この記事について
会社でやっている技術習得活動の一環で、今期は何かしらアプリを作ろうということをやっています。若干チームメンバー向けの記述が入る点はご了解ください。
我々の業務でのメインはJavaなのですが、せっかくの機会なのでフロントエンドはSPAを色々調べています。
まずは非常に人気の高い、React×Reduxを試します。
ただし、環境構築で結構つまづくことが多く、正直「もう、Java屋でいいや…」と投げやりになることも多いものです。(個人の意見です)
なので、この記事では出来るだけ手抜きしてチュートリアルをやるというか動かすということに焦点を当てました。まず動かしてから理屈を理解すれば良いという発想です。ちなみにJavascriptは一行も書いてません。
構築する環境
ローカルとクラウドと両方に環境を構築します。(どちらも同じものです。ローカルとクラウドを連携するわけではないです。どちらか好きな方を選んでください。)
- ローカル環境
Ubuntu16.10を使いましたが、Windowsでも問題ないです。
Macはチームメンバーが試してくれるのを待ちます。 - クラウド環境
cloud9を使います。
ローカル環境構築
nodeとnpmはインストール済みという前提にします。
nodeのサイトはこちらです。
https://nodejs.org/ja/
(もしインストール手順詳細が必要でしたら連絡ください)
参考にするサイト
Reduxのサイトのexamplesを参考にしました。(参考という次元ではなくそのままです)
http://redux.js.org/
由緒正しい手順としては、このチュートリアルを写経するべきなのですが、ちょいちょいソースに変更が入っているためか、上手く動きませんでした。
http://redux.js.org/docs/basics/ExampleTodoList.html
従って、githubからcloneします。
(書き忘れましたが、gitもインストール済みの前提)
結局は、ここのサイトを参考にしました。
チュートリアルというよりは、Examplesなのですが、ここのtodosというのが手頃でした。
http://redux.js.org/docs/introduction/Examples.html#todos
導入手順
実際には、基本的には上記URLの手順の通りです。
どこかに適当にディレクトリを作ります。
私は、~/practice/reactというディレクトリにしました。
以下が、コマンド入力内容です。(#は説明、$はプロンプト記号です。)
$ cd ~/practice/react
# [説明] githubからcloneします。
$ git clone https://github.com/reactjs/redux.git
# [説明] cloneの結果、reduxというディレクトリが出来るので、~/practice/react/redux/examples/todoまで降ります。
$ cd redux/examples/todos
# [説明] compileをします。(ReactのコンポーネントはES2015で記述されているのでBabelなどを用いて現在普及しているブラウザで解釈できるJavascriptに変換しています)
$ npm install
※いくつかWARNING(SKIPPING OPTIONAL DEPENDENCY:)が出力されましたが、動作には影響ない模様です。
# [説明] サーバを起動します。
$ npm start
※このコマンドで自動的にブラウザが起動すると思います。
# 従って、以下のコマンドは入力不要でした。
$ open http://localhost:3000/
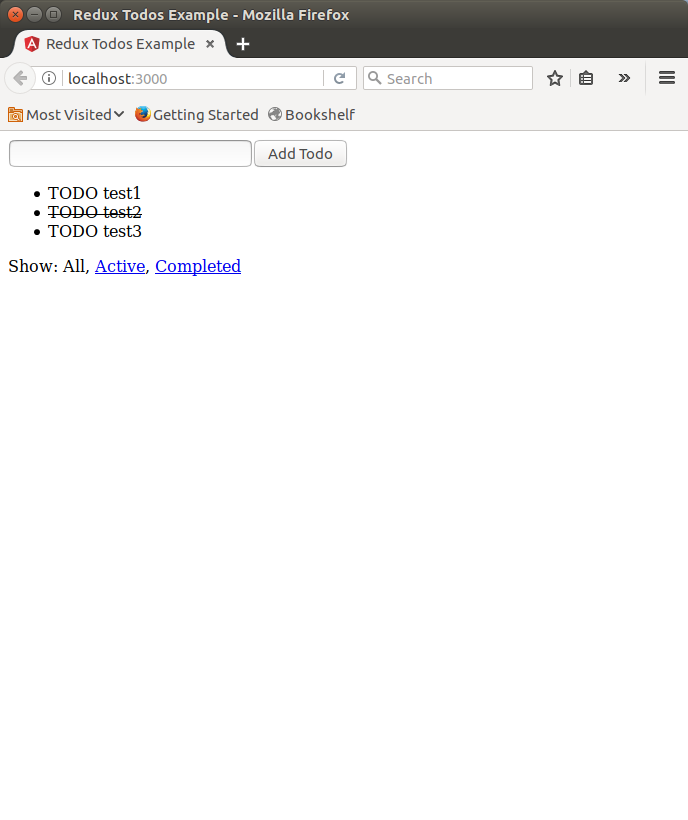
以下のイメージの画面がBrowserに表示されます。
ソースコードなどの解説
これは、こちらを参照ください。
http://redux.js.org/docs/basics/
cloud9上での環境構築
cloud9のアカウント作成についての補足
cloud9のサイトは以下のとおりです。最近は無料のアカウント登録でもクレジットカード情報を登録する必要があるそうです。
(悪質なユーザを排除するための施策とのこと。出典:https://community.c9.io/t/credit-card-required-for-free-account/7434 )
cloud9のアカウント作成手順の説明は一旦省略します。ここではアカウント取得済みの前提で説明を開始します。
workspaceを作る
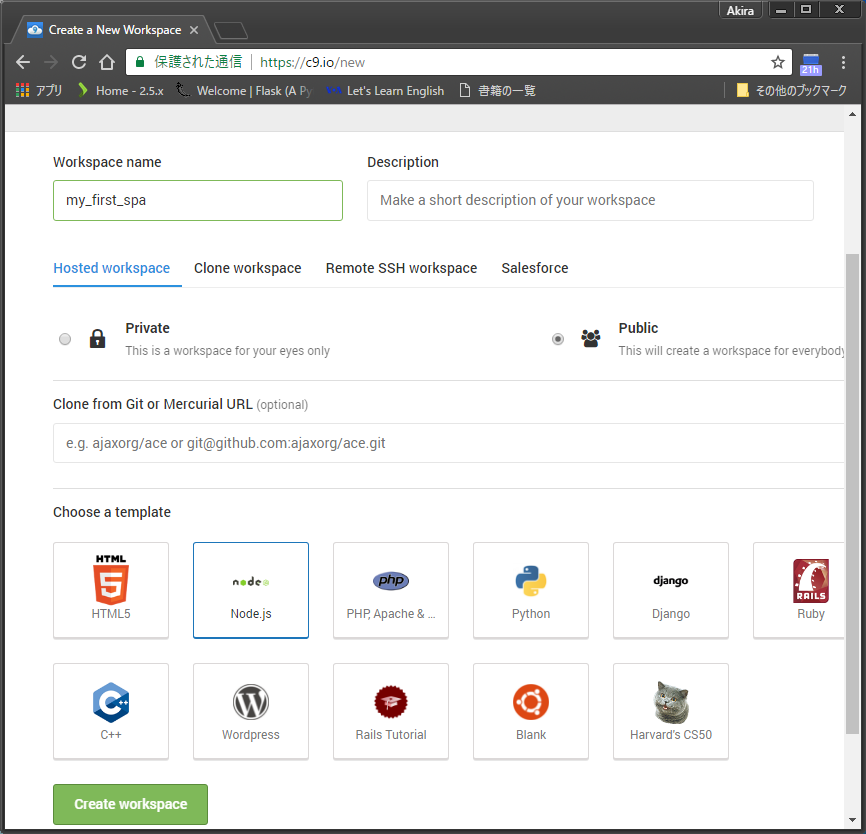
サイトにログインすると、かなり目立つ場所に「Create a new workspace」というボタン(?クリック可能なオブジェクト)があるので、それをクリックして以下の画面にたどり着いてください。
ここでそれぞれ以下のように入力します。
- Workspace name : 任意で良いです(ここでは、my_first_spaとしました)
- Hosted workspace : Public(Privateでも良いですが、無料アカウントではPrivateのworkspaceは一つまでしか作れません)
- Choose a template : Node.js を選択してください。
そして、「Create workspace」ボタンをクリックします。

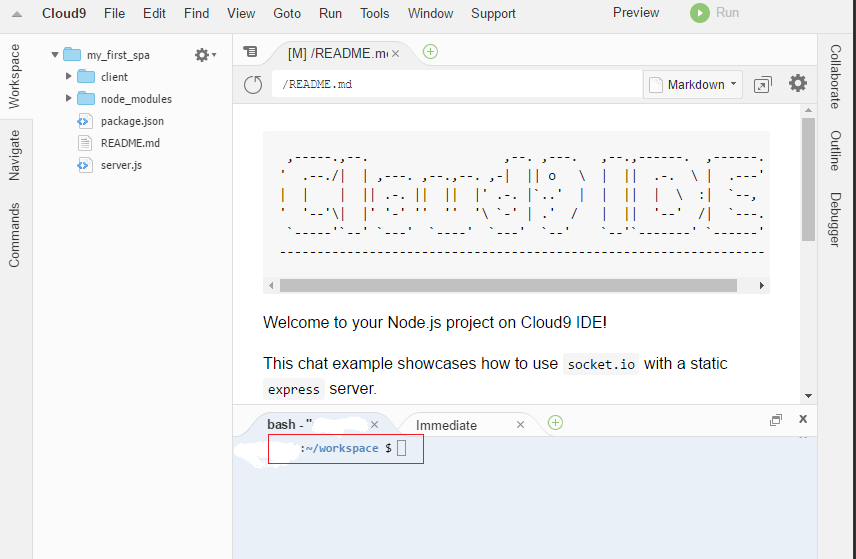
workspaceは以下のように表示されます。
これ以降の作業は、Terminal(下記の赤枠部分)へのコマンド入力のみになりますので、キャプチャは省略します。

コンパイル&実行
workspaceのTerminalから以下のコマンドを投入してください。(実は前述のローカル環境とほぼ一緒です)
ちなみに、npm installはハングアップしたか?と思うくらい時間かかります。
$ git clone https://github.com/reactjs/redux.git
$ cd redux/examples/todos
$ npm install
$ npm start
この結果として、TerminalにURLが表示されます。
通常は、http://localhost:8080 が表示されますが、ここでいうlocalhostはcloud9のコンテナです。
このURLはクリック可能になっているのでクリックするとブラウザの新規タブで画面遷移します。
URLの生成規則は、
<workspace名>-<User名>.c9users.io:8080となっているようです。
つまり、今回の場合には、Userがfooだったとすると、
http://my-first-spa-foo.c9users.io:8080
となるはずです。
以上が、cloud9上でのチュートリアル実行手順です。
参考情報
今回参考にしたサイトや書籍を記します。大変助かりました。
node.js
https://nodejs.org/ja/
ES2015
http://qiita.com/soarflat/items/b251caf9cb59b72beb9b
React本家
https://facebook.github.io/react/
Redux本家
http://redux.js.org/
書籍
いまから始めるWebフロントエンド開発 Kindle版
この書籍は、1章でJavascriptによるフロントエンド開発の歴史が網羅的に書いてあり、おすすめです。
React: Up & Running: Building Web Applications
この書籍は、実際にはこれから紐解くという感じです。何か発見があれば追記するか、別記事を書こうと思います。