毎回忘れてググるので
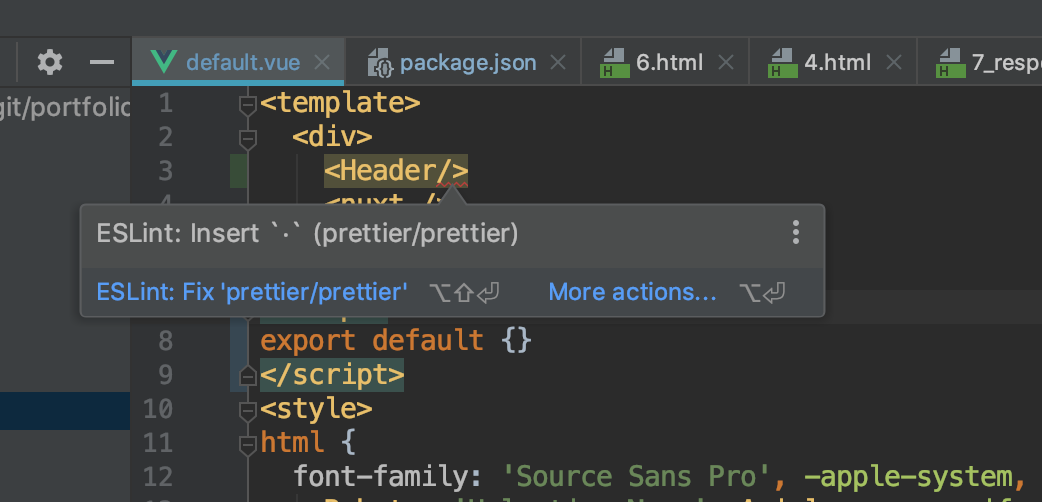
Nuxt.jsでprettierを利用した際、コンソール上のprettierのエラーがWebStorm上でも表示させたい。
prettierのドキュメントに書いてあった。WebStorm2018.1 and aboveのガイドだったので、今の自分の環境WebStorm2019.1でも同様でした。
File WacherでPrettierを定義
Preferences / Tools / File Watchersで+をクリック
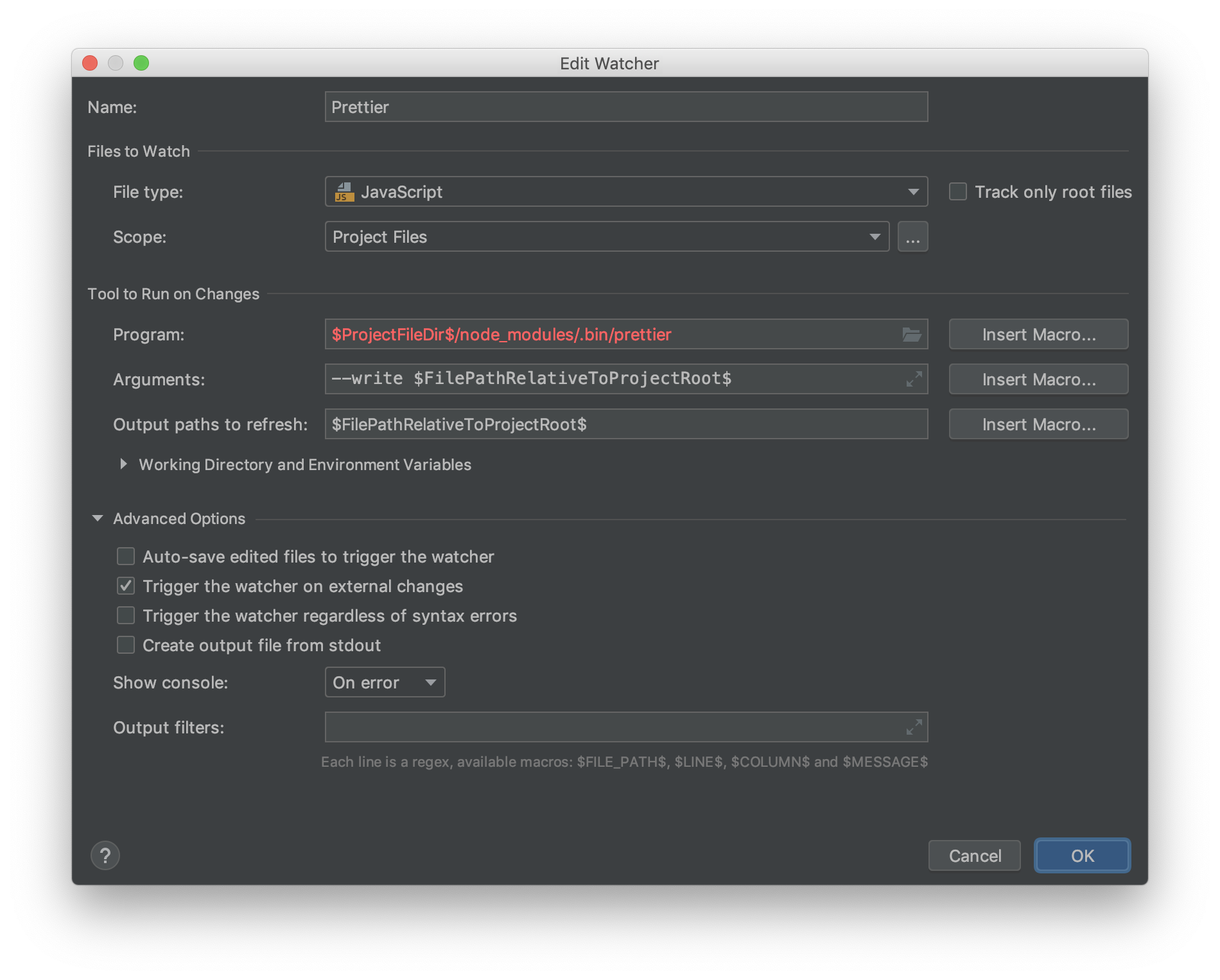
Choose TemplateでPrettierを選択。Edit画面が開くが、大体は以下のような設定がデフォルトで入っているのでそのまま使用できます。
・Name: 適当に。わかりやすいようPrettierにした
・File Type: JavaScript(or watchしたいファイルタイプ)
・Scope: Project Files
・Program: $ProjectFileDir$/node_modules/.bin/prettier
・Arguments: --write [other options] $FilePathRelativeToProjectRoot$
・Output paths to refresh: $FilePathRelativeToProjectRoot$
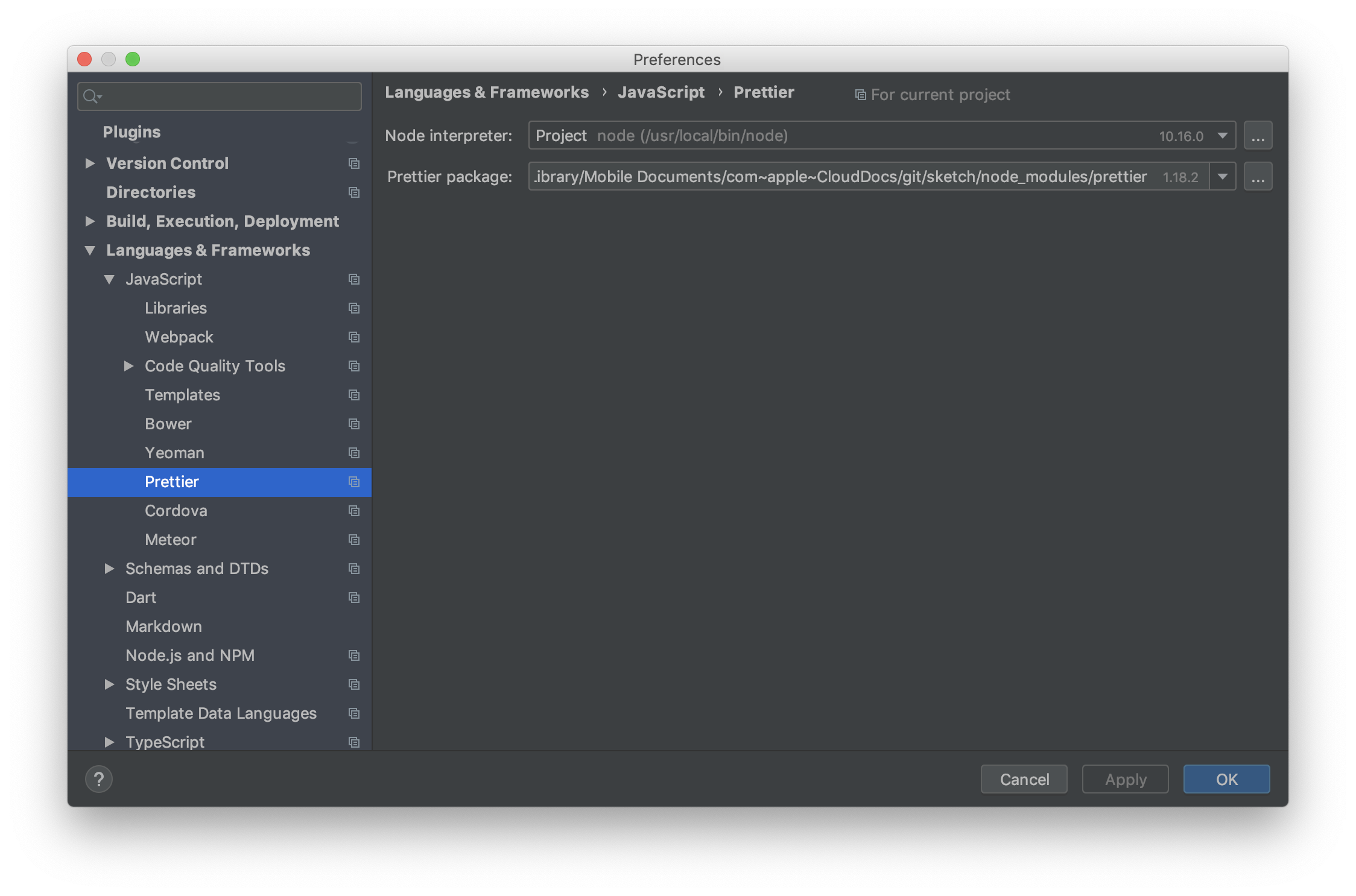
Prettierのパッケージを設定
Preferences / Languages & Frameworks / JavaScript / Pretier
Node interpreterとPrettier packageをそれぞれ設定。

できた!