ProcessingではControlP5ライブラリを使用すると、簡単にGUIのコントローラーを作成できます。
今回よく使いそうなスライダーとボタンについて書き留めておきます。
今後増やすかも、増えないかも、というところ。
Processing3を使用しました。
ControlP5をライブラリに追加する
まずライブラリの読み込みをします。
メニューバーの
Sketch > ImportLibrary > addLibrary
でLibrayManagerが開くので、ControlP5を検索し、インストールします。
再び、Sketch>ImportLibraryをみると、ControlP5が表示されるので選択すると、skechのウィンドウにimport controlP5.*;と表示されます。
ちなみにControlP5はクラスとして定義され、controlP5.Controllerクラスのサブクラスとして実装されています。
スライダー
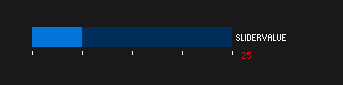
スライダーを左右に動かすと、背景色が変化するコード
import controlP5.*;
ControlP5 slider;
int sliderValue;
void setup() {
int myColor = color(255, 0, 0);
size(500, 500);
slider = new ControlP5(this);
slider.addSlider("sliderValue")
//.setLabel("bbb")
.setRange(0, 100)//0~100の間
.setValue(25)//初期値
.setPosition(50, 40)//位置
.setSize(200, 20)//大きさ
// まとめても書ける
// slider.addSlider(name, minimum, maximum, default value (float), x, y, width, height)
//.setColorActive(myColor)//hover
//.setColorBackground(myColor) //スライダの背景色 引数はintとかcolorとか
//.setColorCaptionLabel(myColor) //キャプションラベルの色
//.setColorForeground(myColor) //スライダの色
//.setColorValueLabel(myColor) //現在の数値の色
//.setSliderMode(Slider.FIX)//スライダーの形 Slider.FLEXIBLEだと逆三角形
.setNumberOfTickMarks(5);//Rangeを(引数の数-1)で割った値が1メモリの値
//スライダーの現在値の表示位置
slider.getController("sliderValue")
.getValueLabel()
.align(ControlP5.RIGHT, ControlP5.BOTTOM_OUTSIDE)//位置、外側の右寄せ
.setPaddingX(-20);//padding値をとる alineで設定したRIGHTからのpadding
}
void draw() {
background(sliderValue);
}
解説
スライダーの追加
addSlider(string)
stringでスライダーのID名を付ける。
スライダーのラベル
setLabel(string)
ラベルがないと、addSliderのときに設定したID名が表示される。
スライダーの位置
setPosition(x,y)
スライダーの大きさ
setSize(width,height)
スライダーにメモリをつける
.setNumberOfTickMarks()の引数がメモリの数。
Rangeを(引数の数-1)で割った値が1メモリの値になる。
メモリをつけると、1メモリずつしか増加できない。
デフォルト値がメモリとは関係ない中途半端な値だと、正しい数値が表示されないので注意。
ボタン
ボタンを押したら、赤い四角が描かれるコード
import controlP5.*;
ControlP5 Button;
int redcolor;
color C1;
void setup() {
size(500, 500);
C1 = redcolor = color(255, 0, 0);
Button = new ControlP5(this);
Button.addButton("red")
.setLabel("Red_Button")//テキスト
.setPosition(50, 40)
.setSize(100, 40)
//まとめてもかける
//slider.addSlider(name, value (float), x, y, width, height)
//.setColorActive(C1) //押したときの色 引数はintとかcolorとか
//.setColorBackground(C1) //通常時の色
//.setColorForeground(recolor) //hoverしたときの色
.setColorCaptionLabel(redcolor); //テキストの色
}
void draw() {
}
void red() {
fill(255, 0, 0);
rect(0, 0, width, height/3);
}
/*
void red(){}ではなく、下のように書いても同じ。
void controlEvent(ControlEvent theEvent){
if(theEvent.getController().getName() == "red"){
fill(255,0,0);
rect(0,0,width,height/3);
}
}
*/
解説
ボタンはクリックするとイベントが起こる。
メソッドはスライダーとほぼ同じなので割愛。
参考
ライブラリをインストールすると、libraries > controlP5 ディレクトリにサンプルとリファレンスも一緒にダウンロードされます。
他に公式サイトでサンプルを見れたり、Processingのメニュー>ヘルプ>ライブラリリファレンスからでもリファレンスを見れます。
controlP5
Processing ControlP5 library example 1 : user interface
【Processing】controlP5の使い方
『Processing GUI プログラミング』 赤間世紀著 工学社