TravisCIでテストに失敗してもPASSってなっちゃうんですけど、、、どなたか教えてくださいってことで、これまで作業した内容をあげてみます。
最近仕事でjavascript使ってるので、自分でもなんかアプリを作ろうと思って、環境構築中。
MEAN.jsとはMongoDB、Express、AngularJS、Node.js この組み合わせ。
クライアントもサーバもjavascriptで作れる。MongoもJSON扱うので親和性が高い組み合わせっぽい。
MEAN.jsでアプリ作成
とりあえずGitHubにリポジトリ作成
$ mkdircd ~/uzura
$ touch README.md
$ git init
$ git add README.md
$ git commit -m "first commit"
$ git remote add origin git@github.com:akokubu/uzura.git
$ git push -u origin master
Yoemanでひな形作成
$ sudo npm install -g yo
$ sudo npm install -g generator-meanjs
$ yo meanjs
You're using the official MEAN.JS generator.
? What would you like to call your application? UZURA
? How would you describe your application? Full-Stack JavaScript with MongoDB, Express, AngularJS, and Node.js
? How would you describe your application in comma seperated key words? MongoDB, Express, AngularJS, Node.js
? What is your company/author name? LONGPOSITION INC.
? Would you like to generate the article example CRUD module? Yes
? Which AngularJS modules would you like to include? (Press to select)
❯◉ ngCookies
◉ ngAnimate
◉ ngTouch
◉ ngSanitize
名前入れたくらいでデフォルト。README.mdがconflictするので上書き(Y)を指定
MongoDB
以前にhomebrewで入れてたっぽい。起動しておく。
$ mongod
アプリ起動
$ grunt
[nodemon] starting `node --debug server.js`
debugger listening on port 5858
NODE_ENV is not defined! Using default development environment
MEAN.JS application started on port 3000
起動したみたい。自動的にはブラウザ開いてくれない
http://localhost:3000/
にアクセスして、サンプルアプリが表示されればOK!
テスト実行
$ grunt test
6 passing (160ms)って出てるので最初から用意されてたテストが実行されてるみたい。
TravisCI
継続的インテグレーションってやつ。最初にやっとかないと最後までやらないよねってことで。
GitHubの公開リポジトリならば無料とのこと。隠すようなものもないし、誰にも注目されてないからこれで大丈夫。
https://travis-ci.org
GitHubのアカウントでログインすると、リポジトリの一覧が出てくるので、さっき作ったリポジトリをONにする。
.travis.yml ってファイルが必要みたいだけど、ひな形に含まれているので大丈夫そうなので、とりあえずそのままpushしてみる。
language: node_js
node_js:
- "0.10"
env:
- NODE_ENV=travis
services:
- mongodb
$ git add .
$ git commit -m "meanjs generate"
$ git push
テスト失敗させてみる
describe('Method Save', function() {
it('should begin with no users', function(done) {
User.find({}, function(err, users) {
users.should.have.length(0);
done();
});
});
users.should.have.length(0);
↓
users.should.have.length(1);
これで失敗するはず
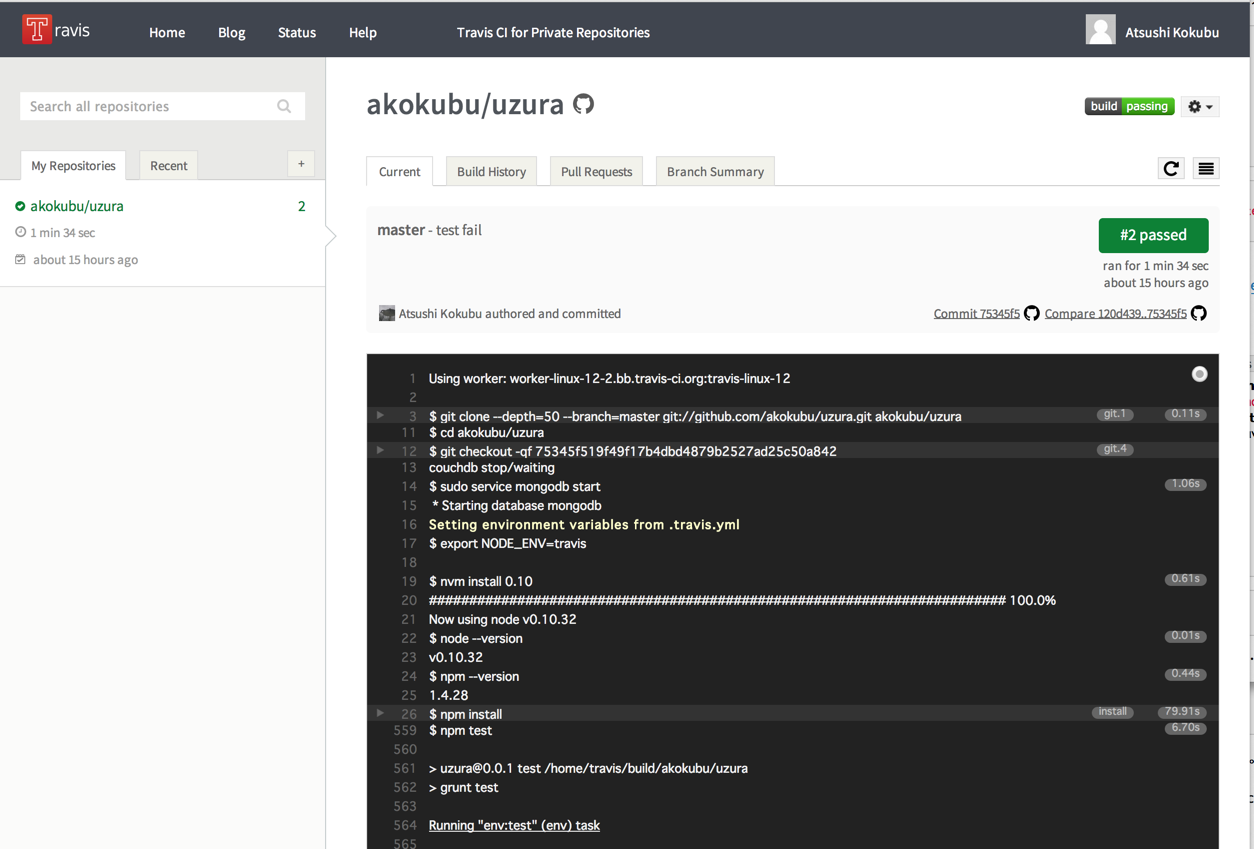
$ git commit -am "test fail"
$ git push
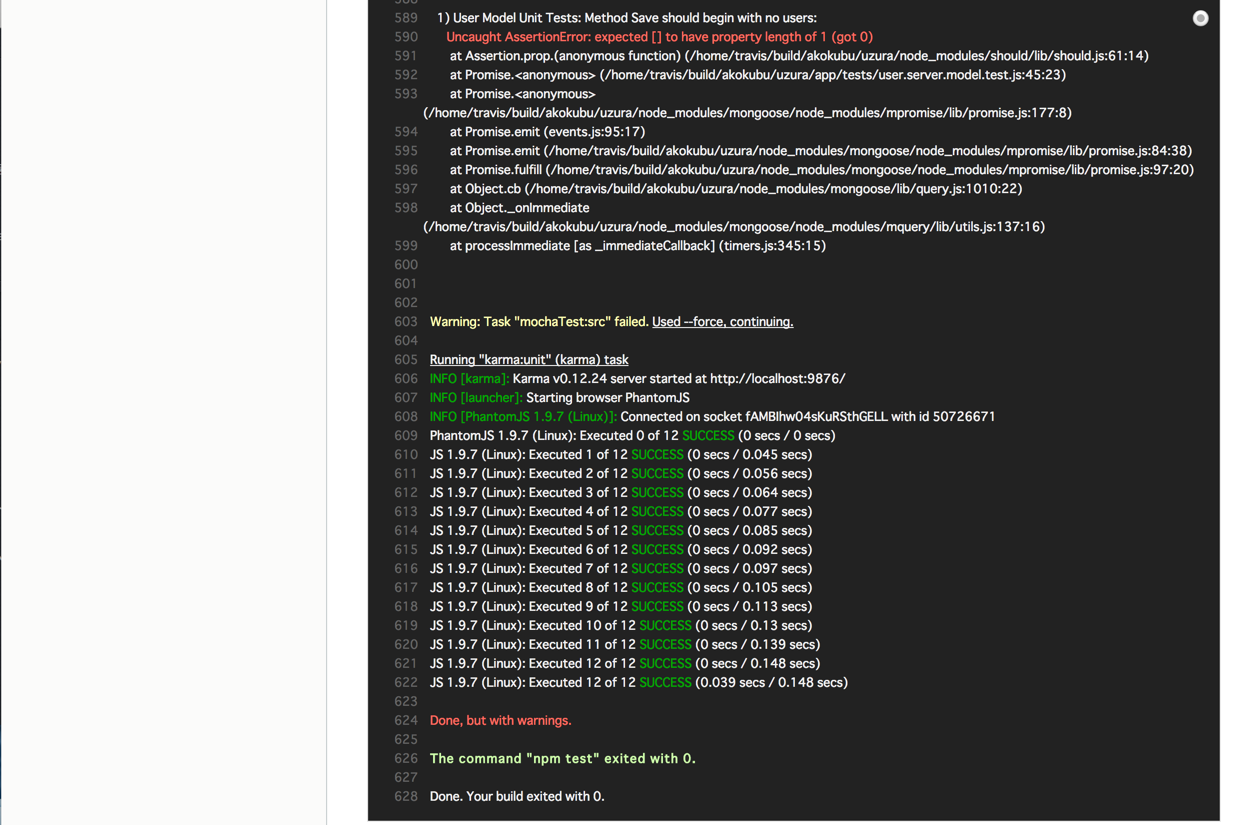
TravisCIのビルドが、、、失敗しない・・・


テストは失敗しているようなんだけど、ビルド自体はPASS。ローカルで実行してみても終了コードが0になってて、どうすればテストに失敗したら、ビルドが失敗するようになるのかわからない・・・