はじめに
GASを使ってみたくて何か良い題材が無いかなーと探していたところ、Twitter Bot という題材を見つけました。
ただ、もっと一番シンプルなサンプルを練習用に作ろうということで、手動でTwitterに投稿するだけ、のサンプルを作ります。
まぁ投稿だけなら本来はTwitterでやればいいんですけどね。あくまで練習用ということで。
下準備
Twitter API のキーを取得する
Twitter Application Management にアクセスし、APIキー(Consumer Key)を取得する。
「Consumer Key (API Key)」「Consumer Secret (API Secret)」が取得できたらOK。
アクセストークンでは無いのでご注意を。
※ APIキーを取得するだけなんですが、意外に苦労したので、詰みポイントをまとめました。
・APIキー取得するためにTwitterに電話番号の登録が必要
・Twitterに電話番号を登録する際に認証番号の通知が来ないことがある
⇒言語設定を[英語]にすることで通知が受け取れるようになる
・確認番号の認証が失敗する
⇒言語設定を[日本語]に戻してから認証を行う
・Callback URLを設定する
⇒ Callback URLを設定していないと後述の authorize() で認証エラーが発生します
※ Twitter DevelopersでAPIキーの取得すると書いてある記事もあるのですが、これは昔の話で現在はTwitter Application ManagementからAPIキーを取得するようですね。
TwitterWebService ライブラリ の導入
TwitterWebService ライブラリを導入します。公式のライブラリではないようです。(TwitterWebService.gs)
プロジェクトキー: 1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
ネットで見かけるのは「MFE2ytR_vQqYfZ9VodecRE0qO0XQ_ydfb」のプロジェクトキーを利用しているサンプルが多かったのですが、こっちのほうが新しそうなのでこっちで。
導入方法は、以下。
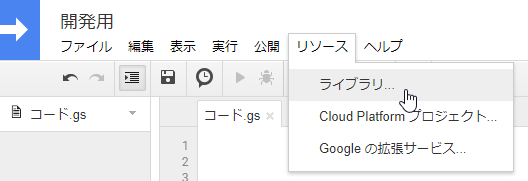
① スプレッドシートのスクリプトエディタのメニューから「リソース>ライブラリ」を選択し、ライブラリウィンドウを開く

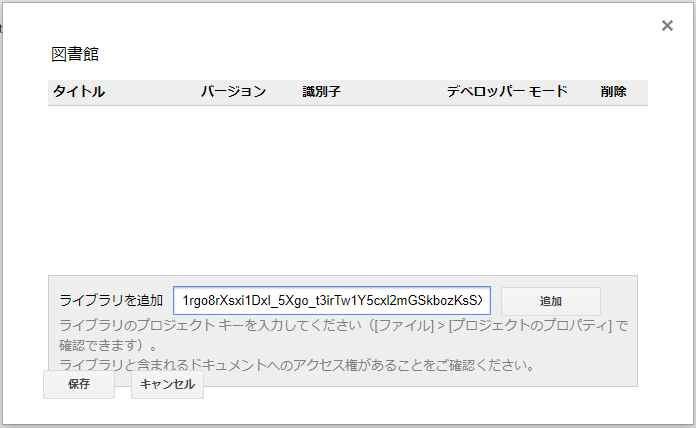
② 「ライブラリの追加」欄にプロジェクトキーを打ち込み、「追加」ボタンをクリック

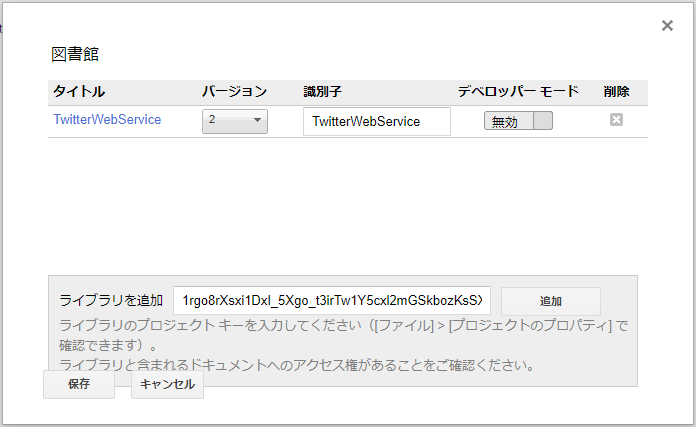
③ ライブラリのバージョン(最新)を指定して「保存」ボタンを押す

投稿機能の実装
入力欄と投稿ボタンを作成
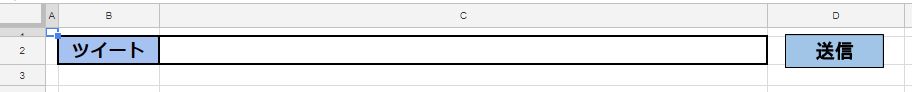
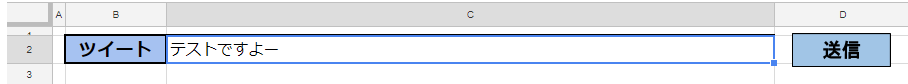
以下の様に入力欄と投稿ボタンを設置します。
と言っても、セルに罫線を引いて、図形描画で図形を配置しただけです。画面準備はこれで完了。

プログラム作成
まずは、スクリプトエディタに以下のコードを入力する。
'Consumer Key (API Key)', 'Consumer Secret (API Secret)' は自分のAPIキーに置き換えてください。
// 認証用インスタンス
var twitter = TwitterWebService.getInstance(
'Consumer Key (API Key)', // 作成したアプリケーションのConsumer Key
'Consumer Secret (API Secret)' // 作成したアプリケーションのConsumer Secret
);
// 認証
function authorize() {
twitter.authorize();
}
// 認証解除
function reset() {
twitter.reset();
}
// 認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}
// セルを取得
var sheetData = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // 「シート1」はシート名
var postMessageCell = sheetData.getRange(2, 3); // セルの位置。縦横それぞれ1~の番号で指定できる
// ツイートを投稿
function postUpdateStatus() {
var service = twitter.getService();
var response = service.fetch('https://api.twitter.com/1.1/statuses/update.json', {
method: 'post',
payload: { status: postMessageCell.getValue() }
});
}
Twitterアプリの認証を行う
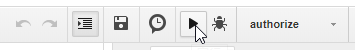
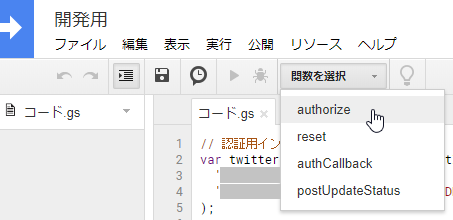
① スクリプトエディタのメニューバーにある「関数を選択」をクリックし、「authorize」を選ぶ。

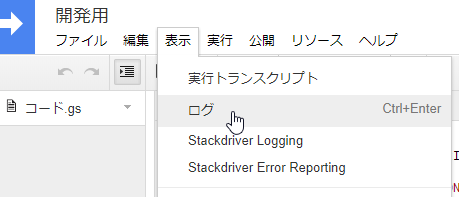
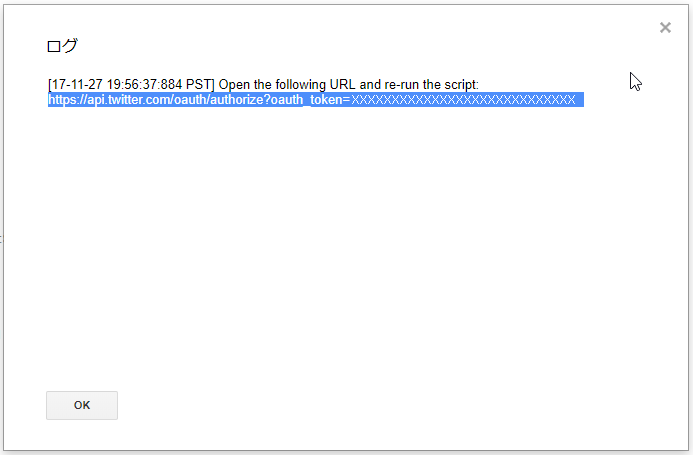
③ メニューから「表示>ログ」を選択してログを開いて、そこに表示されたURLをコピーする。(ここが最初分からなかった。)


↑認証用URL(選択されている部分)をコピーする
④ 認証用URLにアクセスし、認証を完了させる。


↑成功すると「Success」と書かれた画面が表示される。表示されたら閉じて問題ない。
送信ボタンに関数へのトリガを設定する
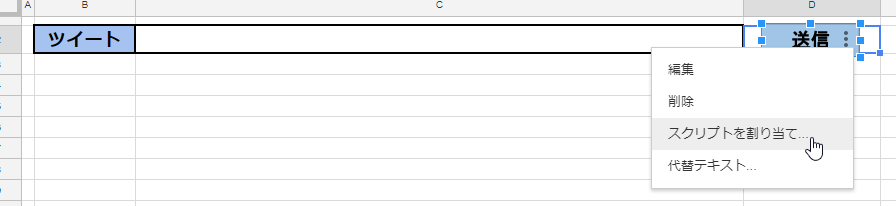
① 図形を選択すると出て来る「︙」をクリックし、「スクリプトを割り当て…」を選ぶ。

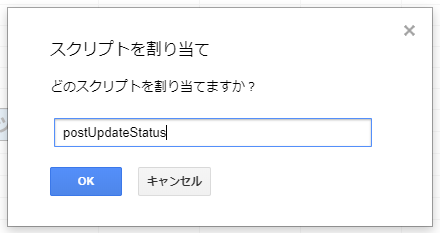
② 出てきたウィンドウで関数名を入力して「OK」ボタンをクリックする。

動かす
あとは、入力欄に文字列を入力して、投稿ボタンをクリックする。

最後に
Twitter APIキーの取得やTwitterアプリの認証などの思いもよらないところで躓いて苦労しました。
あと、参考にさせていただいたサイトです。勉強になりました。
google apps script + twitter api 【001】タイムラインの取得とツイート
どうやら Twitter 社は日本人に Twitter API Key を取得させる気がないらしい