1.目的
WEBアプリ開発の第一歩として、JavaScriptを使用して初歩的なWEBアプリケーションを作成しようと考え
以下の理由から仕訳アプリを作成した
・簿記の勉強もしていた
・四択問題アプリや英単語アプリはネットで見つかったが、仕訳アプリはなかった
2.仕訳アプリの概要
スタートボタンを押す
↓
ランダムに問題が出題され、貸借に勘定科目と金額を手入力する
↓
回答ボタンを押すと、正誤判定され結果がアラート表示される
3.画面側(HTML)
<body>
<div class="container">
<div class="mt-3 alert alert-primary" role="alert" id="Q"></div>
<div id="Q"></div>
<input type="button" id="stbtn" value="Start">
<table cellspacing="50">
<colgroup span="4"></colgroup>
<tr>
<th>借方</th>
<th>金額</th>
<th>貸方</th>
<th>金額</th>
</tr>
<tr>
<td><input type="text" id="karikan1"></td>
<td><input type="number" id="karikin1"></td>
<td><input type="text" id="kasikan1"></td>
<td><input type="number" id="kasikin1"></td>
</tr>
<tr>
<td><input type="text" id="karikan2"></td>
<td><input type="number" id="karikin2"></td>
<td><input type="text" id="kasikan2"></td>
<td><input type="number" id="kasikin2"></td>
</tr>
</table>
<input type="button" id="go" value="回答">
</div>
<script src="main.js"></script>
</body>
3-1.解説
問題文を表示するフィールド・問題文を表示させるためのスタートボタン・正誤判定用の回答ボタン
借方・貸方の勘定科目・金額を入力できるフィールドを2科目ずつ表示するように定義
3-2.画面イメージ
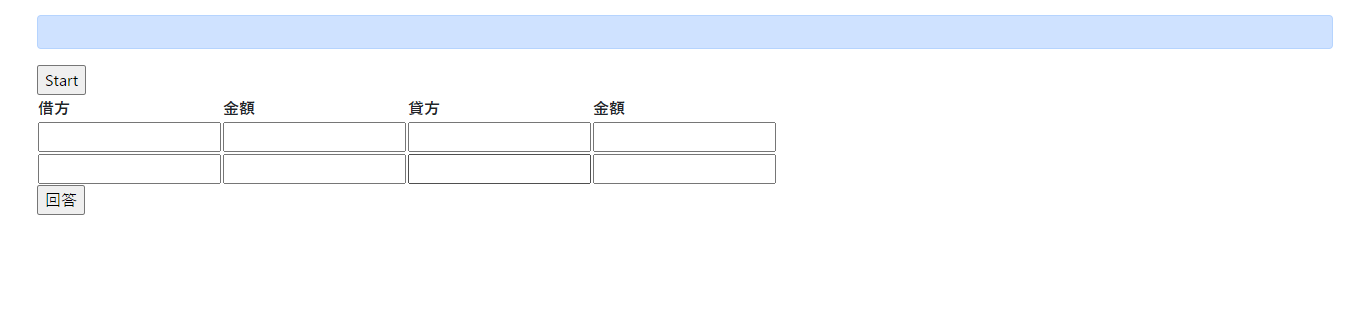
3-2-1.初期画面(借方と貸方それぞれ2つずつ勘定科目と金額が入力可能)

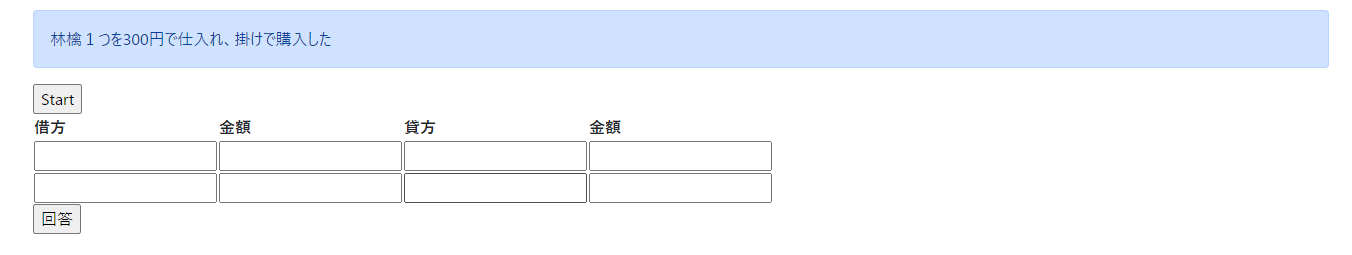
3-2-2.スタートボタンを押すと配列に格納された問題がランダムに出題

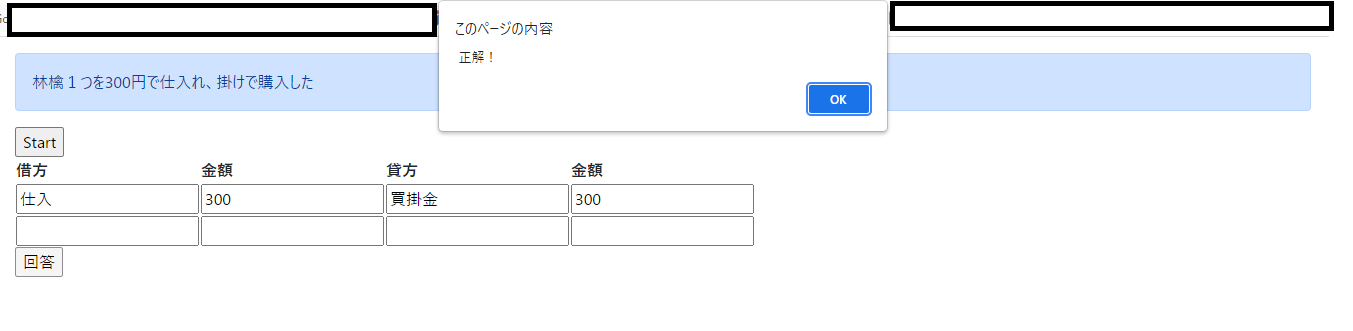
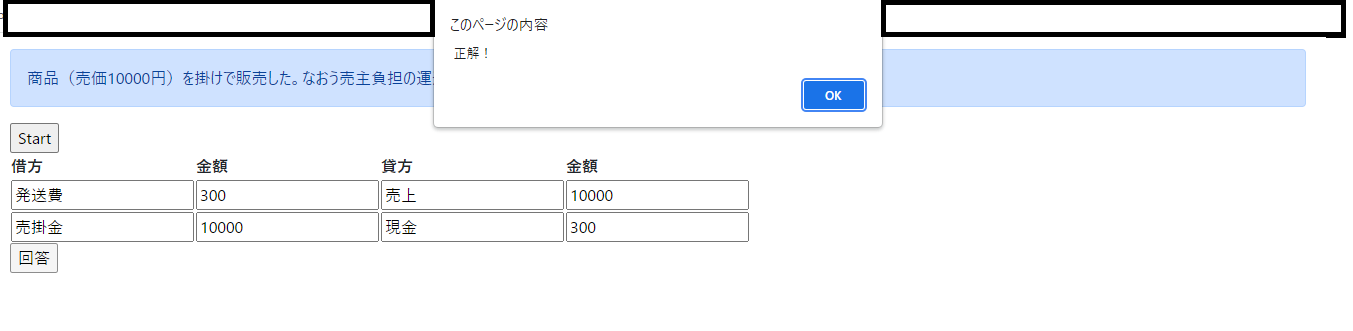
3-2-3.答えを入力し回答ボタンを押すと結果が表示される

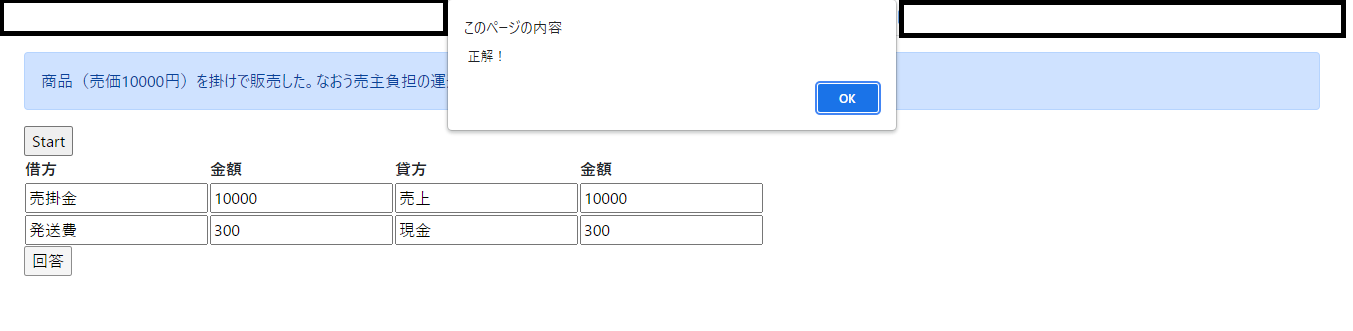
3-2-4.片方の貸借に2科目以上使用する問題の場合は上下逆に回答しても正解とする仕様に
問題:商品(売価10000円)を掛けで販売した。なおう売主負担の運送費用300円を運送業者に現金で支払った。

借方の1つ目と2つ目の記載を逆にしても正解にする

4.JavaScript側
4-1.仕訳問題と回答内容を配列で格納
各科目と対応する金額を配列で記載
勘定科目を貸借でそれぞれ1つずつしか使用しない問題の回答内容については
2つ目の勘定科目の配列の中身を空白とする
//Startボタンを押すと問題が出題される
stbtn.onclick=function Start(){
//問題文の配列
var mondai=
['林檎1つを300円で仕入れ、現金で購入した',
'林檎1つを300円で仕入れ、掛けで購入した',
'商品(売価10000円)を掛けで販売した。なおう売主負担の運送費用300円を運送業者に現金で支払った。'
];
//仕訳の配列
var aKari1=[
{kariK1:'仕入' ,kariM1:'300'},
{kariK1:'仕入' ,kariM1:'300'},
{kariK1:'売掛金',kariM1:'10000'}
];
var aKari2=[
{kariK2:'' ,kariM2:''},
{kariK2:'' ,kariM2:''},
{kariK2:'発送費',kariM2:'300'}
];
var aKasi1=[
{kasiK1:'現金' ,kasiM1:'300'},
{kasiK1:'買掛金',kasiM1:'300'},
{kasiK1:'売上' ,kasiM1:'10000'}
];
var aKasi2=[
{kasiK2:'' ,kasiM2:''},
{kasiK2:'' ,kasiM2:''},
{kasiK2:'現金',kasiM2:'300'}
];
4-2.問題の出題
問題文が格納された配列からランダムに1つ取り出す
//配列から乱数を使って問題を出題
var Qe=Math.floor(Math.random()*mondai.length);
QD.innerHTML=mondai[Qe];
4-3.答え合わせ
入力された勘定科目・金額と答えが合っているか確認する
借方1と借方2・貸方1と貸方2が逆だった場合も正解とするため、4通りチェックする
正解の場合はフラグを立てる
go.onclick=function judge(){
var kariKan1 = document.getElementById("karikan1").value;
var kariKin1 = document.getElementById("karikin1").value;
var kasiKan1 = document.getElementById("kasikan1").value;
var kasiKin1 = document.getElementById("kasikin1").value;
var kariKan2 = document.getElementById("karikan2").value;
var kariKin2 = document.getElementById("karikin2").value;
var kasiKan2 = document.getElementById("kasikan2").value;
var kasiKin2 = document.getElementById("kasikin2").value;
let flg = 0;
if(kariKan1 == aKari1[Qe].kariK1 && kariKin1 == aKari1[Qe].kariM1)
{
if(kariKan2 == aKari2[Qe].kariK2 && kariKin2 == aKari2[Qe].kariM2)
{
if(kasiKan1 == aKasi1[Qe].kasiK1 && kasiKin1 == aKasi1[Qe].kasiM1)
{
if(kasiKan2 == aKasi2[Qe].kasiK2 && kasiKin2 == aKasi2[Qe].kasiM2)
{
//正解(貸借の勘定科目と金額が一致)の場合はフラグを立てる
flg = 1;
}
}
else if(kasiKan1 == aKasi2[Qe].kasiK2 && kasiKin1 == aKasi2[Qe].kasiM2)
{
if(kasiKan2 == aKasi1[Qe].kasiK1 && kasiKin2 == aKasi1[Qe].kasiM1)
{
flg = 1;
}
}
}
}
else if(kariKan1 == aKari2[Qe].kariK2 && kariKin1 == aKari2[Qe].kariM2)
{
if(kariKan2 == aKari1[Qe].kariK1 && kariKin2 == aKari1[Qe].kariM1)
{
if(kasiKan1 == aKasi2[Qe].kasiK2 && kasiKin1 == aKasi2[Qe].kasiM2)
{
if(kasiKan2 == aKasi1[Qe].kasiK1 && kasiKin2 == aKasi1[Qe].kasiM1)
{
flg = 1;
}
}
else if(kasiKan1 == aKasi1[Qe].kasiK1 && kasiKin1 == aKasi1[Qe].kasiM1)
{
if(kasiKan2 == aKasi2[Qe].kasiK2 && kasiKin2 == aKasi2[Qe].kasiM2)
{
flg = 1;
}
}
}
}
4-4.正解発表
フラグが立っていれば正解、なければ不正解とアラート表示する
if(flg == 1)
{
alert(" 正解! ");
flg = 0;
} else {
alert(" 残念!不正解です。");
}
5.おわりに
今回、自分自身で問題を作る仕訳アプリを作成したが
・問題と回答をアプリ上で登録できるようにする
・間違えた問題をチェックし、間違えた問題のみの問題集を自動作成する
・答え合わせをした際に、回答とその解説を表示する
など改良する余地がまだまだあると感じた。