小指痛い......
キーボードを使っていて、カーソルキーやBackSpace、IMEキーを押すとき、ホームポジションから手が離れるのがめんどくさい。そこで、小指だけ伸ばして押すようにすると小指が痛い。ホームポジションから届く位置にこれらのキーが欲しい。そのような方、キーマップは変更できます。また、1つのキーで複数キー押したことにできるし、処理を割り当てることができます。この記事では、キーマップ変更とキーバインド設定を使って小指をいたわる方法を紹介します。
キーマップ変更
任意のキーを押したときは、そのキーに書いてある文字を入力するか決められた処理をします。キーマップ変更で、その処理を変えることができます。(「a」キーを押すと「d」を入力するなど)。レジストリを書き換えることでキーボードの設定を変更できるためキーマップ変更もできますが、手動のレジストリ書き換えはPCを壊すリスクがあります。
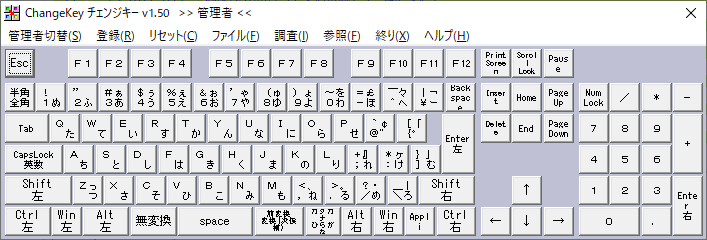
Windowsにおいて、そのレジストリ書き換えを代行するのが「ChangeKey」です。古いフリーソフトですが、Windows10でも動作を確認しています。
管理者権限で起動し、変えたいキーをクリック、開いた画面で割り当てるキーを選択して、登録をクリックして再起動すると割り当てが変更されます。

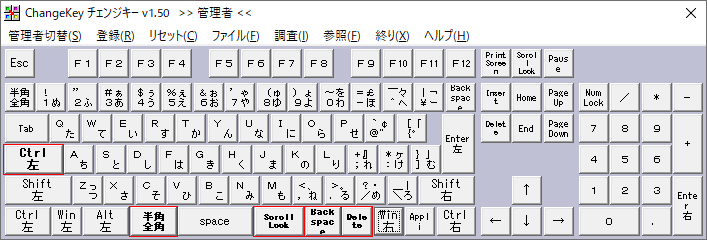
私はこのような設定にしています。半角全角キー、BackSpaceを親指で押せる範囲に設定しています。無変換キーと変換キーは使わないので割り当て変更しました。

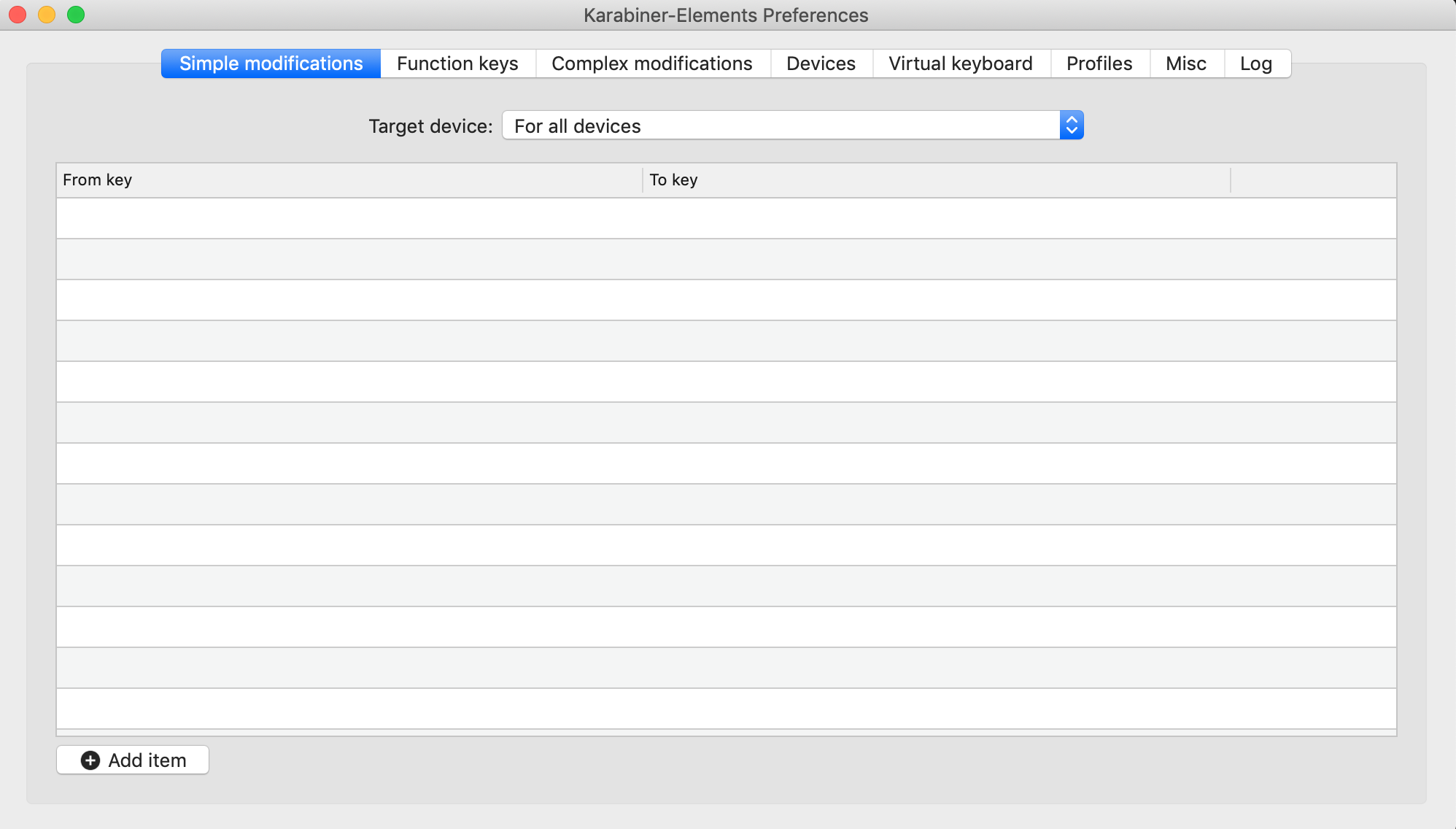
Macの場合は、Karabiner-Elementsを使用します。公式サイトからダウンロード、インストールします。Simple Modifications画面下部のAdd itemをクリックすると開く画面でfrom keyを押したときTo keyが入力されます。

カーソルキー割り当て
カーソルキーを使えたら便利ですよね。そこで、同時押しにカーソルキーを割り当てます。
Windowsでは、AutoHotkeyというソフトを使います。公式サイトからダウンロード、インストールします。AutoHotkeyはスクリプト言語で、.ahkファイルに決められた文法で書いて実行するとバックグラウンドで動作しキー操作を変更できます。マウス操作もでき、GUIを出すこともできます。
カーソルキーを割り当てるには、このように書きます。
ScrollLock & l::Send, {Blind}{right}
ScrollLock & j::Send, {Blind}{left}
ScrollLock & i::Send, {Blind}{up}
ScrollLock & k::Send, {Blind}{down}
Return
何かエディタを起動し、上記のように書いた後ファイル名.ahkで保存、ダブルクリックで実行します。何か間違っていると、起動しようとしたときにエラーが出ます。変更したときはダブルクリックして上書き実行すると変更後のスクリプトが動きます。
Scrollrockとlを押すと→、Scrollrockとjを押すと←...というようにカーソルキーを割り当てています。Scrollrockとlの部分はキー名を指定します。自由に変更できます。キー名は、AutoHotkey wikiのキーリストを参考にしてください。AutoHotkey wikiは2013年で更新が止まっていますが、日本語のリファレンスとして使えます。
私がカーソルキーのトリガーにScrollrockを用いている理由は、使っているドライバによってはAutoHotkeyが変換キーを感知しないことがあるためです。Scrollrockは、ON/OFFするキーで、ONだと表計算ソフトにおいてカーソルキーを押した際に選択しているセルが動くのではなく画面がスクロールするようになります。私は表計算ソフトを使わないのでScrollrockを使っていますが、使う場合は他のキーを使用してください。(PauseBreakなど)
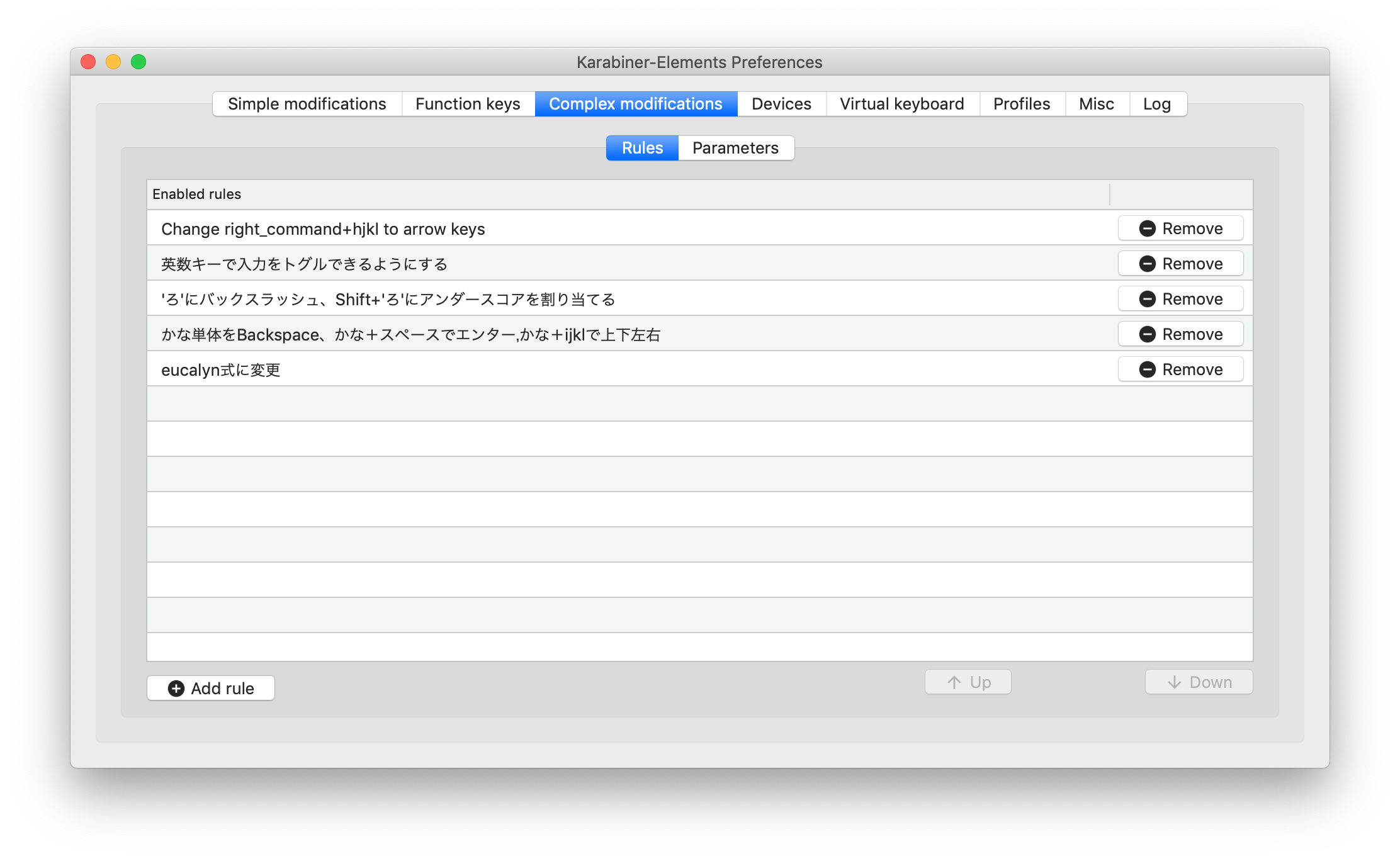
Macでは、Karabiner-Elementsのcomplex_modificationを使います。jsonファイルに決められた記法で記述し、マウス操作もできます。complex_modification画面でAdd ruleを押した時に出る、設定できる設定の一覧には、~/.config/karabiner/assets/complex_modificationsにおいてあるjsonファイルが読み込まれます。

この画面でAdd ruleから自分が設定した設定を探し、右にあるEnableをクリックします。すると、complex_modification画面に追加されます。complex_modification画面には、現在実行されている設定が表示されています。設定を変更した場合は一度Karabiner-Elementsを再起動すると新たな設定が読み込まれます。
ここに適当な名前.jsonを作って、以下の設定を保存します。
{
"title": "かなをトリガーにするもの",
"rules": [
{
"description": "かな単体をBackspace、かな+スペースでエンター,かな+ijklで上下左右",
"manipulators": [
{
"type": "basic",
"from": { "key_code": "japanese_kana"},
"to" : [ { "key_code": "fn" } ],
"to_if_alone":[{
"key_code": "delete_or_backspace"
}]
},
{
"type":"basic",
"from":{
"key_code":"spacebar",
"modifiers":{"mandatory":["fn"]}
},
"to":[
{"key_code":"return_or_enter"}
]
},
{
"type":"basic",
"from":{
"key_code":"j",
"modifiers":{"mandatory":["fn"]}
},
"to":[
{"key_code":"left_arrow"}
]
},
{
"type":"basic",
"from":{
"key_code":"k",
"modifiers":{"mandatory":["fn"]}
},
"to":[
{"key_code":"down_arrow"}
]
},
{
"type":"basic",
"from":{
"key_code":"l",
"modifiers":{"mandatory":["fn"]}
},
"to":[
{"key_code":"right_arrow"}
]
},
{
"type":"basic",
"from":{
"key_code":"i",
"modifiers":{"mandatory":["fn"]}
},
"to":[
{"key_code":"up_arrow"}
]
}
]
}
]
}
jsonファイルは長くなりがちですね。こちらではfromに設定したキーが入力されるとtoの処理をするというイメージが分かりやすいです。modifiersのmandatoryに設定したキーとkey_codeに設定したキーをfromにし、toに設定したキーを入力(今回はカーソルキー)します。
この設定では、一番最初のルールにto_if_aloneがついています。to_if_aloneは単体押ししたときにはここに設定したキーを入力するというものです。単体押しではBackSpaceを入力し、同時押しの場合はfnキーを入力します。他の設定では、fnキーとの同時押しがtoに設定されているため、かなキーが同時押しのトリガーになっています。
かなキーはホームポジションの時にちょうど右手親指がある場所なのでとても便利です。欠点は押しっぱなしではBackSpaceが連続入力されないことでしょうか。
マウス移動
キーボードでマウス操作ができます。大きな移動でなければキーボードでやったほうが楽なことがあります。
Windowsでは、AutoHotkeyを使ってこのように書きます。
ScrollLock & w::MouseClick,left
ScrollLock & r::MouseClick,right
ScrollLock & s:: MouseMove, -11,0,0,R
ScrollLock & f:: MouseMove, 11,0,0,R
ScrollLock & e:: MouseMove, 0,-11,0,R
ScrollLock & d:: MouseMove, 0,11,0,R
MouseClickがクリック、MouseMoveが移動です。MouseMoveは、引数がX座標、Y座標、速度(0~100)、R(書いてあれば相対座標)の順番です。大きな移動も設定していると楽です。座標は画面左上が(0,0)です。
MacではKarabiner-Elementsを使ってこのように書きます。
"to": [
{ "pointing_button": "button1" },
{ "pointing_button": "button1" }
]
"to": [
{ "mouse_key": { "x": -10 }} ,
{ "mouse_key": { "y": -10 }}
]
pointing_buttonのbutton1が左クリック、button2が右クリック、middleがホイールクリックです。
Mouse_keyがマウス移動を座標で表します。
私が使っているMacの追加設定
元々Windowsを長く使っていたため、JIS配列のMacにおいてIME切替がトグルでないのが慣れませんでした。そこで、英数キーをトグルでIME変更できるキーにしました。かなキーは上述の設定のトリガーに使っています。
省略して、manipulatorsの中だけを書きます。
{
"type":"basic,
"description":"IMEが英字の場合、ひらがなにする",
"from":{"key_code":"japanese_eisuu"},
"to":[{"key_code":"japanise_kana"}],
"conditions":[{
"type":"input_source_if",
"input_sources":[{"language:"en"}]
}]
}
こうすれば、IMEが英字の場合、英数キーをかなキーにできます。また、バックスラッシュの位置が違和感しかなかったので、Windowsと同じ位置にしました。
{
"type":"basic,
"description":"ろをバックスラッシュにする",
"from":{"key_code":"international1"},
"to":[{"key_code":"international3"}],
}
終わりに
AutoHotkey、Karabiner-Elementsどちらも条件分岐もできるので、いろいろな発想で自分に便利な設定を作り出すことができます。ぜひ調べてみてください。「、」2回で「。」を入力するとか、「{」を入力すると「{}」を入力する設定にしていますが便利です。