PowerAppsでの簡単な備品管理アプリ開発を行ったので、初めてPowerApps利用される方にも参考にしていただけるよう、また筆者における備忘の意味合いも含めて、作成手順を記します。
アプリの概要
・「誰が」「何の備品を」「いつ」持ち出ししたかを管理できるアプリ
・OneDrive上で、社員一覧・備品一覧・持ち出し履歴を管理できる仕組みとしている
アプリ作成手順
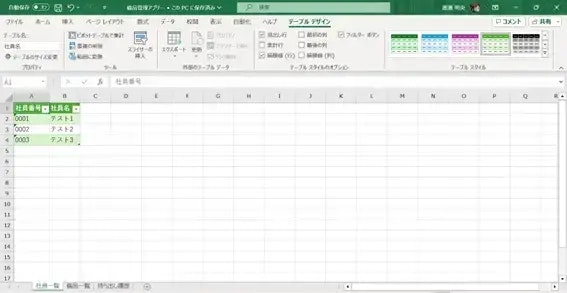
① エクセルを準備する
・管理したい項目が社員一覧・備品一覧・持ち出し履歴の3つなので、それぞれのテーブルを準備する※PowerAppsとの接続の際に、テーブル化が必須のため
・作成したエクセルをOneDriveに格納
② PowerAppsで新規作成
・PowerAppsで作成>空のアプリ>空のキャンバスアプリを押下
・アプリ名を入力し、今回はiPadでの利用だったので、タブレットを選択して「作成」

③ 作成したエクセルと連携する
・データ>データの追加>OneDrive for Business選択
・格納したエクセルを選択した上で、作成したテーブルを選択し「接続」を押下
※今回は、エクセル上で3つのテーブル(持ち出し履歴、社員名、備品一覧)を作成したため、3つを選択
④ 初期画面を作成(Screen1)
・挿入より、四角形を選択
・挿入より、テキストラベルを選択
・テキストラベルには「備品管理アプリ」と記載。右側の「プロパティ」より、フォントサイズや色を選択する
・四角形とテキストラベルを上部に持っていき、見出しのようにする

・挿入より、ボタンを選択
・ボタンの文言を「はじめる」に変更し、フォントサイズや文字色を変更
・ボタン選択した状態で、左上を「On Select」にし下記を入力
※手動でエクセルファイルを更新した時に、PowerAppsにも反映されるようRefresh関数を使用しています。
・ツリービュー>新しい画面>空 を選択し、「Screen2」を作成
Refresh(社員名); //'「社員名」テーブルを更新
Refresh(備品一覧); //'「備品一覧」テーブルを更新
Navigate(Screen2,ScreenTransition.None) // 'On Select(ボタン押下)時にScreen2に移動。「ScreenTransition」では、画面切り替え時のユーザへの見せ方を変更可能
Refreshは、OneDriveのエクセルを手動で更新した時に、意識せずにPowerAppsに反映されるように、設定しています。
⑤ 社員番号選択画面を作成(Screen2)
・挿入>垂直ギャラリーを選択し、データソースを「社員名」とする
・プロパティにて、レイアウトを「タイトルとサブタイトル」にし、文字の大きさを変更
・社員番号と社員名のフォントサイズを変更
※垂直ギャラリーでは、一番上の枠箇所だけ(今回でいうと、テスト1記載箇所)修正すれば、以降については、その設定を反映してくれます。
・挿入より、四角形を選択
・挿入より、テキストラベルを選択
・テキストラベルには「社員選択」と記載。右側の「プロパティ」より、フォントサイズや色を選択する
・垂直ギャラリーで左上箇所を、OnSelectにして、下記を入力
※最終的に、誰が何をいくつ選択したかを記憶する必要があるので、変数を使用しています。
Set(gblCD,ThisItem.社員番号); //'「gblCD」という変数に社員名を格納
Set(gblName,ThisItem.社員名); //'「gblName」という変数に社員名を格納
Navigate(Screen3,ScreenTransition.None) // 'On Select(ボタン押下)時にScreen3に移動
⑥ 備品選択画面を作成(Screen3)
・ほぼ⑤と同じなので、割愛します。
・垂直ギャラリーのレイアウトを「タイトル」にする。
・OnSelect内は、下記を入力
Set(gblItem,ThisItem.備品一覧);
Navigate(Screen4,ScreenTransition.None)
⑦ 数量入力画面の作成(Screen4)
・挿入より、四角形・テキストラベルを選択。テキストラベルは「数量選択」
・挿入より、垂直ギャラリーを選択
・垂直ギャラリーのItemsに下記を設定
["1","2","3","4","5","6","7","8","9","0","","AC"]
・右側のプロパティより、折り返しの数を「3」に設定
・垂直ギャラリーの「OnSelect」を下記に設定
If(
ThisItem.Value = "AC",
UpdateContext({typeNum: Blank()}), //'ACボタン押下時は「typeNum」変数を空白にする
UpdateContext({typeNum: typeNum & ThisItem.Value}); //'数字押下時は「typeNum」変数に数値を格納する
)
・垂直ギャラリーの中に、挿入より、ボタンを作成(1つのみ)
※垂直ギャラリーの幅を大きくすれば、Itemに設定した数だけ、ボタンが表示されます。
・作成したボタンの「Text」を「ThisItem.Value」に設定
・作成したボタンの「Visible」を「If(ThisItem.Value="",false,true)」に設定
・挿入より、テキストラベルを選択。テキストを「typeNum & "個"」にし、フォントサイズやテキストのアライメントを右配置に変更
・挿入より、ボタンを選択。テキストをOKに設定
・ボタンの「OnSelect」を下記に設定
Set(gblNum,typeNum); //'typeNum(ローカル変数)の値をgblNum(グローバル変数)に格納
UpdateContext({typeNum:Blank()}); //'typeNumの値をブランクに設定
Navigate(Screen5,ScreenTransition.None) //'Screen5に移動
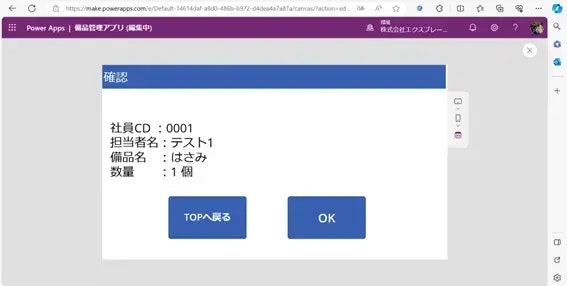
⑧ 最終確認画面の作成(Screen5)
・挿入より、四角形とテキストラベルを選択し、テキストラベルに「確認」を入力
・挿入より、テキストラベルを選択し、Textに下記を入力
"担当者名:" & gblName & Char(10) &
"備品名 :" & gblItem & Char(10) &
"数量 :" & gblNum & " 個"
・挿入より、ボタンを2つ選択し、1つは「TOPへ戻る」もう一つは「OK」とする
・「TOPへ戻る」ボタンの「OnSelect」は、下記を設定
Set(gblCD,Blank()); //gblCD(社員コード)をブランクにする
Set(gblName,Blank()); //gblName(社員名)をブランクにする
Set(gblItem,Blank()); //gblItem(備品名)をブランクにする
Set(gblNum,Blank()); ////gblNum(数量)をブランクにする
Navigate(Screen1,ScreenTransition.None)
・「OK」ボタンの「OnSelect」には、下記を設定
Patch(持ち出し履歴,Defaults(持ち出し履歴), //持ち出し履歴テーブルに、各値を入力
{担当者名:gblName, //'担当者名列に、gblNameを設定
備品名:gblItem, //'備品名列に、gblItemを設定
数量:gblNum, //'数量列に、gblNumを設定
日時:Text(Now(),"yyyy/mm/dd hh:mm","ja-JP")}); //'日時を設定
Set(gblCD,Blank()); //'gblCD(社員コード)をブランクにする
Set(gblName,Blank()); //'gblName(社員名)をブランクにする
Set(gblItem,Blank()); //'gblItem(備品名)をブランクにする
Set(gblNum,Blank()); //'gblNum(数量)をブランクにする
Navigate(Screen1,ScreenTransition.None) //'Screen1に遷移
【アプリの実行結果】
上記で作成したアプリを実行していくと、下記のような結果が得られます。
※右上のプレビューボタンから、任意のタイミングで操作確認できます。
<OK押下後>
OneDrive上のエクセルに、上記の情報が自動連携されることが確認できます。
※データ接続を行うと、各テーブルに自動で「PowerAppsId」という列が増えていますが、気にしなくて大丈夫です。

【所感】
今回作成したような、簡単なアプリであれば、調べながらであれば十分作成可能でした。
実際の作成物は、各ページに1ページ前に戻るボタンやTOPページに戻るボタンをつけたり、備品数はもっと膨大なので、カテゴリ別に表現したりもしていますが、大枠は、本記事の内容で、作成しました。