はじめに
インフラエンジニア必須知識であるWeb/DNS/メールサーバについて構築から学びたいと思い立ち、備忘録として記事にしました。
Azure環境で構築したため、どなたかの参考になればと思います。
以下の通り全3回に分けて実施していきます。
第1回:ApacheでWebサーバ構築 <-- 今回
①仮想マシンでLinuxサーバを構築する
②ApacheでWebサーバを構築する
③Webサーバでコンテンツを表示する
第2回:BindでDNSサーバ構築
第3回:Postfixでメールサーバ構築
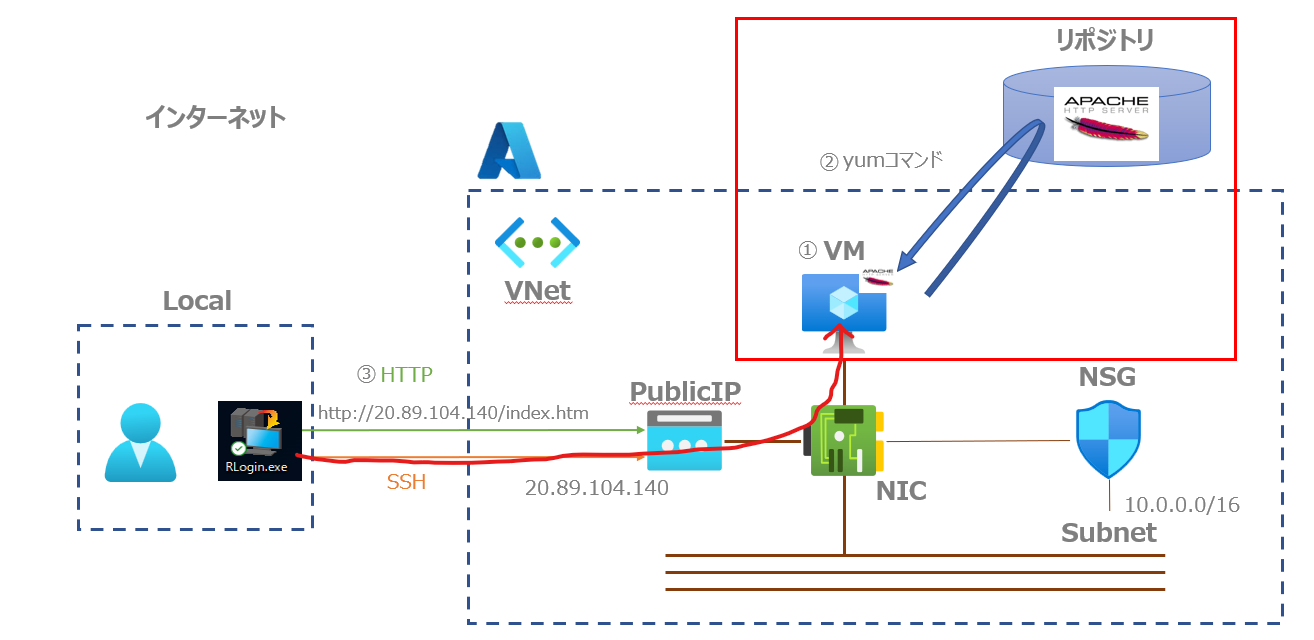
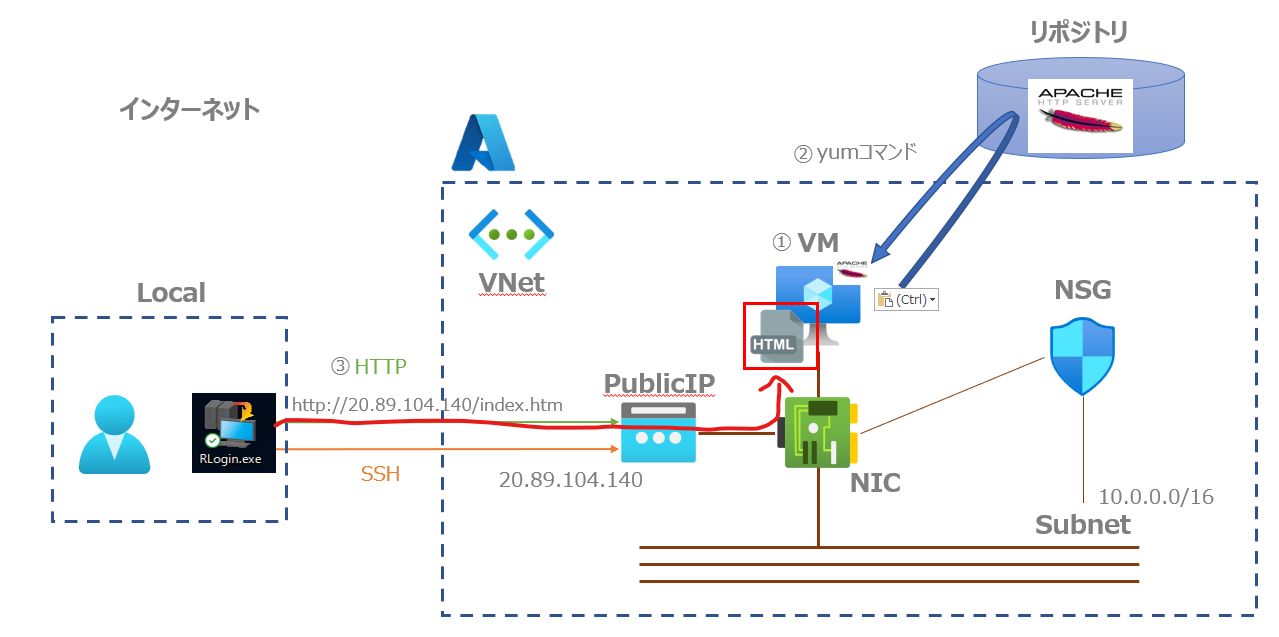
1.仮想マシンでLinuxサーバを構築する
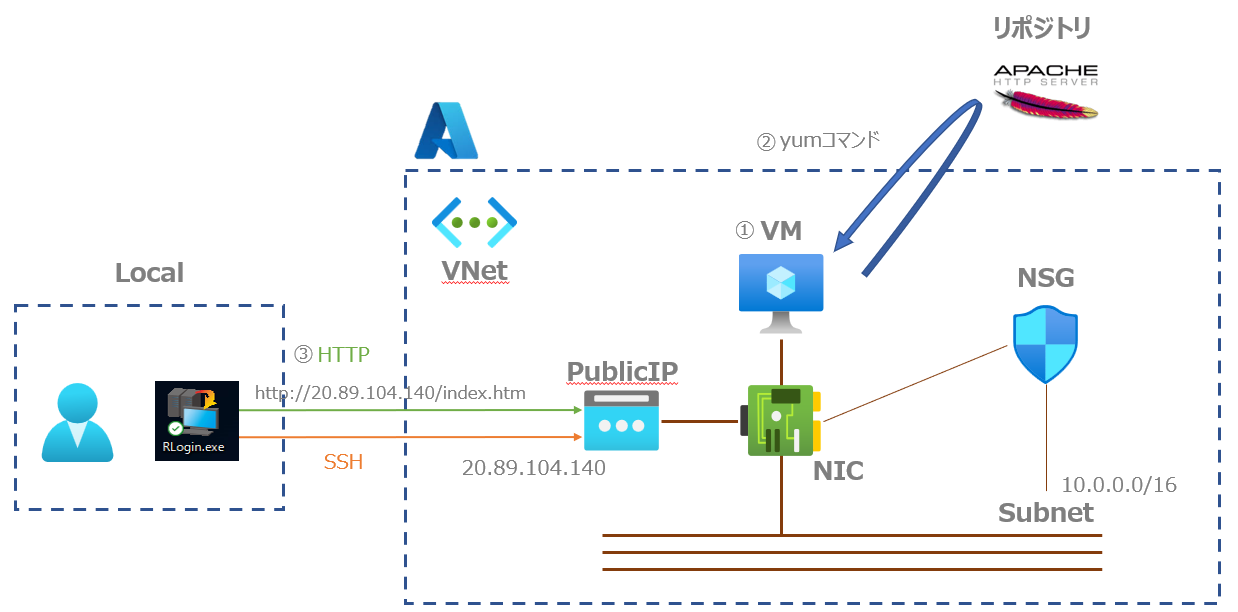
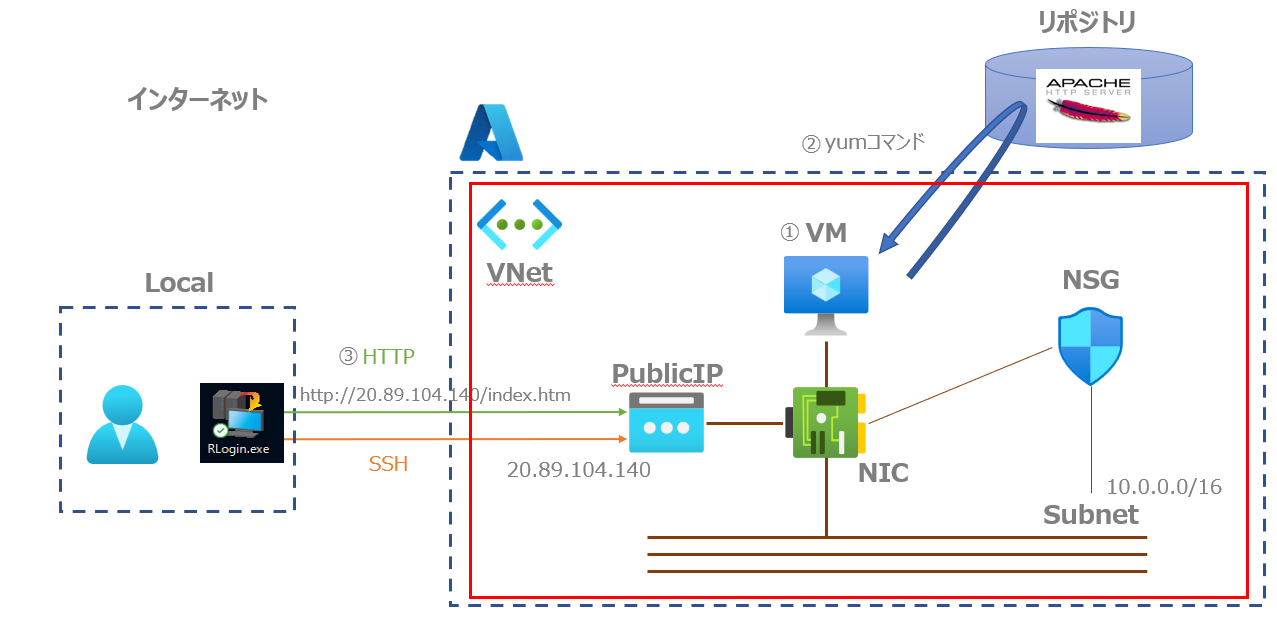
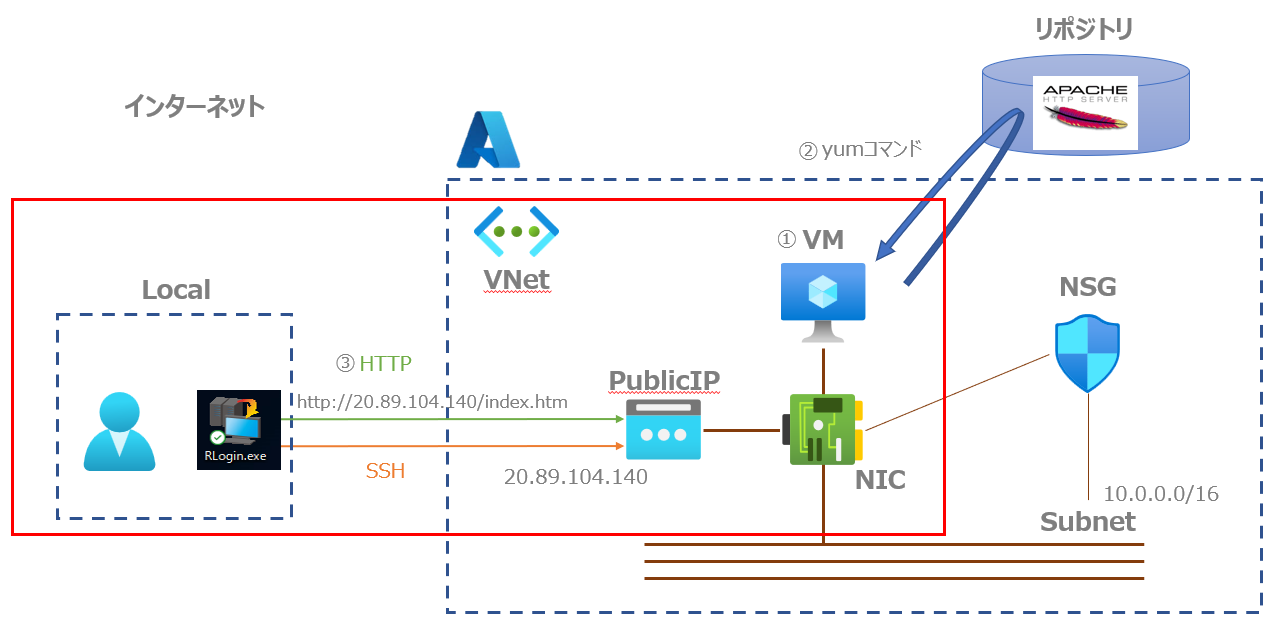
まずはWebサーバの土台となる仮想マシンとネットワーク環境をAzure上で作成していきます。

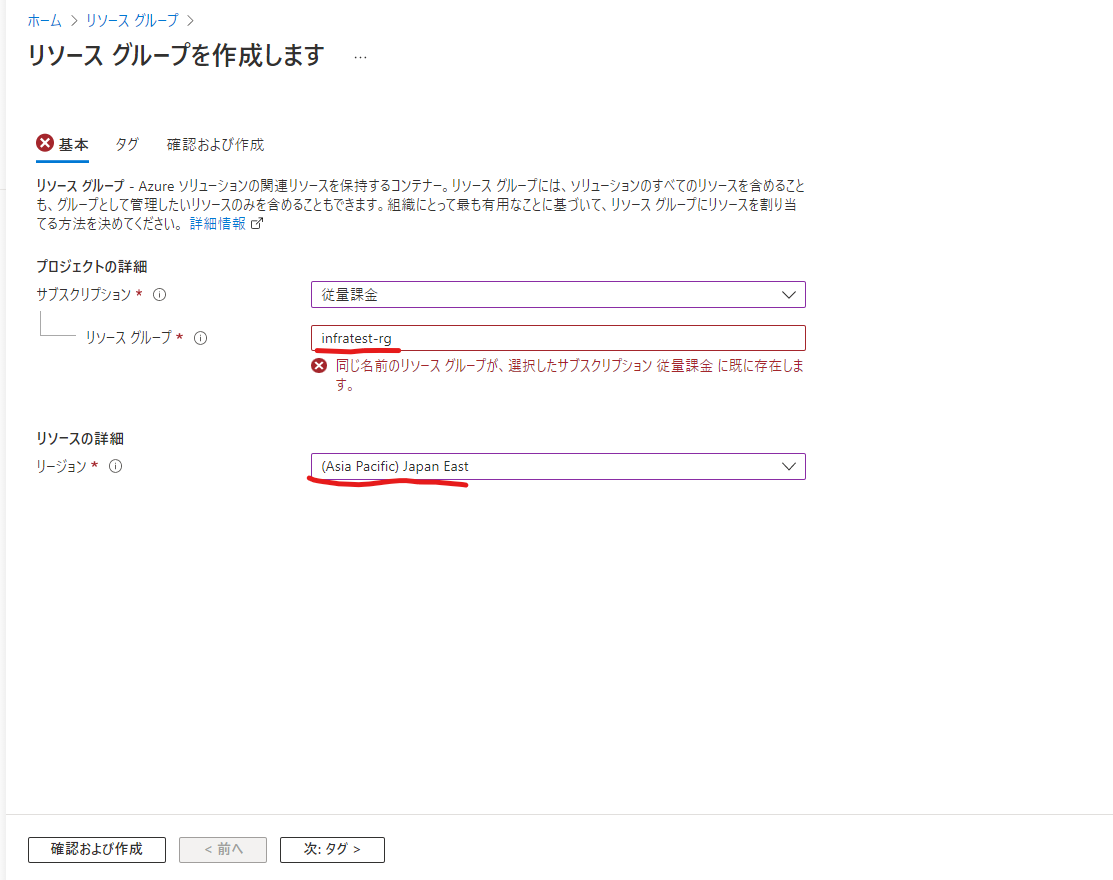
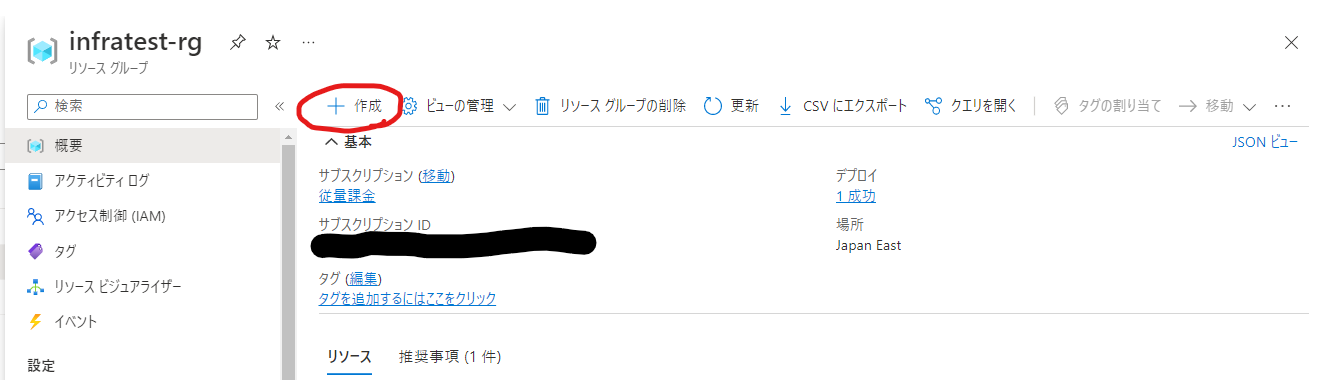
最初にAzureリソースの箱である、リソースグループを作成する。

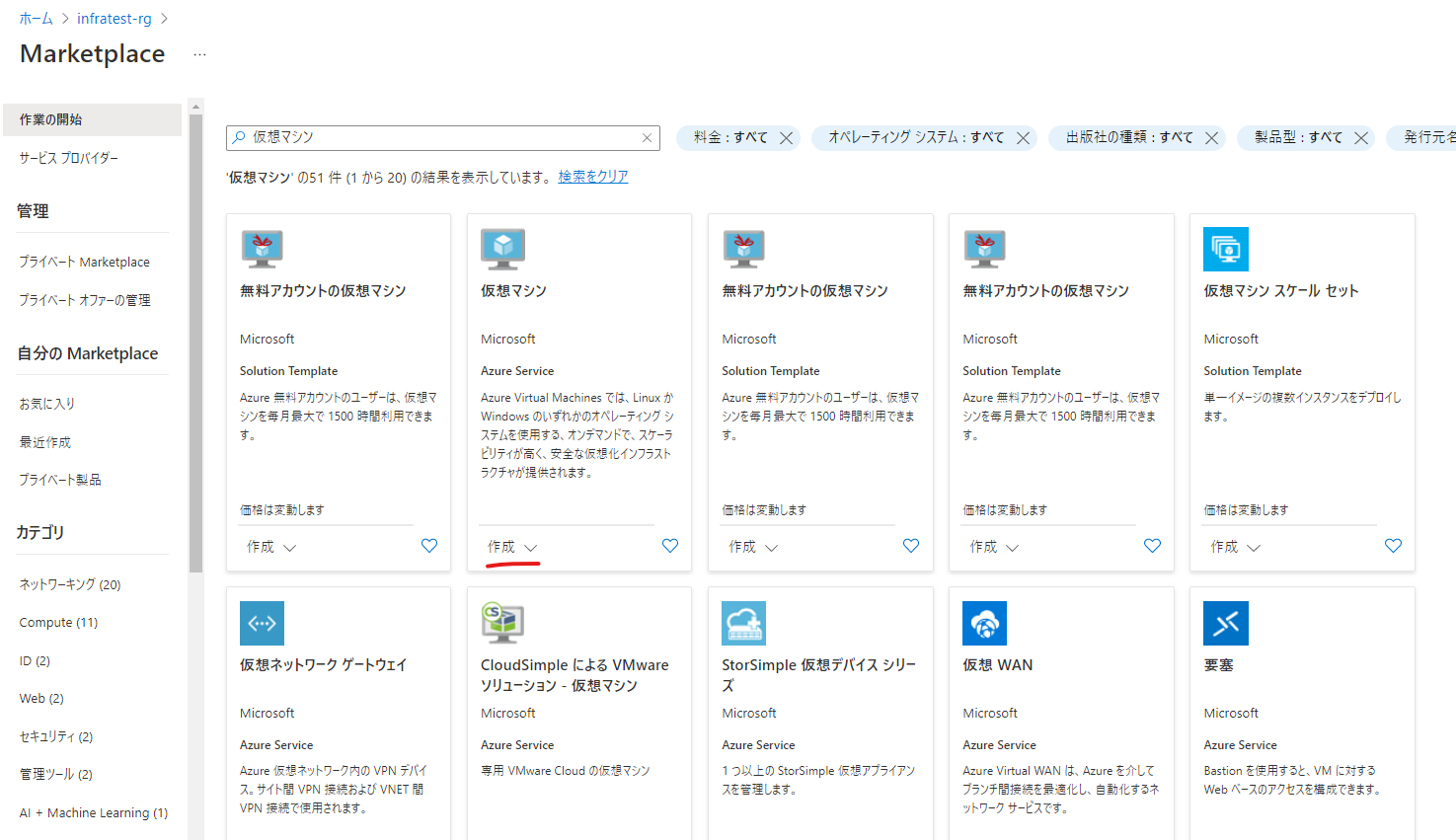
その後、作成したリソースグループに入って、左上の作成ボタンをクリック。

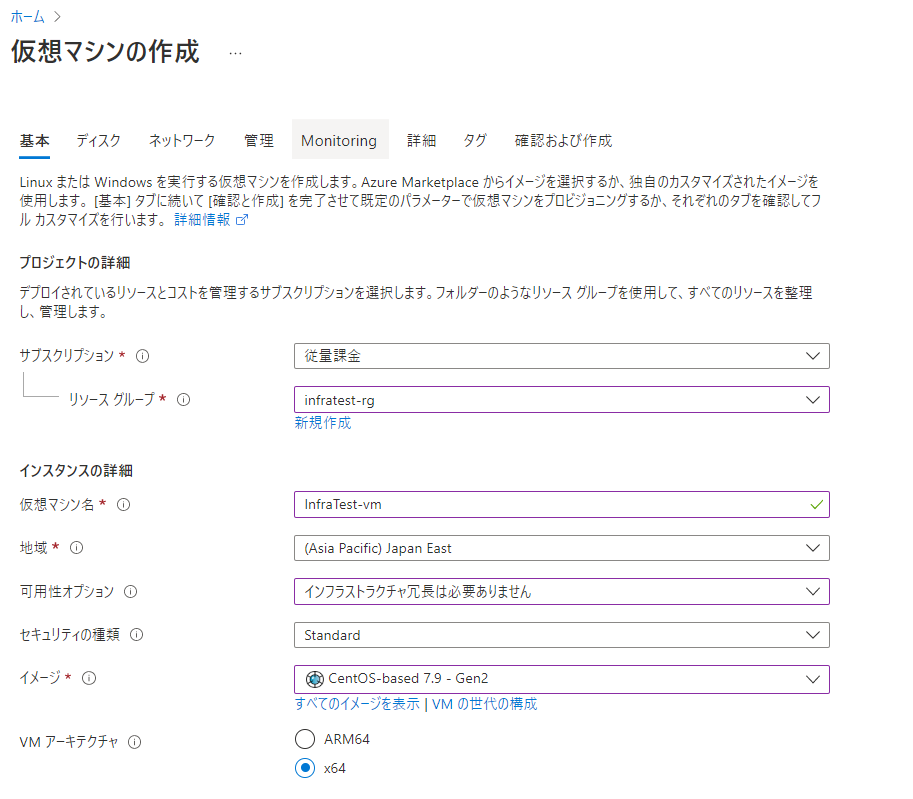
今回はCentOSベースで作っていきます。仮想マシン名などその他は任意で。

サイズは安いB シリーズを選択。ほぼ動かさないので一番安い1コアのもので十分です。
月額9.93ドルなので大体月1500円です。(2022年10月現在猛烈な円安。。)

ディスク設定は安いローカル冗長ストレージを選択。
検証用なのでCMKを持ち込まずAzureで自動生成のPMKでOKです。

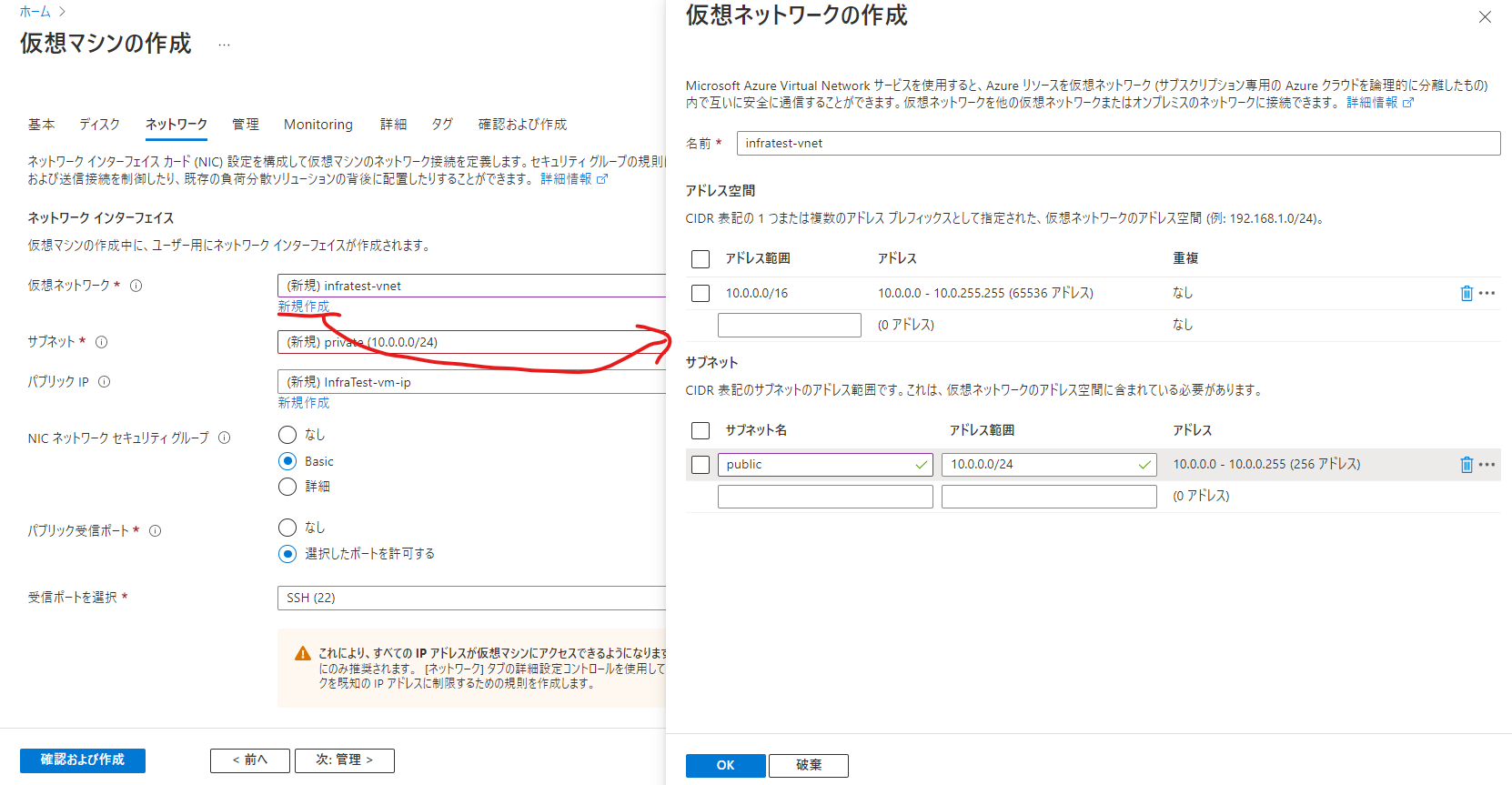
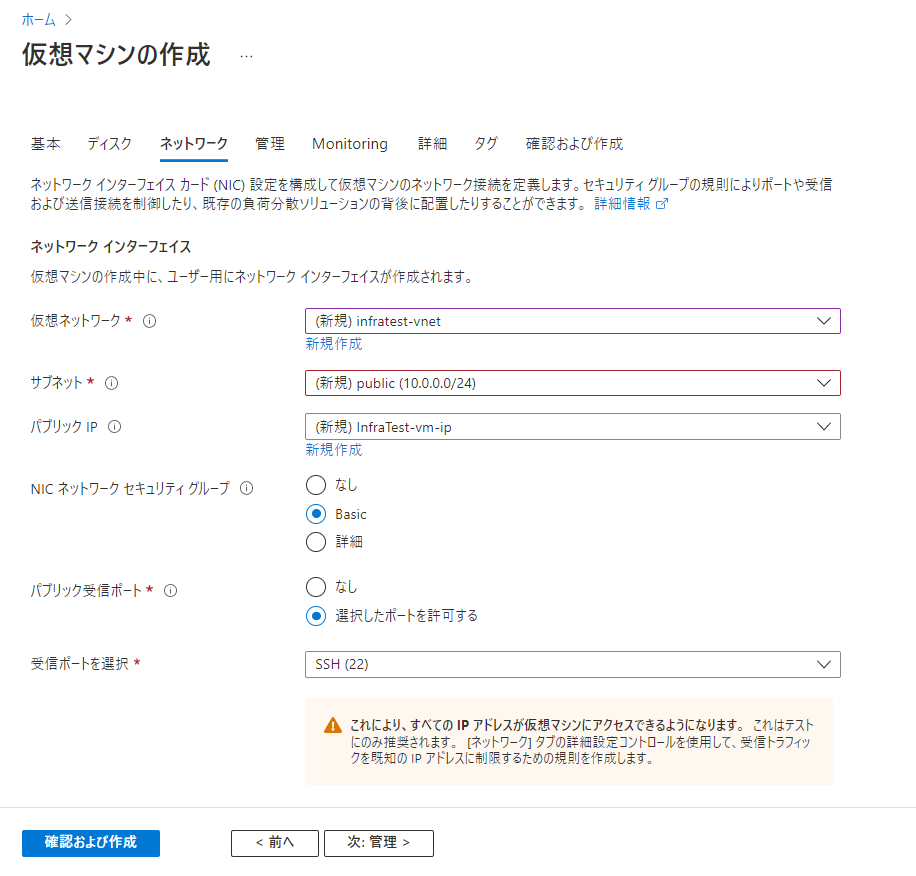
次にネットワーク設定。仮想ネットワークを事前に作成していなかったのでここで作ります。
アドレス空間はデフォルトで、今回のWebサーバは外部からアクセスするためパブリックサブネットとして作成しました。

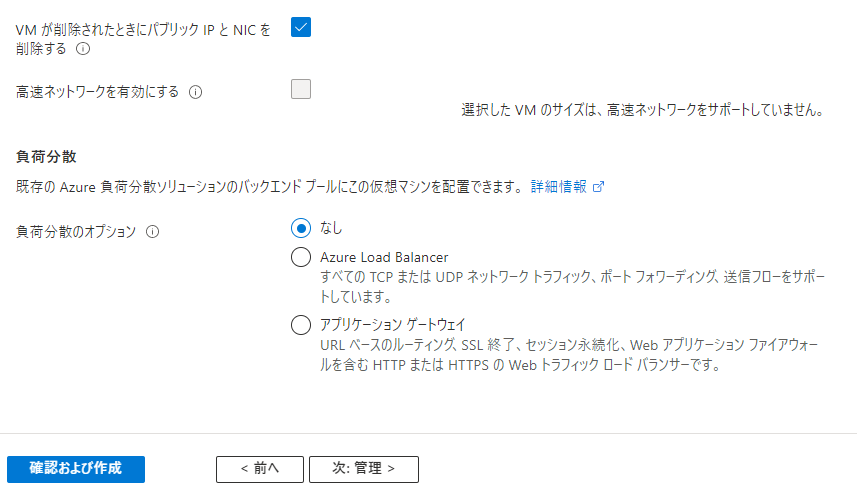
外部からアクセスできるようパブリックIPも作成します。
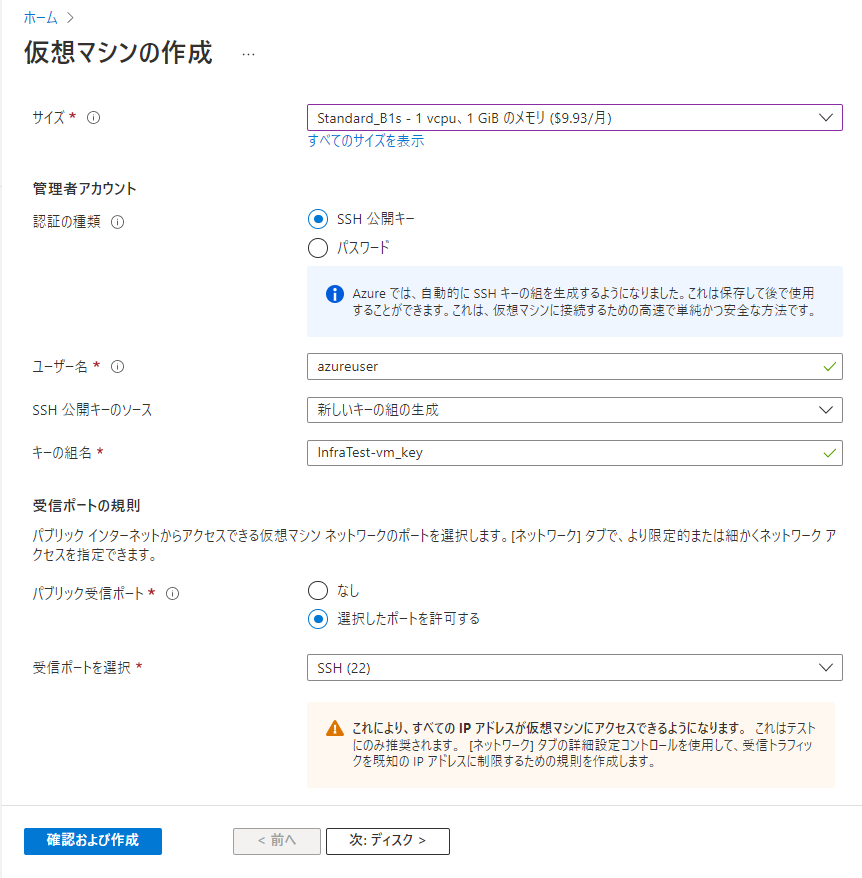
コマンドベースでログインしたいので受信ポートは一旦SSHで。

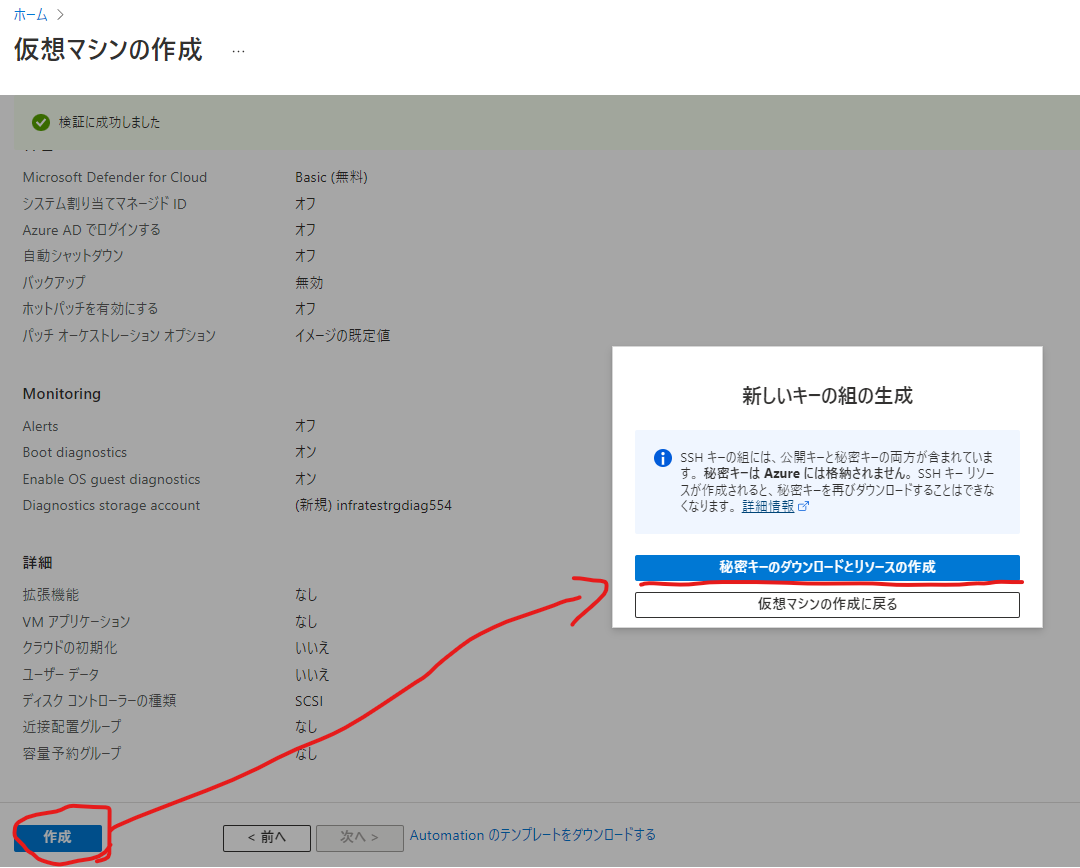
他はデフォルトで、検証OKとなったらVM作成!
ここで忘れずSSHキーのダウンロード。 ※後ほどVMへのログイン時に使います。

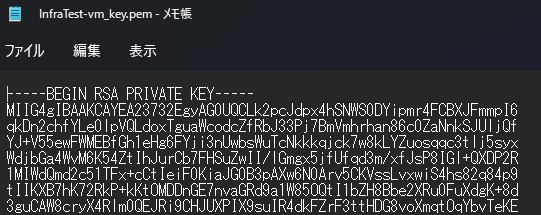
開いてみると、RSA公開鍵が作成されていることがわかります。
こちらの鍵を使ってSSH接続しますのでなくさないように

2.ApacheでWebサーバを構築する
次に、作成した仮想マシンに対してSSHで操作してApache Webサーバをインストールしていきます。

SSHでログインするため、VMのパブリックIPアドレスを控えます。

私はいつもRLoginというターミナルソフトを使っているのでこちらで解説させていただきます。
以下URLからダウンロードください。
https://kmiya-culti.github.io/RLogin/#INSTALL

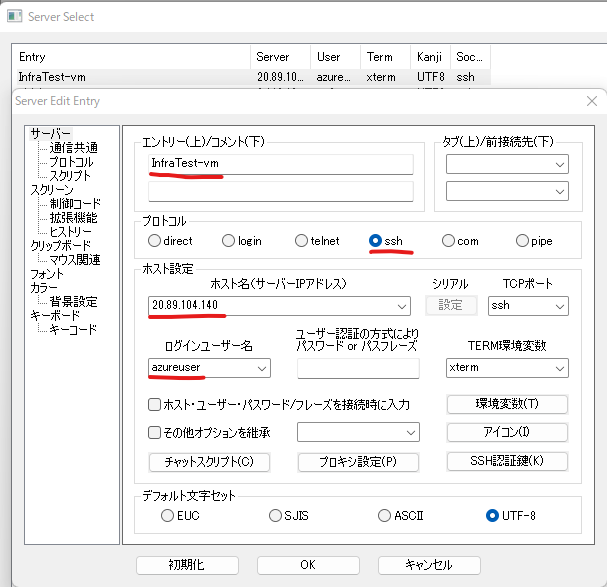
RLoginで新規に接続を作成。先ほど作成したVMのパラメータを入力。
OKを押下して接続。

以下URLを参考にyumコマンドでApacheをインストールする。
https://weblabo.oscasierra.net/apache-installing-apache24-yum-centos7-1/
以下が実際に実行したコマンドです。
[azureuser@infratest-vm ~]#sudo su - root --> 管理者権限にスイッチ
[root@infratest-vm ~]# yum -y install httpd --> httpdインストール
(以下省略)
[root@infratest-vm ~]# httpd -version --> バージョン確認
Server version: Apache/2.4.6 (CentOS)
Server built: Mar 24 2022 14:57:57
[root@infratest-vm ~]# systemctl enable httpd.service --> 自動起動設定
Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /usr/lib/systemd/system/httpd.service.
[root@infratest-vm ~]# systemctl start httpd.service --> httpd起動
[root@infratest-vm ~]# systemctl status httpd.service --> httpd状態確認
● httpd.service - The Apache HTTP Server
Loaded: loaded (/usr/lib/systemd/system/httpd.service; enabled; vendor preset: disabled)
Active: active (running) since Tue 2022-10-11 23:12:02 UTC; 18s ago
(以下省略)
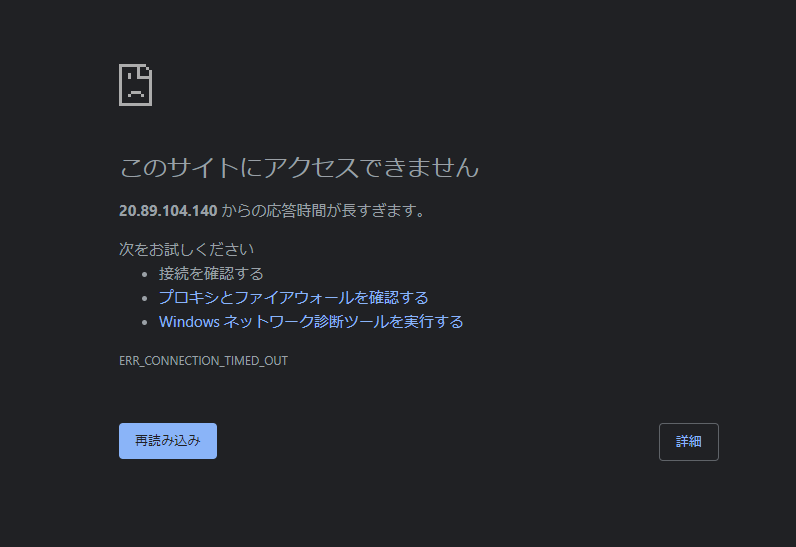
準備ができたので、ローカルPCから作成したWebサーバが公開されているか稼働確認します。

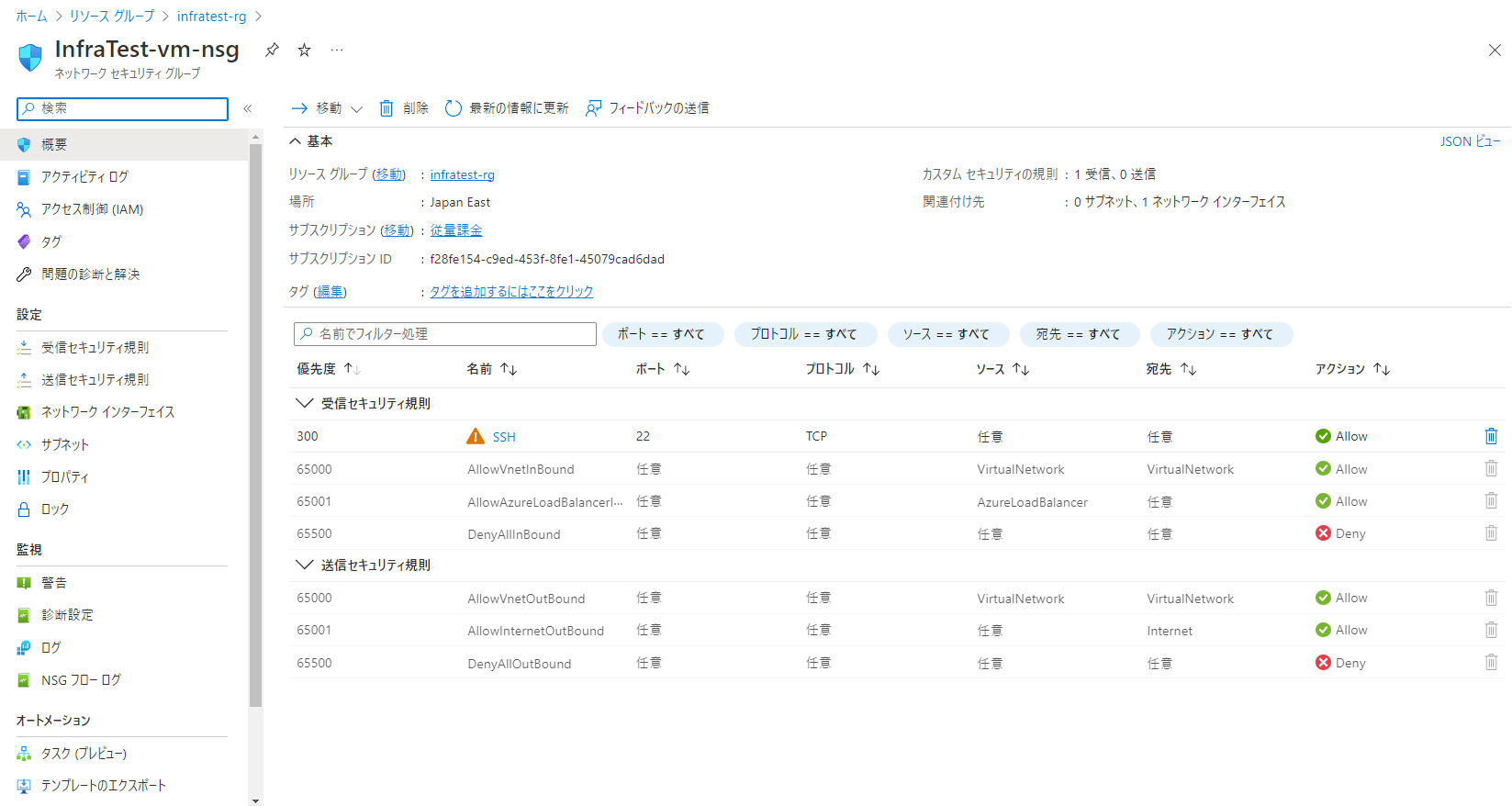
AzureのNSGではじかれておりましたね。
今回はhttp通信を許可したいので80番ポートを穴あけしてあげましょう

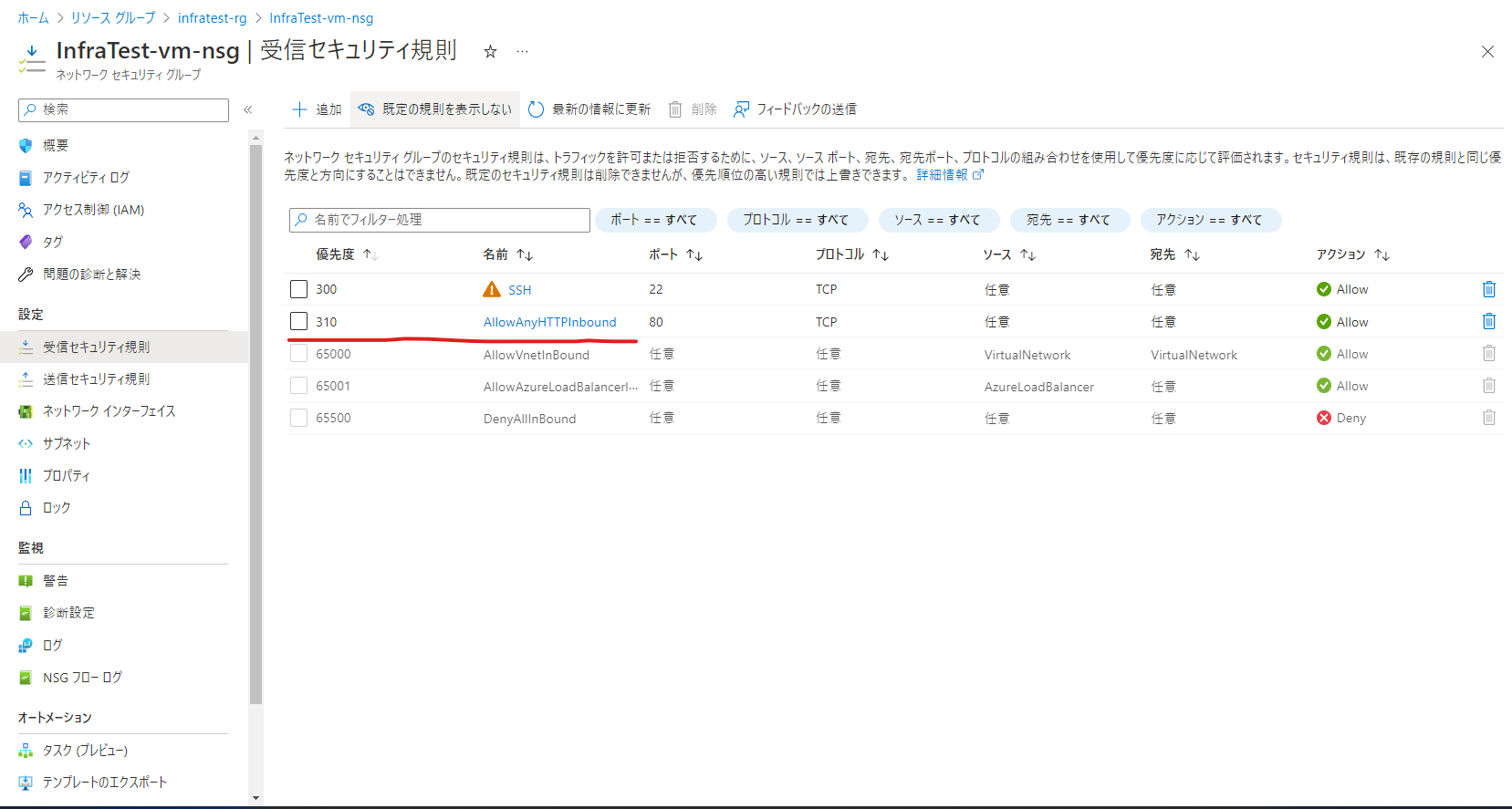
NSGの受信セキュリティ規則タブから80番ポートのインバウンド通信を許可する

httpの80番ポートが追加されましたね
※注意:VMのパブリックIPを知られると誰からでもhttpでアクセスできる状態になるので使わないときは閉じてください。

気を取り直してもう一度ブラウザで表示させると・・・

今度は無事成功しました!
3.Webサーバでコンテンツを表示する
最後に、WebサーバにHTMLを配置してブラウザで表示できるか確認します。

RLoginに戻ります。
以下URLを参考にしながらHTMLファイルを配置します。
http://ossfan.net/setup/httpd-07.html
[root@infratest-vm html]# grep "^DocumentRoot" /etc/httpd/conf/httpd.conf --> ドキュメントルートを確認
DocumentRoot "/var/www/html"
[root@infratest-vm /]# cd /var/www/html --> HTMLを配置するパスへ移動
[root@infratest-vm html]# touch index.html --> touchコマンドでファイル作成
[root@infratest-vm html]# ll --> ファイルが作成されていることを確認
total 0
-rw-r--r--. 1 root root 0 Oct 14 16:50 index.html
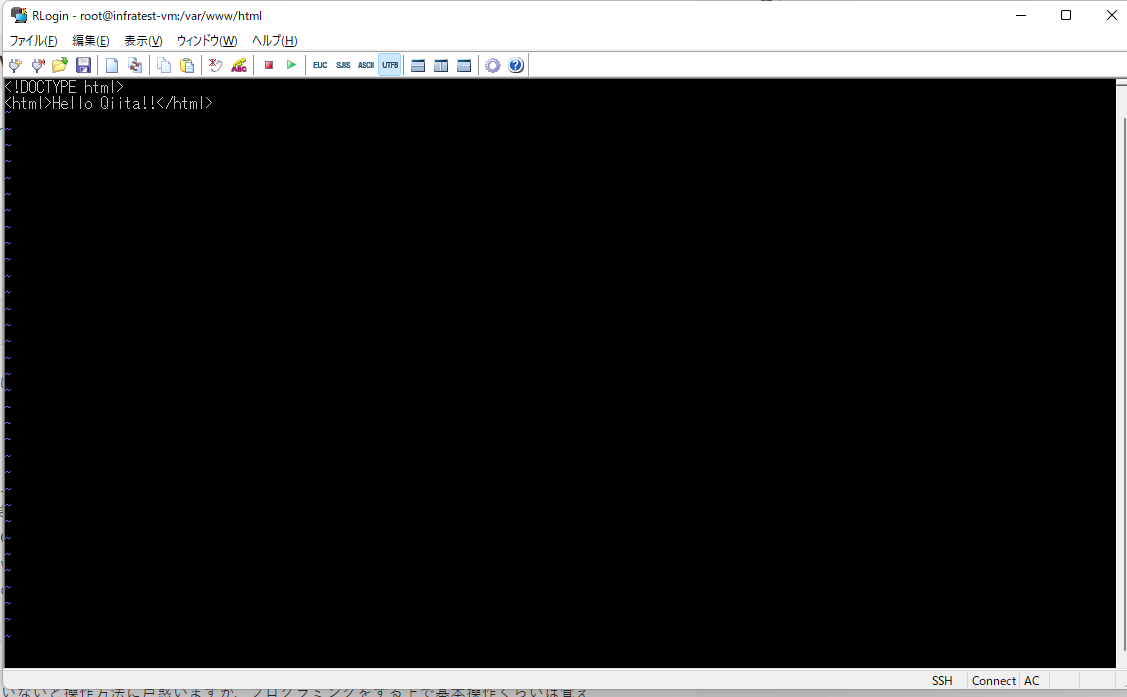
[root@infratest-vm html]# vi index.html --> HTMLの中身を編集
[root@infratest-vm html]# cat index.html --> HTMLの中身が更新されているか確認
<!DOCTYPE html>
<html>Hello Qiita!!</html>
HTMLをWebサーバに配置できたので、
http://20.89.104.140 でアクセスすると・・・

無事ブラウザに表示されました!
なお、VMは結構よいお値段するので使わないときは停止させておいてください。
Webサーバが構築できたので、次回はDNSサーバを構築していこうと思います。
また、今回Qiita初投稿でしたのでわかりづらい点あればコメント等いただけると嬉しいです。
参考URL