『プログラミング言語 Julia でグラフを描画する』 でとりあえずサンプルを動かすことに成功したが、自分の(Julia言語の)プログラムで作ったデータを使ってグラフを描画するにはどうしたら良いかを調べることにした。
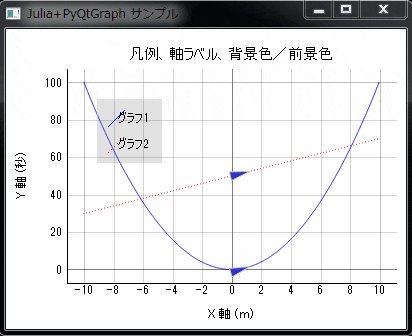
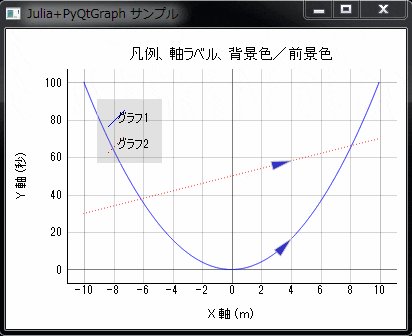
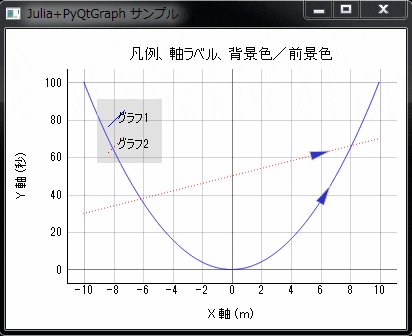
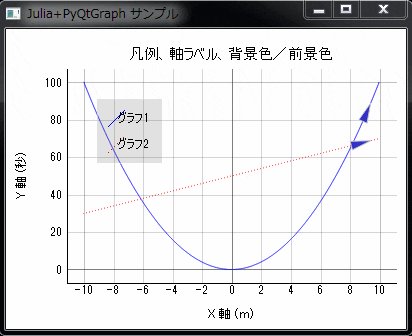
凡例・軸ラベルを表示し、(印刷用に)背景色/前景色を変更するサンプルを作ってみた。
例によって、Julia で求めた計算結果を PyQtGraph でグラフ表示するようになっている。(環境を作って是非動かしてみてください)
- ArrowSample2.jl (Julia のソースコード)は、Python のソース内の graph_run() という関数に配列を渡す。グラフの描画は Python にお任せ。$ y=x^2 $ と $ y=2x+50 $ の $ y $ を $ -10≦x≦10 $ の範囲で計算する($ x $ は
0.1 刻み2000個の区分に分割)。 - ArrowSample2.py (Python のソースコード)では、Julia から渡された配列を基に折れ線グラフを描画する。
- PyCall を用いて Python のコードを呼び出す際には、C:\julia-0.2.1-win32\bin がロードパスに含まれるので、ArrowSample2.jl および ArrowSample2.py の両方共を C:\julia-0.2.1-win32\bin 配下に保存しておくこと。
- ソースコードを保存する際には文字エンコーディングは utf-8 にしておくこと。
- サンプルを起動するには、ArrowSample2.jl (Julia のソースコード) をエクスプローラーからダブルクリックする。
注記:環境構築については、『プログラミング言語 Julia でグラフを描画する』 を参照してください。
ArrowSample2.jl(C:\julia-0.2.1-win32\binに保存すること)
# -*- coding: utf-8 -*-
using PyCall
@pyimport ArrowSample2
x = linspace(-10, 10, 2001)
y1 = [ x[i]*x[i] for i=1:length(x) ]
y2 = [ x[i]*2+50 for i=1:length(x) ]
ArrowSample2.graph_run(x, y1, y2)
ArrowSample2.py(C:\julia-0.2.1-win32\binに保存すること)
# -*- coding: utf-8 -*-
from pyqtgraph.Qt import QtCore, QtGui
import pyqtgraph as pg
def graph_run(plot_data_x, plot_data_y1, plot_data_y2):
app = QtGui.QApplication([])
# アンチエイリアスを指定するとプロットがより綺麗になる
pg.setConfigOptions(antialias=True)
pg.setConfigOption('background', (255, 255, 255)) # 背景=白
pg.setConfigOption('foreground', (0, 0, 0)) # 前景=黒
win = pg.GraphicsWindow(title=u'Julia+PyQtGraph サンプル')
win.resize(400,300)
mypen=pg.mkPen(color=(255, 0, 0), style=QtCore.Qt.DotLine) # 点線、赤
p1 = win.addPlot(title=u'凡例、軸ラベル、背景色/前景色')
p1.setLabel('left', u'Y 軸', units=u'秒')
p1.setLabel('bottom', u'X 軸', units=u'm')
p1.addLegend()
c1 = p1.plot(x=plot_data_x, y=plot_data_y1, pen=(0,0,255), name=u'グラフ1') # 実線、青
c2 = p1.plot(x=plot_data_x, y=plot_data_y2, pen=mypen, name=u'グラフ2') # 点線、赤
p1.showGrid(x=True, y=True) # グリッドを表示
# アローアニメーション (グラフ1)
a1 = pg.CurveArrow(c1)
p1.addItem(a1)
anim1 = a1.makeAnimation(loop=-1)
anim1.start()
# アローアニメーション (グラフ2)
a2 = pg.CurveArrow(c2)
p1.addItem(a2)
anim2 = a2.makeAnimation(loop=-1)
anim2.start()
app.exec_()