こちらの記事はFLASHer Advent Calendar 2016 13日目の記事となります。
http://qiita.com/advent-calendar/2016/flashers
Tweenerの隠しパラメーターの話
FICCの福岡です。何気にQiita初投稿で非常に緊張しております。Flashの先生方の中に混じって当時もさして真面目にやってたわけではない私が参加させていただくのもなんですが、軽くお話しさせていただきます。私がよく使っていたASアニメーションライブラリ『Tweener』のお話しです。この手のライブラリといえばTweenMaxやBetweenAS3といった強力なライブラリがありまして、Tweenerはその先祖、初期に活躍したライブラリであります。
では昔を思い出し、さっそくTweenerを使ってみましょう。
Tweenerは書かた的にはこんな感じ。
Tweener.addTween(target:Object, tweeningParameters:Object):Void // ・tweeningParameterの中身にはいろんな変化する値を放り込めます。 // x: X座標 // y: Y座標 // scaleX: 拡大縮小(X軸方向) // scaleY: 拡大縮小(Y軸方向) // alpha: 透明度 // rotation: 回転 // ・その他大事なパラメーター // time: 継続時間(単位:秒) // delay: 遅延時間(単位:秒) // transition: トランジションの種類 // onComplete: トゥィーン終了後のコールバック
具体的に書いてみるとこんな感じです
Tweener.addTween(spr, {scaleX:2, scaleY:0.5, time:2.0, transition:"linear", delay: 1.0});
つまりこれは「実行から1秒遅れて、2秒間かけて等速度(linear)でX方向に2倍拡大、Y方向に0.5倍拡大する」アニメーションになります。
transitionには様々な値があります。先ほどのlinear(等速変化)をはじめ、easeOutExpoやeaseInSineなど、いわゆるイージングというやつです(FLASHer Advent Calendar 2016 1日目の高橋さんがガッツリ解説されております必読)。
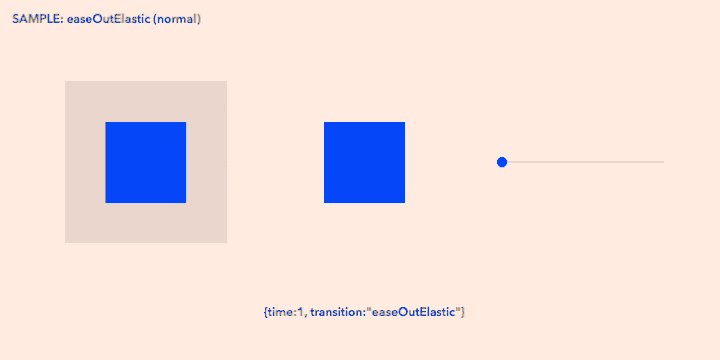
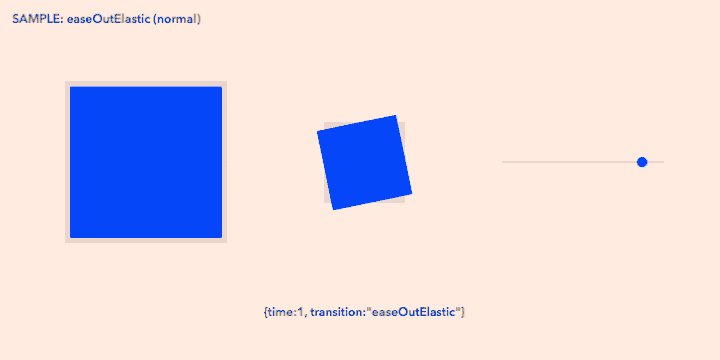
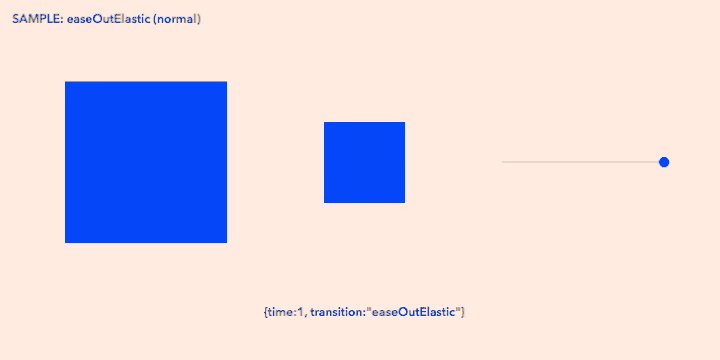
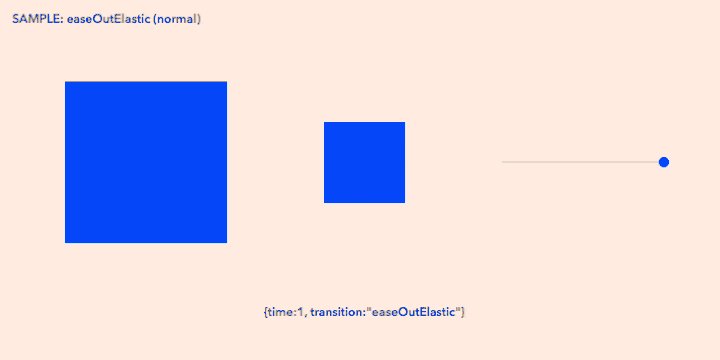
transition(イージング)には様々なものがありますが(参考:Easing function)、Tweenerの中でも思い出深いのがeaseOutElasticです。バネのような挙動が特徴的なイージングです。こんな感じ。
ボヨン、って感じですね。私はあざとい動きすぎて当初ほとんど使わなかったんですが、実はeaseOutElastic(easeInElastic、easeInOutElastic含む)には隠しパラメーターが存在しています。
Tweener.addTween(spr, {scaleX:2, scaleY:0.5, time:2.0, transition:"linear", transitionParams:{period:100, amplitude:100}, delay: 1.0}); // period: 往復にかかる時間 // amplitude: 振幅の大きさ
このパラメーターを知った当時の私はよくわからなかったんで**「amplitude…?値の桁とか良くわからんし適当に100とか入れとくか…」**とかやったら結構いい感じの動きが出てきたんですよ。先ほどのサンプルに隠しパラメーターを当てるとこんな感じ。
画面をはみ出るくらいビョンビョン具合がかなりパワーアップしました。これうまく使ったらストロボっぽい表現できるんじゃないかなと思って当時とあるサイトで使ってみたんですが、摩天楼でライトがピカピカしてる美味しんぼのOPみたいな感じが表現できました。当時のFlashはさすがに置けないので、代わりに**「エヴァンゲリオンのアイキャッチ」**を再現してみました。あれもピカピカしてるし。
※注意:ご鑑賞にあたりましては部屋を明るくしてモニターから離れてご覧下さい
完コピを目指したわけではないので、適当に作った割にまずまずじゃないでしょうか。
Flashだからこそできるトライ&エラー
さて、エヴァのどうのというのは今回の本題ではございません。"隠しパラメーターに適当に数字入れたらなんかいい感じになった"、これが本題です。改めて、Flashの何が素晴らしかったのでしょうか。書いたらコンパイルなしにすぐ動く、がスクリプト型言語の良いところですが、それに輪をかけてFlashの実行速度の速さ、確認までのスピード感が素晴らしかったのです。プログラミング初心者だった私が(今も初心者ですが)ActionScriptを学び、何かしらの成果を出すことができたのは間違いなくこのスピード感のおかげです。アニメーションやビジュアルの変化は数値のわずかな違いから大きな差が出ます。ボタンにロールオーバーした際のリアクションはどのくらいの変化が気持ちいいのか、「数字変える→実行→目視で確認→また数字変える…」という繰り返しの末に私は感覚的に身につけていくことができました。コード、ビジュアライズ、コードの改善を繰り返すこの環境がトータルで用意されていることがFlashの強さであったと思います。
熱い、熱いコミュニティ
Flashの素晴らしさはそれに留まりません。それはFlashを取り巻くコミュニティの強さです。確かに現在JavaScriptはそのとどまるところを知らない活躍によって、幅広い用途とそれに伴うユーザーを獲得しました。しかしその幅広さ故に支柱がなく、良くも悪くもカオスな状況は否めません。一方、Flashは制作物は基本的にビジュアライズされたものである、ということがコミュニティの共通ゴールとしてうまく機能したのではないかと思います。現在のJSのコミュニティ規模に比べれば小さいものかもしれませんが、近しい方向を向いているが故に、そこに集う人たちの熱量はとても大きいものでした。今回紹介したTweenerが撒いた種が他のFLASHerを巻き込み、さらに改善されたライブラリが多数登場したように、新しい表現を探し、吸収し、発表し、また別のFLASHerに影響を与える…社会人として働き始めたタイミングで、このようなサイクルの一端に触れられたことは本当に幸福なことでした。
ビジュアライズの未来
Flash、そしてFLASHerの思い出話、いかがでしたでしょうか。Flashに触れる機会はいよいよ少なくなっていくと思いますが、一方でビジュアル表現そのものが地球から消えることは永久にありません。Flashの歴史がこれからの表現に脈々と受け継がれていくことを期待しつつ、明日のFLASHer Advent Calendar 2016 14日目はsaburicomさんの**「いい感じ」を創るツールとイマ(仮)**です!