複雑な家庭の事情により、iframeでpdfを表示する際にツールバーを非表示にする必要があったためメモ。
やりたいこと
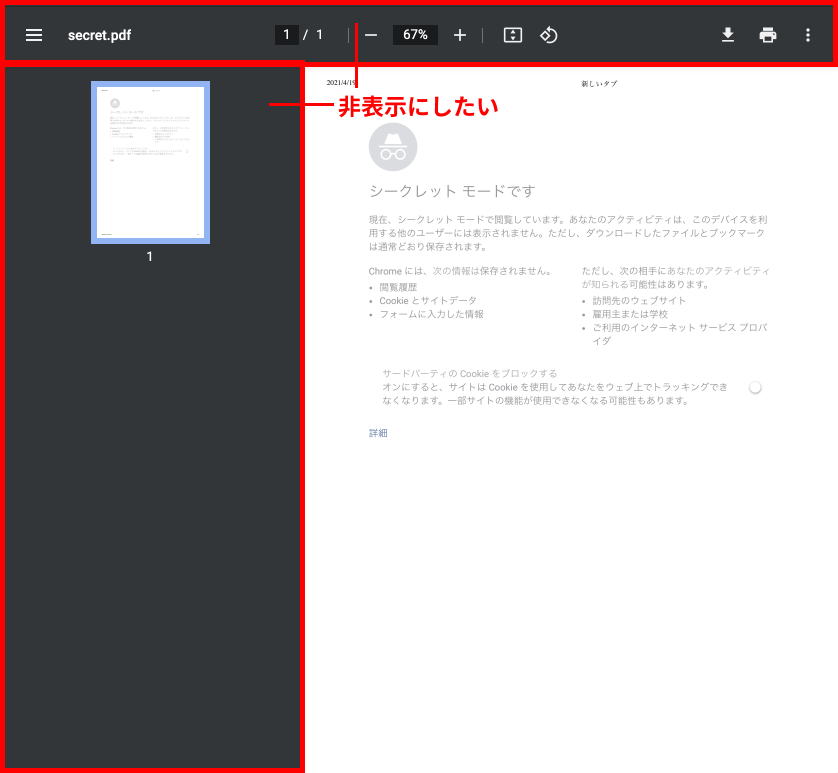
ブラウザでPDFを開くときに表示される、ダウンロードボタンや印刷ボタンの表示領域を非表示にしたい。
PDF本体を表示する領域が狭くなってよろしくないとか、ダウンロードできないようにしたいとか、印刷させたくないとか、いろいろな理由でこいつを消したいと思うことがあると思います。
やったこと
iframeでsourceを指定する際のurlに#toolbar=0&navpanes=0をつけるだけ
<iframe src="https://hogehoge.test/test.pdf#toolbar=0&navpanes=0'">
みたいな。
他の方法としてはiframeに"preview"というidをつけて、previewAreaというクラスを付与して、cssで非表示にするみたいなのもありらしいです。
<script>
mounted(){
const preview = document.getElementById('preview')
const item = preview.contentWindow.document.querySelector('#toolbar')
item.classList.add('previewArea')
}
</script>
<style lang="scss" scoped>
.previewArea {
#toolbar {
display: none;
}
}
</style>
あとはpdf.jsをつかってがんばったり色々あると思いますが、ライトにやるなら今回のやりかたでいいんじゃないかと。
参考文献