ご挨拶
おはよううございます。 本日担当させていただくことになりました、株式会社WACULでhtmlを書いている秋山です。 以後、よろしくお願いいたします。デザインをhtml化するとき困った事
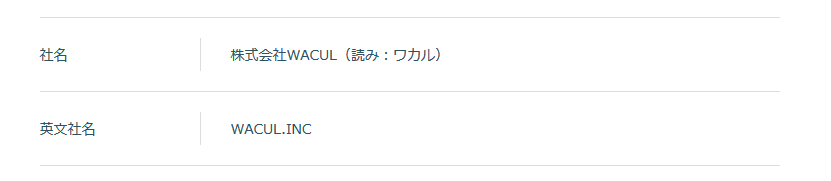
デザインをhtml化する上で時々「これ、どう~すっかな」というものがあります。 そのうちの一つがこれ。th,tdの仕切り線の上下が途切れているのがポイントです。
このデザインをもらったとき、思わず確認しました。
「これ、ど~しても再現したい?」
「ど~~~~~しても、したい、です!!!!!」
「そっかー・・・」
隠してしまえばいい
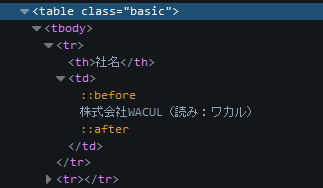
解決策の一つとしては線の上下を背景色で塗りつぶした block要素で塗りつぶしてしまう、です。css
table.basic th, table.basic td {
border-bottom: solid 1px #ddd;
padding: 24px 30px 21px 0;
line-height: 200%;
position: relative;
overflow: visible;
}
table.basic td {
border-left: solid 1px #ddd;
padding-left: 30px;
}
table.basic td::before, table.basic td::after {
content: "";
background-color: #fff;
width: 5px;
height: 20px;
display: block;
position: absolute;
left: -3px;
}
table.basic td::before {
top: 0;
}
table.basic td::after {
bottom: 0;
}
といった感じです。
とはいえ、before,abterが使えない、th,tdにpositionが適用されないといった場合があります。
その時はそれ用に手を加える必要がありますが、原理は同じで再現可能です。
「不要な部分は隠してしまえばいいのです。」