今サイト制作を行っているのですが、Stripeを導入しサブスクリプションの決済を行おうとしているところ、下記のようなエラーが発生しました。
SSL certificate is not valid. Security level: DANGEROUS.
色々調べたところ、SSL証明書と言うものを発行し、Stripeに信頼させないといけないらしい。
この手の問題は本当に苦手。。。
とりあえず問題は解決できたので、その方法をおさらいしていきます!
証明書のエクスポート#
まず、SSLの証明書を発行していない場合、ChromeのURLの部分に「安全なサイトではありません」的な内容が書かれていると思います。
また、URLを見てみると、httpsにボーダーが引かれています。
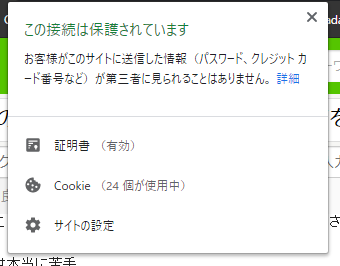
とりあえずURLの左側にある画像のようなマークをクリックします。
このようなまーマークが無い場合は、「安全なサイトではありません」クリックして見て下さい。
すると以下のような画面が現れると思います。
そして、SSLの証明が行われていないと、「証明書(無効)」と表れるはずです。
まずは、証明書をクリックしてください。
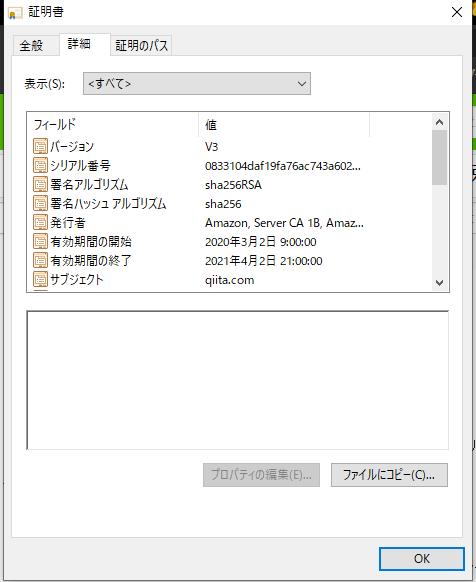
そして、「詳細」の欄をクリックし、「ファイルにコピー」をクリック。
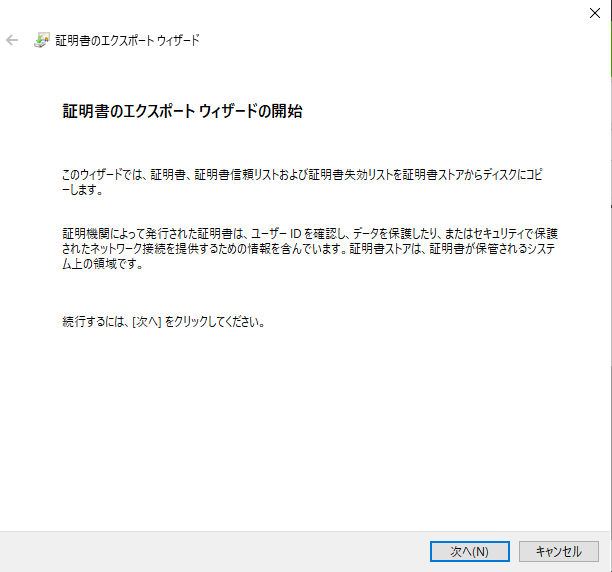
次に、このような画面になるので、「次へ」をクリック。
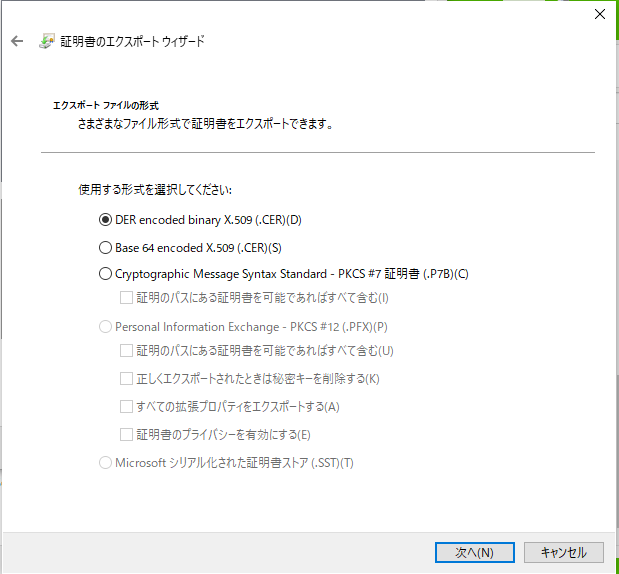
これも「次へ」クリック
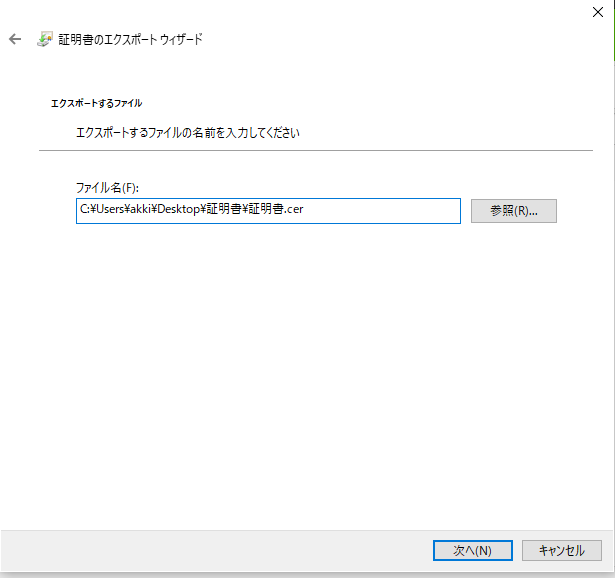
そして、この画面になったら任意のフォルダを選択し、ファイル名を入力し「次へ」をクリック。
すると、選択したフォルダに証明書(.cer)が発行されていると思います。
証明書をインポート#
最後に、発行した証明書をChromeにインポートします。
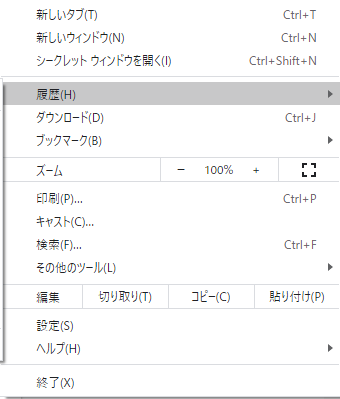
次に、設定を開きます。
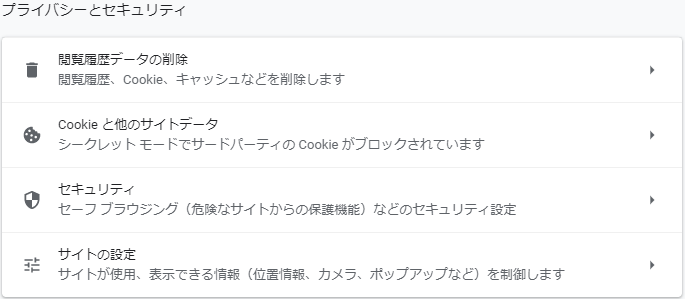
少し下に行くと、このような欄があると思います。
そしてら、「セキュリティ」→「証明書の管理」→「信頼されたルート証明書期間」の順にクリックします。
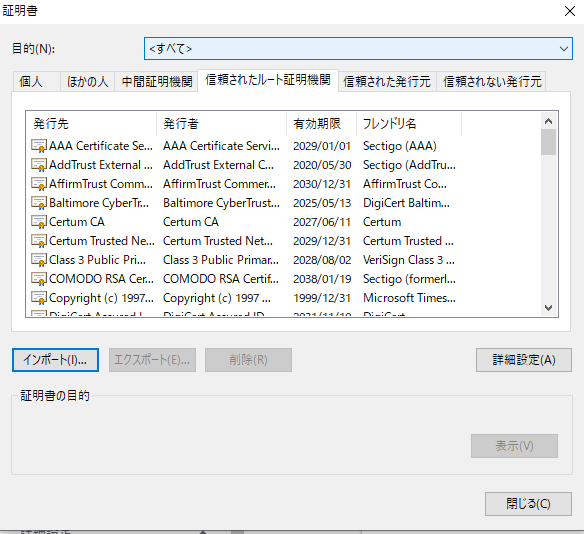
するとこのような画面になるので、「インポート」をクリック
「次へ」をクリック。
先ほど保存した証明書(.cer)を選択し「次へ」をクリック。
後は、全部「次へ」をクリックすると証明書がインポートされます。
そしたらクロームを再起動。
ローカルホストを立ち上げている場合も一旦止めます。
そしていつものようにローカルホストを起動してあげると、SSLのエラーが出なくなります!
これで結構時間食われたので、ぜひこの記事を参考にしてエラー解決してくれたらなと思います。
皆さんの勉強時間が潰されないことを祈っております。
以上、「ほんと、この手の問題解決は時間がかかる!ChromeのローカルホストでSSL証明書を信頼させる方法!!」でした!
良かったら、LGTM、コメントお願いします。
また、何か間違っていることがあればご指摘頂けると幸いです。
他にも初心者さん向けに記事を投稿しているので、時間があれば他の記事も見て下さい!!
Thank you for reading