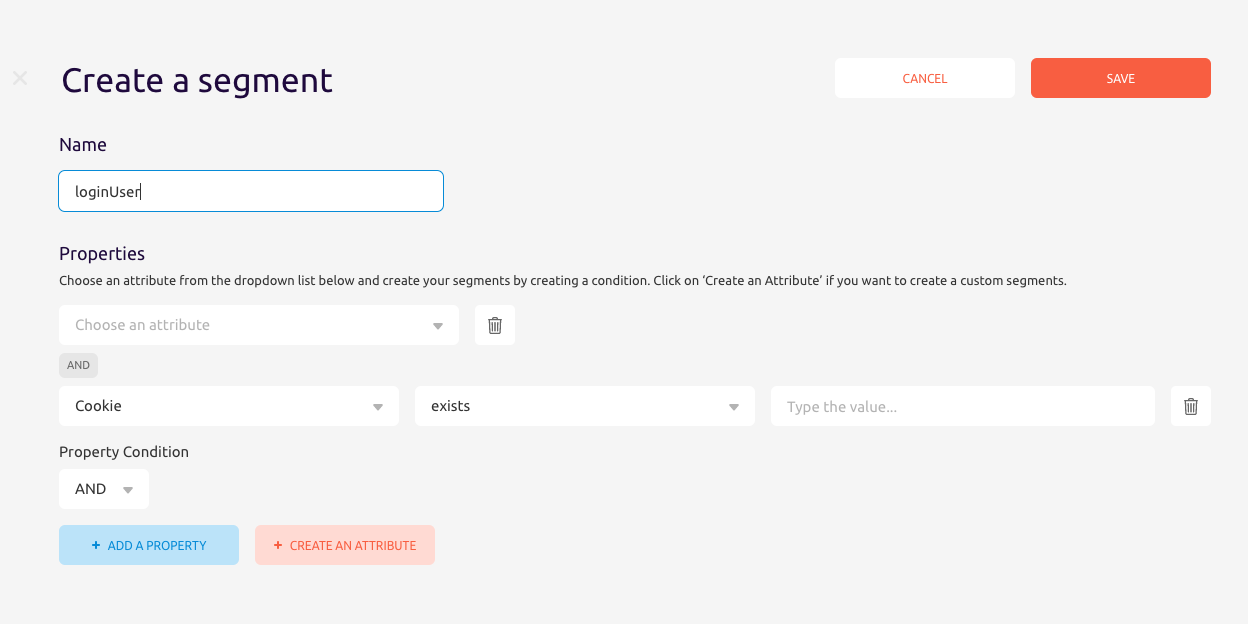
おまけ①:ガイドなどを表示するユーザーをセグメントできる!

リファラーURLがどこか。Cookieにこういう値があるかどうか。といった情報で表示対象をセグメントできます。
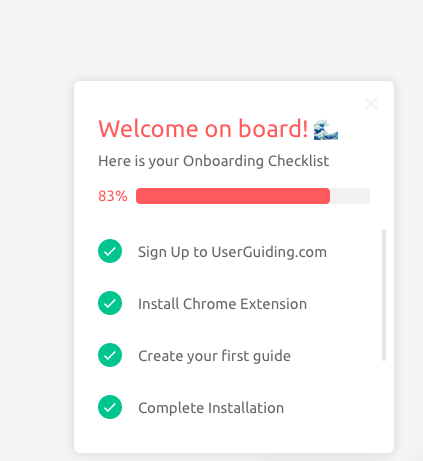
おまけ②:オンボーディングプロセスのステップ表示もできる!

管理画面のChecklists機能をつかうと、こんな風に「オンボーディングが何%まで完了してるよ!」というやつも表示可能でした。
まずガイドを作成して、ガイドをチェックリストの子要素として設定する感じですね。
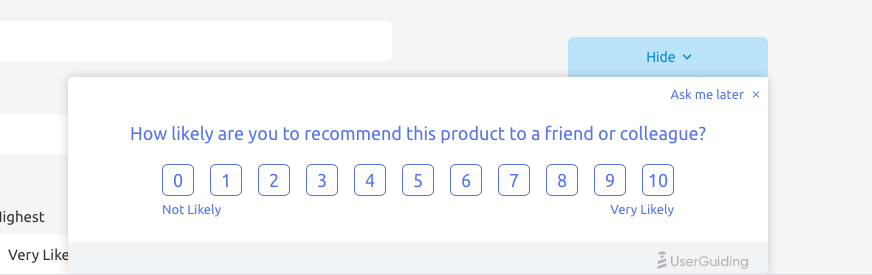
おまけ③:おもむろにNPSもとれる!

画面操作中に下からニュインとNPSアンケートを表示することも可能です。
メールとかでNPS調査をするとめちゃくちゃ無視されるので、こっちのが回答してもらえる率高そう。
おまけ④:説明用の小さいツールチップ表示も設定できる!

↑のようなインフォメーションアイコンをクリック/ホバーした時に説明文が表示されるUIがあると思うんですが、あれも設定できます。
あれのことをUserGuiding上ではHotspotsというらしい。
以上です。
なんかUserGuidingの回し者みたいな記事になっちゃいましたね。
プロダクトへのユーザーのオンボーディングに課題を感じている方はぜひUserGuidingを試してみてください!