この記事の概要
サーバーレスアーキテクチャーをサポートするフレームワークも色々充実してきていますが、今回は、AWS製のPython専用フレームワークのChaliceを試してみました。単に試すだけですと、正直、Black Belt読みましょう。以上!で終わってしまいます。
従って、今回はローカルでテストしてみることにこだわって、PyCharmでのローカルデバッグの方法を中心に記載します。
前提知識
サーバーレスとは?やChaliceとは?というのは、以下のリンクを参照ください。
まずは、公式
https://chalice.readthedocs.io/en/latest/
その他参考にしたサイト
https://www.freecodecamp.org/news/how-to-get-started-with-serverless-architecture/
https://aws.amazon.com/jp/blogs/news/webinar-bb-aws-chalice-2019/
https://aws.amazon.com/jp/builders-flash/202003/chalice-api/
仕込み
公式のQuick start and tutorial
https://chalice.readthedocs.io/en/latest/quickstart.html#quickstart-and-tutorial
ですと、一番最初は、{'hello': 'world'}を返すだけで、デバッグの余地がありません。
従って、プロジェクトを作成して初期状態で出来るapp.pyのコメントを外して、Path引数を渡すメソッドを有効化してみましょう。
from chalice import Chalice
app = Chalice(app_name='abe-todo-api')
@app.route('/')
def index():
return {'hello': 'world'}
@app.route('/hello/{name}')
def hello_name(name):
# '/hello/james' -> {"hello": "james"}
return {'hello': name}
ローカルでのデバッグ
ローカルでChaliceを実行
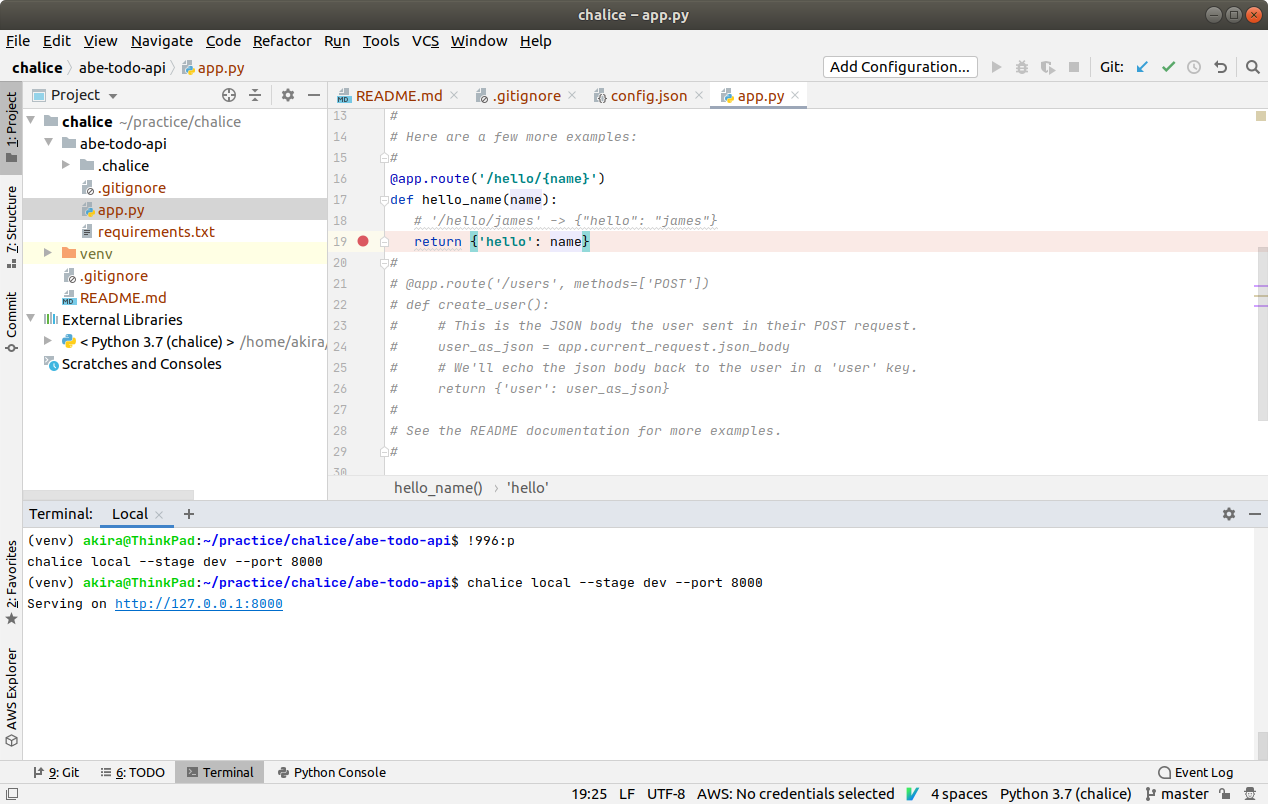
app.pyの19行目のreturnの位置にBreak pointを設定します。
Terminalから、以下のコマンドを実行し、Chaliceをローカル環境で実行します。
(ちなみに、--stageと--portは、以下では、わざわざデフォルト値を指定しているので、chalice localだけでもいけます)
$ chalice local --stage dev --port 8000
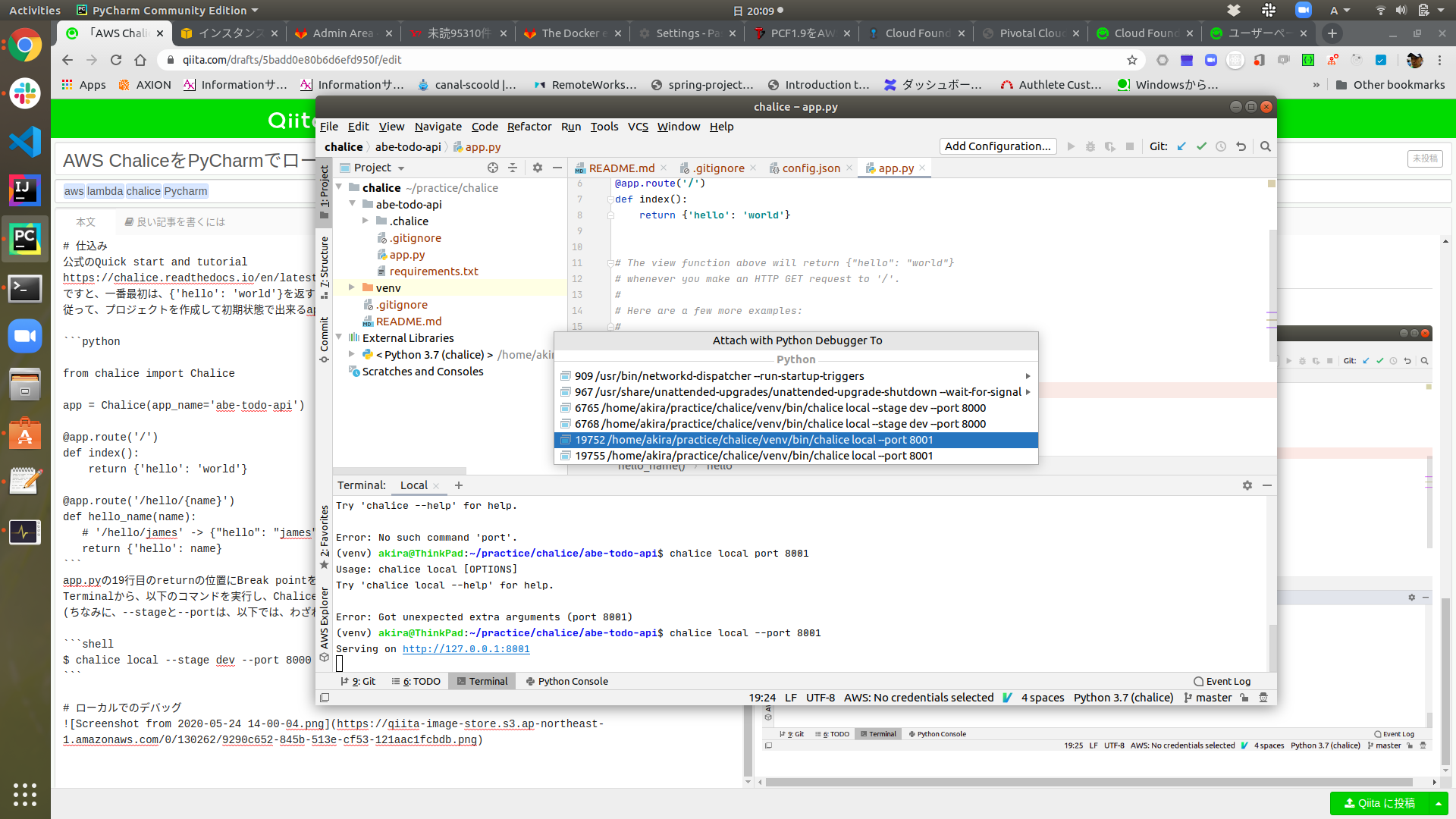
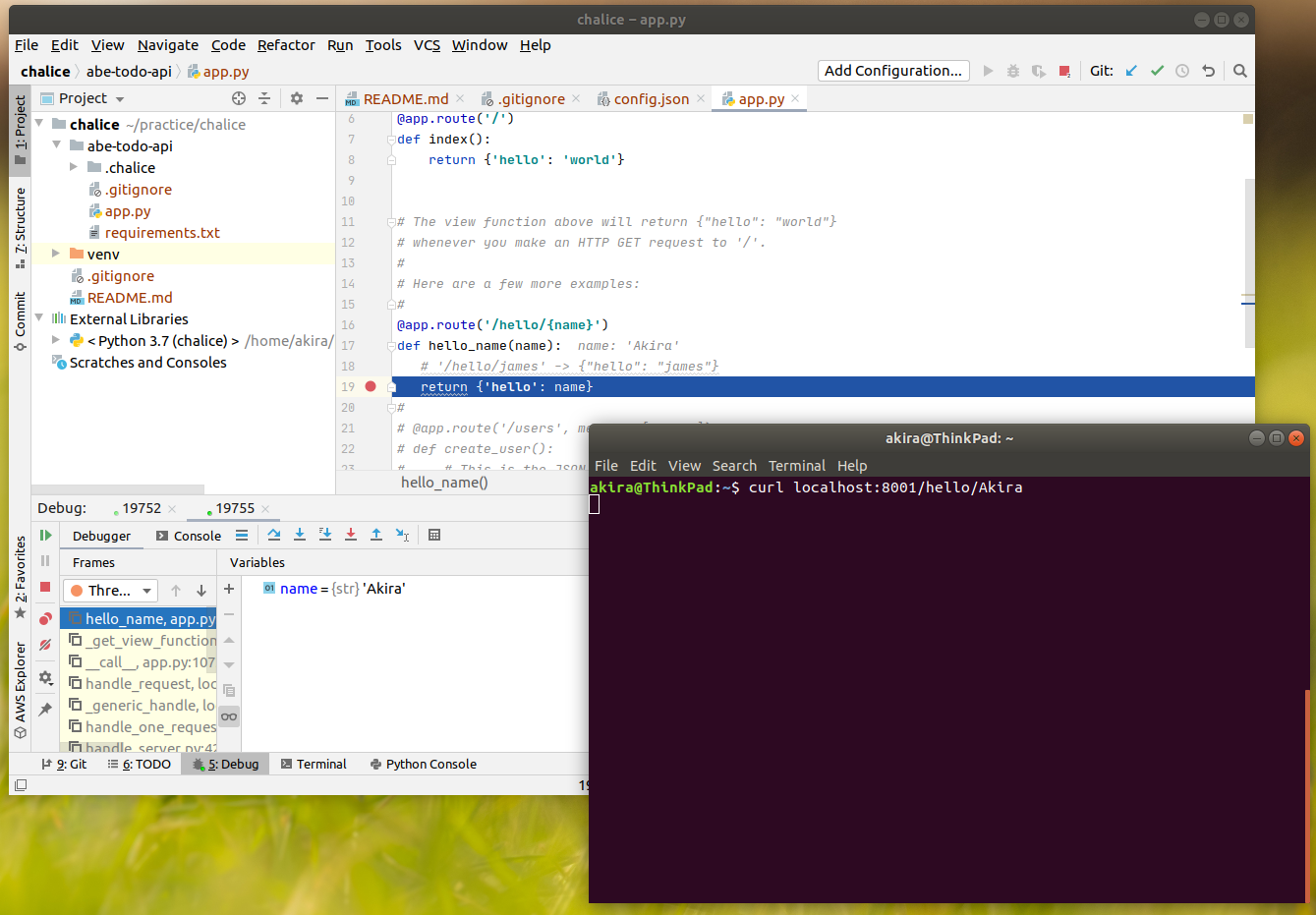
実行中のプロセスにデバッガーをアタッチ
Debug on PyCharm
DynamoDB Localの実行
(別途詳細追記予定)